Introdução clicando no botão Iniciar Instância
Use este tutorial para saber como abrir e fechar o DevTools clicando no botão Iniciar Instância , para experimentar a página da Web de demonstração Success . Essa abordagem abre a página da Web padrão Success para edição, para que você possa praticar e começar a usar DevTools. Essa abordagem é proeminente na interface do usuário e abre as guias DevTools no modo não depuração.
Essa forma de abrir o DevTools é útil para esses cenários simples:
Se você quiser experimentar a edição do padrão, página êxito usando DevTools.
Se você quiser inspecionar uma página especificada usando uma URL e não precisar do modo Depuração. Para abrir uma página da Web diferente, você pode colar uma URL ou um caminho de arquivo na barra de endereços.
Se você não tiver uma pasta aberta e quiser experimentar a alteração do CSS em uma página especificada usando uma URL, sem editar um arquivo de origem local.
Etapa 1: Instalar DevTools e pré-requisitos
- Se ainda não tiver feito isso, execute as etapas em Instalar a extensão DevTools para Visual Studio Code e continue abaixo. Você não precisa instalar e iniciar um servidor Web para o tutorial atual, mas é recomendável.
Etapa 2: clique no botão Iniciar Instância
Em Visual Studio Code, selecione Arquivo>Nova Janela. Inicialmente, nenhuma pasta é aberta.
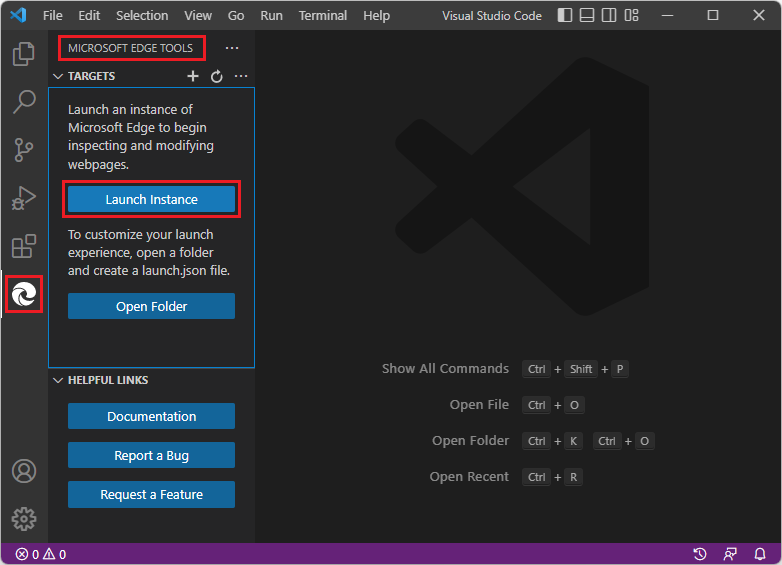
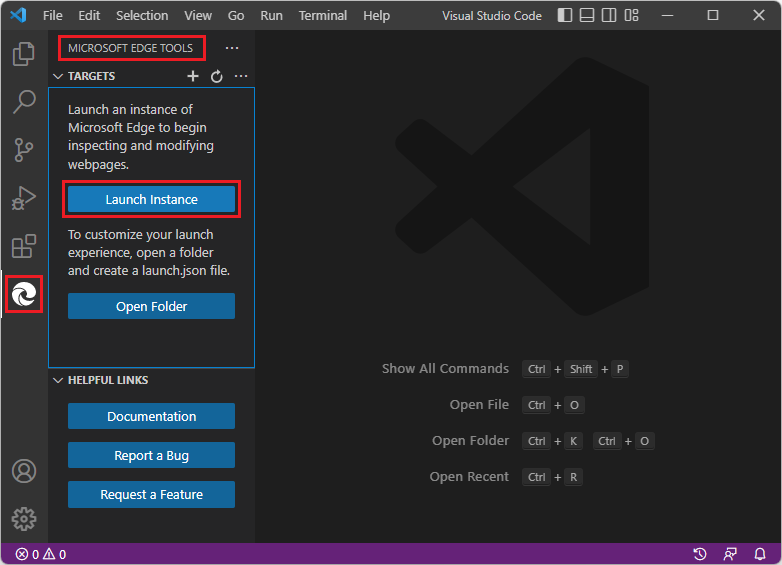
Na Barra de Atividades, clique em Ferramentas do Microsoft Edge (
 ). A Barra Lateral das Ferramentas do Microsoft Edge é aberta:
). A Barra Lateral das Ferramentas do Microsoft Edge é aberta:
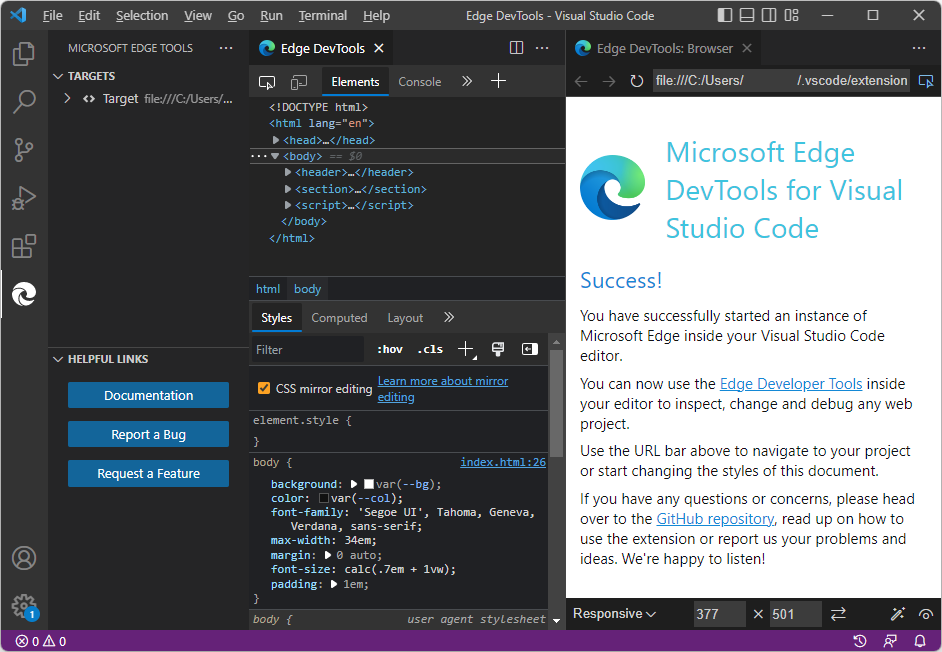
Clique no botão Iniciar Instância . A guia DevTools do Edge é aberta e a guia Edge DevTools: Browser é aberta, exibindo a página padrão, Success:

