Solução de problemas da extensão DevTools
- Certifique-se de abrir o DevTools de uma das formas ou cenários com suporte. Consulte Abrir DevTools e o navegador DevTools.
Controlar a edição de espelho do CSS
Por padrão, a caixa de seleção de edição do CSS espelho está selecionada, na guia Estilos na ferramenta Elementos na guia DevTools do Edge. Se você alterar valores CSS usando DevTools, mas DevTools não encontrar um arquivo correspondente em um workspace (pasta) aberto em Visual Studio Code, as mensagens de erro sobre mapeamento para arquivos de origem para CSS espelho edição aparecem.
Se você estiver alterando o CSS em DevTools, também:
Selecione a caixa de seleção CSS espelho edição e abra uma pasta que contém arquivos de origem que correspondam à página da Web que você está inspecionando com DevTools.
Ou desmarque a caixa de seleção espelho edição do CSS para evitar essas mensagens de erro.
Veja também:
- A caixa de seleção Edição de Espelho do CSS em Atualizar arquivos .css de dentro da guia Estilos (edição do CSS espelho)
- Mapeando arquivos de URL para a pasta aberta em Abrir DevTools e no navegador DevTools.
Reiniciar o DevTools
Uma maneira poderosa de reiniciar o DevTools é fechar e reabrir a pasta:
Em Visual Studio Code, selecionePasta fechararquivo>.
Se você iniciou um servidor Web usando o Terminal em Visual Studio Code, reinicie o servidor Web, como executando
npx http-server. Ou, em vez disso, você pode iniciar o servidor Web a partir de um prompt de comando fora de Visual Studio Code, para que ele continue em execução. Para obter mais informações, consulte Etapa 6: configurar um servidor localhost na instalação da extensão DevTools para Visual Studio Code.Em Visual Studio Code, selecione Arquivo>Abrir Recente e abra uma pasta que contém arquivos de origem da página da Web.
Fechando todas as instâncias de DevTools
Normalmente, fechar as duas guias DevTools fecha todas as instâncias do DevTools e do navegador DevTools. Se a barra de ferramentas Depuração estiver aberta, clique no botão Parar .
Para redefinir o estado de DevTools, feche todas as instâncias de DevTools. Certifique-se de que o botão Instância de Inicialização seja mostrado na barra lateral Visual Studio Code >Barra de Atividades>do Microsoft Edge Tools. Isso indica que nenhuma instância do DevTools está em execução.
Se necessário, feche todas as instâncias Visual Studio Code, abra Visual Studio Code e certifique-se de que o botão Instância de Inicialização seja mostrado na Barra lateral doMicrosoft Edge Tools da Barra > de Atividades.
Mensagens de erro
A solução para a maioria das mensagens de erro é abrir o DevTools de uma das maneiras recomendadas. Verifique se uma pasta está aberta que contém arquivos de origem da página da Web que o DevTools pode mapear para o caminho do arquivo ou URL que o navegador DevTools está usando.
O navegador DevTools usa a URL ou o caminho do arquivo que você especificar de várias maneiras:
| Maneira de abrir o DevTools | Onde o caminho do arquivo ou URL é especificado |
|---|---|
| Clique no botão Iniciar Instância . | A URL ou o caminho de arquivo que você especifica na barra de endereços do navegador DevTools. |
Clique com o botão direito do mouse em um .html arquivo. |
O caminho do .html arquivo que você clica com o botão direito do mouse. |
| Clique no botão Iniciar Projeto . | A URL ou o caminho do arquivo que você especifica em launch.json. |
Se você inserir uma URL ou caminho de arquivo diferente na barra de endereços do navegador DevTools, para que o DevTools forneça o CSS automático espelho edição de arquivos de origem local, você também deverá abrir uma pasta que contém arquivos que correspondam à página da Web (caminho do arquivo ou URL) que você especifica no navegador DevTools.
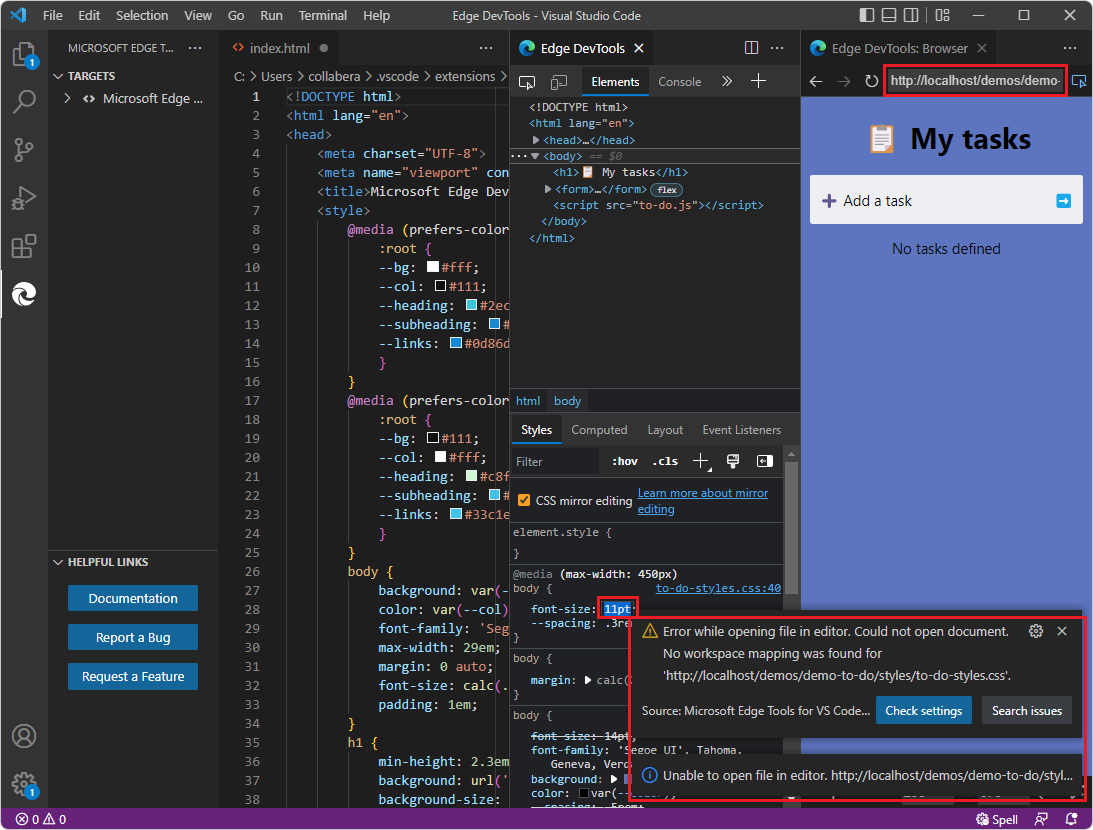
Suponha que você clique no botão Instância de Inicialização e cole uma URL localhost na barra de endereços, como http://localhost:8080, mas não tem a pasta arquivos de origem local aberta. Em seguida, na guia Estilos da ferramenta Elementos, tente alterar um valor CSS. Mensagens de erro podem aparecer, como:
Erro ao espelhar o conteúdo do css no documento. Não foi possível espelho alterações css no documento. Nenhum mapeamento do workspace foi encontrado.
Não é possível abrir o arquivo no editor.
Erro ao abrir o arquivo no editor.
Erro ao buscar.
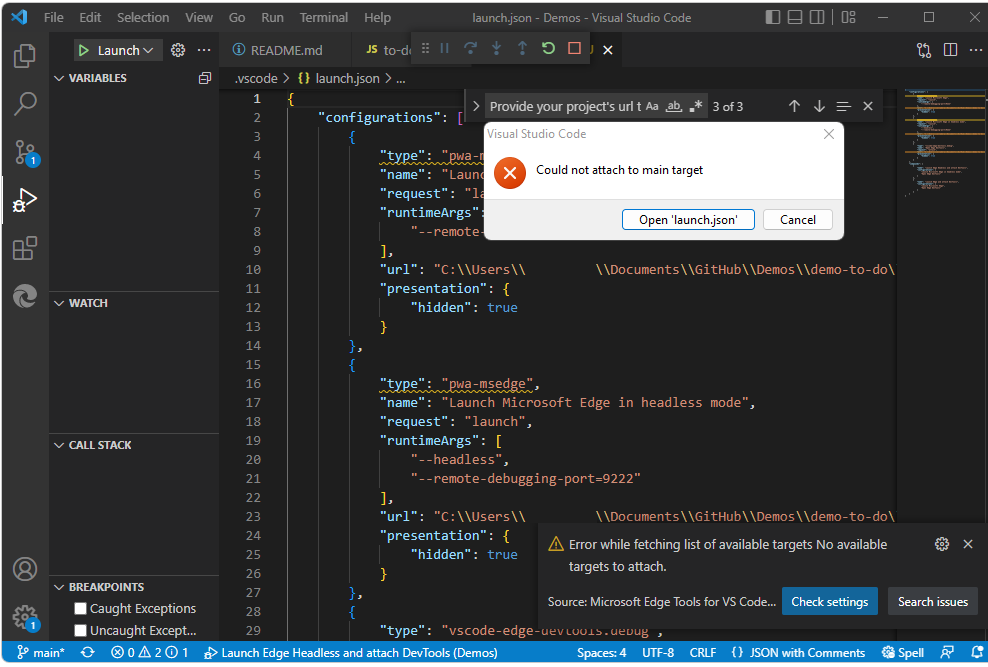
Não foi possível anexar a main destino.
Erro ao buscar a lista de destinos disponíveis. Não há destinos disponíveis para anexação.

Se você receber erros ao tentar apontar para um caminho de arquivo, em vez de usar um launch.json arquivo, tente clicar com o botão direito do .html mouse no arquivo:

Consulte Abrir DevTools e o navegador DevTools.
Excluir ou recriar launch.json
Além de fechar uma pasta de reabertura, se você quiser redefinir um projeto a ser usado com o DevTools, poderá excluir e, opcionalmente, recriar launch.json.
launch.json define configurações de depuração.
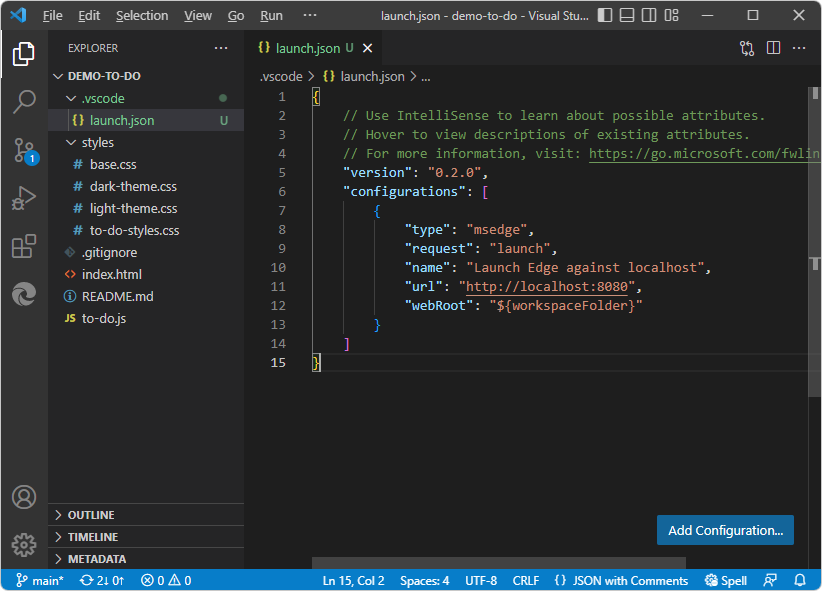
O arquivo a seguir launch.json é muito curto para a extensão DevTools. Ela foi criada por Visual Studio Code sem usar a extensão DevTools. O repositório Demos não tem launch.json em demonstração a fazer, portanto, talvez você queira remover o arquivo:

Para recriar um novo launch.json arquivo para DevTools:
Faça uma cópia de backup do
launch.jsonarquivo.Em Visual Studio Code >Barra> de Atividades Explorer, clique com o botão direito do mouse em
launch.json>Excluir.Barra de Atividades>As Ferramentas do Microsoft Edge agora mostram um botão Instância de Inicialização e um botão Gerar launch.json .
Se você quiser usar um
launch.jsonarquivo para DevTools, certifique-se de ter a pasta desejada aberta em Visual Studio Code >Barra> de Atividades Explorer e clique no botão Gerar launch.json. Consulte Abrir DevTools clicando no botão Iniciar Projeto em Abrir DevTools e no navegador DevTools.
launch.json requer JSON bem formado
Se oMicrosoft Edge Tools da Barra > de Atividadescontiver um botão Configurar launch.json em vez do botão Projeto de Lançamento esperado quando um arquivo gerado launch.json por DevTools existir na pasta aberta, isso pode ser causado pela adição de uma linha com uma vírgula ausente ou aspas vazias. Certifique-se de que launch.json contém JSON bem formado.