Abrir arquivos de origem no Visual Studio Code
Os arquivos de código-fonte aberto no experimento Visual Studio Code permitem que você use o Microsoft Edge DevTools, mas edite seus arquivos no Visual Studio Code em vez de no editor de código da ferramenta DevTools Sources.
Ao usar esse experimento, se você usar Visual Studio Code e usar DevTools para alterar as regras do CSS, não precisará mais usar o editor de código na ferramenta Fontes do DevTools. Você pode simplesmente usar o editor de código no Visual Studio Code. Quando você ativar esse experimento, os arquivos locais receberão um tratamento diferente.
Configurando a edição de arquivos locais no Visual Studio Code
Primeiro, selecione DevTools Settings>Experiments>>Open source files in Visual Studio Code e, em seguida, reinicie DevTools.
Com esse experimento habilitado, suponha que, no Microsoft Edge, você vá para um servidor local (como http://localhost ou http://127.0.0.1), ou abra um arquivo local.

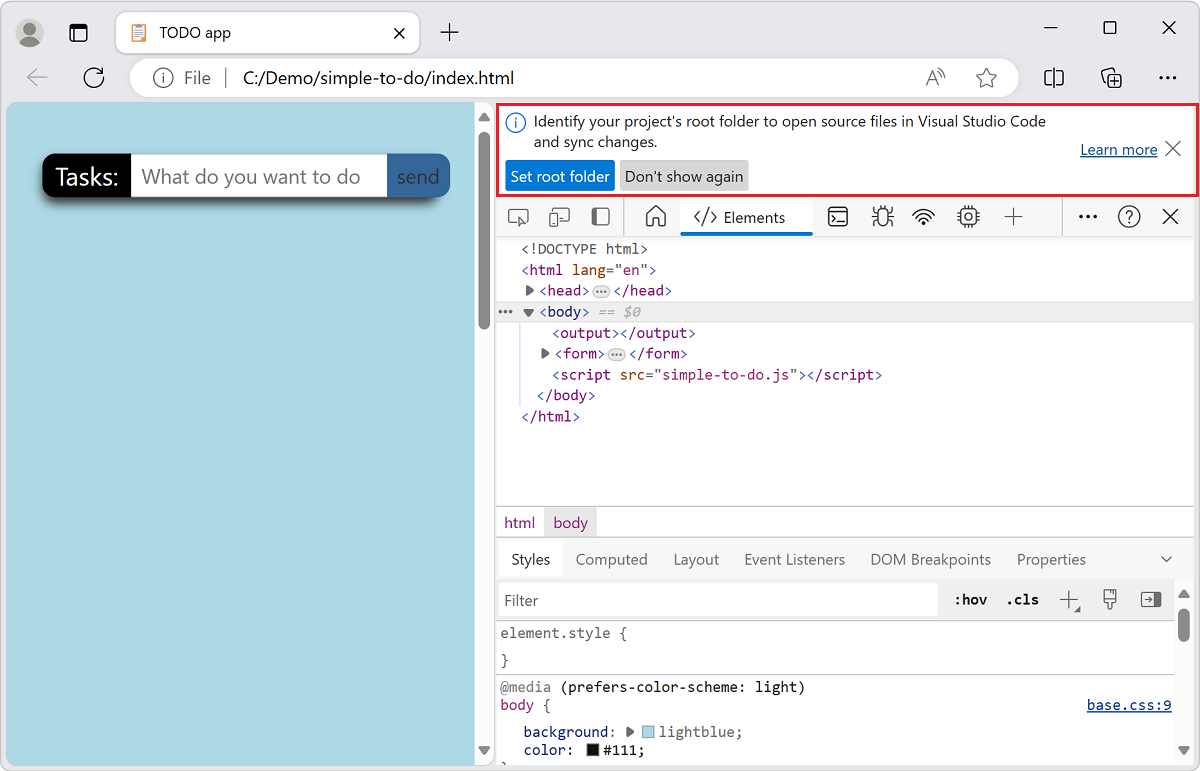
Ao abrir o DevTools, você será solicitado a identificar sua pasta raiz. Você pode optar por sair selecionando Fechar (x) ou selecionando o Don't show again botão. Você pode obter mais informações selecionando o Learn more link.

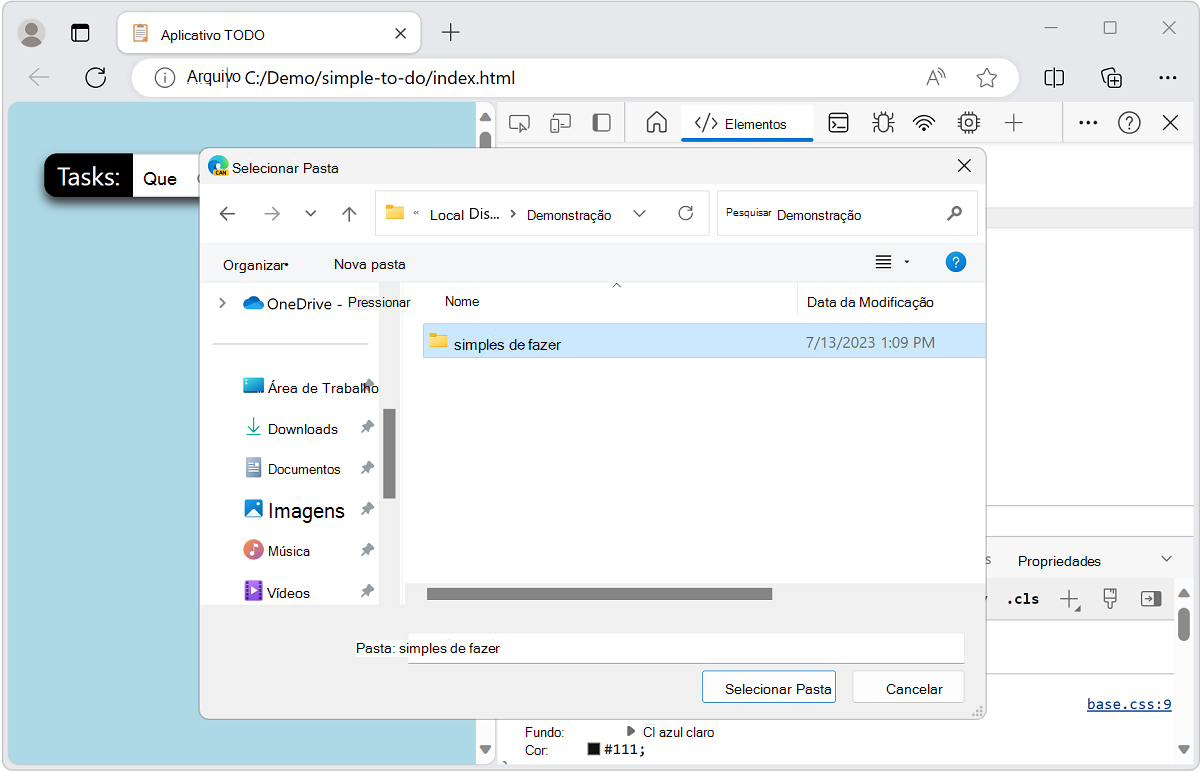
Se você selecionar o botão Definir pasta raiz , o sistema operacional solicitará que você navegue até a pasta e selecione-a.

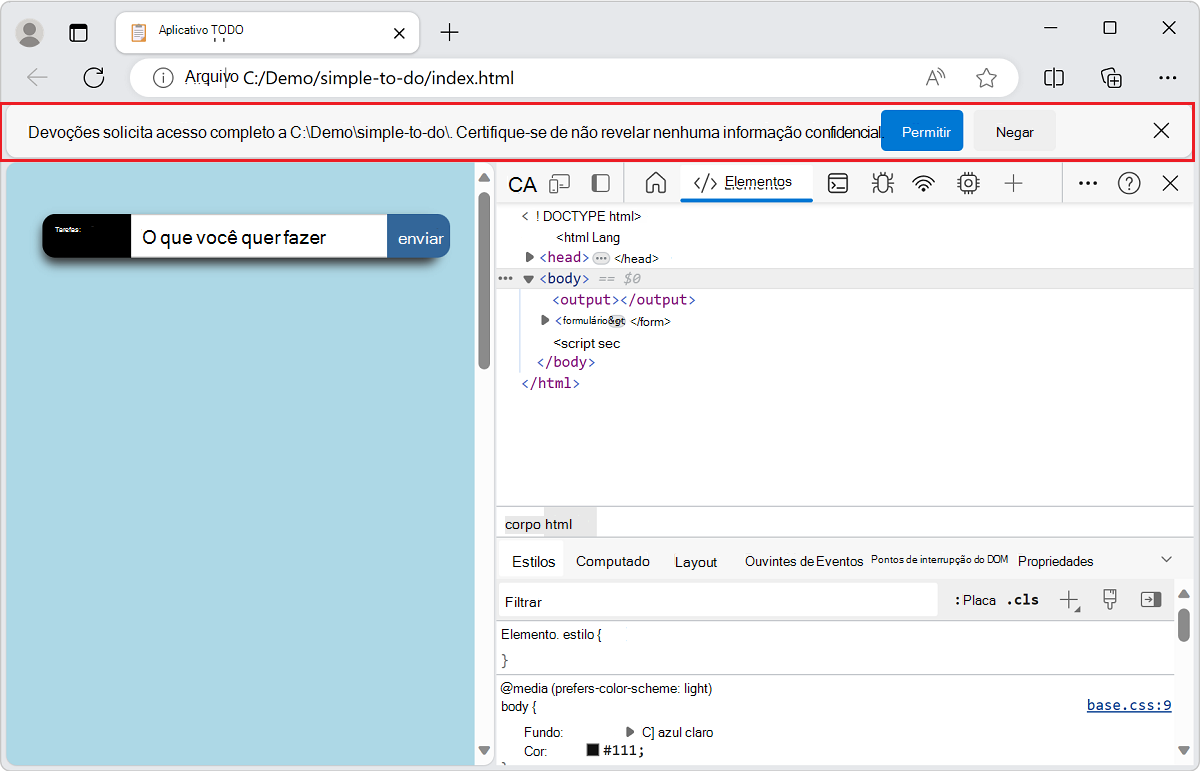
Depois de selecionar uma pasta raiz, você precisará conceder ao DevTools acesso completo à pasta. Acima da barra de ferramentas, um prompt com botões Permitir ou Negar pergunta se você deve conceder permissão ao DevTools para acessar a pasta.

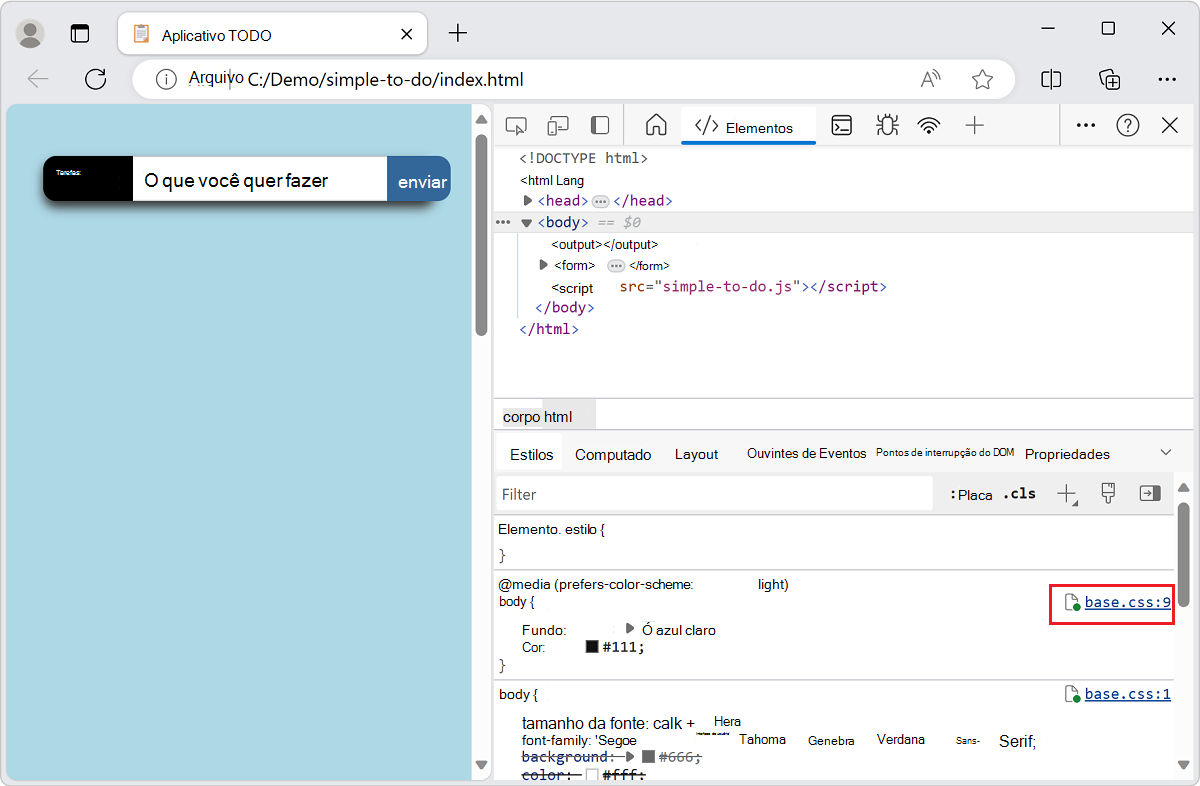
Depois de conceder permissão, a pasta selecionada será adicionada como um Workspace em DevTools, na guia Filesystem da ferramenta Sources . Isso significa que qualquer arquivo que você editar no DevTools agora é aberto no Microsoft Visual Studio Code em vez de na ferramenta Fontes. Como um indicador, mostramos um linked ícone ao lado do nome do arquivo. Neste exemplo, selecionaremos o base.css link na ferramenta Estilos .

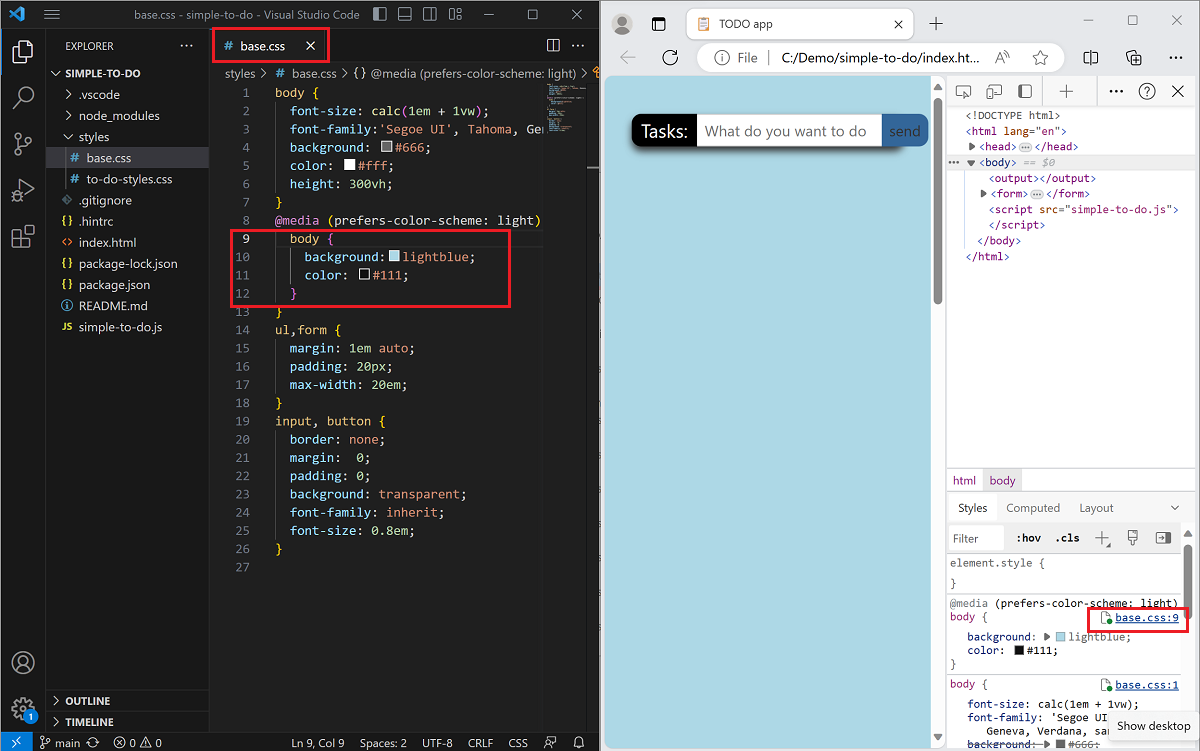
O DevTools abre uma instância de Visual Studio Code e mostra todos os arquivos na pasta raiz. O DevTools também abre o arquivo selecionado, rolado até a linha correta do seletor CSS.

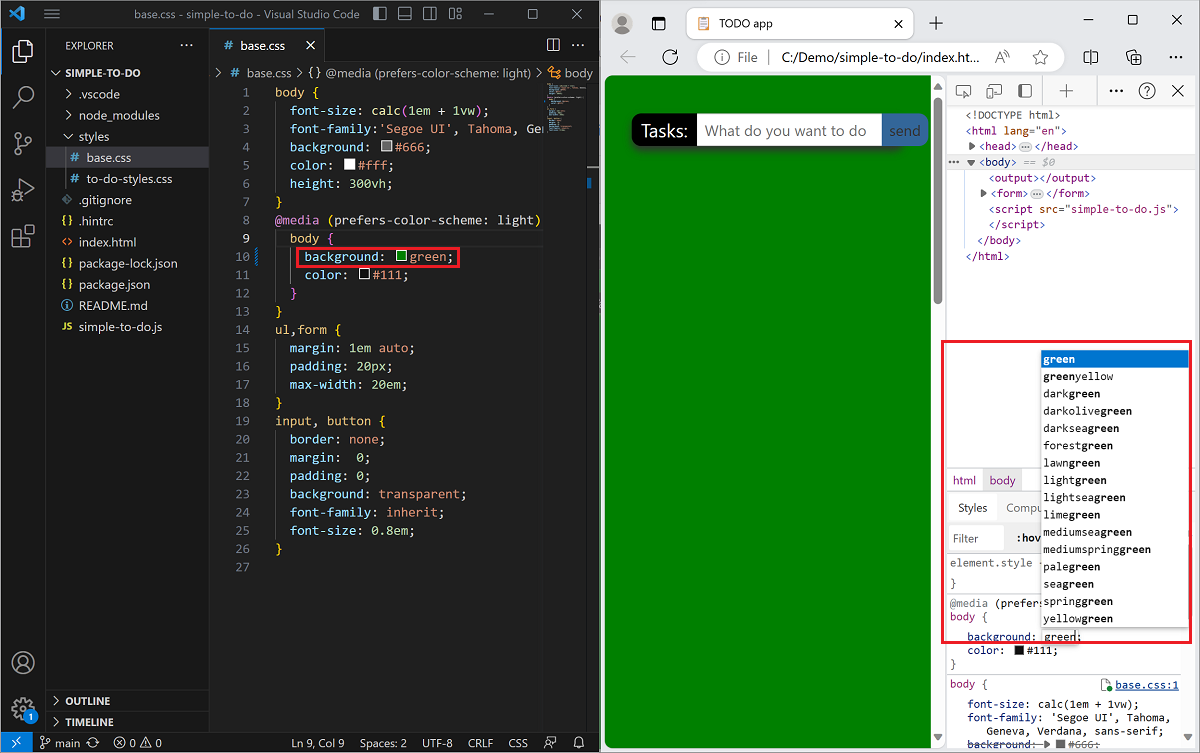
Todas as alterações feitas no arquivo no DevTools agora serão sincronizadas com Visual Studio Code. Por exemplo, se você alterar o background para ser green para os estilos do corpo, a mesma regra CSS será adicionada automaticamente ao base.css arquivo no editor de código do Visual Studio Code.

Alterando as configurações do workspace
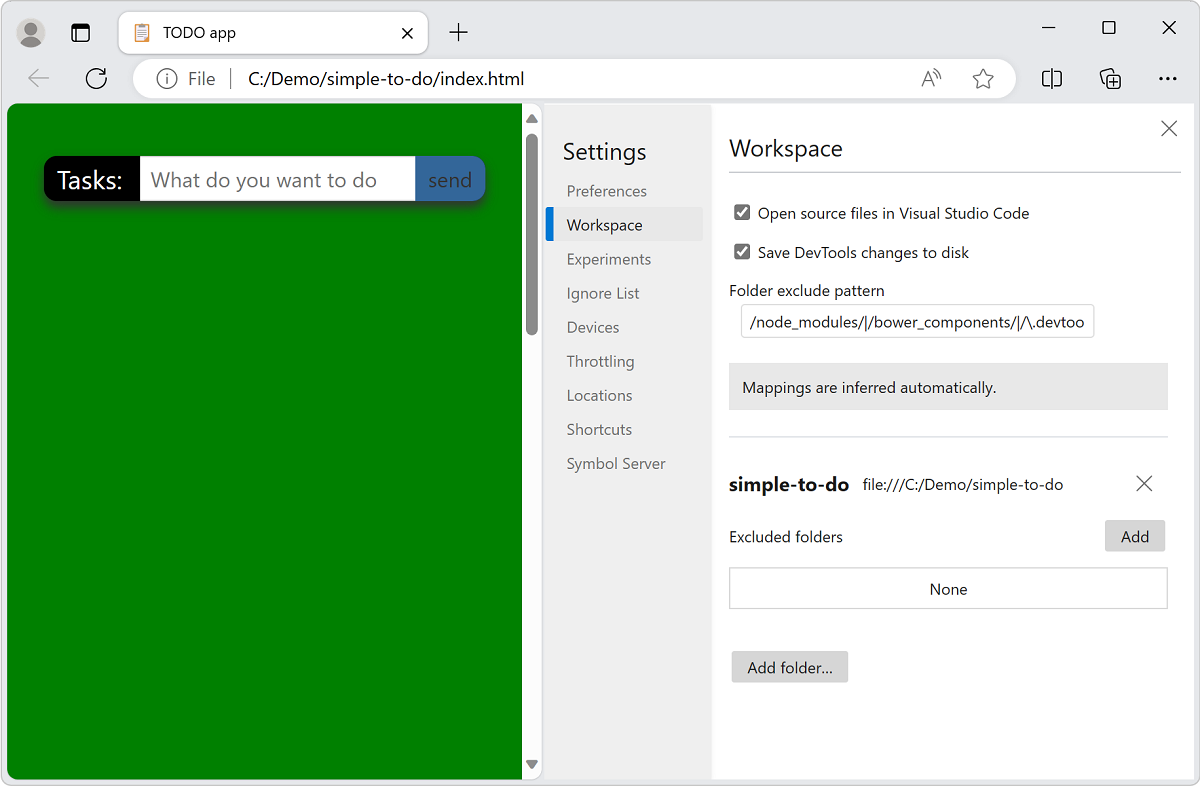
Para alterar o comportamento dos arquivos open source em Visual Studio Code experimento, acesse a página Configurações do DevTools clicando em Configurações (o ícone de engrenagem) ou pressionando Shift+?e selecione a página Workspace:

A página Configuraçõesdo Workspace lista seus workspaces, juntamente com as seguintes> opções de configuração:
| Controle de interface do usuário | Descrição |
|---|---|
| Abrir arquivos na caixa de seleção Visual Studio Code | Define se deve código aberto arquivos no Visual Studio Code. |
| Salvar alterações de DevTools na caixa de seleção de disco | Salva automaticamente as alterações de DevTools no disco. |
| Caixa de texto padrão de exclusão de pasta | Exclui automaticamente pastas de uma pasta de workspace. |
| Botão Adicionar ao lado de pastas excluídas | Exclui uma pasta de um workspace específico. |
| Botão Adicionar pasta | Adiciona um workspace adicional. |