Personalizar o botão de revelação de senha
O password tipo de entrada no Microsoft Edge inclui um botão de revelação de senha . Para garantir que a senha seja inserida corretamente, um usuário pode clicar no botão de revelação de senha ou pressionar Alt+F8 para mostrar os caracteres no campo senha. Você pode remover o controle de revelação de senha ou personalizar o estilo de controle.
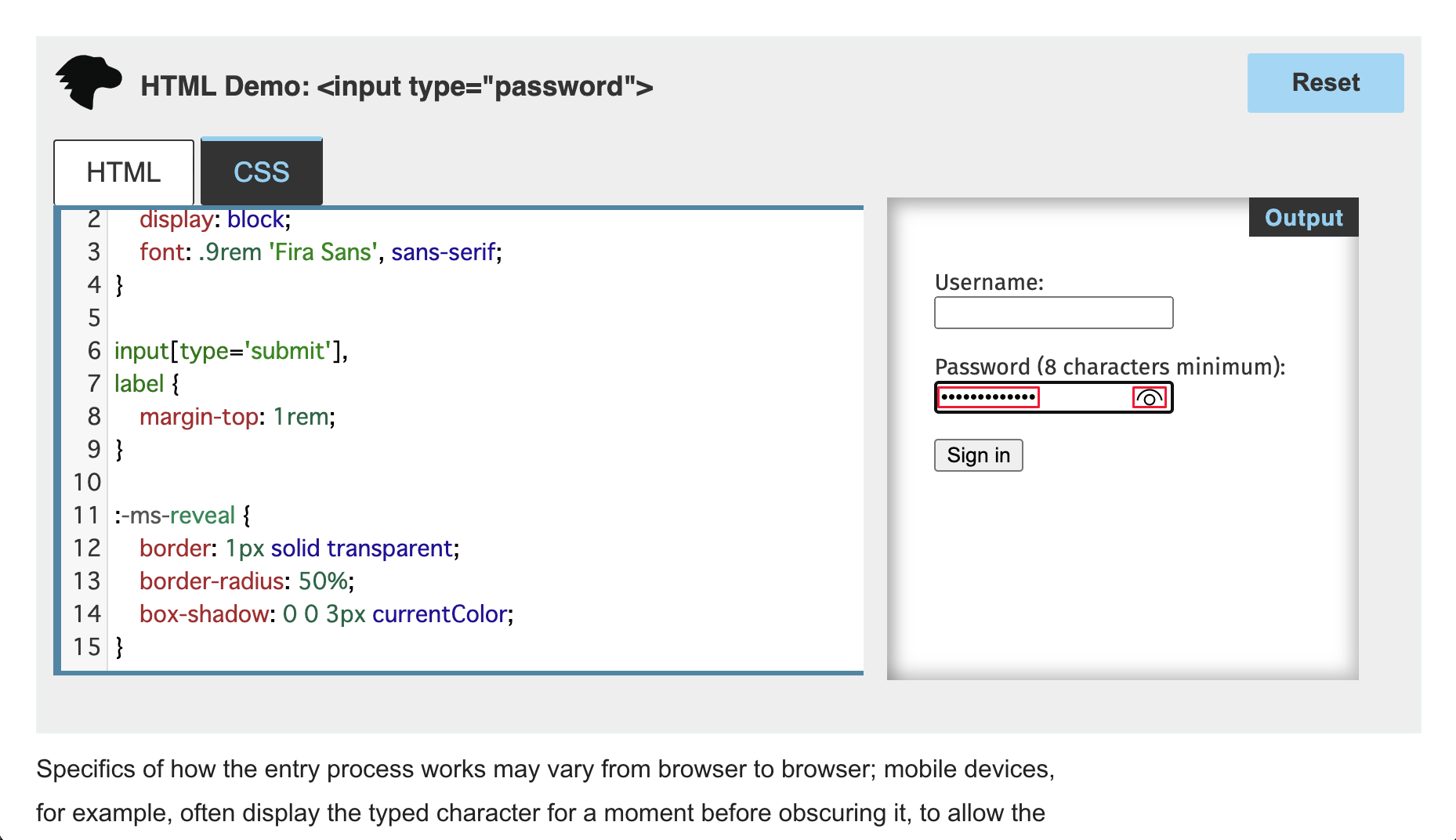
Por padrão, o botão de revelação de senha é desativado, de modo que, no campo senha , os ponto substituem os caracteres inseridos pelo usuário. O botão de revelação de senha aparece à direita do campo senha , como um ícone em forma de olho:

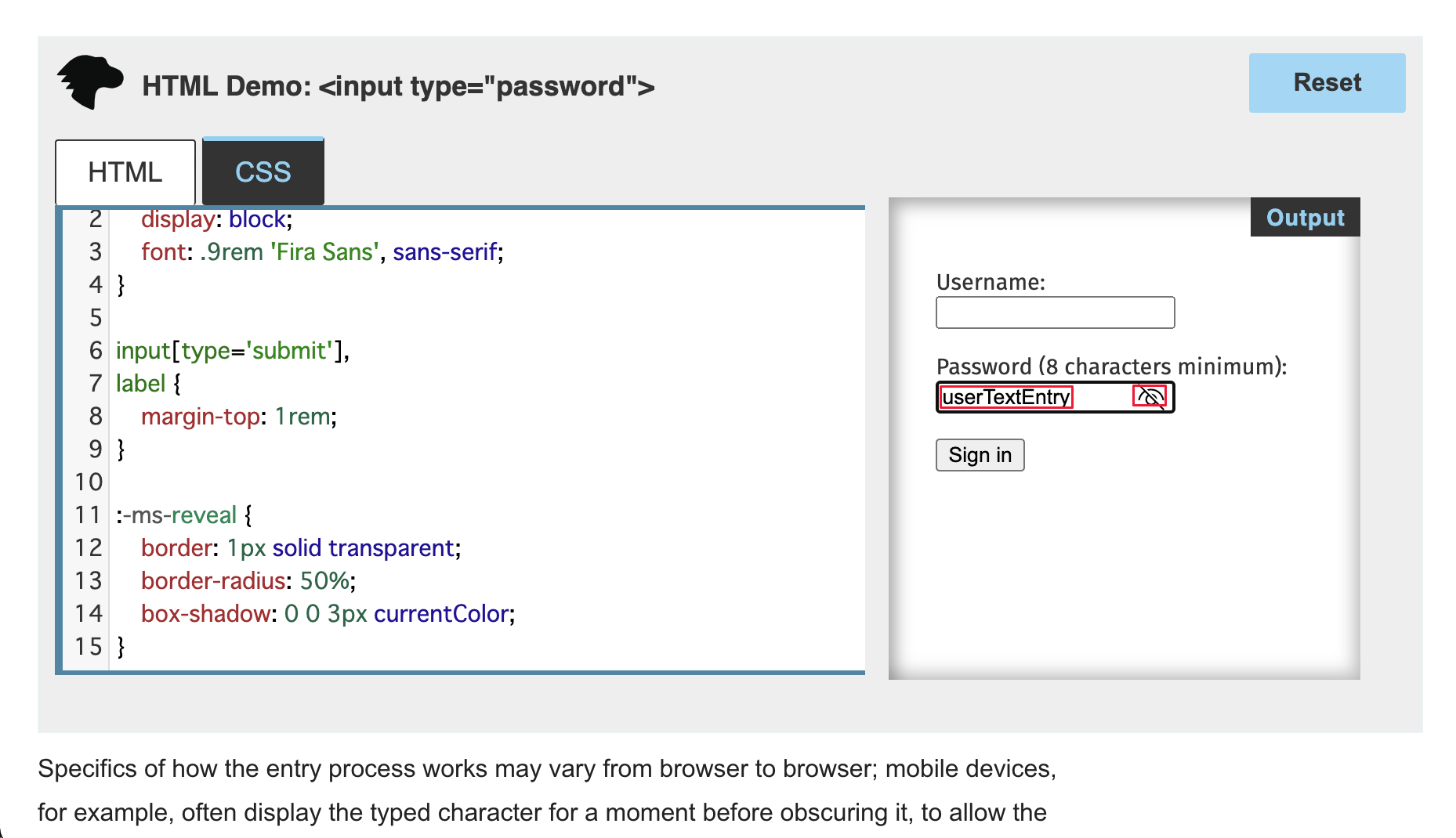
Quando o usuário clica no botão de revelação de senha para ativá-la, o texto da senha é revelado e o ícone ocular muda para ter uma barra sobre ela:

Por padrão, o botão de revelação de senha é inserido no DOM sombra de todos os elementos HTML input que têm o type definido como "password". A partir do Microsoft Edge Versão 87, usuários ou empresas podem desabilitar esse recurso globalmente. Designers web e desenvolvedores devem esperar que a maioria dos usuários do Microsoft Edge tenha a experiência padrão.
Remover o controle de revelação de senha
Como autor da página da Web, você pode remover completamente o botão de revelação de senha , direcionando o ::-ms-reveal pseudo-elemento:
::-ms-reveal {
display: none;
}
No entanto, você deve considerar aproveitar o botão de revelação de senha . O botão de revelação de senha nativa tem medidas de segurança importantes incorporadas ao comportamento.
Personalizar o estilo de controle
