Processo de criação para aplicativos do Microsoft Teams
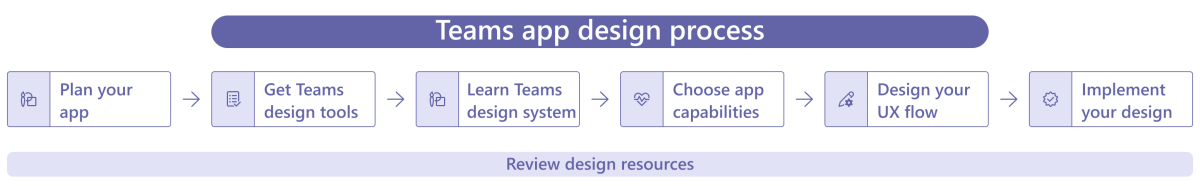
Há várias ferramentas e recursos para criar seu aplicativo Microsoft Teams. As etapas a seguir descrevem quando e como você pode usá-lo durante o processo de design. (Algumas das etapas podem estar tecnicamente fora do processo de criação, mas estão incluídas para contexto adicional.)

Planeje seu aplicativo
A criação de um aplicativo do Teams de alta qualidade requer a compreensão do que você deseja que o aplicativo faça e como você acha que as pessoas o usarão. No entanto, antes de começar a criar, responda às seguintes perguntas:
- Quem são os seus usuários?
- Qual é o problema deles?
- Como seu aplicativo pode resolver o problema?
- Com que frequência seu aplicativo será usado?
- Quantas pessoas usarão seu aplicativo?
- Que tipo de retorno sobre o investimento seu aplicativo pode fornecer?
Para obter mais informações, consulte Entender’ os casos de uso dos aplicativos e Mapear casos de uso para o Teams.
Obter ferramentas de criação do Teams
A Microsoft fornece ferramentas para facilitar a criação do aplicativo Teams. No mínimo, é altamente recomendável usar o Kit de Interface do Usuário do Microsoft Teams.
Obter o Kit de IU do Microsoft Teams
O Kit de Interface do Usuário do Microsoft Teams pode ajudá-lo a desenvolver um aplicativo do Teams eficaz no menor período de tempo. O kit de IU tem tudo o que você vê nesses documentos relacionados à criação de aplicativos do Teams e muito mais, incluindo exemplos e variações abrangentes.
O kit de IU também tem modelos e componentes pré-criados que pode copiar e modificar conforme necessário, para que possa passar mais tempo a conceber a melhor experiência de utilizador, em vez de se preocupar com o aspeto que um botão deve ter.
Dica
O kit de IU é para mim? Se você tiver alguma participação na criação de um aplicativo do Teams, sim. Entender como criar um aplicativo do Teams não é útil apenas para designers, mas gerentes de produtos, desenvolvedores que usam IDEs e criadores que criam com ferramentas de pouco código (como o Microsoft Power Platform).
- Vá para Kit de IU do Microsoft Teams (Figma).
- Selecione Duplicar para abrir o kit de IU. (Poderá ter de criar primeiro uma conta figma.)
Experimente o aplicativo de exemplo
Você pode carregar um aplicativo de exemplo para ver a aparência e o comportamento dos aplicativos no cliente do Teams.
Aprenda sobre o sistema de criação do Teams
Leia detalhadamente ou, pelo menos, familiarize-se com osConceitos básicos da criação de aplicativos do Teams, incluindo layout, esquemas de cores e muito mais.
Escolher recursos do aplicativo
Após a fase de planejamento, você pode determinar quais recursos do Teams se ajustam aos casos de uso do seu aplicativo. Por exemplo, se você quiser notificar as pessoas proativamente, um bot pode ser a funcionalidade certa.
O kit de IU tem designs pré-criados que mostram como as pessoas normalmente adicionam, configuram, utilizam e gerem cada capacidade. Para referência rápida, essas informações também estão nesses documentos, mas com o kit de interface do usuário, você pode copiar e colar qualquer um desses designs no design do aplicativo.
- Na navegação esquerda do kit de IU, acesse Funcionalidades do aplicativo e selecione a funcionalidade desejada para seu aplicativo.
- Copie o que você precisa dessa página para criar seu aplicativo.
Por exemplo, se seu aplicativo der suporte à autenticação com logon único, copie e cole o design para lidar com esse cenário exato.
Projetar seu fluxo de experiência do usuário
Depois de ter um design de aplicativo básico, você pode modificá-lo e refiná-lo o quanto quiser copiando modelos de interface do usuário do Teams e componentes básicos do kit de IU.
Criação com modelos de IU
Os modelos de IU são designs complexos e de alta fidelidade para fluxos de trabalho e casos de uso comuns do Teams. Em vez de começar de baixo para cima com componentes básicos, recomendamos que você use esses modelos para simplificar e acelerar o processo de design.
- Na navegação esquerda do kit de interface do usuário, vá para modelos de UI.
- Copie modelos que fazem sentido para o design do aplicativo.
Por exemplo, se estiver a criar uma aplicação pessoal, poderá querer utilizar um modelo de Dashboard.
Design com componentes básicos da IU
Com base na Fluent UI, esses são os principais elementos para criar interfaces conhecidas do Teams. Use esses componentes se um modelo de interface do usuário não tiver algo de que você precisa ou se você quiser apenas projetar seu aplicativo do zero.
- Na navegação esquerda do kit de IU, vá para Componentes básicos de UI.
- Copie os componentes necessários para o design do aplicativo (por exemplo, um botão ou um botão de alternância).
Implemente seu design
O design foi concluído e você está pronto para começar a criar. A ferramenta seguinte pode ajudar a simplificar o desenvolvimento de front-end da sua aplicação.
Crie com componentes básicos da IU
Ao contrário da fase de conceção, pode utilizar componentes Fluent UI React no seu projeto de aplicação se um modelo de IU não tiver algo de que precise ou apenas quiser criar a aplicação do zero.
Examinar recursos de design
Se você está apenas começando em seu aplicativo ou perto de um aplicativo pronto para produção, recomendamos que você examine periodicamente os seguintes recursos:
- Diretrizes de validação da Microsoft Teams Store: fornece normas que todas as aplicações do Teams devem procurar e não apenas as aplicações listadas na Loja Teams. Para obter mais informações, consulte diretrizes.
- Práticas recomendadas de design: esses documentos e o kit de IU fornecem práticas recomendadas para a criação de aplicativos de alta qualidade. Por exemplo, consulte as práticas recomendadas para criar bots.