Novidades no DevTools (Microsoft Edge 97)
Para marcar as funcionalidades mais recentes do Microsoft Edge DevTools e da extensão DevTools do Microsoft Edge para o Microsoft Visual Studio Code e Visual Studio, leia estes anúncios.
Para se manter atualizado e obter as funcionalidades mais recentes do DevTools, transfira uma versão de pré-visualização do Insider do Microsoft Edge. Quer esteja no Windows, Linux ou macOS, considere utilizar o Canary (ou outro canal de pré-visualização) como o browser de desenvolvimento predefinido. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicações separadas, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Microsoft Edge Insider Channels.
Para obter os anúncios mais recentes, siga a equipa do Microsoft Edge no Twitter. Para comunicar um problema com o DevTools ou pedir uma nova funcionalidade, submeta um problema no repositório MicrosoftEdge/DevTools .
Vídeo: Microsoft Edge | Novidades no DevTools 97
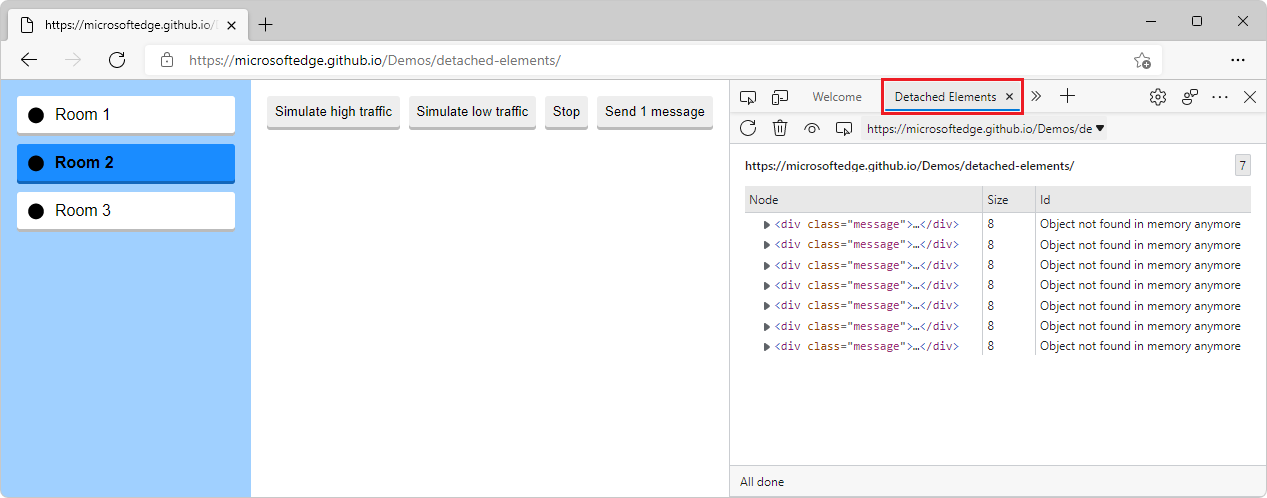
Introdução à ferramenta Elementos Desanexados
Um nó DOM é considerado desanexado quando já não está ligado a qualquer elemento do DOM, mas continua a ser retido na memória pelo Microsoft Edge. O browser não consegue recolher o elemento desanexado porque alguns objetos JavaScript ainda fazem referência ao elemento, embora o elemento já não esteja na página ou já não faça parte do DOM.
A nova funcionalidade Elementos Desanexados encontra todos os elementos desanexados na sua página e apresenta-os. Pode expandir e fechar um elemento desanexado para ver os nós principais e subordinados que também estão a ser retidos. Pode acionar a libertação da memória do browser ao clicar no ícone Recolher lixo e, em seguida, confirmar que tem uma fuga de memória quando um elemento desanexado não pode ser recolhido da memória. Para aceder ao código JavaScript que faz referência ao elemento desanexado, clique no botão Analisar para tirar uma área dinâmica para dados snapshot.
A funcionalidade Elementos Destacados estava inicialmente disponível como uma experimentação no Microsoft Edge versão 93. A funcionalidade está agora disponível por predefinição na versão 97 do Microsoft Edge.

