Aplicação de exemplo WPF
Este exemplo, WebView2WpfBrowser, é uma aplicação WPF .NET que demonstra como incorporar o controlo WebView2 e utilizar APIs WebView2 para implementar um browser.
- Nome de exemplo: WebView2WpfBrowser
- Diretório de repositório: WebView2WpfBrowser
- Ficheiro de solução:
WebView2WpfBrowser.sln
Este exemplo foi criado como um projeto do WPF Visual Studio 2019. Utiliza C# e HTML/CSS/JavaScript no ambiente WebView2.
Este exemplo mostra uma seleção dos processadores de eventos e métodos de API do WebView2 que permitem que uma aplicação WPF interaja diretamente com um WebView e vice-versa.

A aplicação de exemplo WebView2WpfBrowser tem os seguintes menus, que contêm muitos menuitems úteis:
- Arquivo
- View
- Configurações
- Cenário
Se esta for a primeira vez que utiliza o WebView2, recomendamos que siga primeiro o tutorial Introdução, que explica como criar um WebView2 e explica algumas funcionalidades básicas do WebView2. Consulte Introdução ao WebView2 em aplicações WPF.
Para obter mais informações sobre eventos e Processadores de API no WebView2, veja Referência da API webView2.
Passo 1 – Instalar o Visual Studio 2019 com suporte para .NET
É necessário o Microsoft Visual Studio. O Microsoft Visual Studio Code não é suportado para este exemplo.
- Se o Visual Studio 2019 (versão mínima necessária) com suporte para .NET ainda não estiver instalado, numa janela ou separador separador, consulte Instalar o Visual Studio em Configurar o ambiente Dev para WebView2. Siga os passos nessa secção para instalar o Visual Studio 2019 com suporte para .NET e, em seguida, regresse a esta página e continue os passos abaixo.
Passo 2 – Clonar ou transferir o repositório WebView2Samples
- Se ainda não tiver terminado, clone ou transfira o