Em vez de remover totalmente o controle, você pode modificar o estilo do botão de revelação de senha para corresponder melhor à linguagem visual do site. O snippet a seguir fornece um exemplo desse estilo:
::-ms-reveal {
border: 1px solid transparent;
border-radius: 50%;
box-shadow: 0 0 3px currentColor;
}
Tenha as seguintes coisas em mente quando você estilizar o botão de revelação de senha :
O ícone de olho é implementado como uma imagem em segundo plano. Para adicionar uma cor de segundo plano ao botão de revelação de senha , use a propriedade CSS
background-colorem vez dabackgroundpropriedade abreviada.Você pode ajustar o tamanho e a escala do botão de revelação de senha .
Observação
O navegador oculta qualquer estouro fora dos limites do controle de entrada de senha.
Atualmente, nenhum seletor de estado está disponível para estilizar o estado alternado do botão de revelação de senha .
Visibilidade do controle
O botão de revelação de senha não está disponível até que o usuário insira texto no campo senha . Para ajudar a manter a entrada de senha do usuário segura, o navegador suprime o botão nos seguintes cenários:
Se o foco se afastar do campo senha , o navegador removerá o botão de revelação de senha .
Se os scripts modificarem o campo senha , o navegador removerá o botão de revelação de senha .
Se o botão de revelação de senha for removido, o usuário deverá excluir o conteúdo do campo senha para fazer com que o botão de revelação de senha apareça novamente. Esse comportamento impede que alguém faça um pequeno ajuste para exibir a senha, caso o usuário se afaste de um dispositivo desbloqueado.
O botão de revelação de senha não estará disponível se o campo senha for preenchido automaticamente usando o gerenciador de senhas.