Introdução clicando com o botão direito do mouse em um arquivo HTML
Use este tutorial para saber como abrir e fechar o DevTools clicando com o botão direito do mouse em um .html arquivo para Demonstração a Fazer no Explorer de Visual Studio Code, sem a necessidade de executar um servidor Web.
Etapa 1: Instalar DevTools e pré-requisitos
- Se ainda não tiver feito isso, execute as etapas em Instalar a extensão DevTools para Visual Studio Code e continue abaixo. Você não precisa instalar e iniciar um servidor Web para o tutorial atual, mas é recomendável.
Etapa 2: Iniciar DevTools clicando com o botão direito do mouse em um arquivo HTML
Clicar com o botão direito do mouse em um .html arquivo no Explorer do Visual Studio Code é a main maneira de abrir o DevTools quando sua página da Web não requer a execução em um servidor Web.
Ao contrário do botão Instância de Inicialização , essa abordagem abre DevTools no modo Depuração.
Ao contrário do botão Iniciar Projeto que usaremos posteriormente, essa abordagem não exige que você gere um
launch.jsonarquivo.
Demonstraremos abrindo o aplicativo Web de demonstração a fazer :
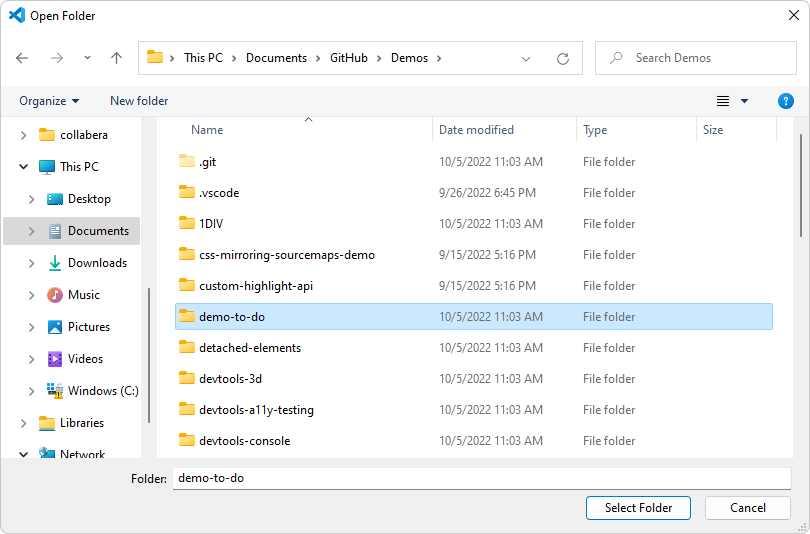
Em Visual Studio Code, selecione Arquivo>Abrir Pasta.
Acesse o diretório em que você clonou o repositório Demos, abra o diretório específico para o aplicativo de demonstração a fazer , como
C:\Users\username\Documents\GitHub\Demos\demo-to-do\, e clique no botão Selecionar Pasta :
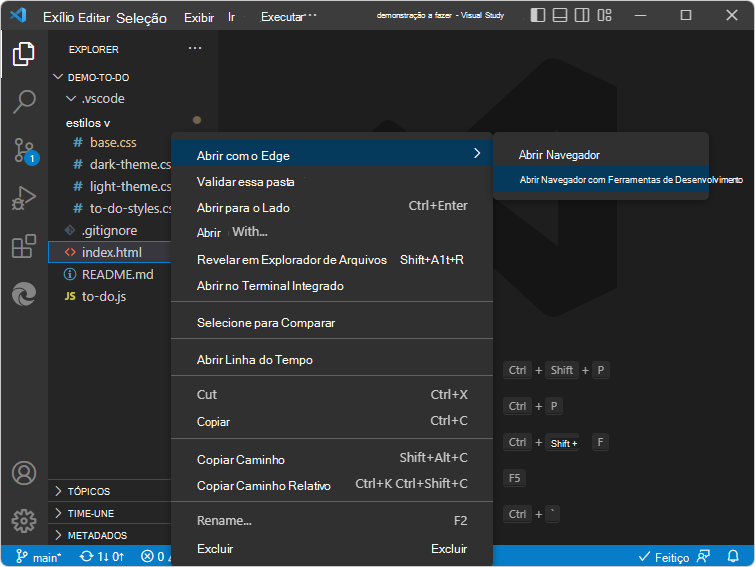
Selecione Barra> de Atividades Explorer (
 ) > clique com o botão direito do mouse
) > clique com o botão direito do mouse index.htmle selecione Abrir como Navegador Aberto do Edge> com DevTools:
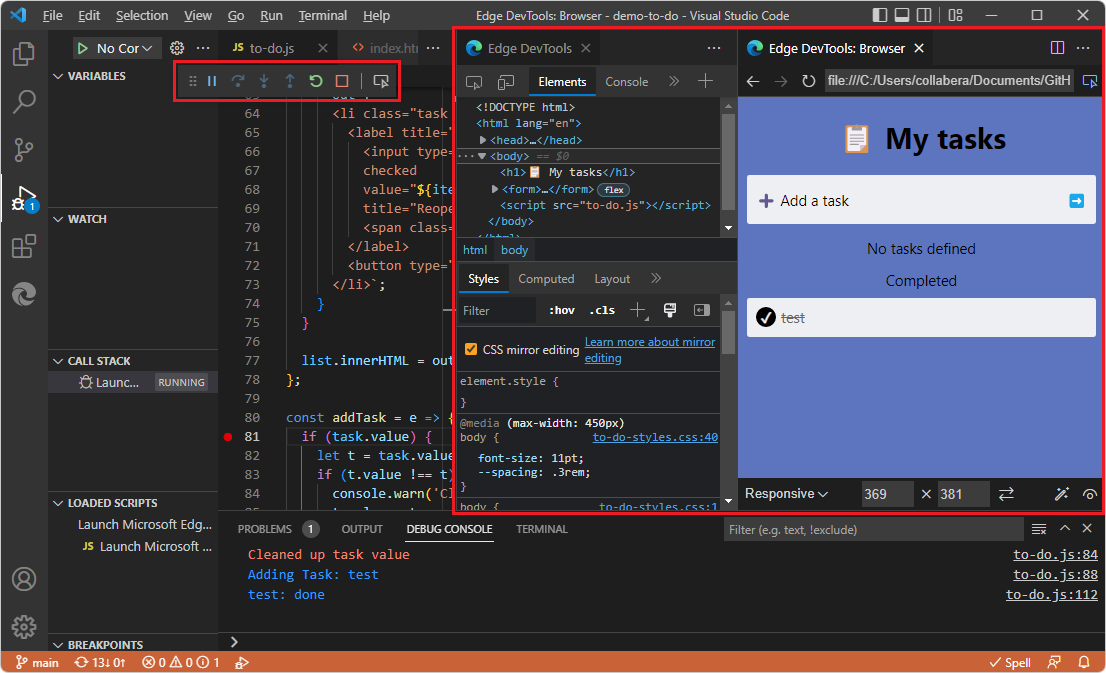
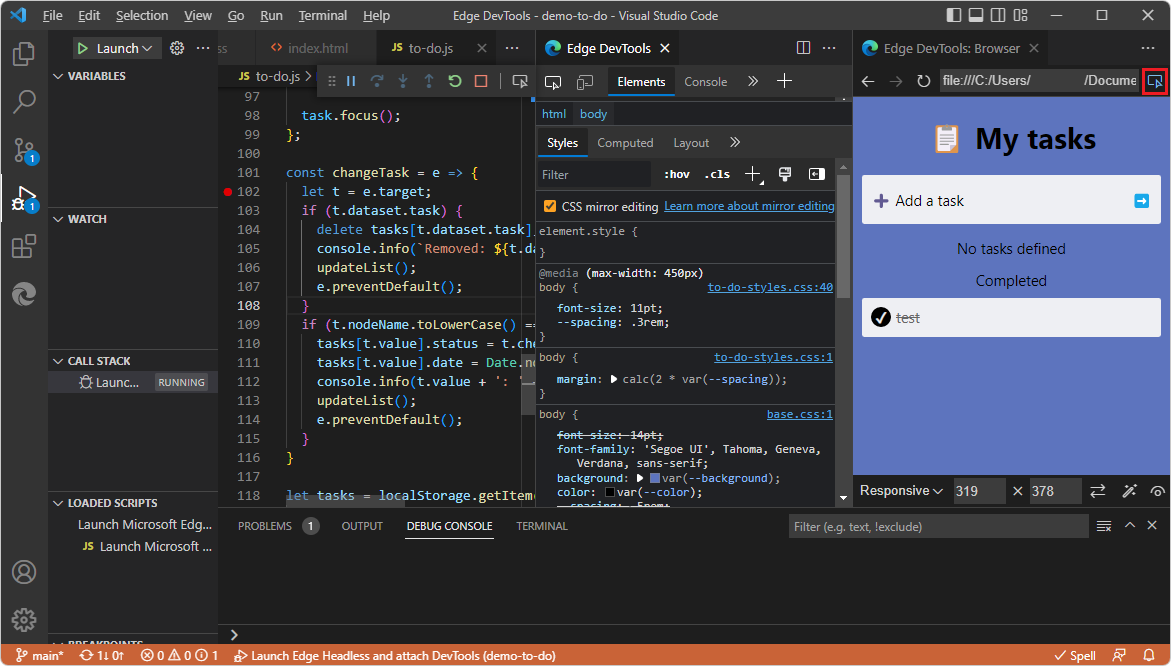
A guia DevTools do Edge é aberta.
A guia Edge DevTools: Browser é aberta, exibindo a página da Web clicada com o botão direito do mouse.
A barra de ferramentas Depuração do Visual Studio Code é aberta, o Console de Depuração é aberto na parte inferior e o painel Executar é aberto. Esses recursos indicam que Visual Studio Code está no modo Depuração:

Etapa 3: Organizar guias
Para economizar espaço, use o botão Fechar DevTools ou Abrir DevTools e o botão Alternar screencast para alternar (abrir ou fechar) as guias DevTools.
Em direção ao canto superior esquerdo da guia DevTools do Edge , clique no botão Alternar screencast :

A guia DevTools do Edge: Navegador é fechada.
Na guia DevTools do Edge , clique no botão Alternar screencast novamente.
A guia Edge DevTools: Browser é aberta.
No canto superior direito da guia DevTools do Edge: Navegador , clique no botão Fechar DevTools :

Na parte superior direita da guia Edge DevTools: Navegador , clique no botão Abrir DevTools .
Arraste a guia DevTools do Edge: Navegador para acoplá-la em qualquer lugar do Visual Studio Code, como agrupar com o editor de código-fonte.
Etapa 4: Editar CSS em DevTools, atualizando o arquivo .css automaticamente
Na guia DevTools do Edge , na guia Estilos da ferramenta >Elementos , você pode editar seletores, regras e valores do CSS. A caixa de seleção CSS espelho edição é selecionada por padrão, portanto, o .css arquivo é editado automaticamente, mas as edições não são salvas, para que você possa decidir se deve salvar as alterações.
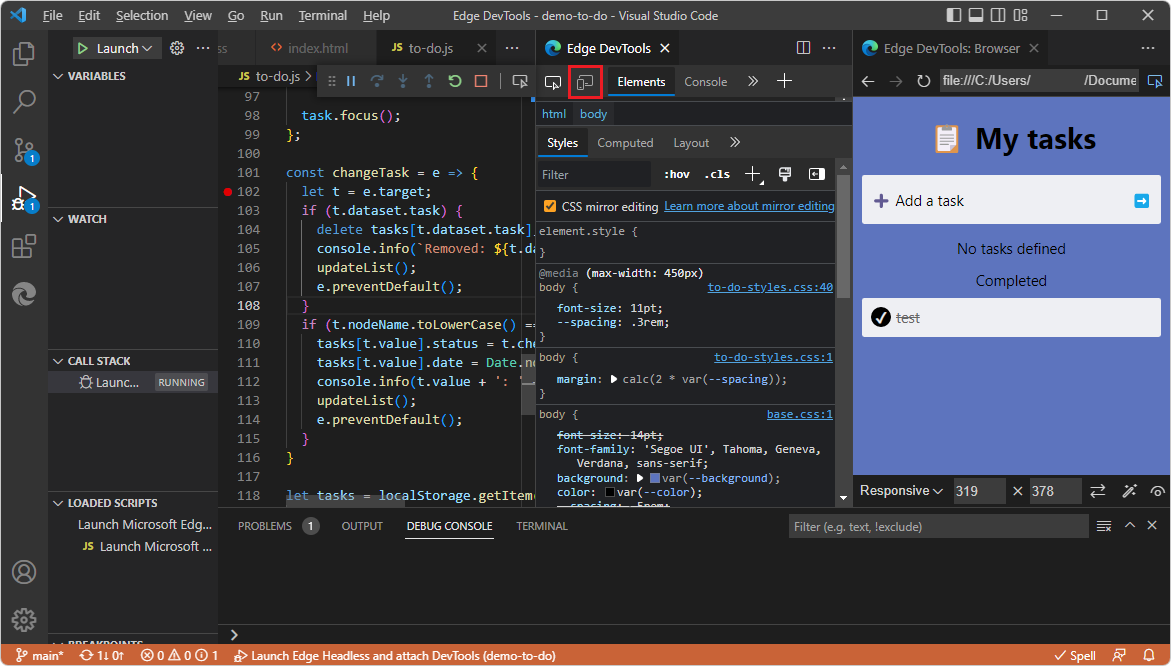
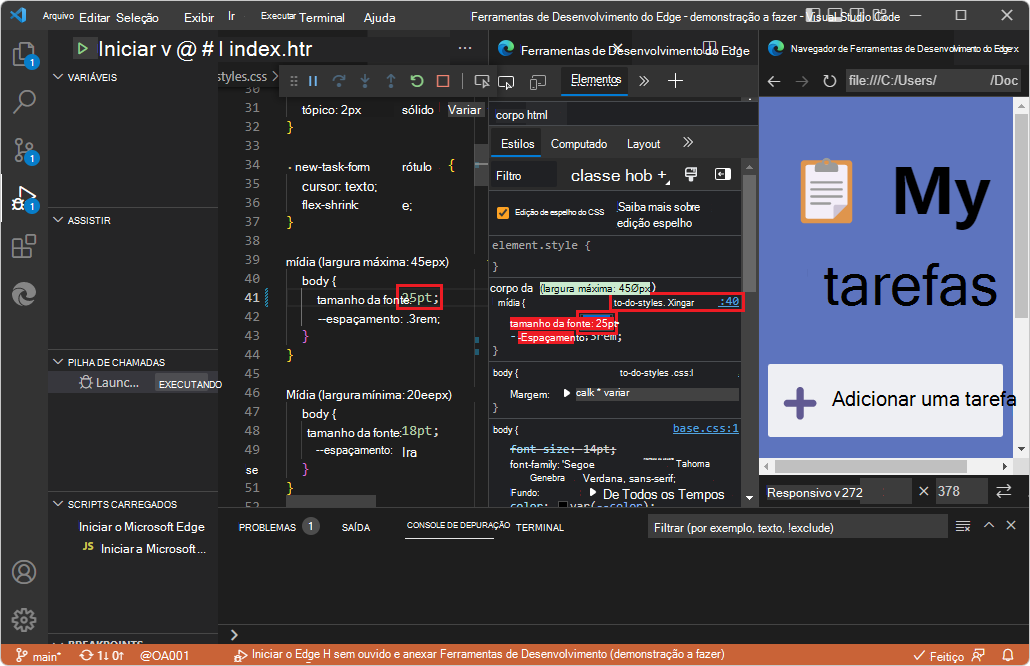
Na ferramenta Elementos , na guia Estilos , clique em um valor CSS, como o tamanho da fonte do corpo.
Altere o valor do CSS, como usar a roda do mouse ou pressionar Seta para cima e Seta para baixo. O arquivo associado
.cssé aberto, comoto-do-styles.csse rola até a linha que define o valor CSS e edita automaticamente o.cssarquivo, mas não salva alterações:
Feche o
.cssarquivo. Visual Studio Code solicita se você deve salvar alterações.Clique no botão Não Salvar .
Etapa 5: passo a passo pelo código JavaScript no Depurador
Selecione Barra de Atividades> Explorer (
 ).
).No diretório de demonstração a fazer , clique emto-do.js para abri-lo. Role para baixo até a
changeTaskfunção e clique à esquerda de um número de linha para definir um ponto de interrupção:
Se a Barra Lateral Executar e Depurar não for exibida, selecione Exibir>Execução. A Barra Lateral Executar e Depurar inclui o painel Watch e outros painéis de depurador.
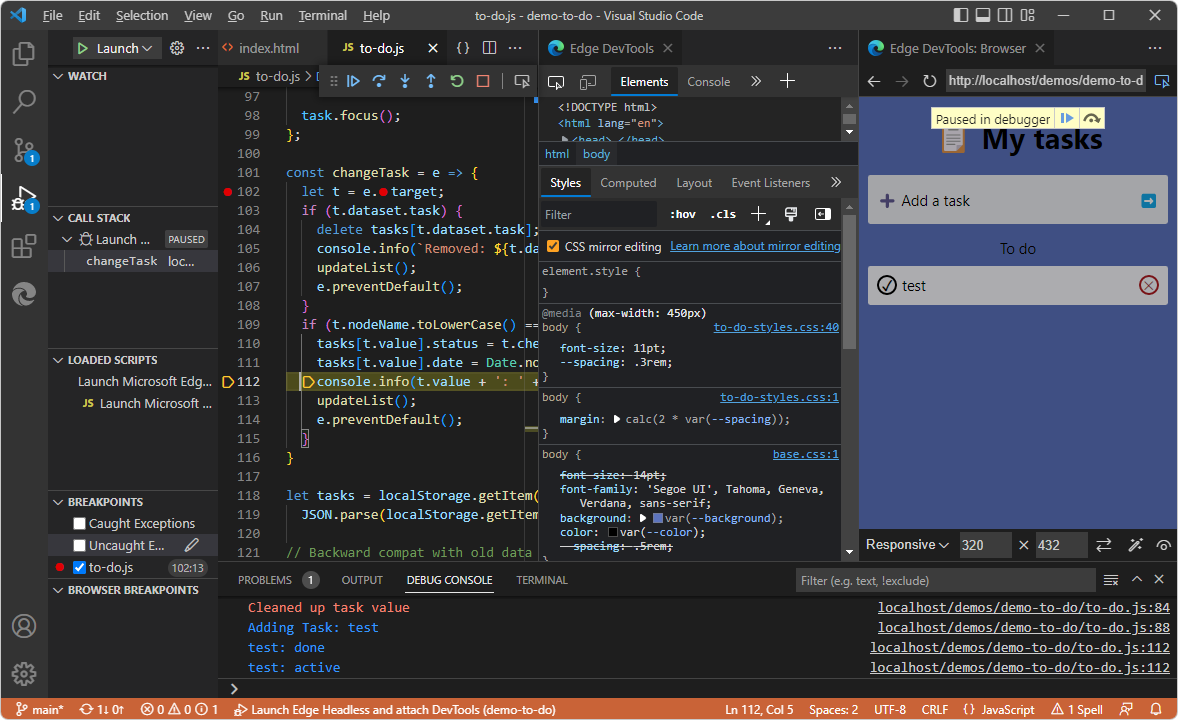
No aplicativo de demonstração renderizado na guia DevTools do Edge: Navegador, insira uma tarefa, como teste. O depurador de Visual Studio Code pausa no ponto de interrupção no
to-do.jsarquivo:
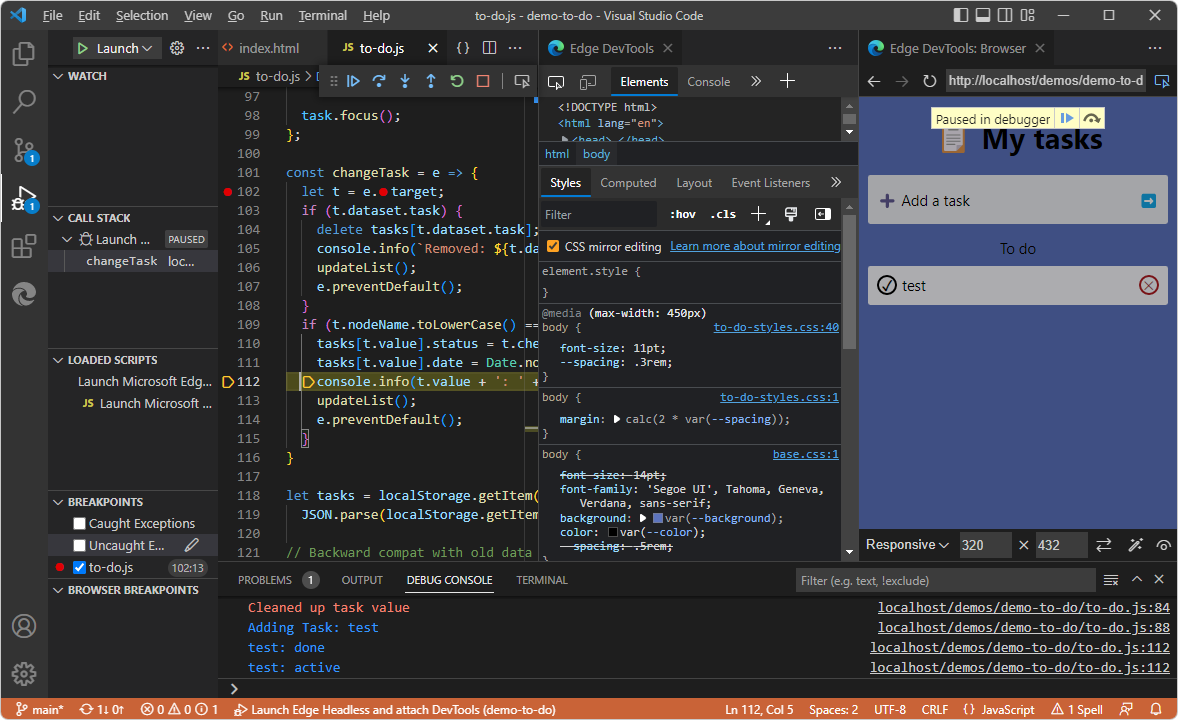
Na barra de ferramentas Depuração ou usando o menu Executar ou pressionando chaves, passe por algumas linhas de código no
to-do.js.No aplicativo de demonstração renderizado na guia DevTools do Edge: Navegador , clique no círculo "feito" ao lado da tarefa de teste. O depurador de Visual Studio Code pausa no ponto de interrupção no
to-do.jsarquivo.
Etapa 6: Fechar DevTools
Para encerrar a depuração e fechar as guias DevTools do Edge :
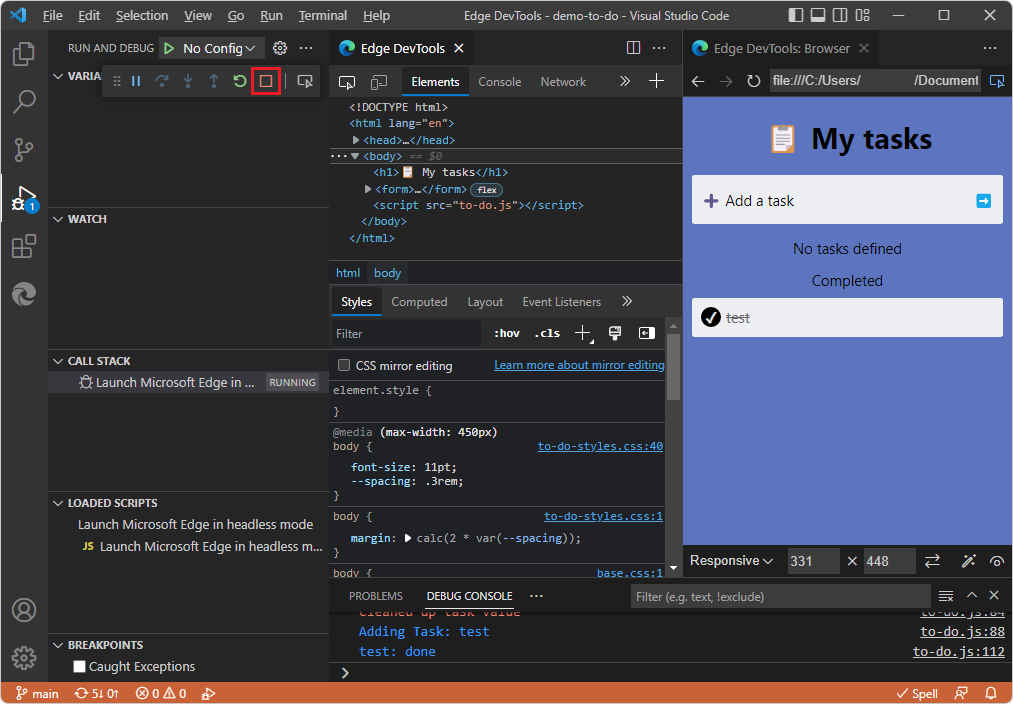
Na barra de ferramentas Depuração, clique no botão Parar (Shift+F5). Ou, no menu Executar , selecione Parar Depuração:

A guia DevTools do Edge fecha e a guia Edge DevTools: Browser é fechada.
Veja também:
- Fechando DevTools em Abrir DevTools e no navegador DevTools.
Você terminou o tutorial "Introdução clicando com o botão direito do mouse em um arquivo HTML". É recomendável que você também faça os outros tutoriais; consulte Introdução usando a extensão DevTools para Visual Studio Code.
Confira também
Github:
-
demonstração a fazer – o aplicativo Web de demonstração em execução no
github.ioservidor. - Código-fonte para demonstração a fazer
- Repositório MicrosoftEdge/Demos