WebView2Samplesrepositório para a unidade local. Numa janela ou separador separador, consulte Transferir o repositório WebView2Samples em Configurar o ambiente de Programador para WebView2. Siga os passos nessa secção e, em seguida, regresse a esta página e continue abaixo.
Passo 3 – Abrir a solução no Visual Studio
Na unidade local, abra o
.slnficheiro no Visual Studio, no diretório :<your-repos-directory>/WebView2Samples/SampleApps/WebView2WpfBrowser/WebView2WpfBrowser.sln
ou:
<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2WpfBrowser/WebView2WpfBrowser.sln
Passo 4 – Instalar cargas de trabalho, se lhe for pedido
Se lhe for pedido, instale quaisquer cargas de trabalho do Visual Studio pedidas. Numa janela ou separador separador, consulte Instalar cargas de trabalho do Visual Studio em Configurar o ambiente Dev para WebView2. Siga os passos nessa secção e, em seguida, regresse a esta página e continue abaixo.
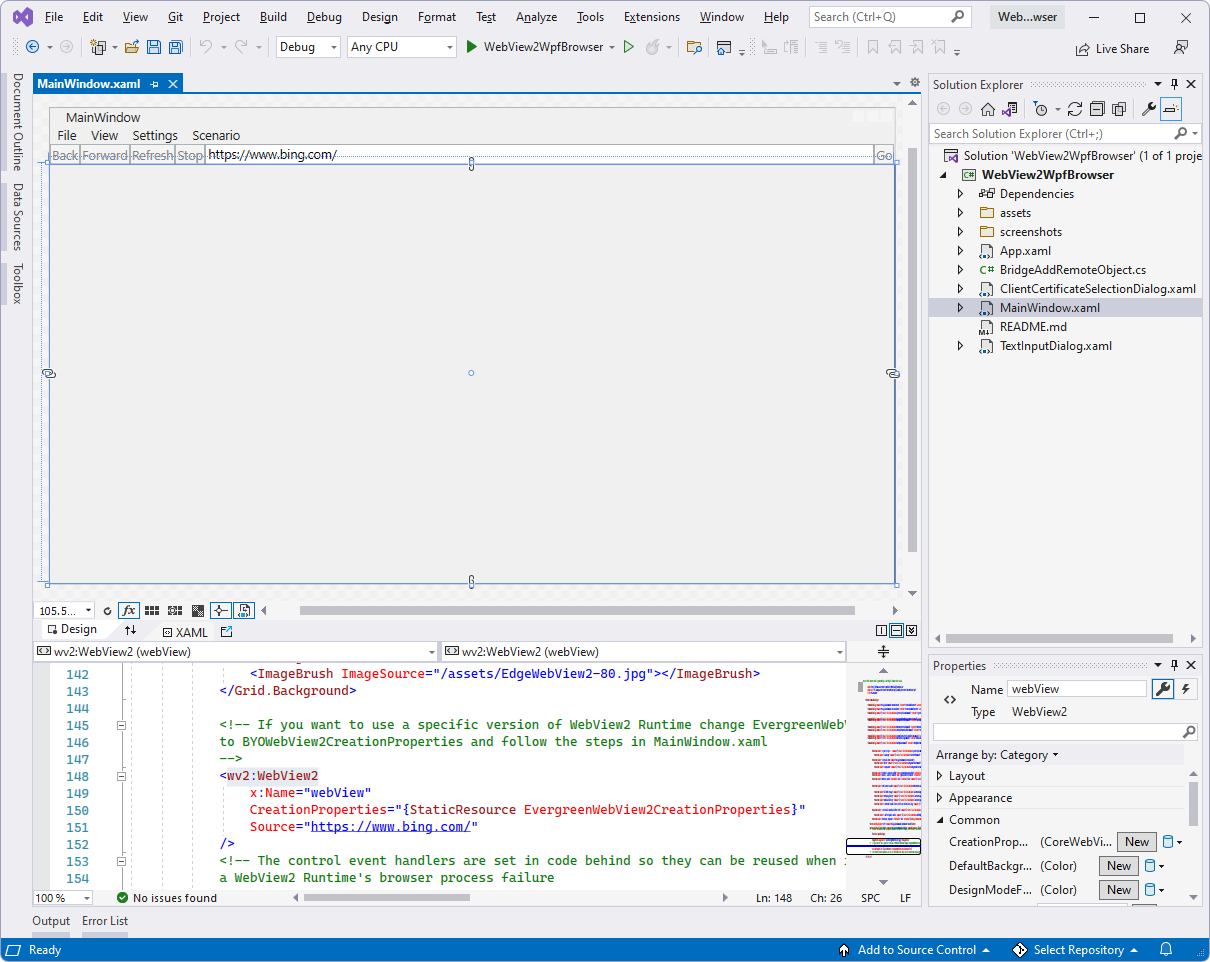
O projeto WebView2WpfBrowser é aberto no Visual Studio:

Passo 5 – Compilar e executar o projeto
Na parte superior do Visual Studio, defina o destino da criação da seguinte forma:
Na lista pendente Configurações de Soluções , selecione Depurar ou Versão.
Na lista pendente Plataformas de Soluções , selecione Qualquer CPU.
No Gerenciador de Soluções, clique com o botão direito do rato no projeto WebView2WpfBrowser e, em seguida, selecione Compilar.
Esta ação cria o ficheiro
WebView2WpfBrowser.csprojde projeto .No Visual Studio, selecione Depurar>Iniciar Depuração (F5).
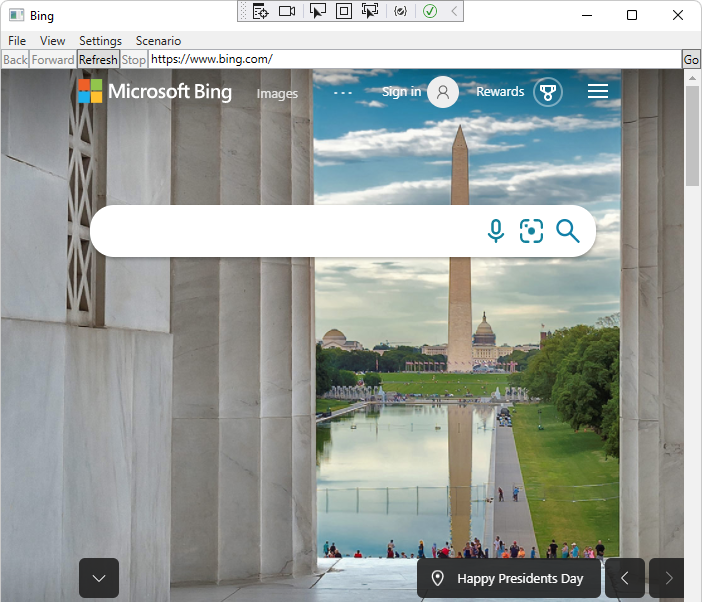
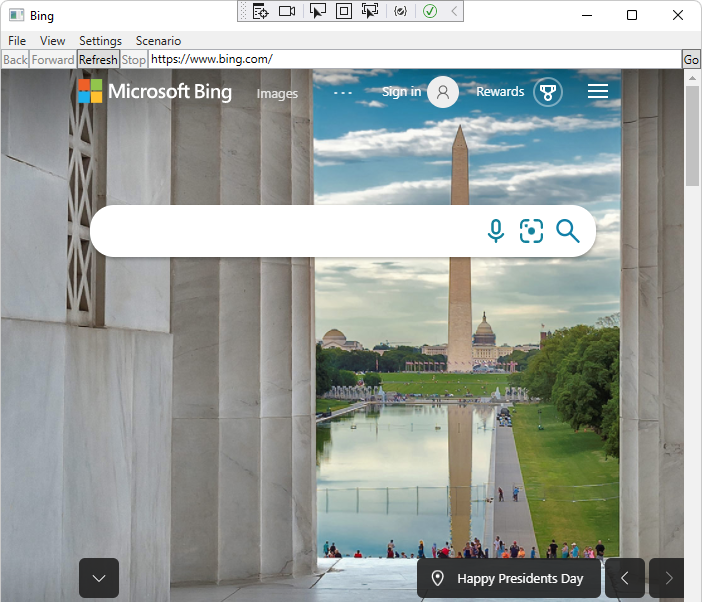
É aberta a janela da aplicação de exemplo:

No Visual Studio, selecione Depurar>Parar Depuração. O Visual Studio fecha a aplicação.
Passo 6 – Atualizar o SDK WebView2
Atualize o SDK WebView2 de pré-lançamento no nó do projeto (não o nó da solução) no Gerenciador de Soluções. Instale a pré-lançamento mais recente do SDK WebView2, para que possa experimentar as funcionalidades mais recentes. Numa janela ou separador separador, consulte Instalar ou atualizar o SDK WebView2 em Configurar o ambiente Dev para WebView2. Siga os passos nessa secção e, em seguida, regresse a esta página e continue abaixo.
Crie e execute novamente o projeto.
Passo 7 – Explorar os menus e inspecionar o código
Explore os menus da aplicação de exemplo WebView2WpfBrowser , que contêm muitos menuitems úteis:
- Arquivo
- View
- Configurações
- Cenário
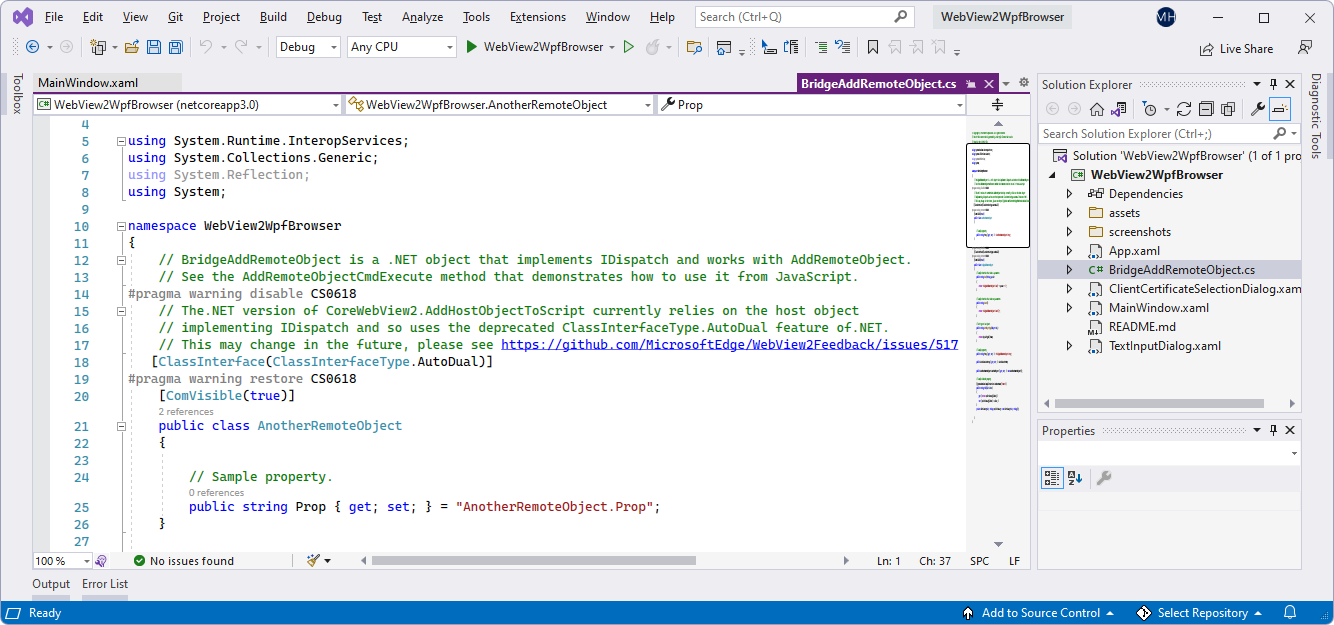
No editor de código do Visual Studio, inspecione o código: