Tutorial parte 1: Apresentar uma imagem num pop-up
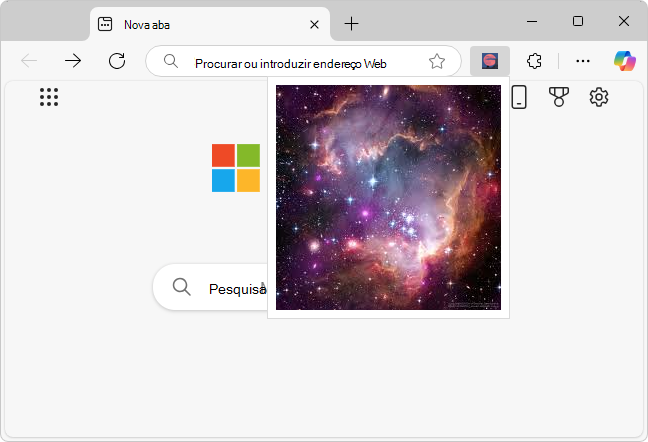
O exemplo da Parte 1: Apresentar uma imagem num pop-up é uma extensão estática simples, sem JavaScript, que apresenta a stars.jpeg imagem numa pequena página Web num pop-up em qualquer separador do Microsoft Edge:

Para criar este tipo de extensão, faça o seguinte:
- Crie um ficheiro de manifest.json.
- Adicione ícones para iniciar a extensão.
- Abrir uma caixa de diálogo de pop-up predefinida.
Ao longo do percurso, instala (ou atualiza) e testa a extensão.
Se pretender instalar e executar imediatamente a extensão concluída ou ver o respetivo código concluído:
- Clone o repositório MicrosoftEdge-Extensions para a unidade local. Utilize o diretório
/extension-getting-started-part1/. - Transfira o código fonte a partir da pasta /part1/ do repositório MicrosoftEdge-Extensions.
Em seguida, pode instalar e executar a extensão concluída que está no repositório, por Sideload uma extensão para instalá-la e testá-la localmente.
Passo 1: Criar um ficheiro de manifest.json
Cada pacote de extensão tem de ter um manifest.json ficheiro na raiz. O manifesto fornece detalhes sobre a extensão, a versão do pacote de extensão, o nome e a descrição da extensão, etc.
Todos os passos de codificação neste artigo já foram efetuados na demonstração da Parte 1 no repositório MicrosoftEdge-Extensions . Recomendamos primeiro clonar o repositório e instalar e executar a demonstração da Parte 1, antes (ou em vez de) começar com um diretório vazio e, em seguida, criar manualmente diretórios, criar ficheiros e colar código nos ficheiros.
Este passo já foi efetuado no manifest.json no repositório MicrosoftEdge-Extensions. Se quiser criar manualmente a extensão da Parte 1, comece com um diretório vazio:
Num diretório no seu computador, através de um editor, como Visual Studio Code, crie um
manifest.jsonficheiro que contenha as seguintes linhas:{ "name": "NASA picture of the day pop-up", "version": "0.0.0.1", "manifest_version": 3, "description": "A basic extension that displays an image in a pop-up.", }
Passo 2: adicionar ícones para iniciar a extensão
Este passo já foi efetuado na demonstração da Parte 1 no repositório MicrosoftEdge-Extensions . Se quiser criar manualmente a extensão da Parte 1, continue com os seguintes passos.
Crie um
iconsdiretório no projeto, no mesmo diretório do ficheiro de manifesto, para armazenar os ficheiros de imagem do ícone. Os ícones são utilizados como a imagem de fundo do botão em que o utilizador clica para iniciar a extensão:
Para ícones:
- Recomendamos que utilize
PNGo formato, mas também pode utilizarBMPformatos ,GIFICOouJPEG. - Recomendamos a utilização de imagens com 128 x 128 px, que são redimensionadas pelo browser, se necessário.
- Recomendamos que utilize
Certifique-se de que os diretórios do projeto são semelhantes à seguinte estrutura:
└── part1 ├── manifest.json └── icons ├── nasapod16x16.png ├── nasapod32x32.png ├── nasapod48x48.png └── nasapod128x128.pngObtenha os
.pngficheiros a partir do repositório:nasapod16x16.pngnasapod32x32.pngnasapod48x48.pngnasapod128x128.png
Por exemplo, transfira individualmente os ficheiros a partir da pasta /icons/ do repositório MicrosoftEdge-Extensions e coloque-os no seu
/icons/diretório.Liste os ícones no
manifest.jsonficheiro da seguinte forma:{ "name": "NASA picture of the day pop-up", "version": "0.0.0.1", "manifest_version": 3, "description": "A basic extension that displays an image in a pop-up.", "icons": { "16": "icons/nasapod16x16.png", "32": "icons/nasapod32x32.png", "48": "icons/nasapod48x48.png", "128": "icons/nasapod128x128.png" } }
Passo 3: Abrir uma caixa de diálogo de pop-up predefinida
Este passo já foi efetuado em popup.html no repositório MicrosoftEdge-Extensions. Se quiser criar manualmente a extensão da Parte 1, continue com os seguintes passos.
Crie um HTML ficheiro para ser executado quando o utilizador iniciar a extensão. Quando o utilizador clica no ícone para iniciar a extensão, este ficheiro será apresentado como uma caixa de diálogo modal.
Crie o ficheiro HTML com o nome
popup.htmlnum diretório com o nomepopup.Adicione o seguinte código a
popup.html, para apresentar a imagem de estrelas:<html lang="en"> <head> <meta charset="UTF-8" /> <title>NASA picture of the day</title> </head> <body> <div> <img src="/images/stars.jpeg" alt="Stars" /> </div> </body> </html>Adicione o ficheiro
stars.jpegnaimagespasta . Por exemplo, transfira stars.jpeg a partir do repositório MicrosoftEdge-Extensions.Certifique-se de que os diretórios do projeto são semelhantes à seguinte estrutura:
└── part1 ├── manifest.json ├── icons │ ├── nasapod16x16.png │ ├── nasapod32x32.png │ ├── nasapod48x48.png │ └── nasapod128x128.png ├── images │ └── stars.jpeg └── popup └── popup.htmlRegiste o pop-up em
manifest.jsonaction, da seguinte forma:{ "name": "NASA picture of the day pop-up", "version": "0.0.0.1", "manifest_version": 3, "description": "A basic extension that displays an image in a pop-up.", "icons": { "16": "icons/nasapod16x16.png", "32": "icons/nasapod32x32.png", "48": "icons/nasapod48x48.png", "128": "icons/nasapod128x128.png" }, "action": { "default_popup": "popup/popup.html" } }
É tudo o que precisa para desenvolver uma extensão simples.
Passo 4: Instalar e testar a extensão
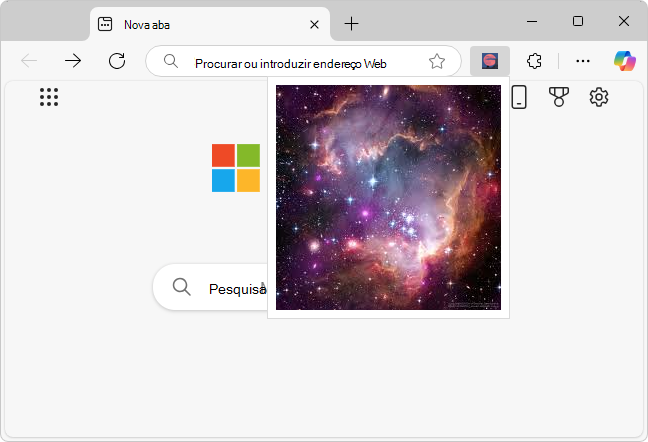
Instalar e executar a extensão; veja Sideload an extension to install and test it locally (Fazer sideload de uma extensão para a instalar e testar localmente). A extensão apresenta popup.html, contendo stars.jpeg, num pop-up:

Pode abrir esta extensão de demonstração da Parte 1 em qualquer separador, incluindo um separador vazio ou o separador Gerir Extensões.
Depois de executar e testar a extensão, pode continuar para o Tutorial parte 2: Utilizar JavaScript para inserir uma imagem na página Web.
Confira também
- Fazer sideload de uma extensão para a instalar e testar localmente
- Tutorial parte 2: Utilizar JavaScript para inserir uma imagem na página Web
GitHub:
-
Repositório MicrosoftEdge-Extensions .
- /part1/ - código fonte do exemplo da Parte 1.