O arquivo de
.htmlorigem da página Success é um arquivo independente em um diretório em sua unidade. Este é um único.htmlarquivo que inclui regras CSS (em um<style>elemento). Ele também inclui uma instrução JavaScriptconsole(em um<script>elemento).Na barra de endereços do navegador DevTools, há um
file:///caminho (em vez de uma URL), comofile:///C:/Users/username/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html.A barra de ferramentas Depuração não é aberta, o Console de Depuração não é aberto na parte inferior e a Barra Lateral Executar e Depurar com o painel Relógio não é aberta. Isso indica que Visual Studio Code não está no modo Depuração.
Você pode modificar o CSS dos arquivos locais e inserir caminhos de arquivo locais ou URLs localhost na barra de endereços e interagir com páginas de aplicativo Web locais.
Etapa 3: Abrir uma pasta para garantir que a edição seja permitida
Observe que nenhuma pasta está aberta no Visual Studio Code. Em muitos casos, para usar DevTools para editar em vez de apenas inspecionar uma página da Web, você deve abrir uma pasta que contém arquivos de origem que correspondam à página da Web exibida. Abrir uma pasta oferece mais flexibilidade para que você possa abrir uma URL ou um caminho de arquivo na barra de endereços da guia Edge DevTools: Navegador e ter funcionalidade completa de DevTools.
Abrir uma pasta oferece a oportunidade de conceder confiança à pasta para que você não receba uma mensagem de erro ao tentar alterar os arquivos de origem. Caso contrário, você pode receber uma mensagem de erro porque a pasta que contém a página Êxito não é confiável, e a edição do CSS espelho está tentando editar o CSS no arquivo de origem index.html nessa pasta.
Na guia DevTools do Edge: Navegador , na barra de endereços, selecione e copie o caminho do arquivo, mas não o nome do arquivo, como
C:/Users/username/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/.Na Barra de>Atividades Explorer, clique no botão Abrir Pasta. Na caixa de diálogo Abrir Pasta , cole ou selecione o caminho copiado acima. Para colar, no Windows, talvez seja necessário alterar
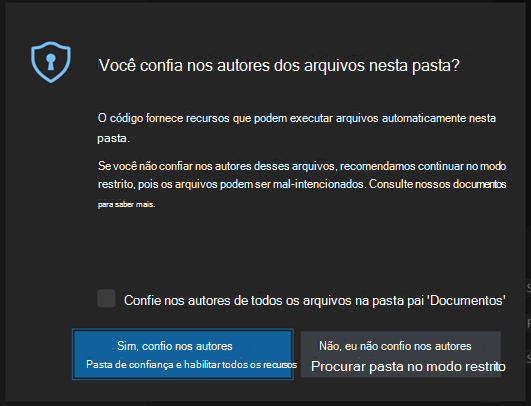
/para\todo o caminho. Em seguida, clique no botão Selecionar Pasta .Na primeira vez que você abrir uma pasta, você deve confirmar que confia nos autores dos arquivos nesta pasta:

Clique no botão Sim, confio no botão autores .
Talvez seja necessário iniciar o DevTools novamente, da seguinte maneira:
Na Barra de Atividades, clique em Ferramentas do Microsoft Edge (
 ). A Barra Lateral das Ferramentas do Microsoft Edge é aberta.
). A Barra Lateral das Ferramentas do Microsoft Edge é aberta.Clique no botão Iniciar Instância . A guia DevTools do Edge é aberta e a guia Edge DevTools: Browser é aberta, exibindo a página padrão, Success.
Etapa 4: Editar CSS
Na guia DevTools do Edge , clique no botão Selecionar um elemento na página para inspecioná-lo (
 ), às vezes chamado de botão Inspecionar .
), às vezes chamado de botão Inspecionar .Na guia DevTools do Edge: Navegador, passe o mouse sobre diferentes partes da página, enquanto você watch a árvore DOM da ferramenta Elements expanda e atualize.
Clique no título Sucesso! que é um
<h2>elemento.Na guia Estilos da ferramenta Elementos na guia DevTools do Edge , na seção declaração h2 não itálica, clique à direita da
margin-bottomregra.Insira uma nova regra CSS e pressione
font-size: 5emEnter. A ortografia é semelhante à regra mostrada na seção itálico h2 da folha de estilos do agente de usuário abaixo dela.index.htmlabre, editado automaticamente pelo CSS espelho edição para adicionar a linhafont-size: 5em;. Role até essa linha, na seção h2.
Etapa 5: Organizar guias
Na guia DevTools do Edge , na seção h2 não itálico, clique na
font-sizeregra CSS inserida e pressione Seta para cima e seta para baixo. O valor emindex.htmlé editado automaticamente pelo CSS espelho edição.Na guia DevTools do Edge , clique no botão Alternar o screencast algumas vezes. A guia Edge DevTools: Browser abre e fecha, economizando espaço.
Na guia DevTools do Edge: Navegador , clique no botão Fechar DevTools ou Abrir DevTools algumas vezes. A outra guia DevTools abre e fecha, economizando espaço.
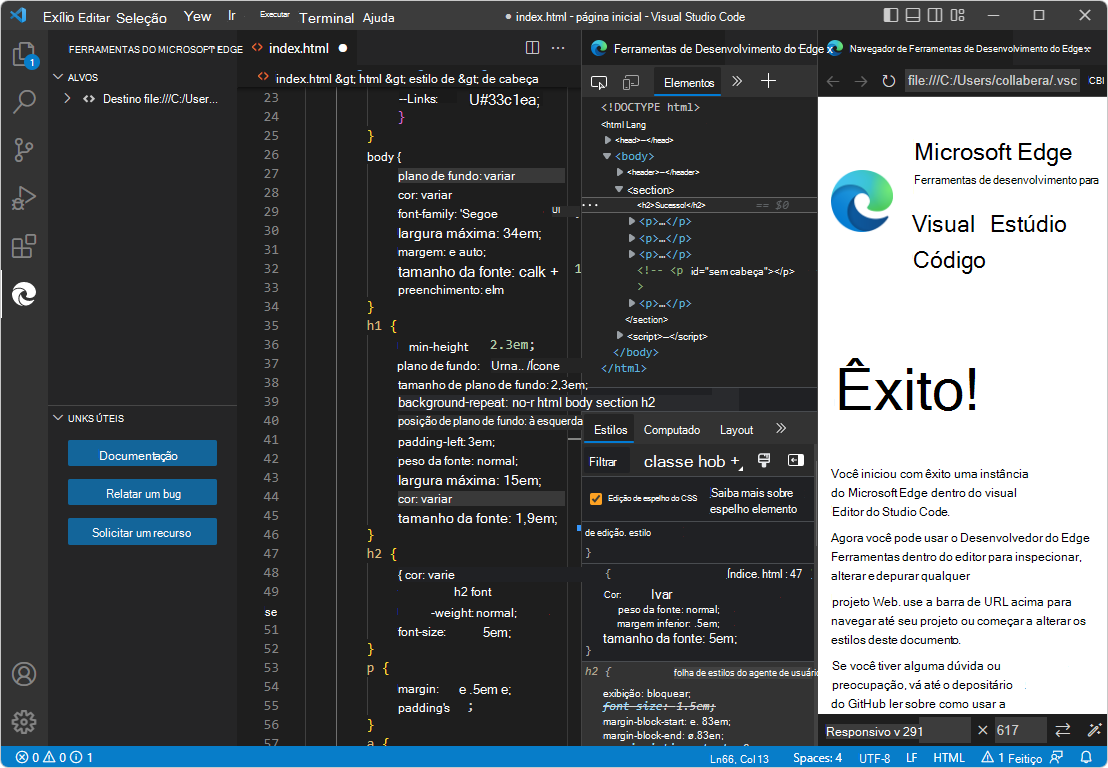
Na parte superior do Visual Studio Code, clique com o botão direito do mouse nas guias e organize-as para mostrar as várias guias ao mesmo tempo:
- A Barra Lateral, mostrandodestinos das Ferramentas>do Microsoft Edge.
- O
index.htmleditor. - A guia DevTools do Edge .
- A guia DevTools do Edge: Navegador .

Etapa 6: Exibir JavaScript
- Na guia DevTools do Edge , clique na guia da ferramenta Console.
index.htmlcontém um<script>elemento que contém uma instruçãoconsole.info('Hello from the startpage!')JavaScript , que gera "Olá da página inicial!"
Etapa 7: Abra um arquivo de .html diferente usando a barra de endereços
Ao inserir um caminho de arquivo na barra de endereços da guia Edge DevTools: Browser , o botão Instância de Inicialização também pode ser usado para abrir um arquivo diferente .html em vez da página Sucesso. Demonstraremos isso abaixo. No entanto, clicar com o botão direito do mouse em um .html arquivo no Explorer é a main maneira de abrir um .html arquivo diferente da página da Web Success e as ferramentas abertas no modo Depuração.
Em Visual Studio Code, selecionePasta AbrirArquivo> (ou Abrir Recente). Abra a
\Demos\demo-to-do\pasta do repositório Demos que você clonou, comoC:\Users\username\Documents\GitHub\Demos\demo-to-do\.Se solicitado, clique no botão Sim, confio no botão autores . Além de conceder confiança, a abordagem da Instância de Lançamento não requer realmente abrir uma pasta, se você especificar um caminho de arquivo em vez de uma URL no navegador DevTools.
Se as guias DevTools do Edge ainda não estiverem abertas, na Barra de Atividades, clique em Ferramentas do Microsoft Edge (
 ) e clique no botão Iniciar Instância :
) e clique no botão Iniciar Instância :
Na Barra de Atividades, selecione Explorer e clique com o botão direito do mouse
\demo-to-do\index.html> em Copiar Caminho.No Visual Studio Code, na guia DevTools do Edge: Navegador, na barra de endereços, cole o filepath local obtido acima, como
C:\Users\username\Documents\GitHub\Demos\demo-to-do\index.html. O aplicativo de demonstração a fazer é aberto. Na barra de endereços, ofile:///prefixo é adicionado e os backslashes (no Windows) são alterados para barras de encaminhamento; por exemplo:file:///C:/Users/username/Documents/GitHub/Demos/demo-to-do/index.html.No aplicativo de demonstração, insira uma tarefa, como teste.
Na ferramenta Elementos , na guia Estilos , altere um valor CSS, como: clique no
body { font-size: 11pt;}tamanho do ponto e altere o valor. O arquivo correspondente.cssna pasta aberta é aberto e ele é editado automaticamente para corresponder às alterações feitas na guia Estilos (mas não é salvo).
Etapa 8: Abrir uma URL usando a barra de endereços
A barra de endereços resultante do botão Instância de Inicialização pode ser usada para abrir uma URL em um servidor. No entanto, o botão Iniciar Projeto, juntamente com uma URL armazenada em launch.json, é a main maneira de abrir uma página da Web especificando uma URL e as ferramentas abertas no modo Depuração.
Se o servidor localhost estiver em execução, cole uma URL localhost, como
http://localhost:8080. Ou cole a URL do servidor github.io, https://microsoftedge.github.io/Demos/demo-to-do/.Se você quiser usar o CSS espelho edição para editar seus arquivos de origem, precisará abrir uma pasta no Visual Studio Code; caso contrário, desmarque a caixa de seleção CSS espelho edição na guia Estilos na ferramenta Elementos na guia DevTools do Edge. Limpar a caixa de seleção impede mensagens de erro sobre mapeamento e espelho edição quando você experimenta a alteração do CSS no DevTools e não forneceu um arquivo de origem do CSS para DevTools.
No aplicativo de demonstração, insira uma tarefa, como teste.
Na ferramenta Elementos , na guia Estilos , altere um valor CSS, como: clique no
body { font-size: 11pt;}tamanho do ponto e altere o valor. O arquivo correspondente.cssna pasta aberta é aberto e ele é editado automaticamente para corresponder às alterações feitas na guia Estilos (mas não é salvo).
Etapa 9: Fechar DevTools
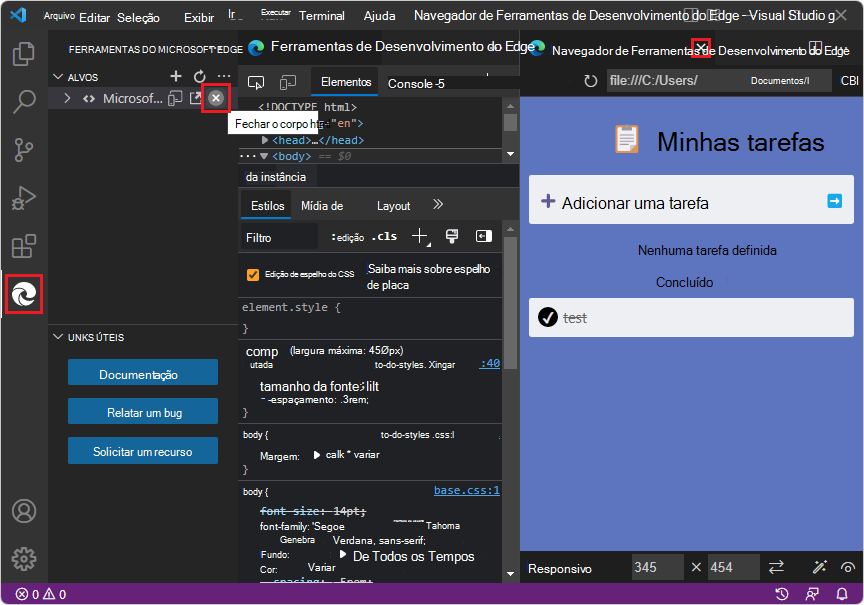
Clique em Fechar (x) na guia DevTools do Edge e na guia DevTools do Edge: Navegador , se essas guias estiverem abertas.
Selecione Ferramentas do Microsoft Edge da Barra de>Atividades. Se a seção Destinos listar quaisquer destinos, passe o mouse no lado direito da instância de destino e clique em Fechar instância (x). O botão Instância de Inicialização é exibido, indicando que todas as instâncias de DevTools estão fechadas.

Observe que, na captura de tela acima, Visual Studio Code não está no modo Depuração; por exemplo, não há nenhuma barra de ferramentas de depuração. Se houvesse uma barra de ferramentas de Depuração, você poderia fechar DevTools clicando no botão Parar .
Feche
index.htmlsem salvar alterações.SelecionePasta fechararquivo>.
Veja também:
- Fechando DevTools em Abrir DevTools e no navegador DevTools.
Você terminou o tutorial "Introdução clicando no botão Iniciar Instância". É recomendável que você também faça os outros tutoriais; consulte Introdução usando a extensão DevTools para Visual Studio Code.
Confira também
Github:
-
demonstração a fazer – o aplicativo Web de demonstração em execução no
github.ioservidor. - Código-fonte para demonstração a fazer
- Repositório MicrosoftEdge/Demos