Novidades no DevTools (Microsoft Edge 90)
Estas são as funcionalidades mais recentes na versão Estável do Microsoft Edge DevTools.
Agrupar ferramentas no Modo de Detalhe
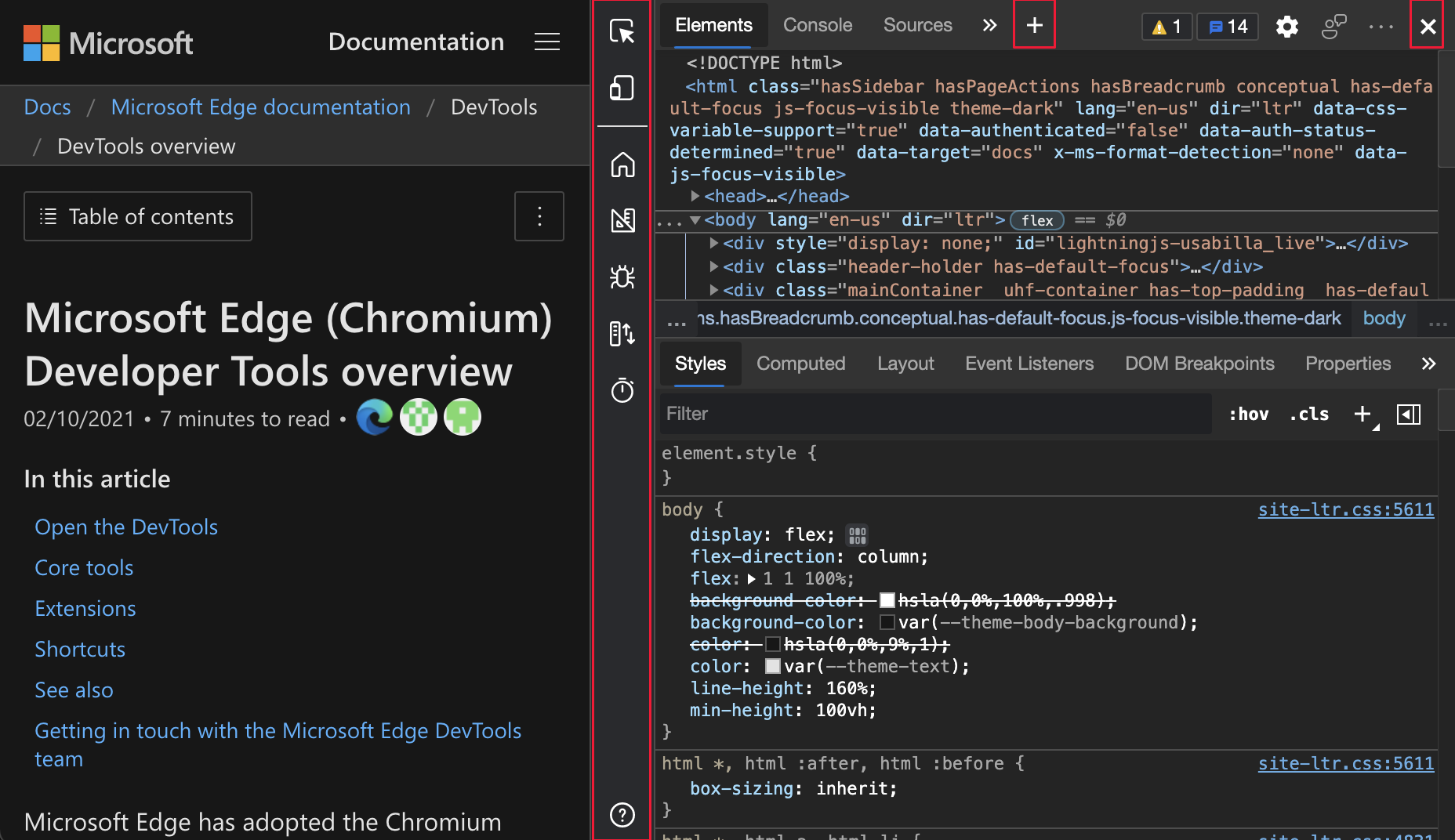
O Modo de Detalhe é uma interface experimental que lhe permite agrupar diferentes ferramentas com base nos seus próprios cenários de depuração. A nova Barra de Atividade apresentada à esquerda inclui grupos de ferramentas predefinidos, como Esquema e Depuração. Para personalizar cada grupo de ferramentas, feche as ferramentas com o ícone Fechar (X) ou adicione novas ferramentas com o ícone Mais ferramentas (+).
Para ativar a experimentação, consulte Ativar ou desativar uma experimentação e selecione as caixas de verificação junto a Modo de Detalhe e descrições de DevTools e menus do separador Ativar + para abrir mais ferramentas. Para obter mais informações sobre esta funcionalidade ou para comentar com perguntas e ideias, veja DevTools: IU do Modo de Detalhe.

Saiba mais sobre DevTools com descrições informativas
A funcionalidade Descrições de DevTools ajuda-o a saber mais sobre todas as diferentes ferramentas e painéis. Paire o cursor sobre cada região destacada do DevTools para saber mais sobre como utilizar a ferramenta. Para ativar as Descrições, efetue um dos seguintes procedimentos:
- Selecione Personalizar e controlar DevTools (
...) >Ajuda>Para alternar as Descrições de DevTools. - Prima Ctrl+Shift+H (Windows, Linux) ou Comando+Shift+H (macOS).
- Abra o Menu de Comandos e, em seguida, escreva descrições.
Em seguida, paire o cursor sobre cada região destacada de DevTools:

Para desativar as Descrições, prima Esc.
Atualização: esta funcionalidade foi lançada e já não é experimental.
Nota: a partir de maio de 2022, as descrições não são suportadas na Barra de Atividade.
Personalizar atalhos de teclado nas Definições
Agora pode personalizar o atalho de teclado para qualquer ação nas DevTools.
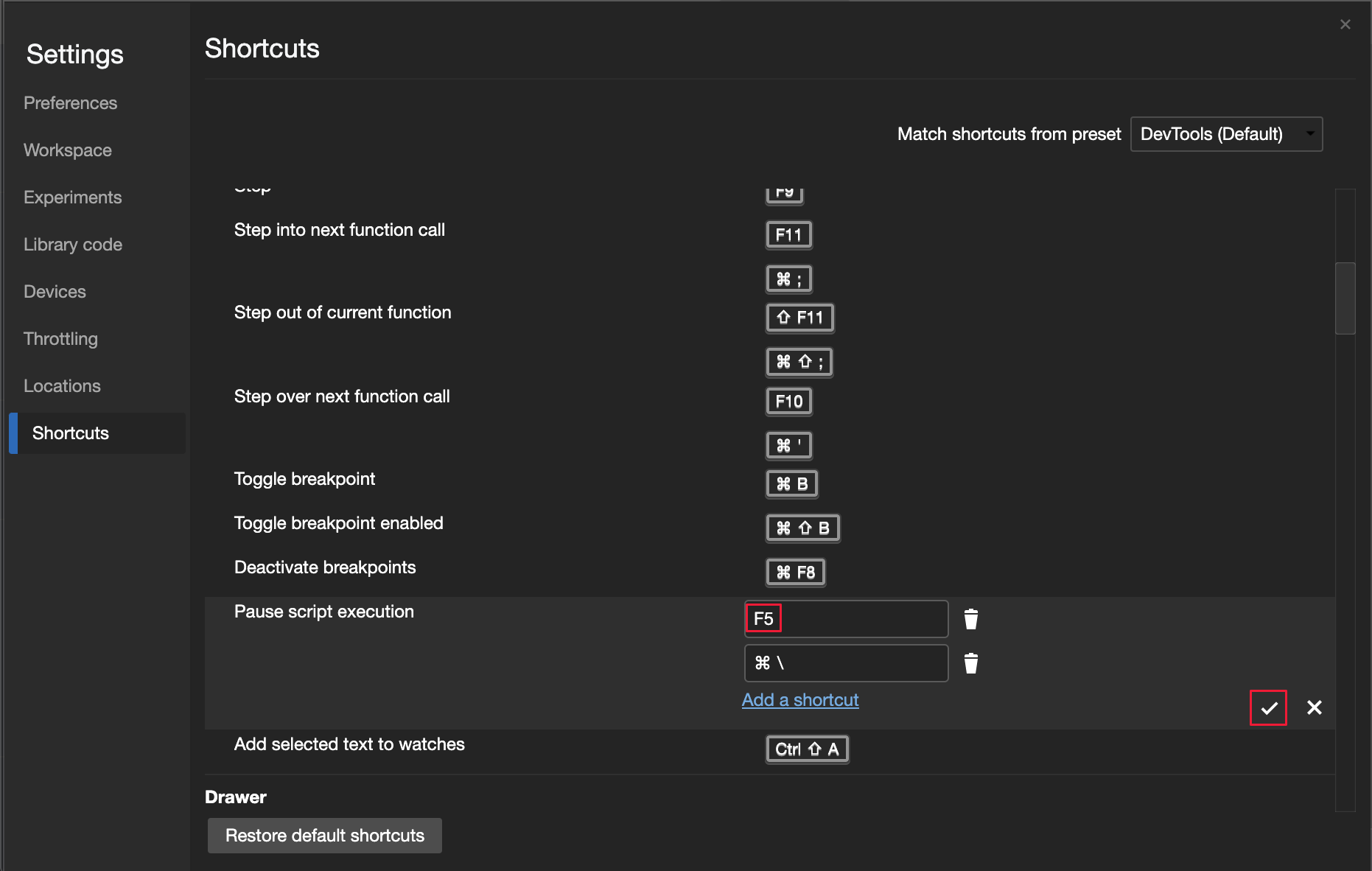
Para editar um atalho de teclado:
Abra DevTools e, em seguida, selecione Definições>Atalhos.
Selecione a ação que pretende personalizar.
Clique no ícone Editar (
 ).
).Prima as teclas que pretende vincular à ação.
Clique no ícone de marca de verificação (
 verificação).
verificação).
Para obter mais informações sobre como personalizar e editar atalhos, consulte Personalizar atalhos de teclado no DevTools. Para obter atualizações em tempo real sobre esta funcionalidade no Chromium projeto open source, veja 174309 de problemas.

Microsoft Edge DevTools para Visual Studio Code atualização da extensão 1.1.4
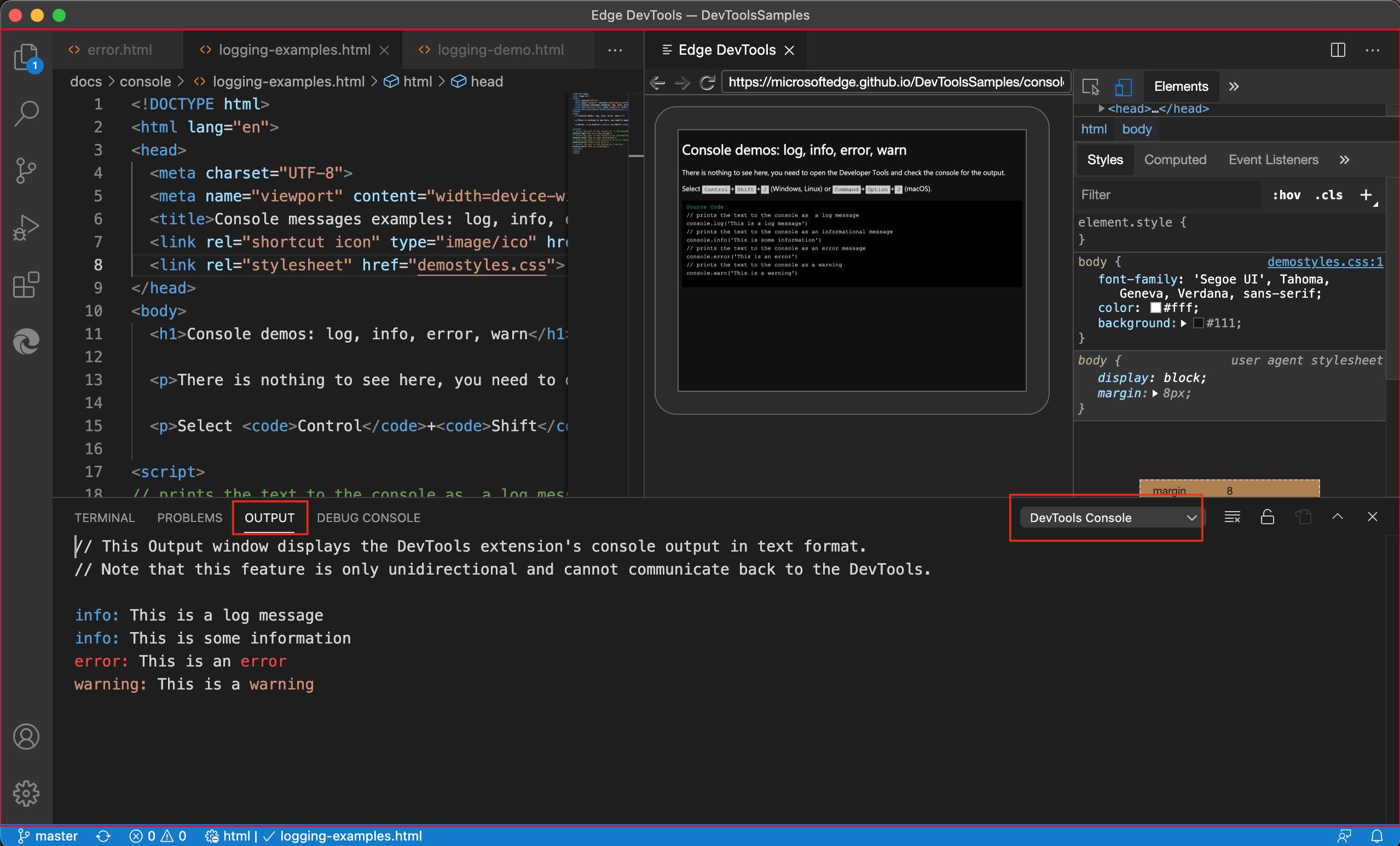
A versão 1.1.4 do Microsoft Edge Developer Tools for Visual Studio Code para Microsoft Visual Studio Code agora apresenta um favicon junto a cada uma das instâncias de DevTools. As mensagens da consola do Microsoft Edge são agora apresentadas na Consola de DevTools em Saída do Microsoft Visual Studio Code. O Microsoft Visual Studio Code atualiza as extensões automaticamente. Para atualizar manualmente para a versão 1.1.4, consulte Atualizar uma extensão manualmente. Pode registar problemas e contribuir para a extensão no repositório do GitHub vscode-edge-devtools .
A figura seguinte apresenta mensagens de uma página Web de exemplo com sessão iniciada na ferramenta Consola do Microsoft Edge:

A figura seguinte apresenta as mesmas mensagens da página Web de exemplo registada na Consola de DevTools em Saída do Microsoft Visual Studio Code:

Veja também:
Edição do CSS flexbox melhorada com o editor de flexbox visual e várias sobreposições
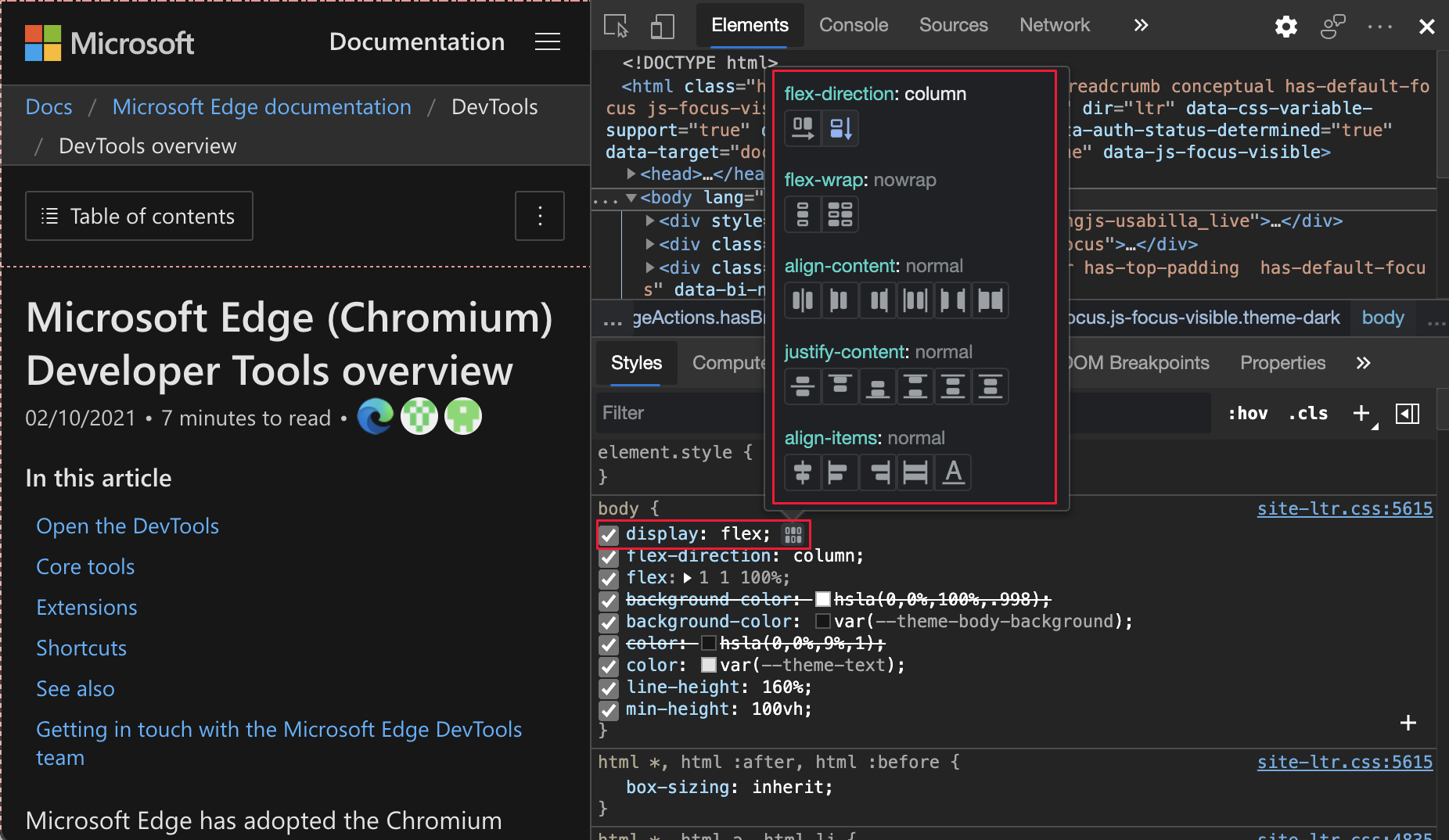
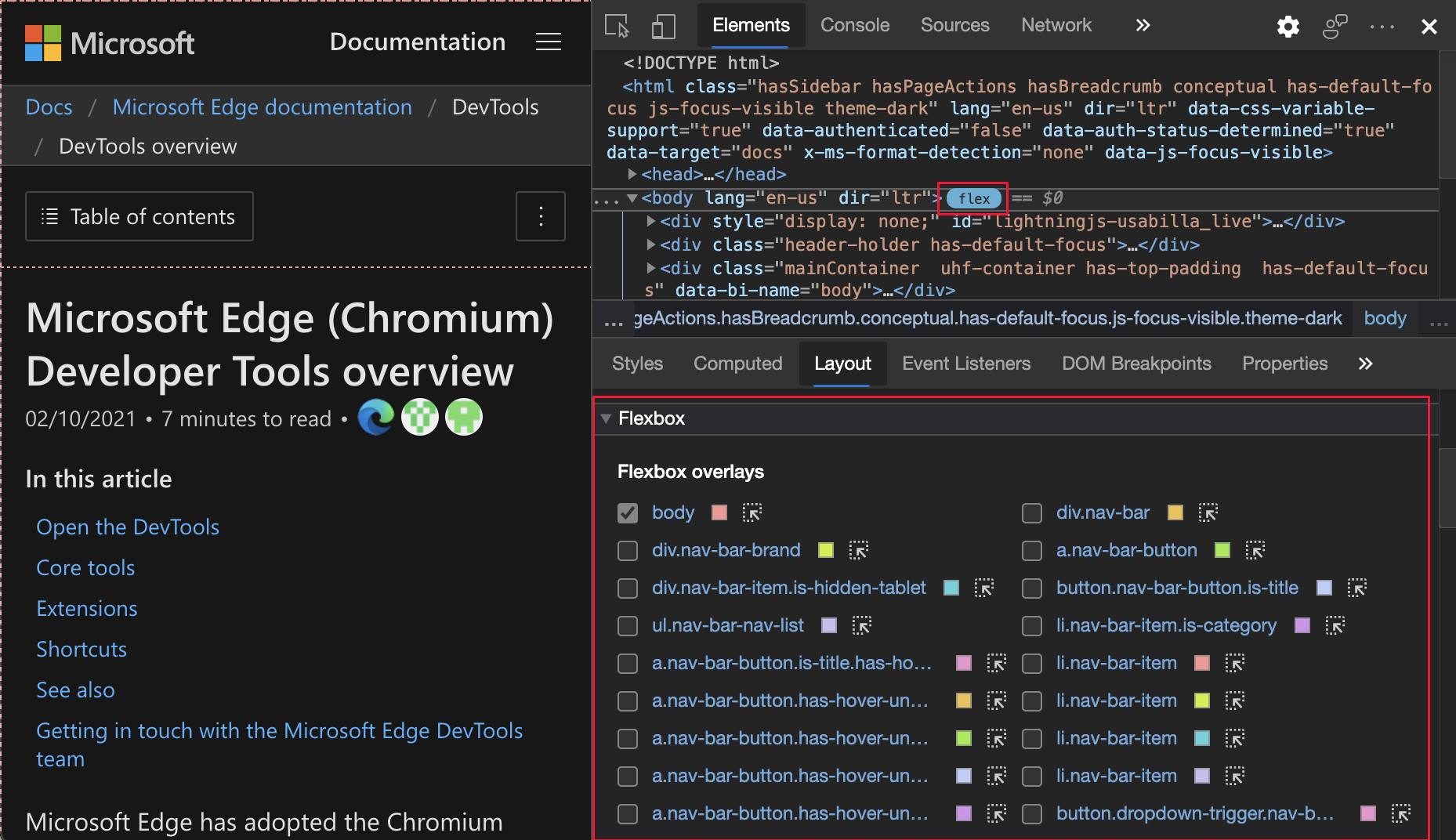
A DevTools tem agora ferramentas de depuração CSS flexbox dedicadas. Se o display: flex estilo ou display: inline-flex CSS for aplicado a um elemento HTML, é apresentado um ícone flexível junto a esse elemento na ferramenta Elementos . Para apresentar (ou ocultar) uma sobreposição flexível na página Web, clique no ícone de flexão .
Para abrir o editor flexbox , na ferramenta Elementos , aceda ao separador Estilos e, em seguida, clique no novo ícone junto ao display: flex estilo ou display: inline-flex . O editor flexbox fornece uma forma rápida de editar as propriedades da caixa de flexão:

Além disso, a secção Flexbox no painel Esquema apresenta todos os elementos flexbox na página Web. Pode alternar a sobreposição de cada elemento:

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Problemas 1166710 e 1175699.
Veja também:
- Editar estilos e definições de tipo de letra CSS no painel Estilos
- Atualizar ficheiros .css a partir do separador Estilos (edição de espelho CSS)
Melhorias na navegação do teclado para pedidos de rede
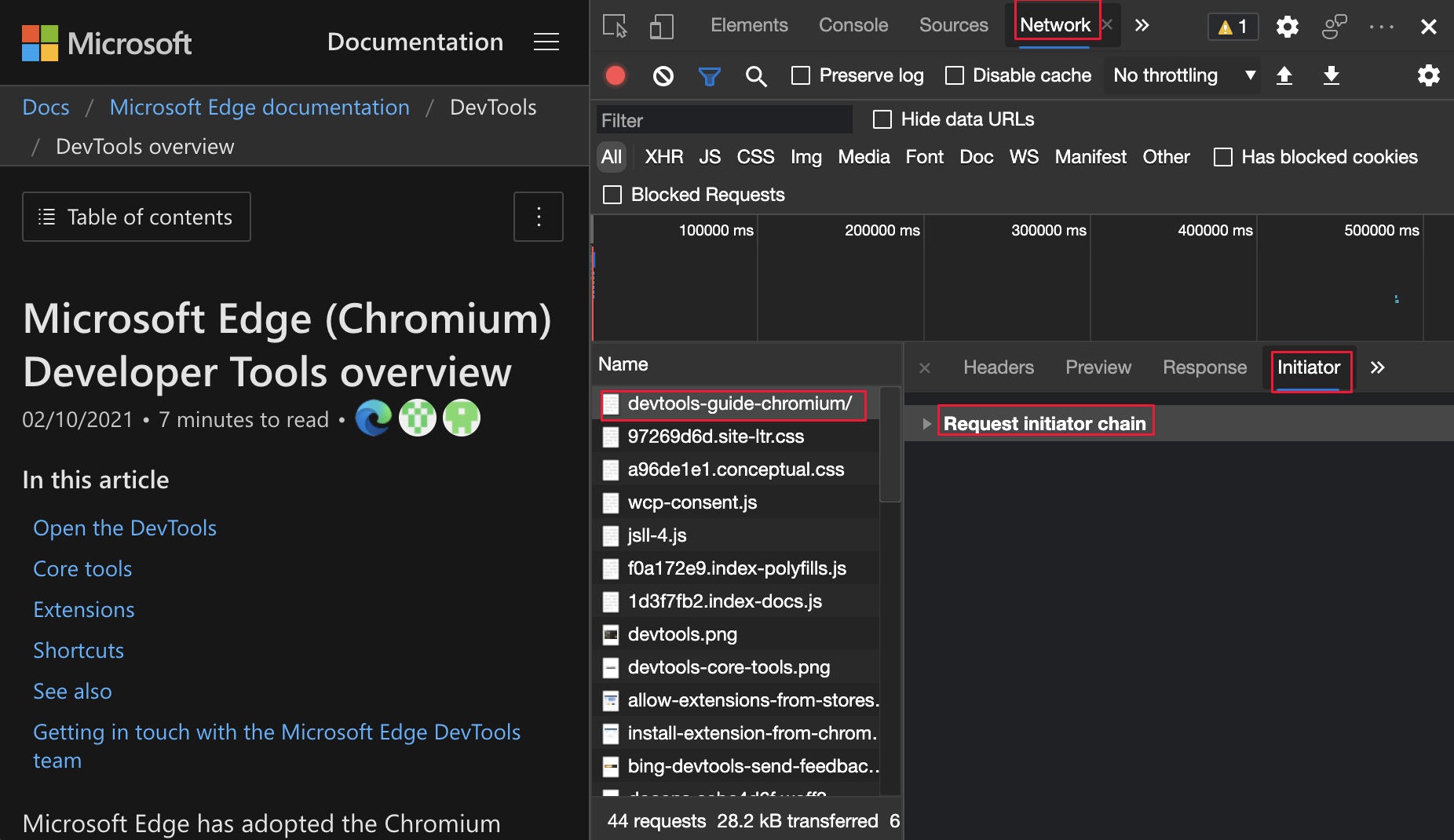
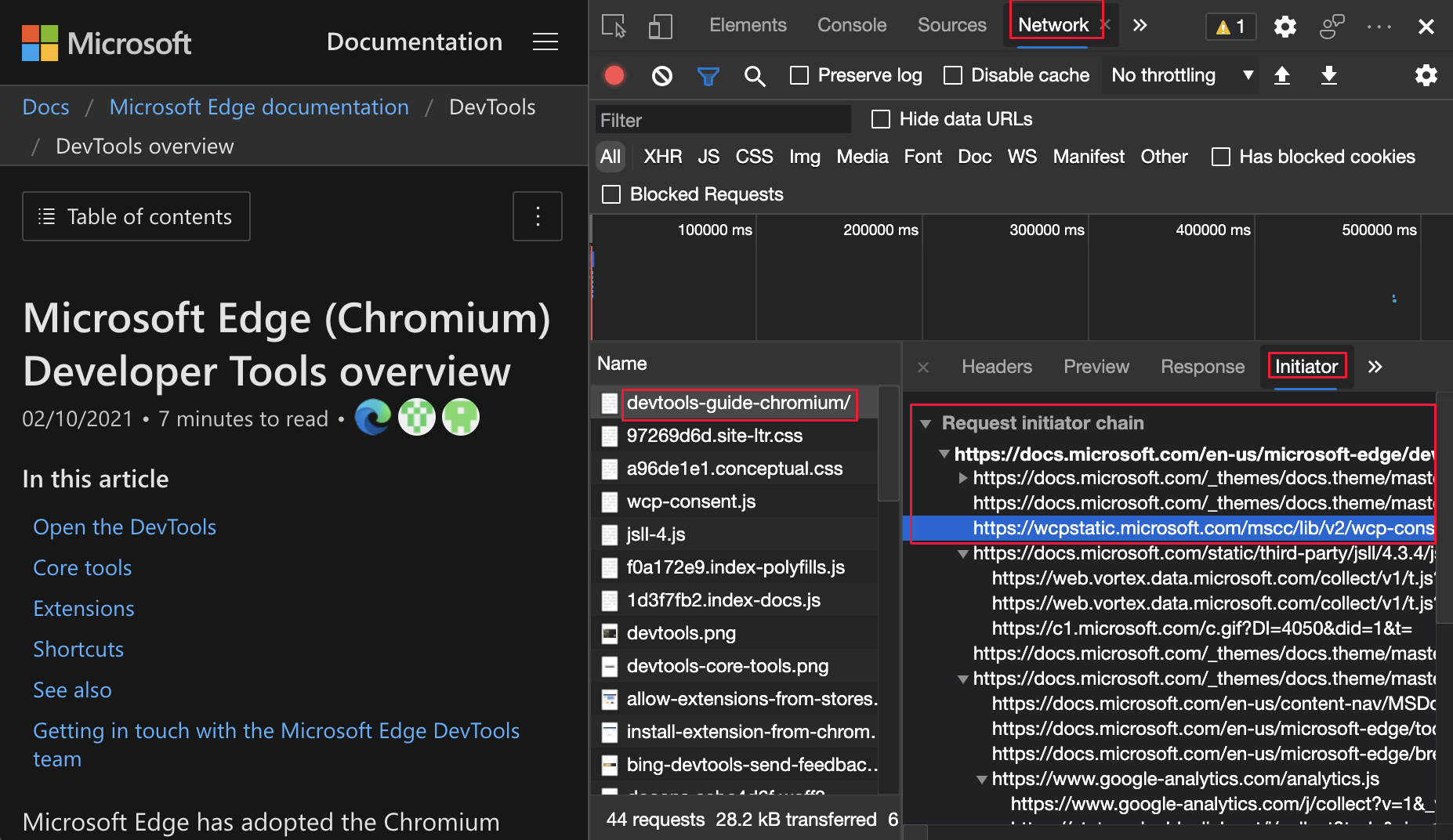
Anteriormente, não conseguiu expandir ou fechar a cadeia de pedidos com as teclas de seta no teclado no painel Iniciador , ao contrário do DOM na ferramenta Elementos . Quando um pedido de rede é selecionado na ferramenta Rede , o painel Iniciador apresenta a cadeia de pedidos que iniciou o pedido atualmente selecionado.
No Microsoft Edge versão 90, pode expandir ou fechar a cadeia de pedidos com as teclas de seta no teclado no painel Iniciador . O pedido de rede focado na cadeia também está agora realçado.
Clique num Pedido de rede e, em seguida, clique no painel Iniciador :

Expanda ou feche a cadeia do iniciador de pedidos e siga a linha realçada:

Para saber mais sobre os iniciadores na ferramenta Rede , veja Iniciadores de visualização e dependências.
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Problemas 1158276 e 1160637.
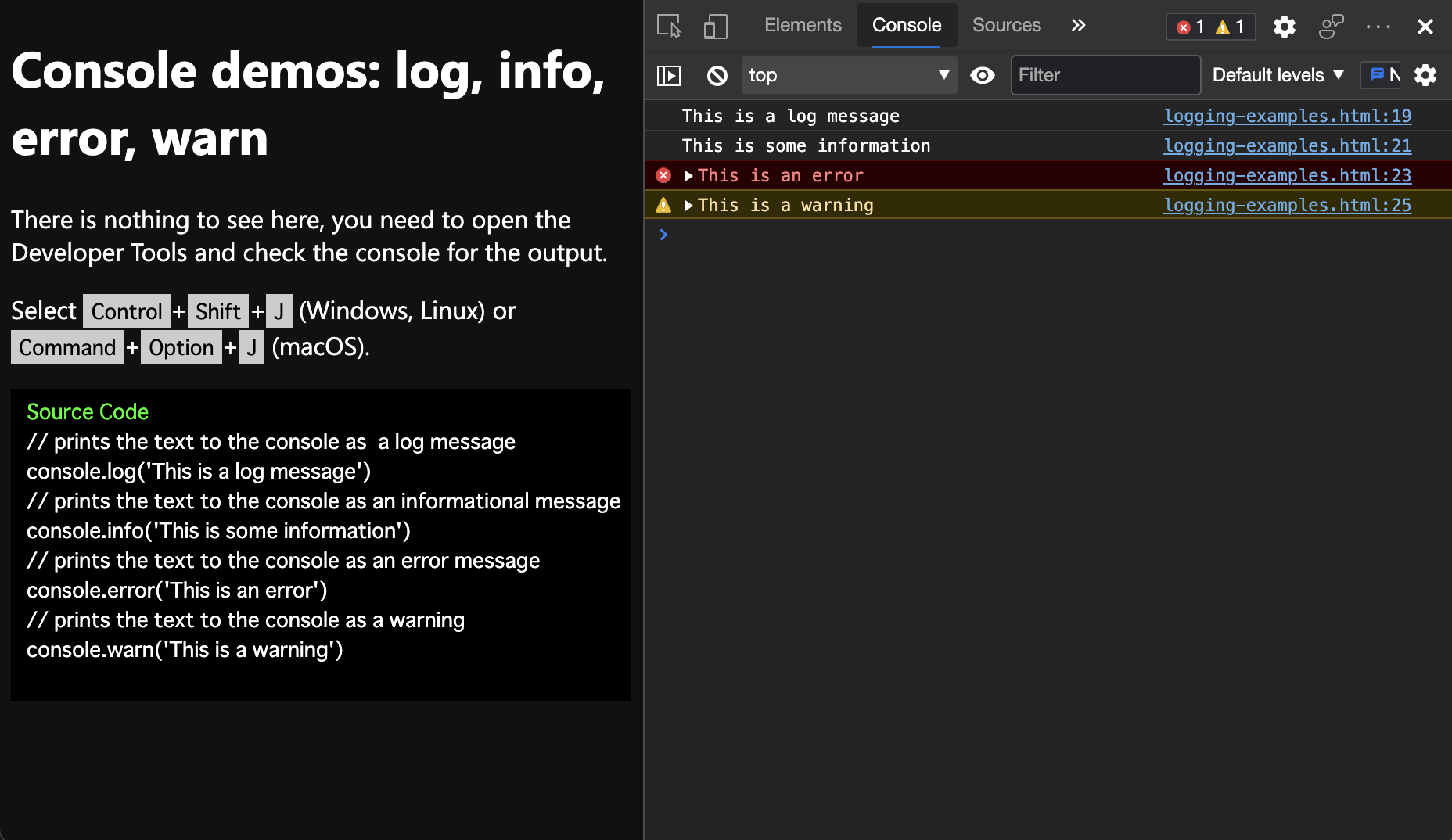
A filtragem na Consola é mais consistente
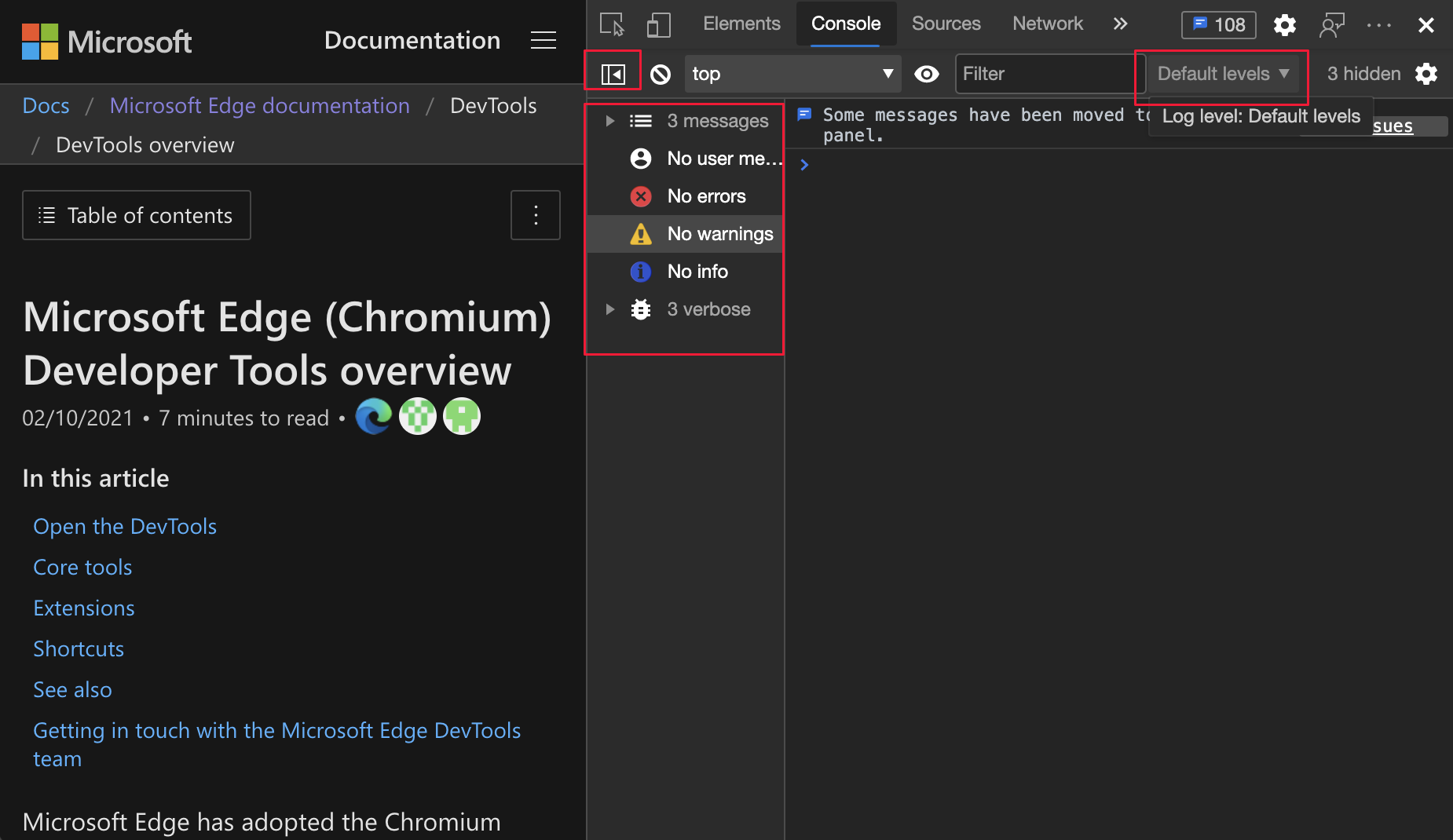
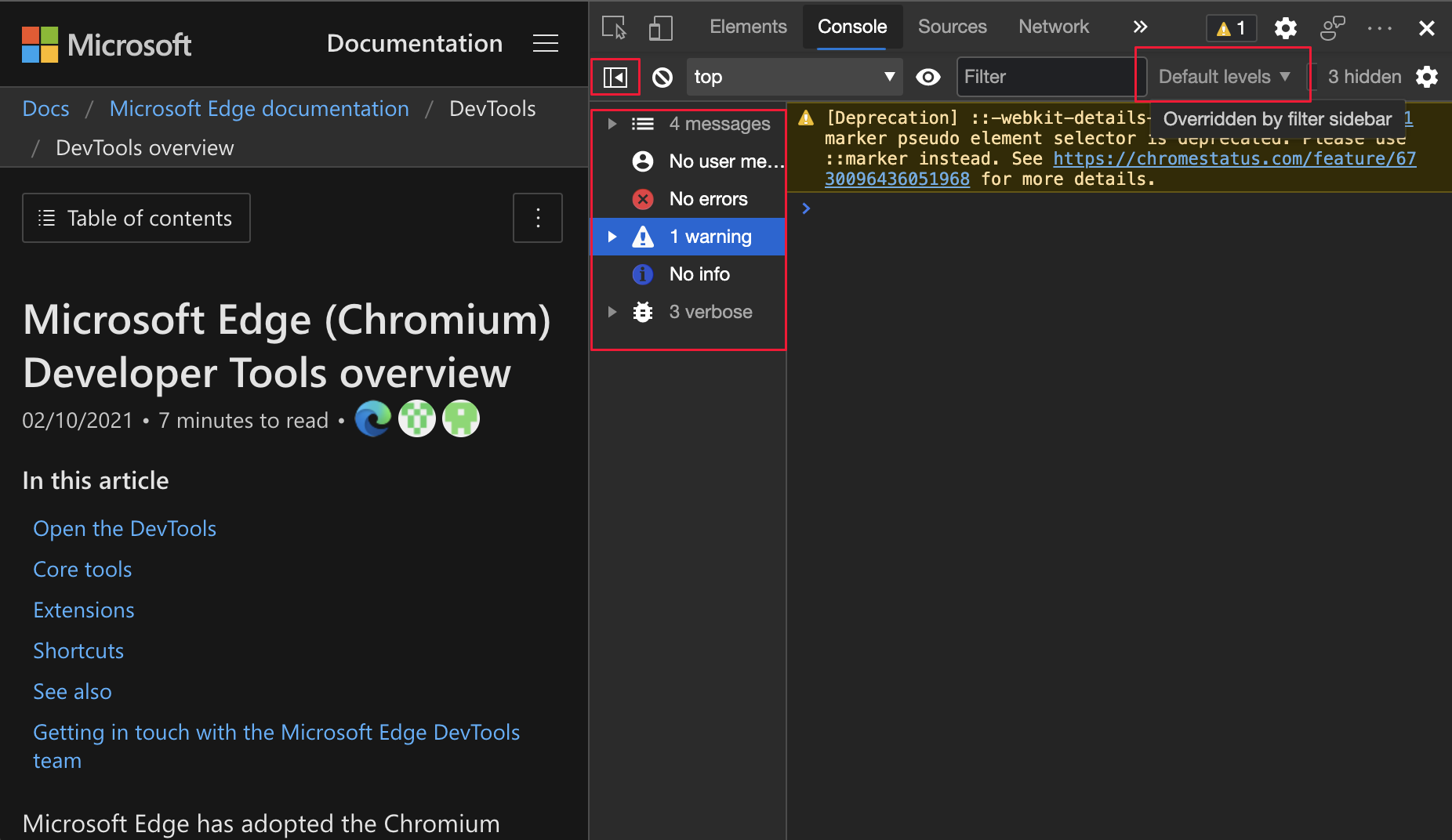
Enquanto filtra com a Barra Lateral da Consola, os filtros na lista pendente Níveis de Registo não estão disponíveis. Anteriormente, a lista pendente Níveis de Registo estava realçada quando pairava o rato sobre a mesma, mesmo quando estava selecionado um filtro da Barra Lateral da Consola . No Microsoft Edge versão 90, a lista pendente Níveis de Registo já não está realçada quando paira o cursor do rato sobre a mesma enquanto está selecionado um filtro da Barra Lateral da Consola .
Para saber mais sobre a filtragem na Consola, veja Filtrar Mensagens na Referência de funcionalidades da Consola.
Anteriormente, se abrir a Barra lateral da Consola e pairar o cursor sobre os Níveis predefinidos, esta foi realçada:

A partir do Microsoft Edge 90, se clicar na barra lateral consola e pairar o cursor sobre os Níveis predefinidos, este não realça:

Anúncios do projeto Chromium
As secções seguintes anunciam funcionalidades adicionais disponíveis no Microsoft Edge que contribuíram para o projeto open source Chromium.
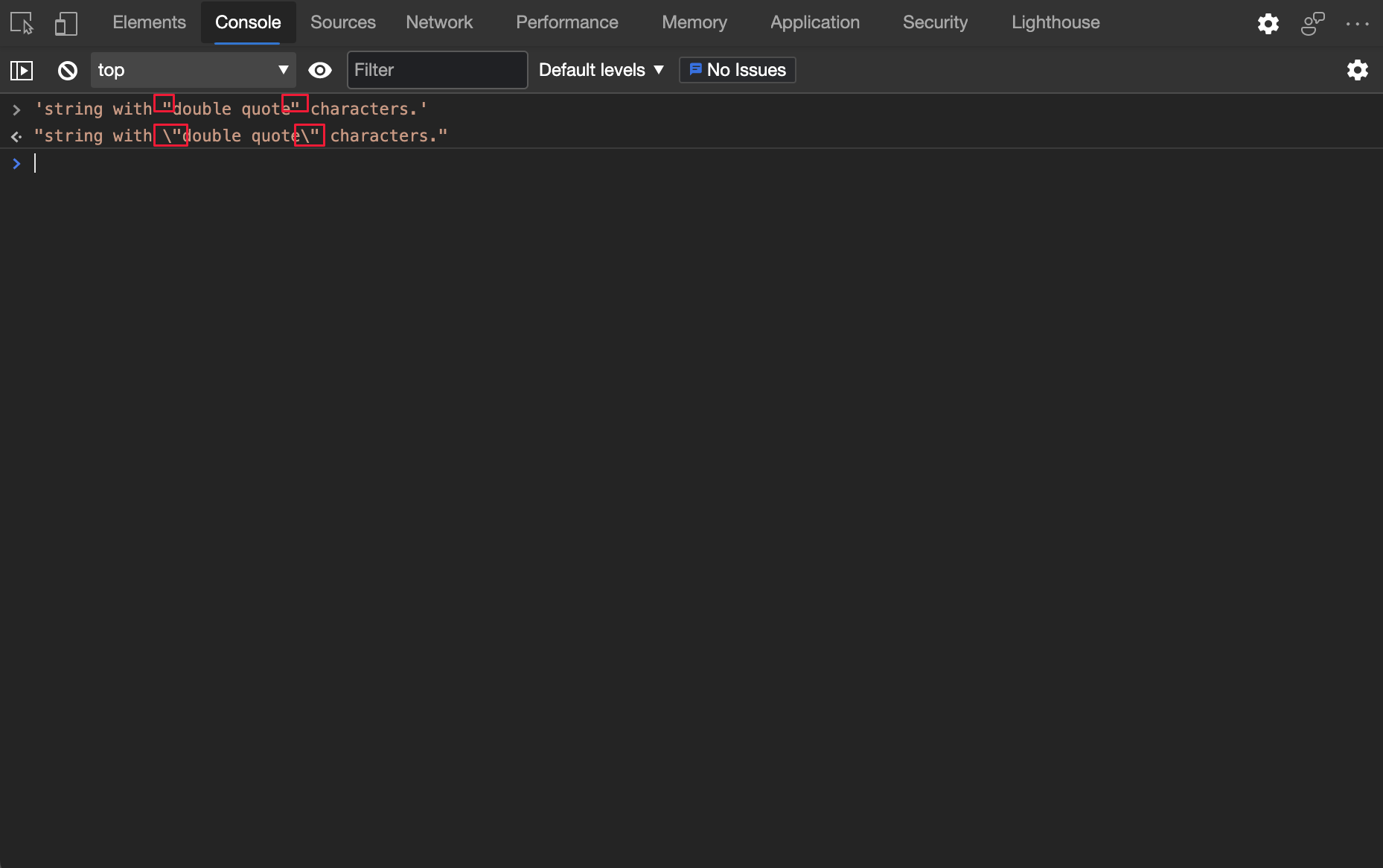
A Consola agora escapa a carateres de aspas duplas
Anteriormente, a Consola não produzia carateres de aspas (") válidos em cadeias JavaScript. A partir do Microsoft Edge versão 90, a Consola produz cadeias JavaScript com carateres de aspas (") com escape:

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1178530 (Problema 1178530).
Veja também:
Emular a funcionalidade de multimédia de gama de cores CSS
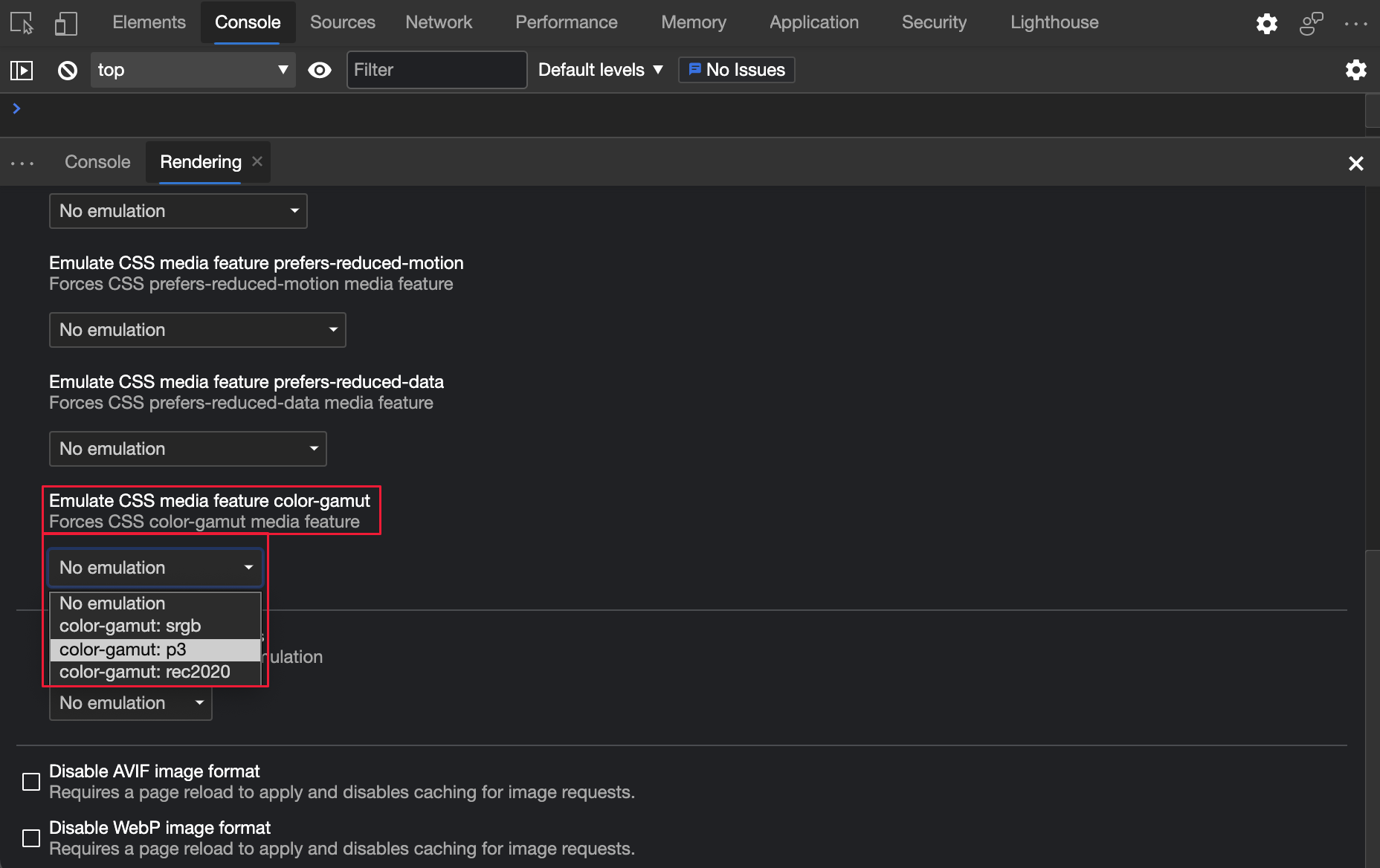
A consulta multimédia de gama de cores emula o intervalo aproximado de cores suportado pelo browser e dispositivo que está a testar. A lista pendente em Emular a funcionalidade de multimédia CSS color-gamut contém espaços de cores que as DevTools podem imitar. Por exemplo, para acionar uma color-gamut: p3 consulta multimédia, selecione color-gamut: p3 na lista pendente.
Para emular a funcionalidade de multimédia de gama de cores CSS:
- Para abrir o DevTools, clique com o botão direito do rato na página Web e, em seguida, selecione Inspecionar. Em alternativa, prima Ctrl+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS). O DevTools é aberto.
- Em DevTools, na barra de ferramentas main, selecione o separador Composição. Se esse separador não estiver visível, clique no botão Mais separadores (
 ) ou, em alternativa, no botão Mais Ferramentas (
) ou, em alternativa, no botão Mais Ferramentas ( ). A ferramenta de Composição é aberta.
). A ferramenta de Composição é aberta. - Na lista pendente Emular funcionalidade de multimédia CSS color-gamut , selecione uma opção color-gamut :

Para saber mais sobre a color-gamut funcionalidade, consulte Qualidade do Ecrã de Cores: a funcionalidade "color-gamut".
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1073887 (Problema 1073887).
Veja também:
Ferramentas melhoradas para Aplicativos Web Progressivas
Aviso de instalação do PWA na Consola
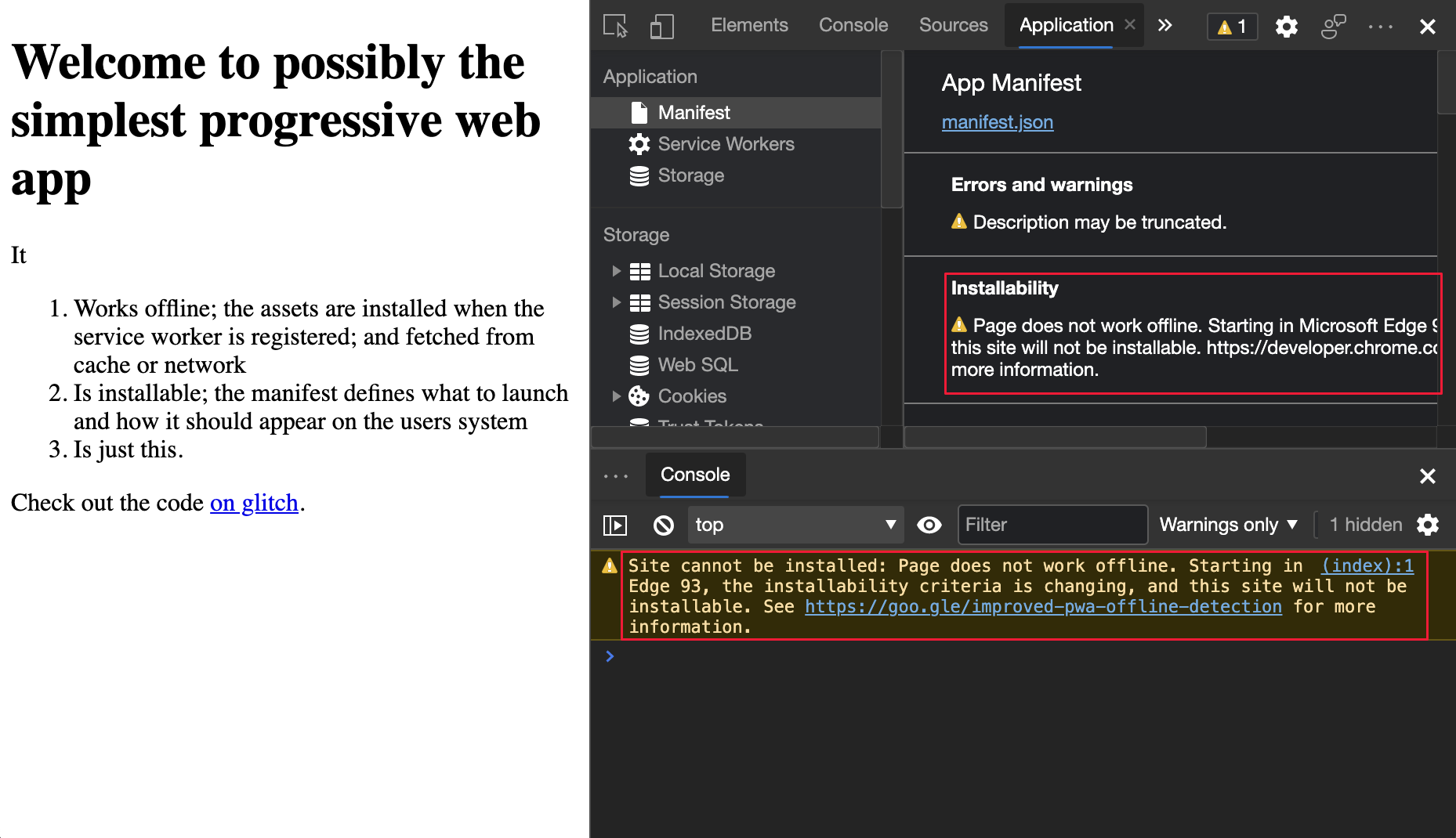
A Consola apresenta agora uma mensagem de aviso de instalação mais detalhada para Aplicativos Web Progressivas (PWAs), com uma ligação para Melhorar a deteção de suporte offline da Aplicação Web Progressiva.

Veja também:
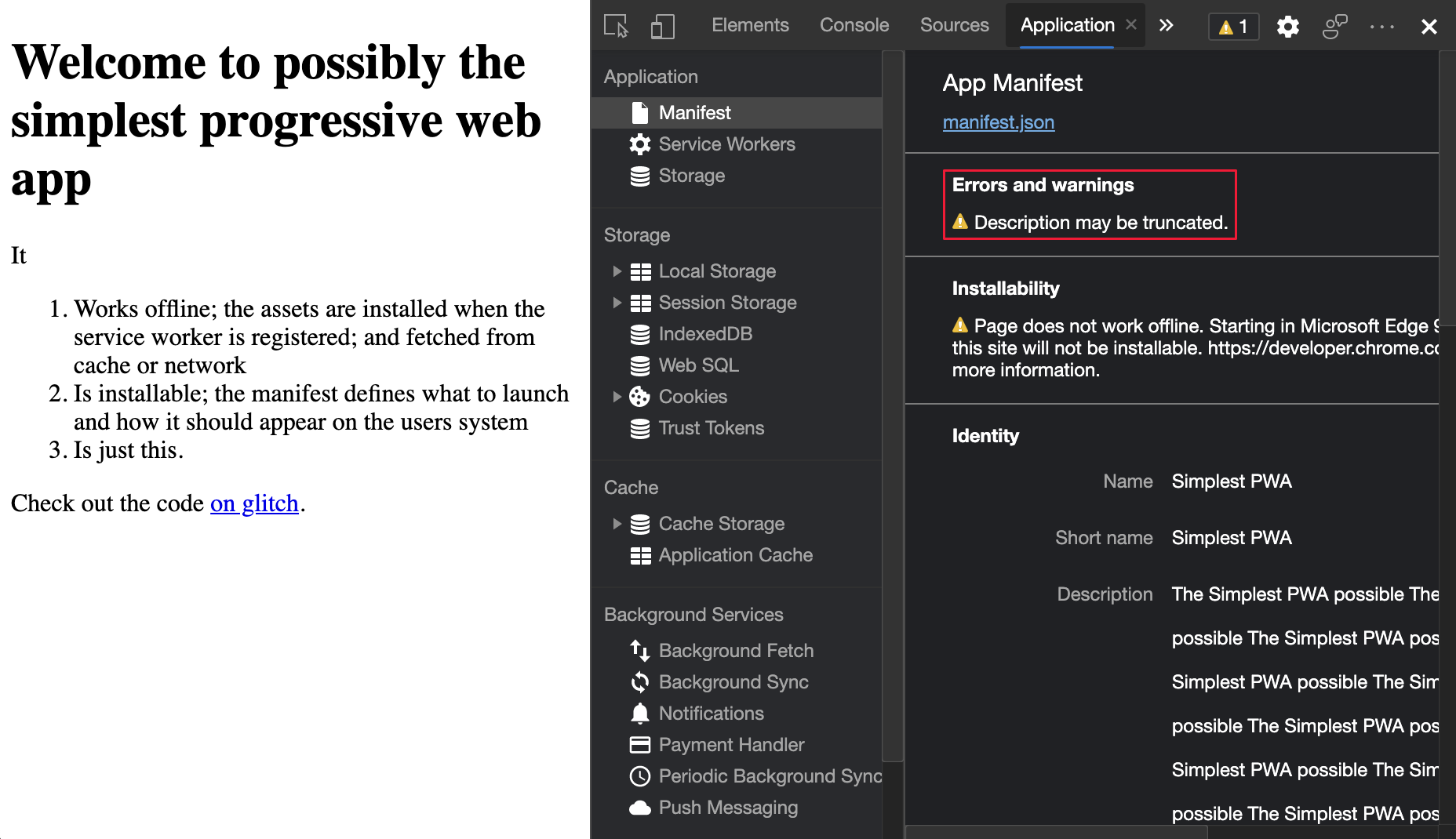
Aviso de comprimento da descrição do PWA no painel Manifesto
Na ferramenta Aplicação , o painel Manifesto apresenta agora uma mensagem de aviso se a descrição do manifesto exceder os 324 carateres:

Para obter o histórico desta funcionalidade no projeto open source Chromium, veja Problemas 965802, 1146450 e 1169689.
Veja também:
Nova coluna Espaço de Endereços Remoto na ferramenta Rede
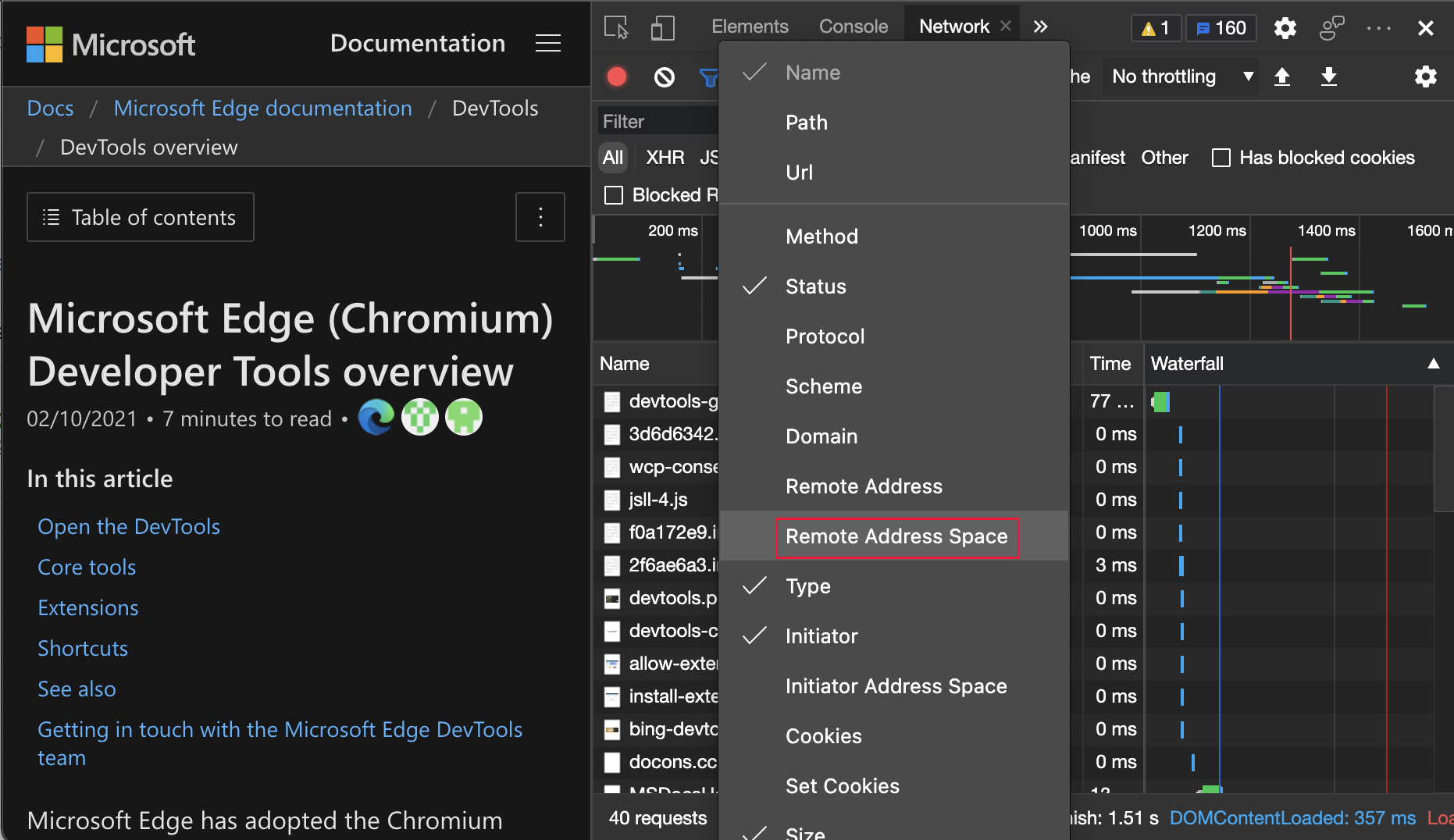
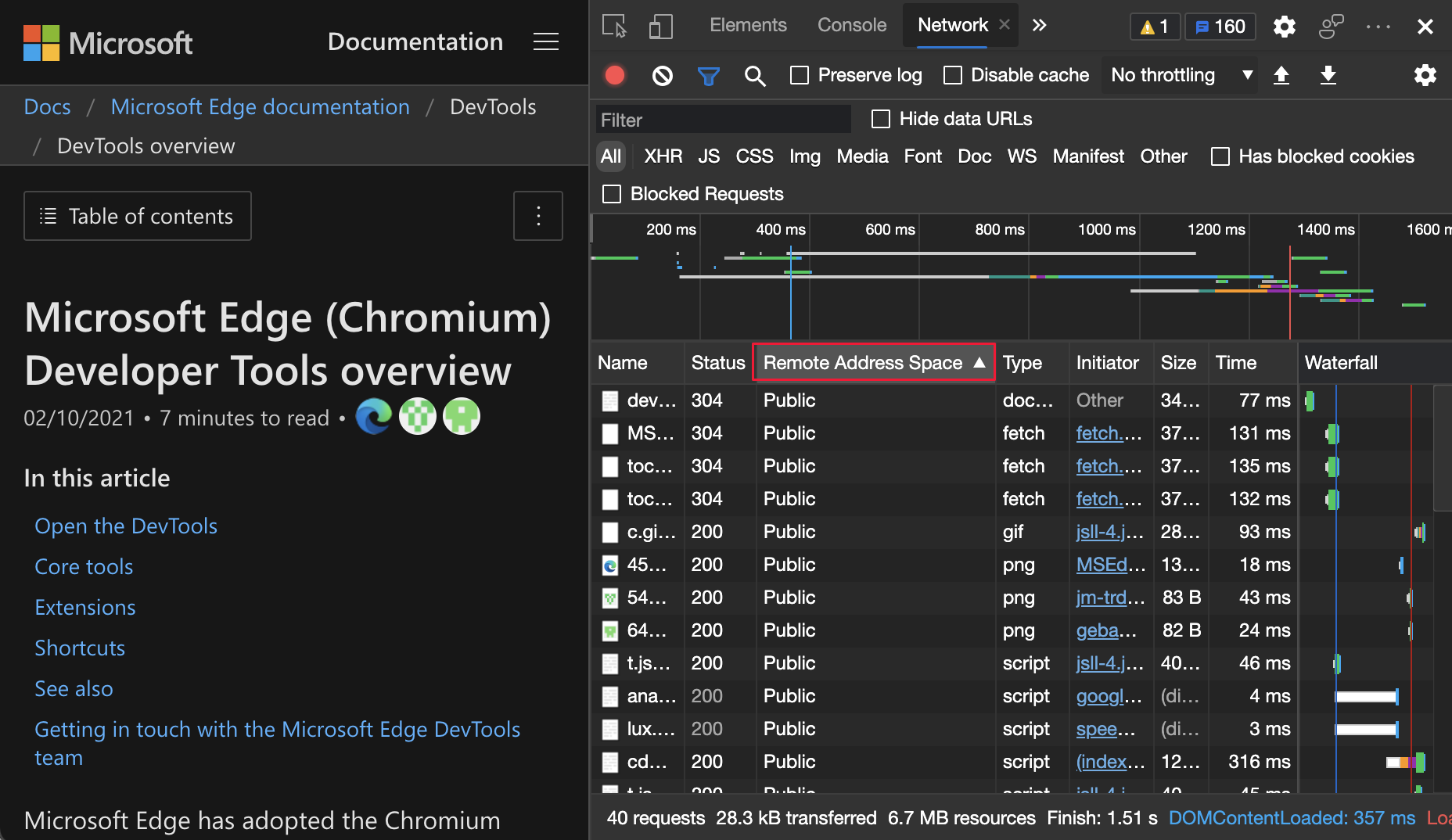
Na ferramenta Rede , a nova coluna Espaço de Endereços Remotos apresenta o espaço de endereços IP de rede de cada recurso de rede. Para apresentar a nova coluna Espaço de Endereços Remoto :
Em DevTools, abra a ferramenta Rede .
Na tabela Pedidos (a main, parte inferior da ferramenta Rede), clique com o botão direito do rato na linha de cabeçalho e, em seguida, selecione Espaço de Endereços Remoto:

A tabela Pedidos apresenta agora a coluna Espaço de Endereços Remoto :

Para ver o histórico desta funcionalidade no Chromium projeto open source, veja Problema 1128885.
Veja também:
- Adicione ou remova colunas, na Referência de funcionalidades de rede.
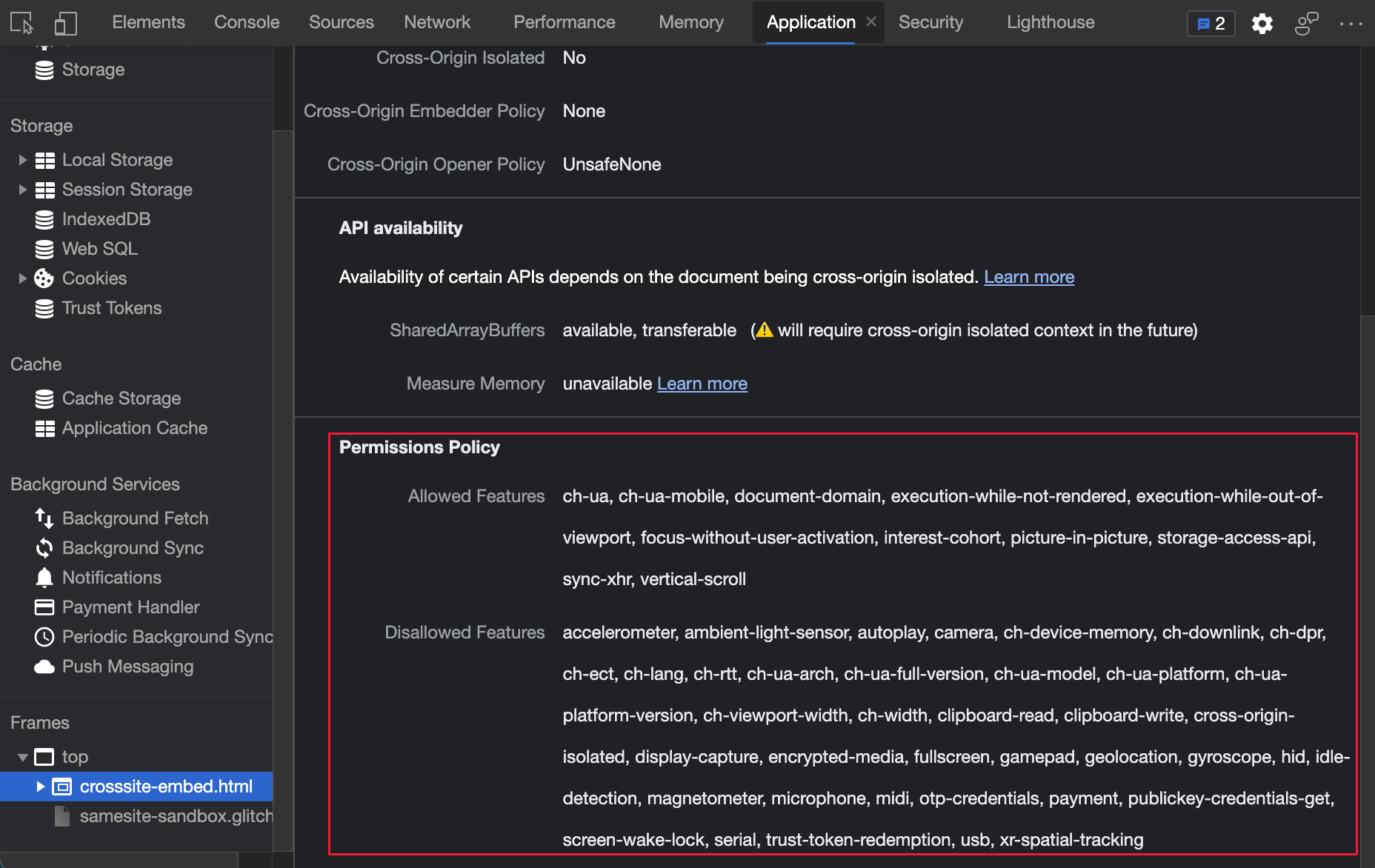
Apresentar funcionalidades permitidas e não permitidas na vista Detalhes da moldura
Na ferramenta Aplicação , o nó Frames no canto inferior esquerdo abre a vista Detalhes da moldura. A vista Detalhes da moldura inclui agora uma secção Política de Permissões , que apresenta uma lista de funcionalidades de browser permitidas e não permitidas:

Esta lista é controlada pela API da plataforma Web Política de Permissões, que permite que uma página Web utilize ou bloqueia a utilização de uma página Web, as funcionalidades especificadas do browser numa moldura individual ou em iframes que a moldura incorpora.
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1158827 (Problema 1158827).
Veja também:
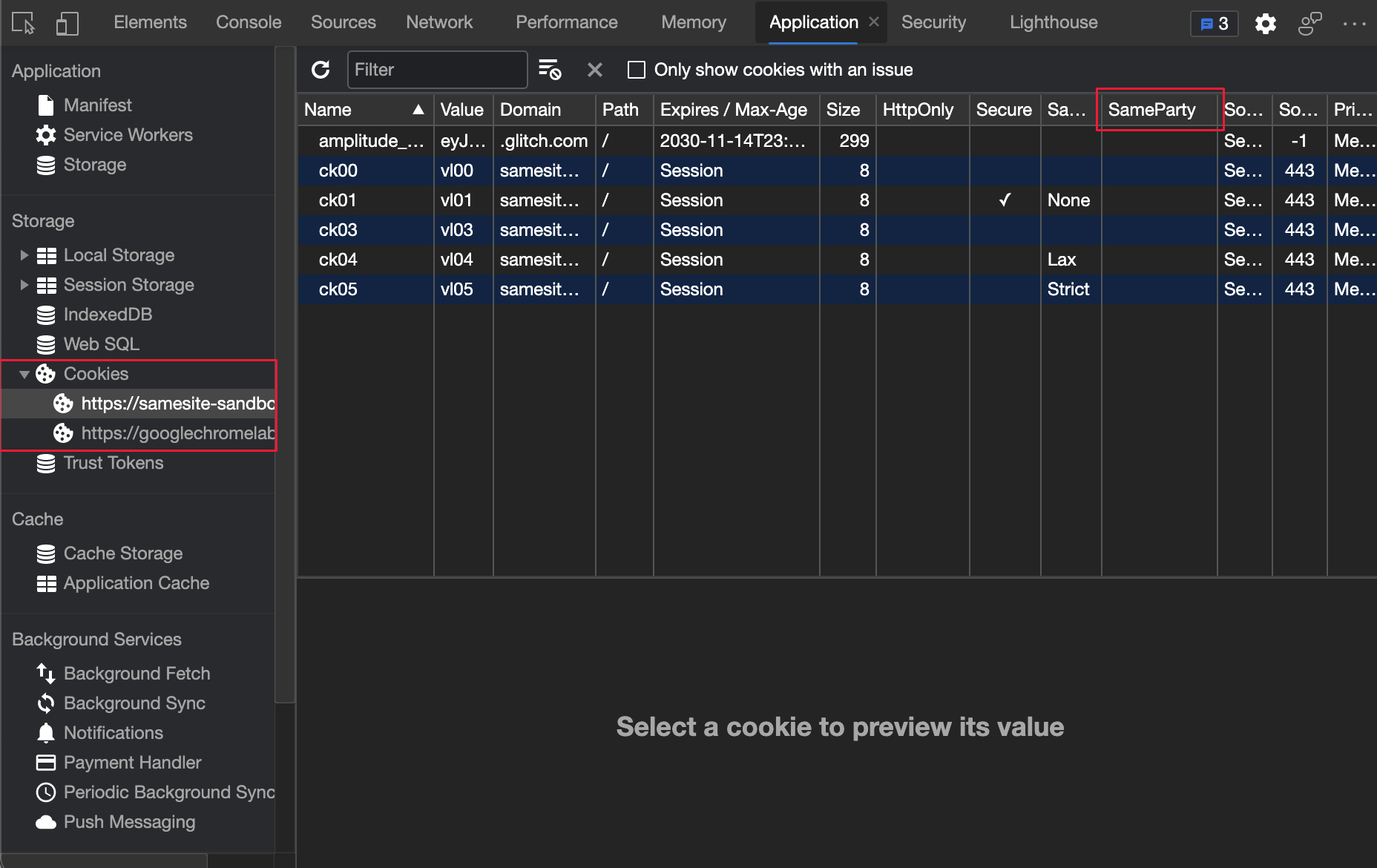
Nova coluna SameParty no painel Cookies
O painel Cookies na ferramenta Aplicação apresenta agora o SameParty atributo para cada cookie:

O SameParty atributo é um novo atributo booleano para indicar se um cookie está incluído nos pedidos às origens dos mesmos Conjuntos originais.
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1161427 (Problema 1161427).
Veja também:
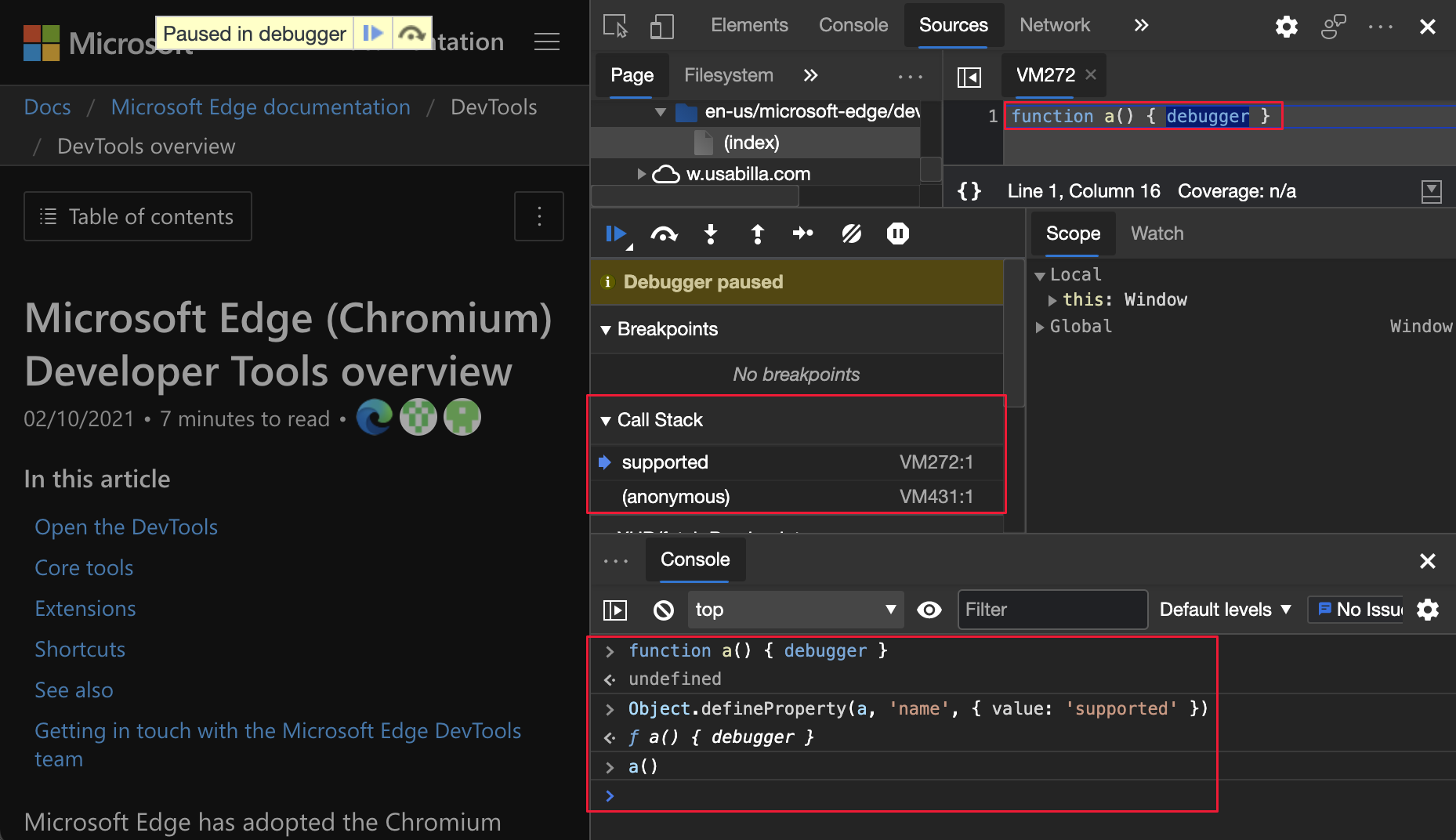
a propriedade fn.displayName na ferramenta Consola foi preterida
Anteriormente, a fn.displayName propriedade permitia controlar os nomes de depuração das funções a apresentar em error.stack e nos rastreios de pilha de DevTools. A partir da versão 90 do Microsoft Edge, a fn.displayName propriedade foi preterida e substituída pela fn.name propriedade :

Utilize o método padrão Object.defineProperty para definir a fn.name propriedade . Para saber mais sobre fn.nameo , consulte Function.name.
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1177685 (Problema 1177685).
Veja também:
- Referência de funcionalidades da consola
- Funções e seletores de utilitários da ferramenta de consola
Vista de árvore de acessibilidade completa na ferramenta Elementos

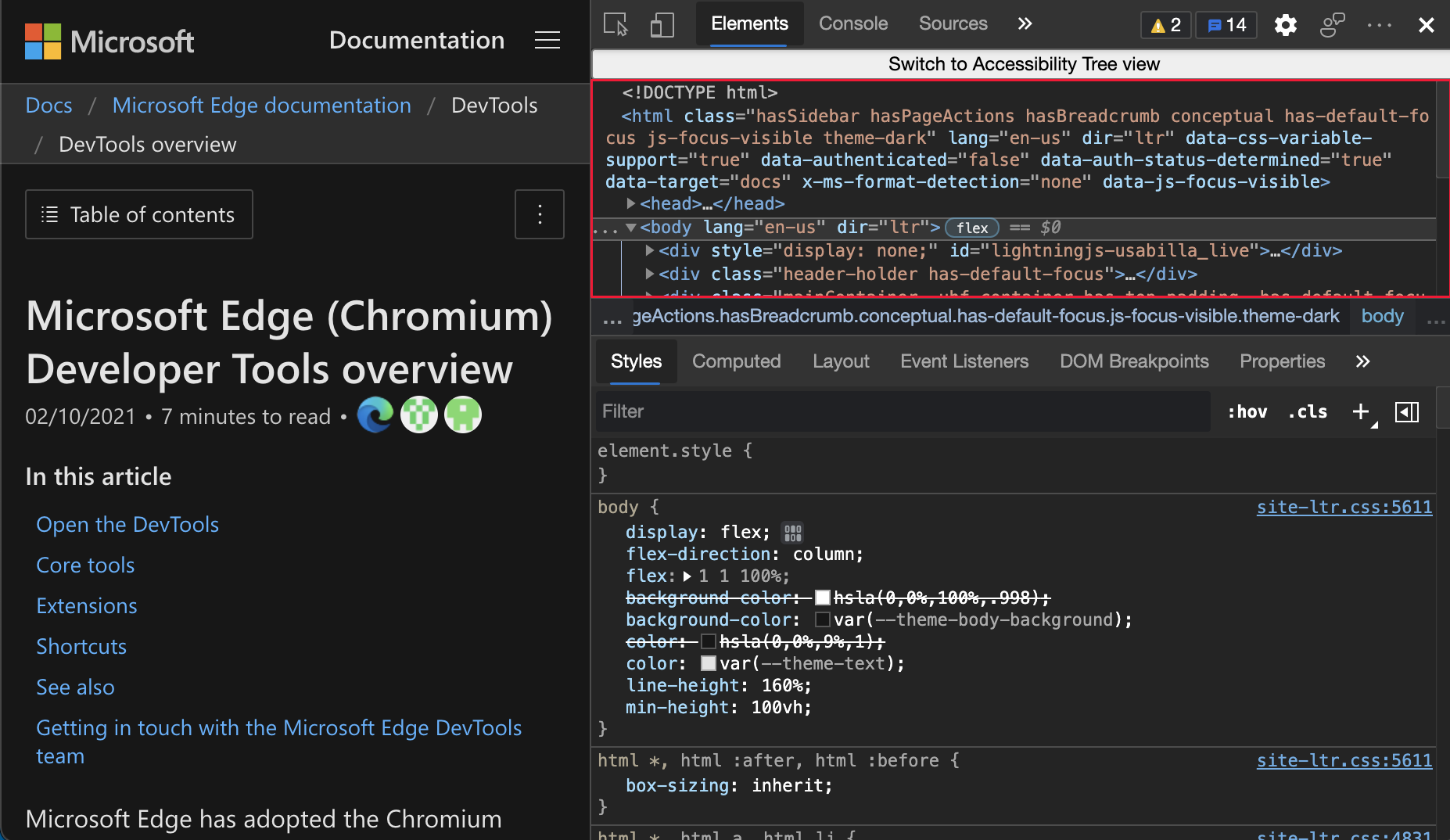
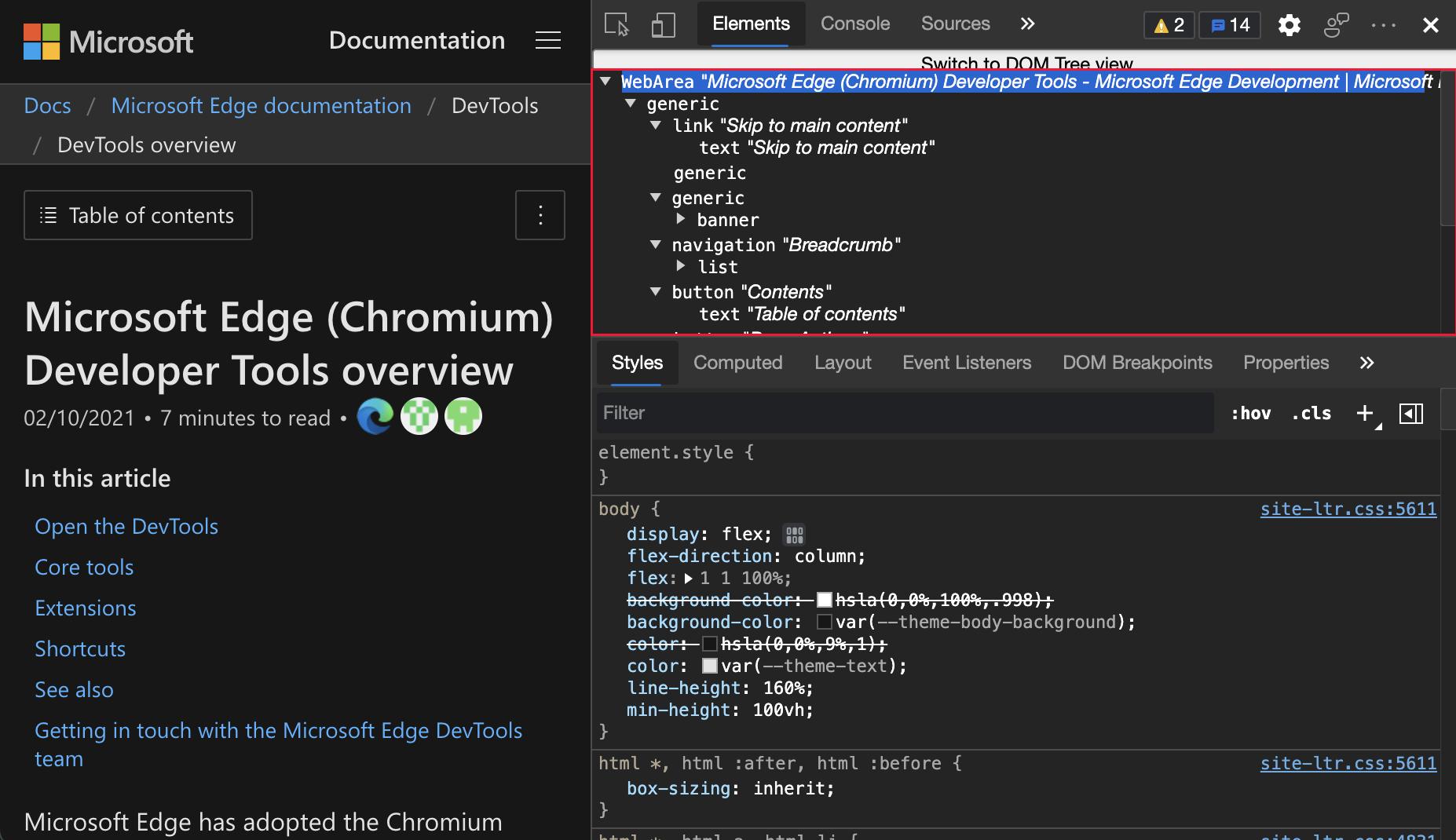
Esta experimentação fornece uma vista de árvore de acessibilidade completa na ferramenta Elementos . O separador Acessibilidade (agrupado com o separador Estilos ) fornece uma vista de árvore de acessibilidade parcial, que apresenta a cadeia predecessora direta do nó raiz para o nó inspecionado. Depois de ativar esta experimentação e recarregar DevTools, clique na área de botão na parte superior do painel Elementos para mudar o ecrã na ferramenta Elementos para todos os elementos na página Web.
Para apresentar a vista de árvore DOM, clique na área de botão Mudar para a vista de árvore DOM na parte superior:

Para apresentar a árvore de acessibilidade completa, clique na área de botão Mudar para a vista de Árvore de Acessibilidade na parte superior:

Para ativar a experimentação, consulte Ativar ou desativar uma experimentação e selecione a caixa de verificação junto a Ativar a vista de árvore de acessibilidade completa no painel Elementos.
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 887173 (Problema 887173).
Veja também:
- Testar a acessibilidade com o separador Acessibilidade
- Inspecionar, editar e depurar HTML e CSS com a ferramenta Elementos
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Jecelyn Yeen.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.