Veja também:
- Ferramentas para investigar elementos desanexados em Corrigir problemas de memória.
- Depurar fugas de memória DOM com a ferramenta Elementos Desanexados
- Depurar fugas de memória com a ferramenta Elementos Desanexados do Microsoft Edge – YouTube
Extensão DevTools do Microsoft Edge para Visual Studio Code
Para obter informações gerais sobre esta extensão, consulte Extensão DevTools do Microsoft Edge para Visual Studio Code.
Melhoramentos de screencast, avisos de preterição e novas opções de iniciação para o Microsoft Edge
A versão atual da extensão DevTools do Microsoft Edge para Visual Studio Code corrige vários problemas que foram comunicados pela comunidade:
A lista de dispositivos emulados no screencast é agora a mesma que a lista de dispositivos emulados no browser.
A emulação do dispositivo adiciona agora a cadeia de agente de utilizador correta para acionar a apresentação correta.
Recebe agora um aviso quando utiliza uma versão de lançamento preterida do Microsoft Edge, que indica que perderia as funcionalidades.
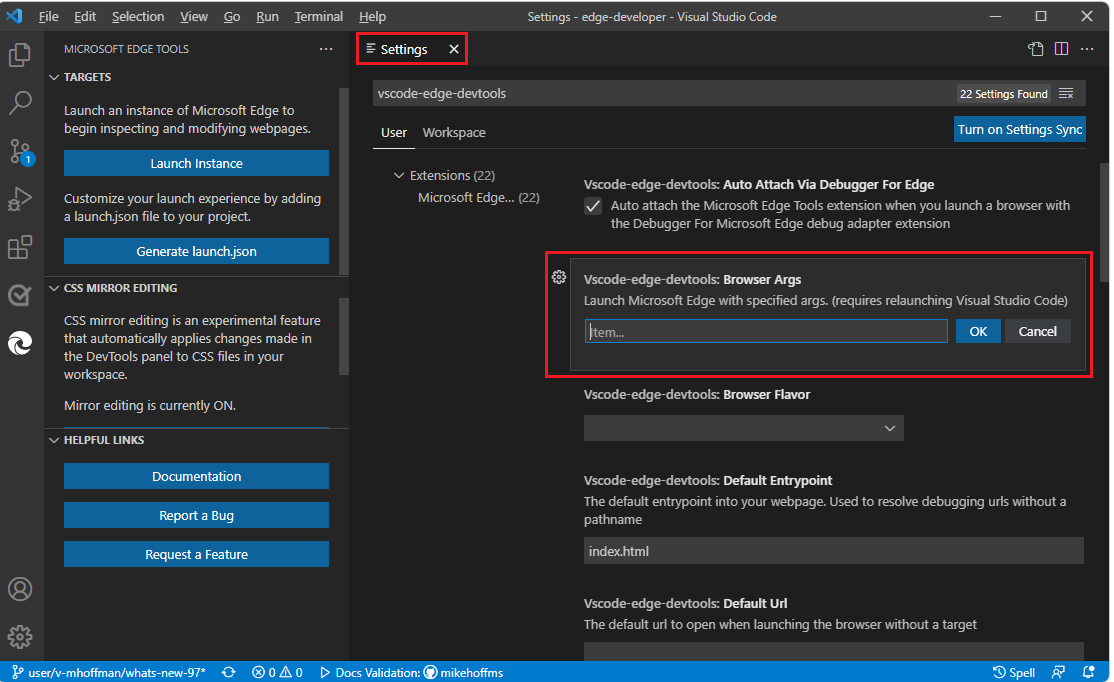
Agora pode fornecer argumentos para a instância do browser iniciada, caso precise de ter uma configuração especial:

Melhoramentos e correções de erros para o Modo de Detalhe
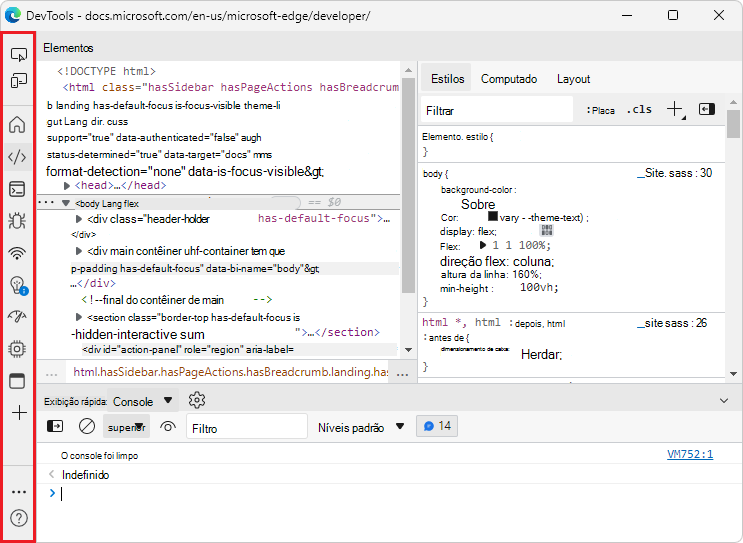
Graças ao seu feedback inicial, continuamos a fazer melhoramentos e correções de erros na nova interface do Modo de Detalhe para DevTools do Microsoft Edge. O Modo de Detalhe é uma nova opção de IU que lhe permite ancorar ferramentas na parte superior ou lateral da janela DevTools e remove a desorganização da barra de ferramentas:

Ao utilizar o Modo de Detalhe, todas as mesmas ferramentas e temas personalizados estão disponíveis como na IU de DevTools existente. Experimente o Modo de Detalhe para si próprio ao ativar a experimentação modo de detalhe emExperimentações de Definiçõesde DevTools>.
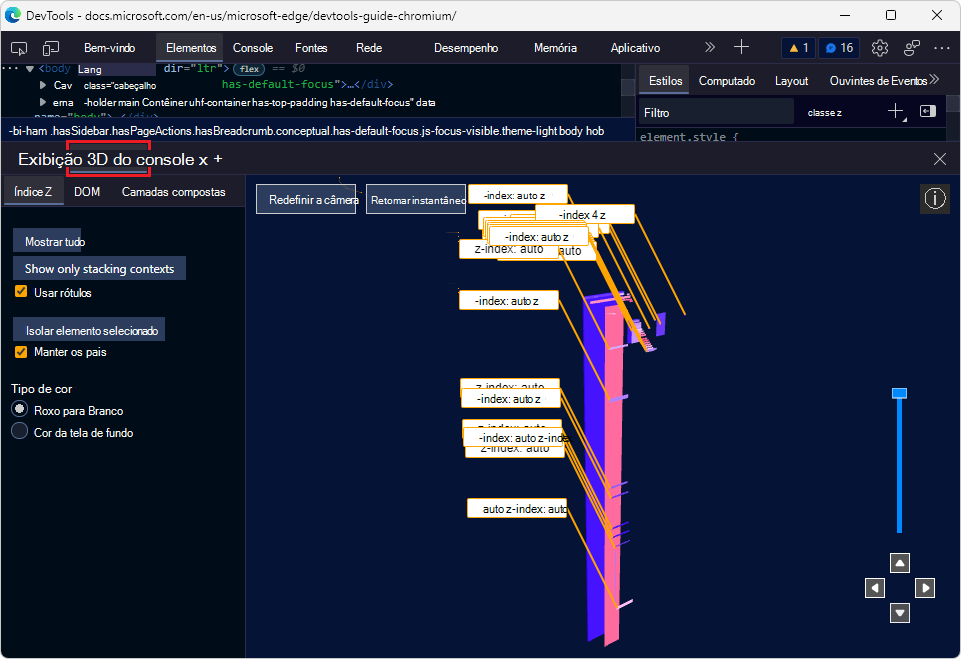
A ferramenta Vista 3D suporta a alteração de temas de cor nas DevTools
Em versões anteriores do Microsoft Edge, alterar o tema em DevTools e, em seguida, abrir a ferramenta Vista 3D resultou num painel em branco. Este problema foi corrigido no Microsoft Edge 97:

Veja também:
Anúncios do projeto Chromium
O Microsoft Edge versão 97 também inclui as seguintes atualizações do projeto Chromium:
