Utilizar o Protocolo CDP (Chrome DevTools Protocol) em aplicações WebView2
O Protocolo DevTools do Chrome fornece APIs para instrumentar, inspecionar, depurar e criar perfis Chromium browsers baseados em Chromium. O Protocolo DevTools do Chrome é a base para as DevTools do Microsoft Edge. Utilize o Protocolo DevTools do Chrome para funcionalidades que não estão implementadas na plataforma WebView2.
Para utilizar a API do Protocolo DevTools do Chrome numa aplicação WebView2, efetue um dos seguintes procedimentos:
Instale e utilize o pacote NuGet Microsoft.Web.WebView2.DevToolsProtocolExtension (.NET).
Em alternativa, execute um dos seguintes métodos:
Utilizar DevToolsProtocolHelper
O DevToolsProtocolExtension inclui um DevToolsProtocolHelper objeto.
Microsoft.Web.WebView2.DevToolsProtocolExtension é um pacote NuGet criado pela equipa webView2 que fornece acesso fácil às funcionalidades do Protocolo Chrome DevTools. Os exemplos seguintes descrevem como utilizar a funcionalidade de geolocalização no Protocolo DevTools do Chrome no seu controlo WebView2. Para utilizar outras funcionalidades do Protocolo Chrome DevTools, pode seguir um padrão semelhante.
Passo 1: criar uma página Web para localizar a geolocalização
Para criar um HTML file para localizar a geolocalização, conclua o seguimento das ações.
Abra Visual Studio Code (ou um IDE à sua escolha).
Crie um novo
.htmlficheiro.Cole o seguinte código no seu novo
.htmlficheiro:<!DOCTYPE html> <html lang="en"> <head> <title>Geolocation Finder</title> </head> <body> <button id="display">Display Location</button> <div id="message"></div> </body> <script> const btn = document.getElementById('display'); // Find the user location. btn.addEventListener('click', function () { navigator.geolocation.getCurrentPosition(onSuccess, onError); }); // Update message to display the latitude and longitude coordinates. function onSuccess(position) { const {latitude, longitude} = position.coords; message.textContent = `Your location: (${latitude},${longitude})`; } function onError() { message.textContent = `Operation Failed`; } </script> </html>Guarde o
.htmlficheiro com o nomegeolocation.htmlde ficheiro .Abra o Microsoft Edge.
Abra
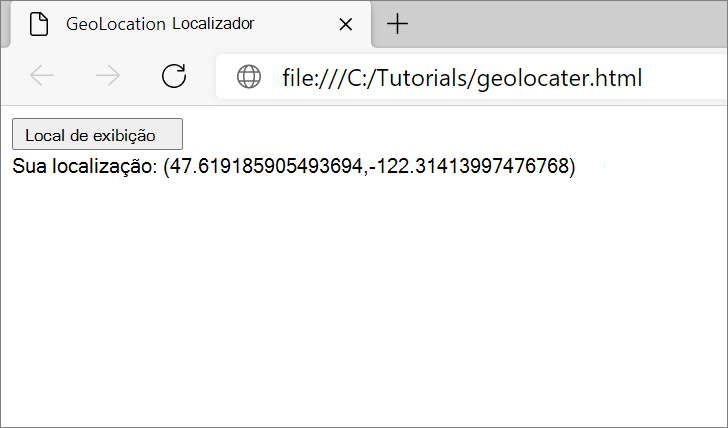
geolocation.html.Para apresentar as coordenadas de latitude e longitude, clique no botão Localização do Ecrã . Para verificar e comparar a geolocalização, copie e cole as coordenadas no https://www.bing.com/maps.

Passo 2: Apresentar geolocation.html num WebView2
Para criar uma aplicação WebView2, utilize um guia de Introdução ou os exemplos do WebView2:
Defina a navegação inicial do controlo WebView2 como
geolocation.html:webView.CoreWebView2.Navigate(@"C:\{path\to\file}\geolocation.html");Certifique-se de que o
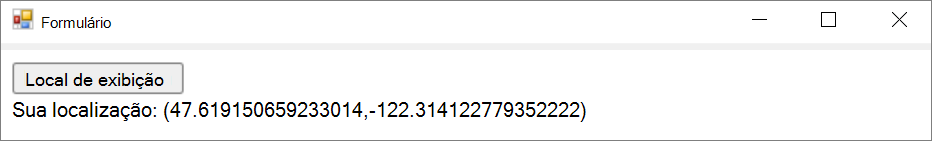
geolocation.htmlficheiro é apresentado na sua aplicação de controlo WebView2:
Passo 3: Instalar o pacote NuGet DevToolsProtocolHelper
Utilize o NuGet para transferir Microsoft.Web.WebView2.DevToolsProtocolExtension.
Para instalar o pacote:
> SelecioneProjeto Gerir Pacotes> NuGet Procurar.
Escreva
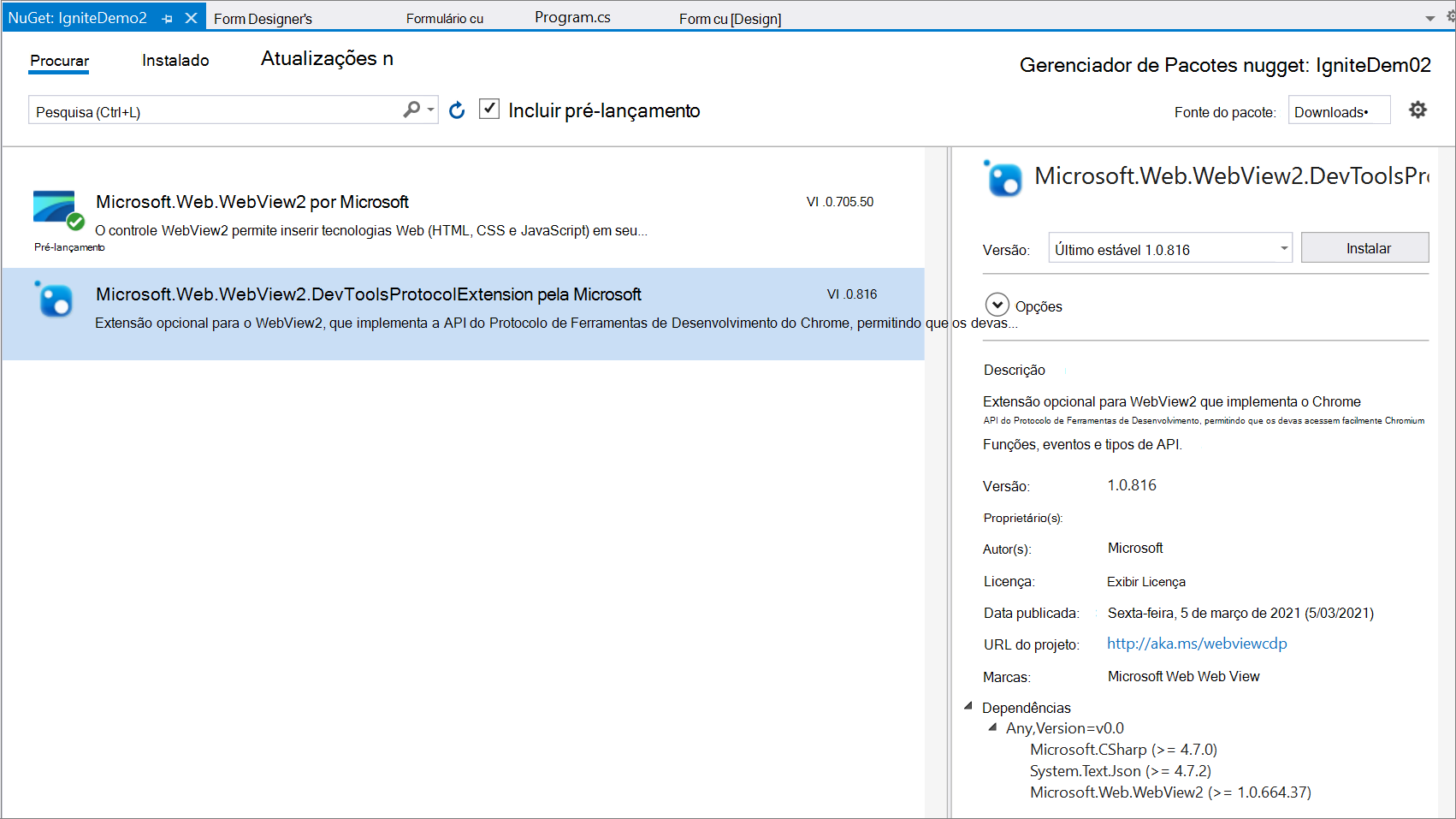
Microsoft.Web.WebView2.DevToolsProtocolExtensione, em seguida, selecione Microsoft.Web.WebView2.DevToolsProtocolExtension>Install.Certifique-se de que Microsoft.Web.WebView2.DevToolsProtocolExtension é apresentado no Gestor de Pacotes NuGet do Visual Studio:

Passo 4: Utilizar o Programa Auxiliar do Protocolo DevTools
Adicione o
DevToolsProtocolExtensionespaço de nomes ao projeto:using Microsoft.Web.WebView2.Core; using Microsoft.Web.WebView2.Core.DevToolsProtocolExtension;Instanciar o
DevToolsProtocolHelperobjeto e navegar parageolocation.html:async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webView.CoreWebView2.GetDevToolsProtocolHelper(); webView.CoreWebView2.Navigate(@"C:\{path\to\file}\geolocation.html"); }Execute o método setGeoLocationOverrideAsync :
async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webview.CoreWebView2.GetDevToolsProtocolHelper(); // Latitude and longitude for Paris, France. double latitude = 48.857024082572565; double longitude = 2.3161581601457386; double accuracy = 1; await helper.Emulation.setGeolocationOverrideAsync(latitude, longitude, accuracy); }Para obter mais informações, veja setGeolocationOverride.
Execute a sua aplicação.
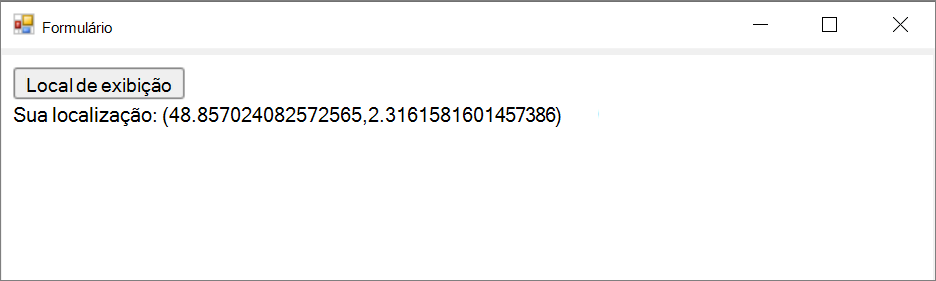
Para apresentar as coordenadas de Paris, França, clique no botão Localização do Ecrã :

Arquivar um erro ou pedido de funcionalidade para o Protocolo DevTools do Chrome
Para pedir uma funcionalidade de plataforma WebView2, introduza um novo problema no repositório WebView2Feedback.
Para registar um erro sobre o Protocolo DevTools do Chrome, submeta um relatório de erros na base de dados Chromium erros.
O Protocolo DevTools do Chrome é mantido pelo projeto código aberto Chromium, não pela equipa do Microsoft Edge WebView2.
Confira também
- Descrição geral do Protocolo DevTools do Microsoft Edge
- Repositório WebView2Samples
- Protocolo CDP (Chrome DevTools Protocol) em Descrição Geral das APIs WebView2