Inspecionar e modificar efeitos de animação CSS
Inspecione e modifique os efeitos de animação CSS com o Inspetor de Animação na ferramenta Animações :

Capture animações ao abrir a ferramenta Animações . A ferramenta Animações deteta e ordena automaticamente animações em grupos.
Inspecione as animações ao abrandar cada uma delas, reproduzir cada uma ou ver o código fonte.
Modifique as animações ao alterar a temporização, o atraso, a duração ou os desvios do keyframe.
Visão Geral
A ferramenta Animações tem duas finalidades main:
Inspecionar animações. Pode abrandar, reproduzir ou inspecionar o código fonte de um Grupo de Animação.
Modificar animações. Quer modificar os desvios de tempo, atraso, duração ou keyframe de um Grupo de Animação. A edição bezier e a edição do keyframe não são atualmente suportadas.
O Inspetor de Animação suporta animações CSS, transições CSS e animações Web.
requestAnimationFrame Atualmente, as animações não são suportadas.
Grupos de animação
Um Grupo de Animação é um grupo de animações que podem estar relacionadas entre si. A Web não tem um conceito real de uma animação de grupo, pelo que os designers de movimento e os programadores têm de compor e cronometrar animações individuais para que as animações se compossem como um efeito visual coerente. O Inspetor de Animação prevê que animações estão relacionadas com base na hora de início (excluindo atrasos, etc.). O Inspetor de Animação também agrupa as animações lado a lado.
Por outras palavras, um conjunto de animações que são acionadas no mesmo bloco de script são agrupadas em conjunto. Se uma animação for assíncrona, é colocada num grupo separado.
Introdução
Para abrir o Inspetor de Animações, utilize qualquer uma destas abordagens, em DevTools:
Na barra de ferramentas da Barra de Atividade ou vista rápida: clique no botão Mais Ferramentas (
 ) e, em seguida, selecione Animações.
) e, em seguida, selecione Animações.
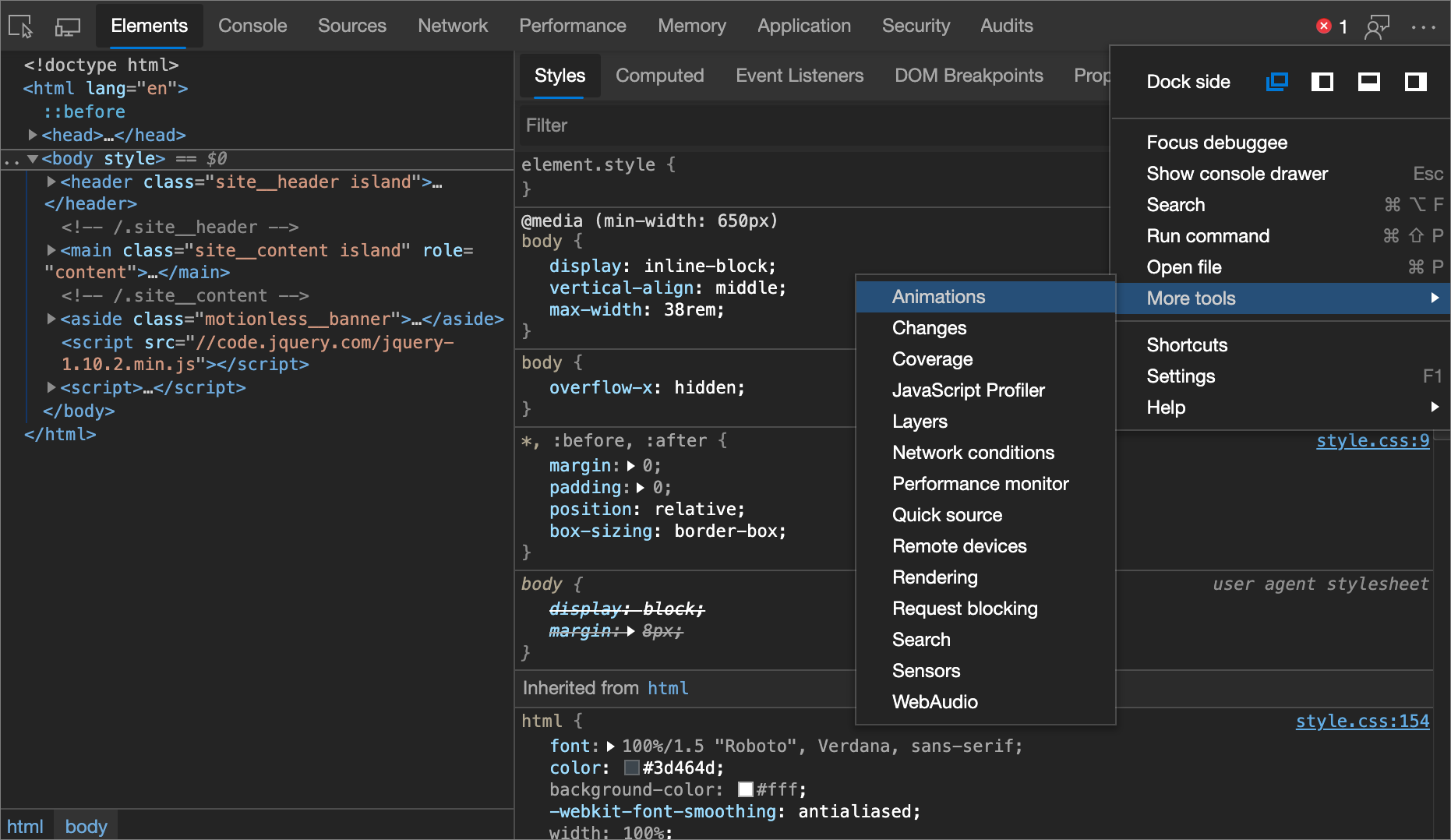
No menu Personalizar : clique no botão de menu Personalizar e controlar DevTools (
 aponte para o submenu Mais ferramentas e, em seguida, selecione Animações.
aponte para o submenu Mais ferramentas e, em seguida, selecione Animações.No Menu de Comandos: quando o DevTools tiver foco, prima Ctrl+Shift+P (Windows/Linux) ou Comando+Shift+P (macOS) para abrir o Menu de Comandos, comece a
animationsescrever e, em seguida, selecione Mostrar Animações [Vista Rápida].
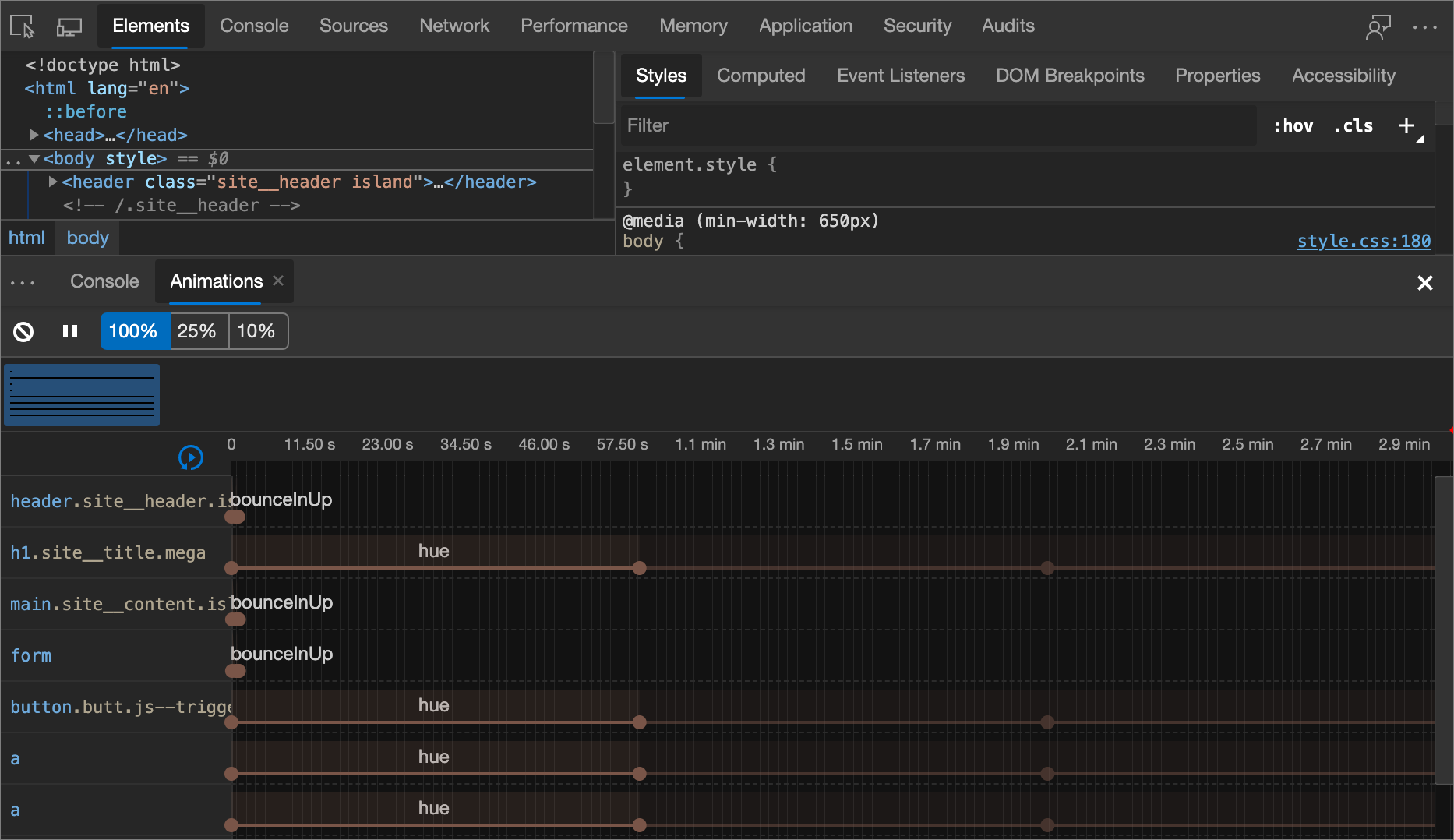
Por predefinição, a ferramenta Animações é aberta no painel Vista Rápida na parte inferior de DevTools. Ao utilizar a ferramenta Animações no painel Vista Rápida , pode utilizar a ferramenta Animações lado a lado com outra ferramenta aberta no painel Barra de Atividade .

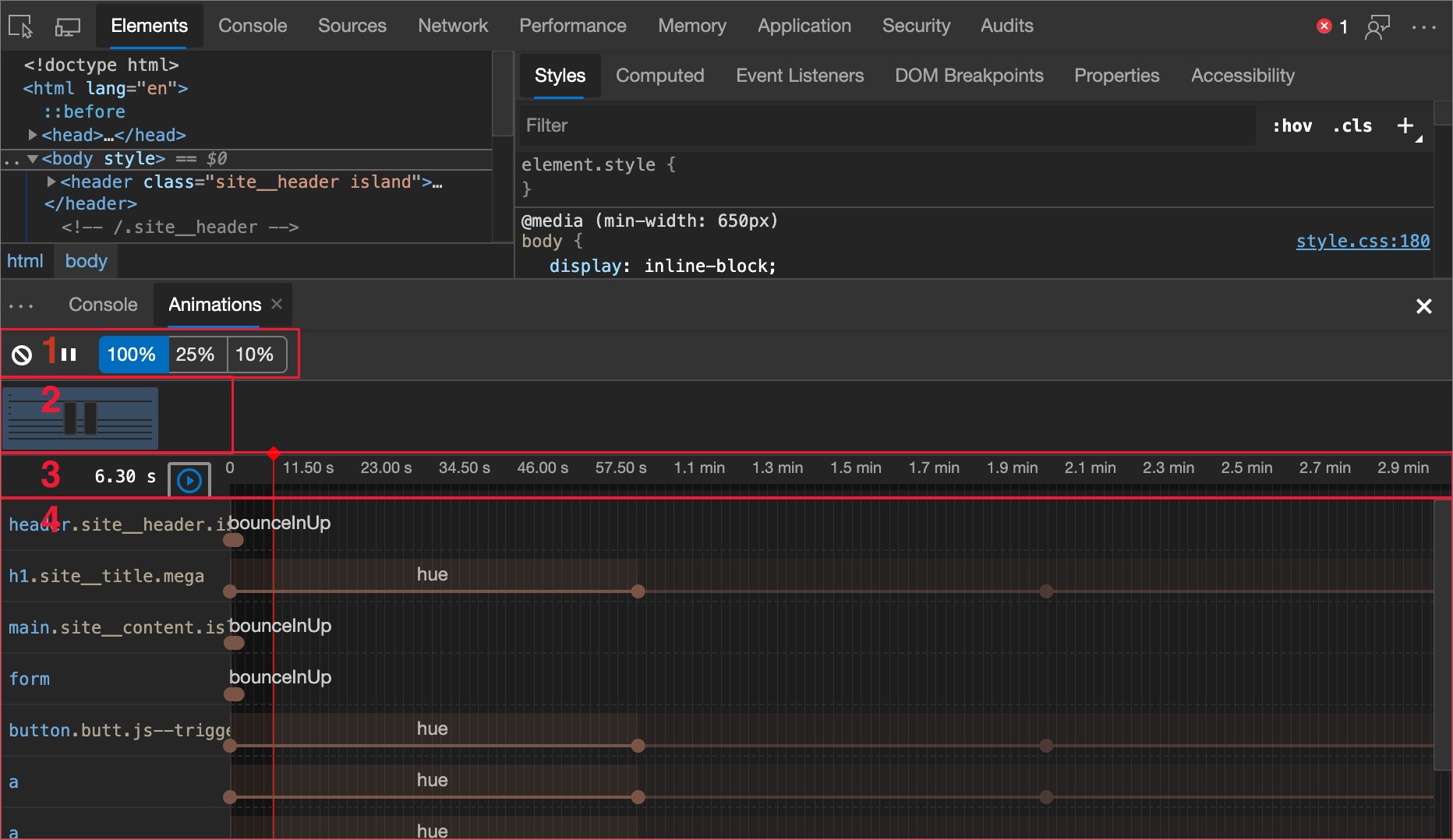
O Inspetor de Animação está agrupado em quatro main secções (ou painéis). Este guia refere-se a cada painel da seguinte forma:
| Índice | Pane | Descrição |
|---|---|---|
| 1 | Controls | A partir daqui, pode limpar todos os Grupos de Animação atualmente capturados ou alterar a velocidade do Grupo de Animação atualmente selecionado. |
| 2 | Visão geral | Selecione um Grupo de Animação aqui para inspecioná-lo e modificá-lo no painel Detalhes . |
| 3 | Timeline | Coloque em pausa e inicie uma animação a partir daqui ou avance para um ponto específico na animação. |
| 4 | Detalhes | Inspecione e modifique o Grupo de Animação atualmente selecionado. |

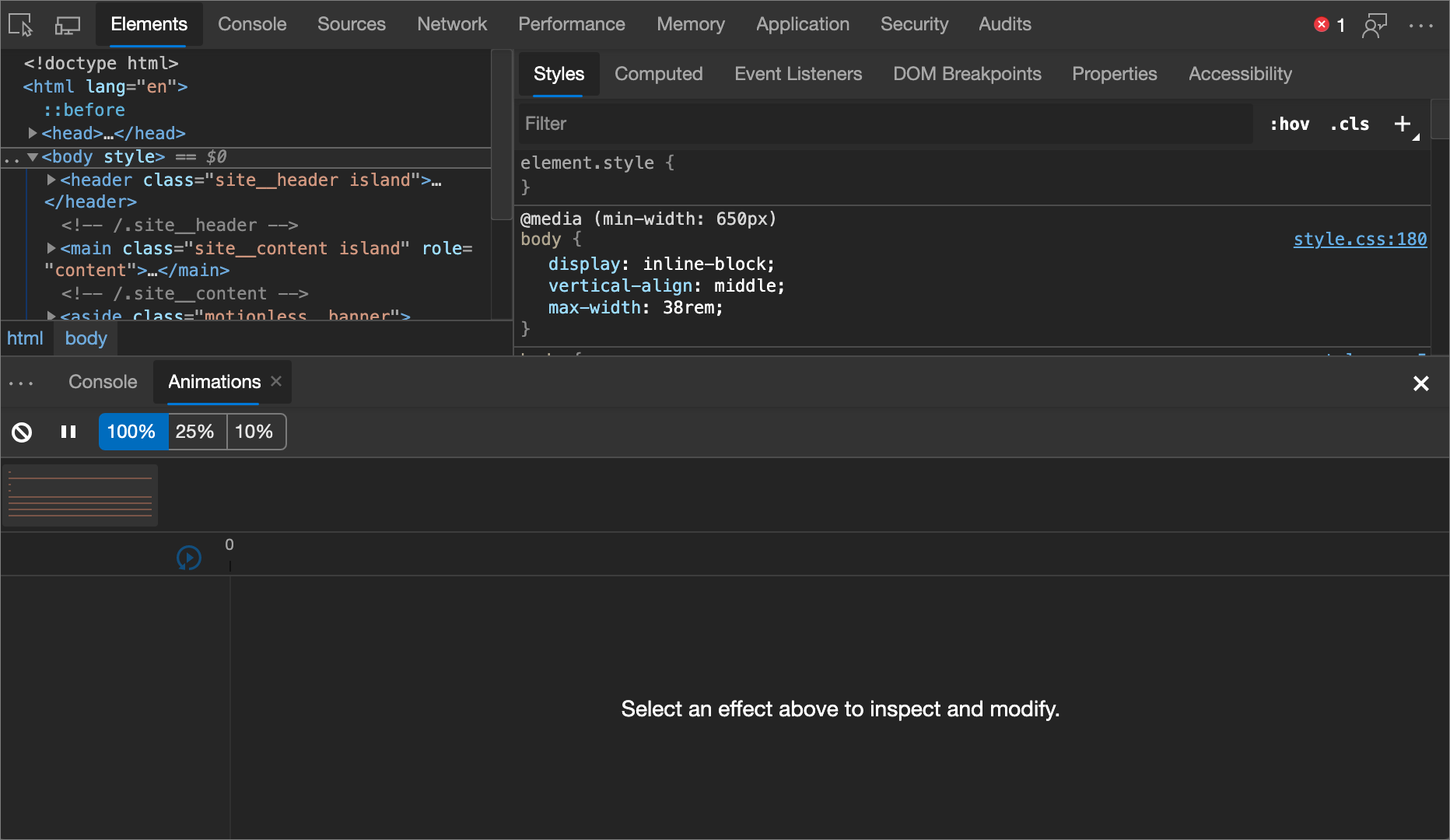
Para capturar uma animação, execute a interação que aciona a animação enquanto o Inspetor de Animação está aberto. Se uma animação for acionada no carregamento da página, atualize a página com o Inspetor de Animação aberto para detetar a animação.
Inspecionar animações
Depois de capturar uma animação, existem algumas formas de a reproduzir:
- Paire o cursor sobre a miniatura no painel Descrição geral para ver uma pré-visualização da mesma.
- Selecione o Grupo de Animação no painel Descrição Geral (para que seja apresentado no painel Detalhes ) e, em seguida, clique no ícone de repetição (
 ). A animação é reproduzida na janela viewport. Clique nos ícones de velocidade de animação (
). A animação é reproduzida na janela viewport. Clique nos ícones de velocidade de animação ( ) para alterar a velocidade de pré-visualização do Grupo de Animação atualmente selecionado. Pode utilizar a barra vertical vermelha para alterar a sua posição atual.
) para alterar a velocidade de pré-visualização do Grupo de Animação atualmente selecionado. Pode utilizar a barra vertical vermelha para alterar a sua posição atual. - Clique e arraste a barra vertical vermelha para limpar a animação viewport.
Ver detalhes de animação
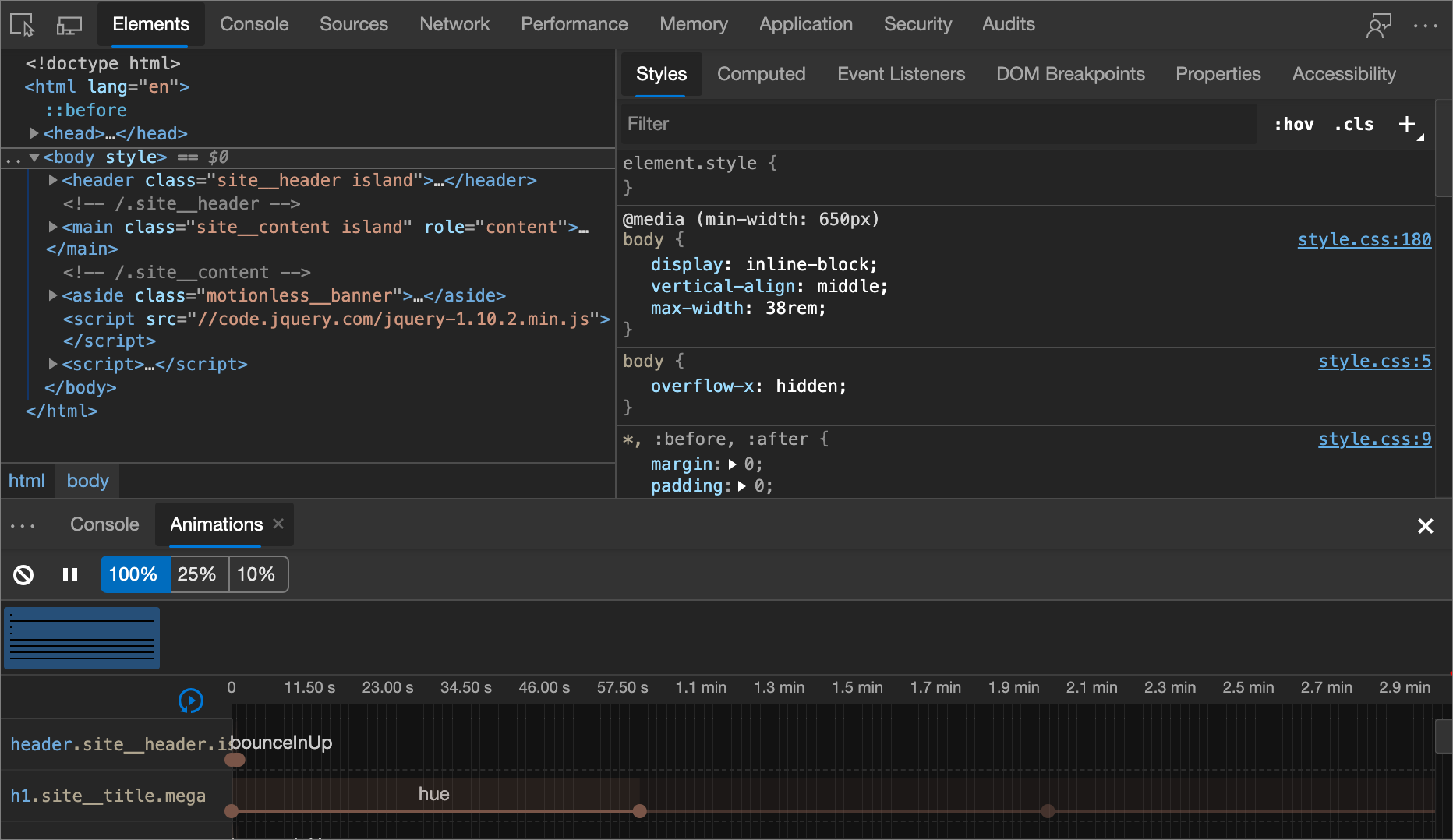
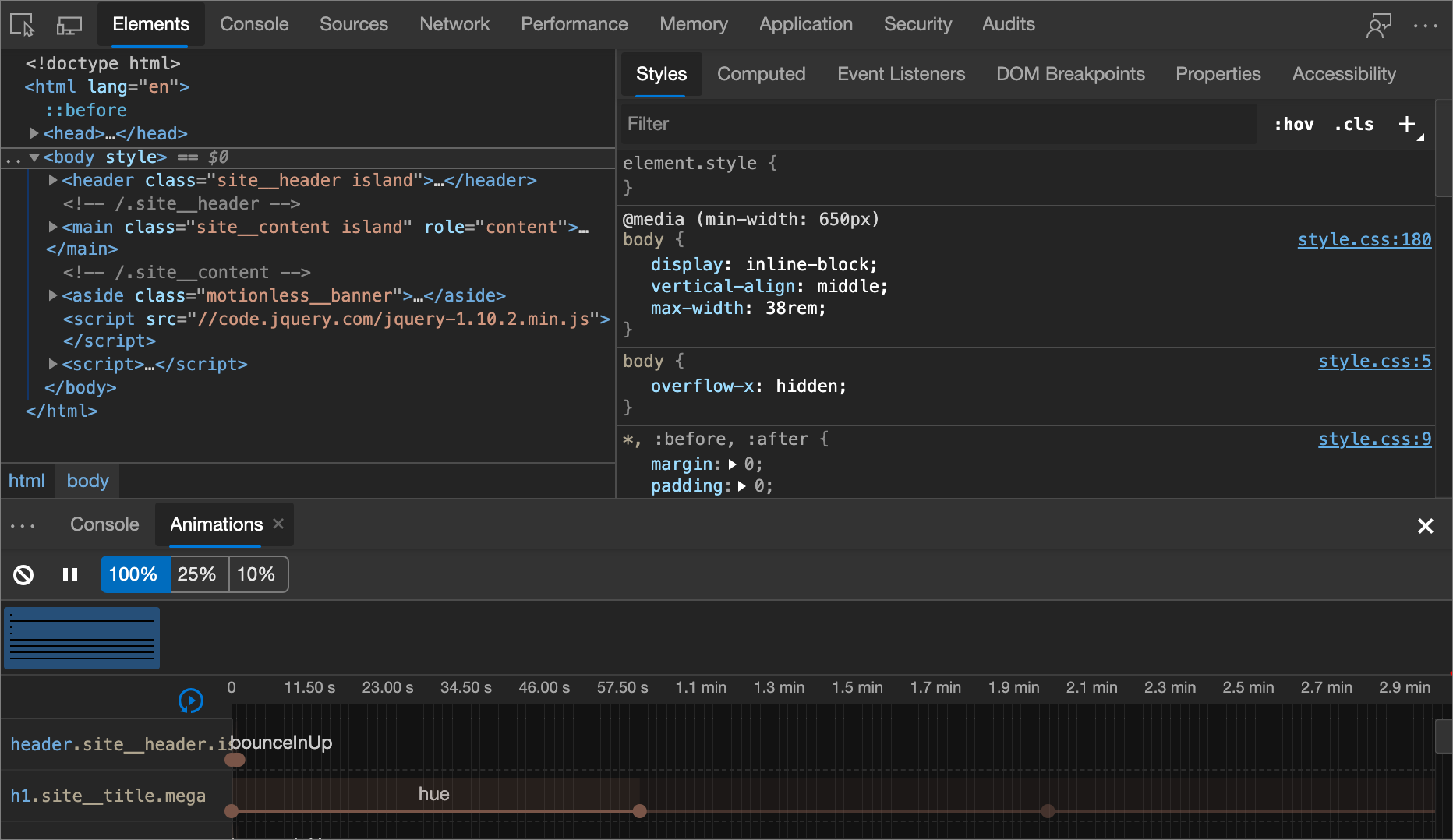
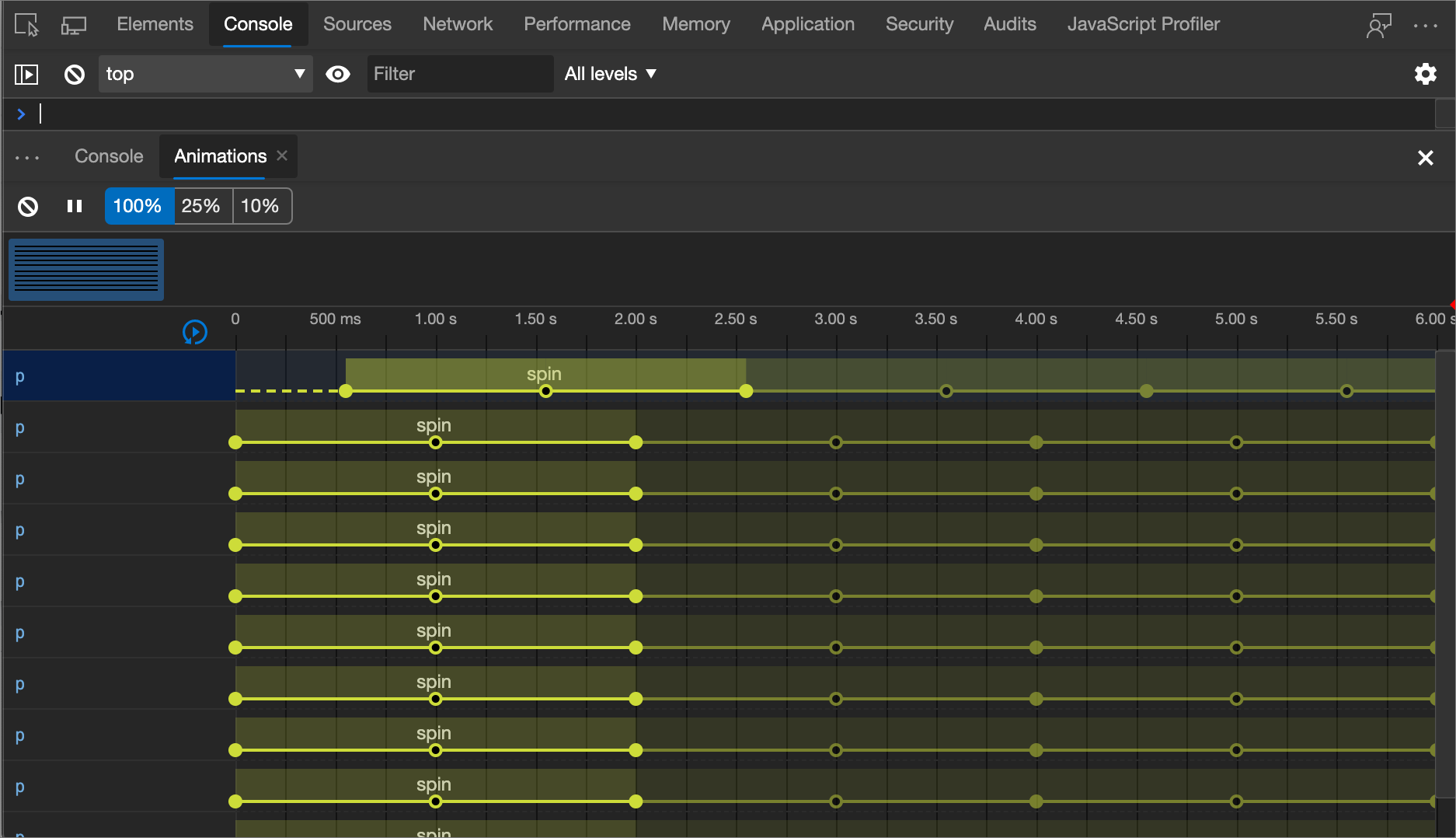
Depois de capturar um Grupo de Animação, clique no mesmo no painel Descrição Geral para ver os detalhes. No painel Detalhes , cada animação individual é atribuída a uma linha:

Paire o cursor sobre uma animação para realçá-la na janela viewport. Clique na animação para a selecionar na ferramenta Elementos :

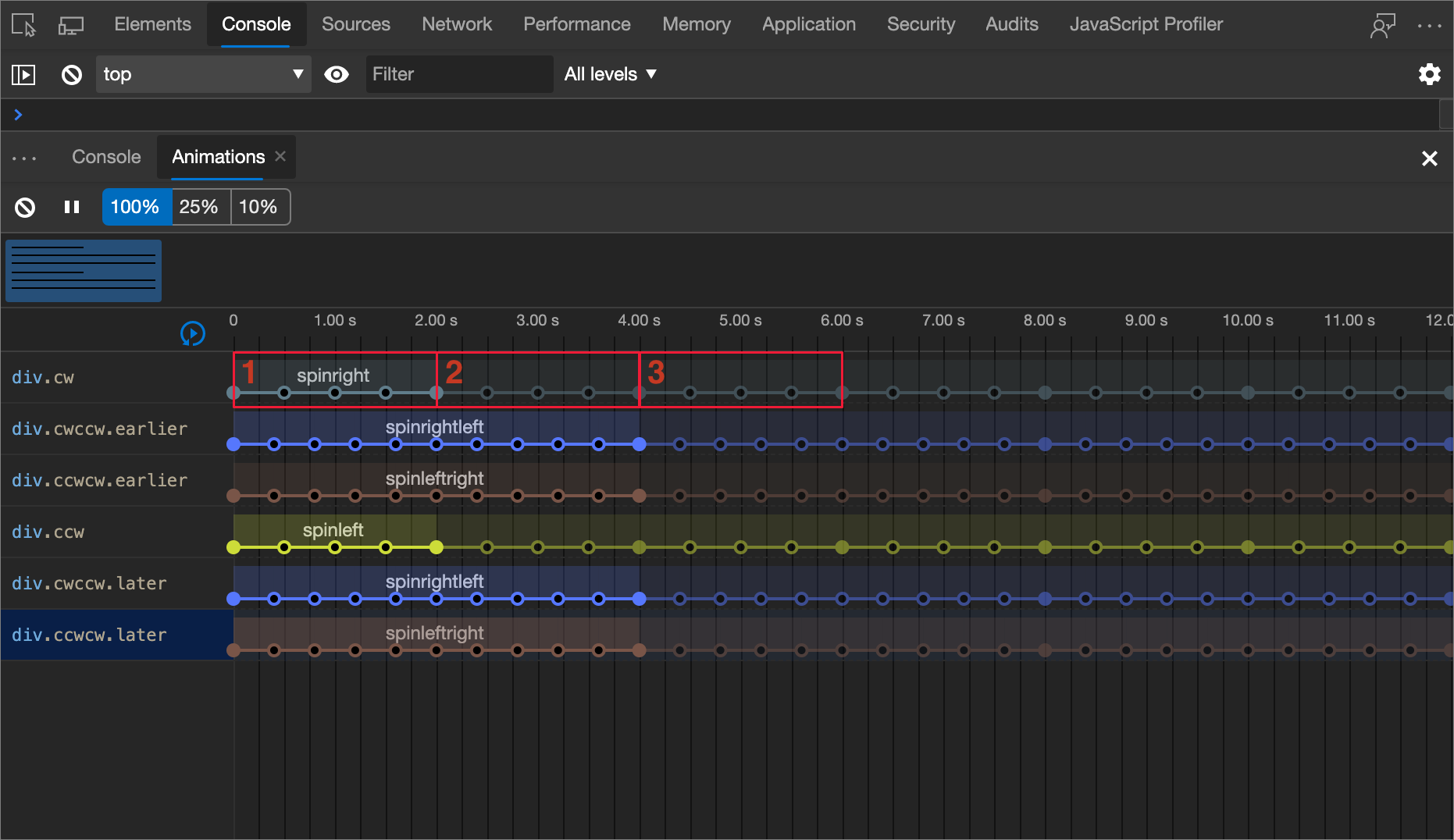
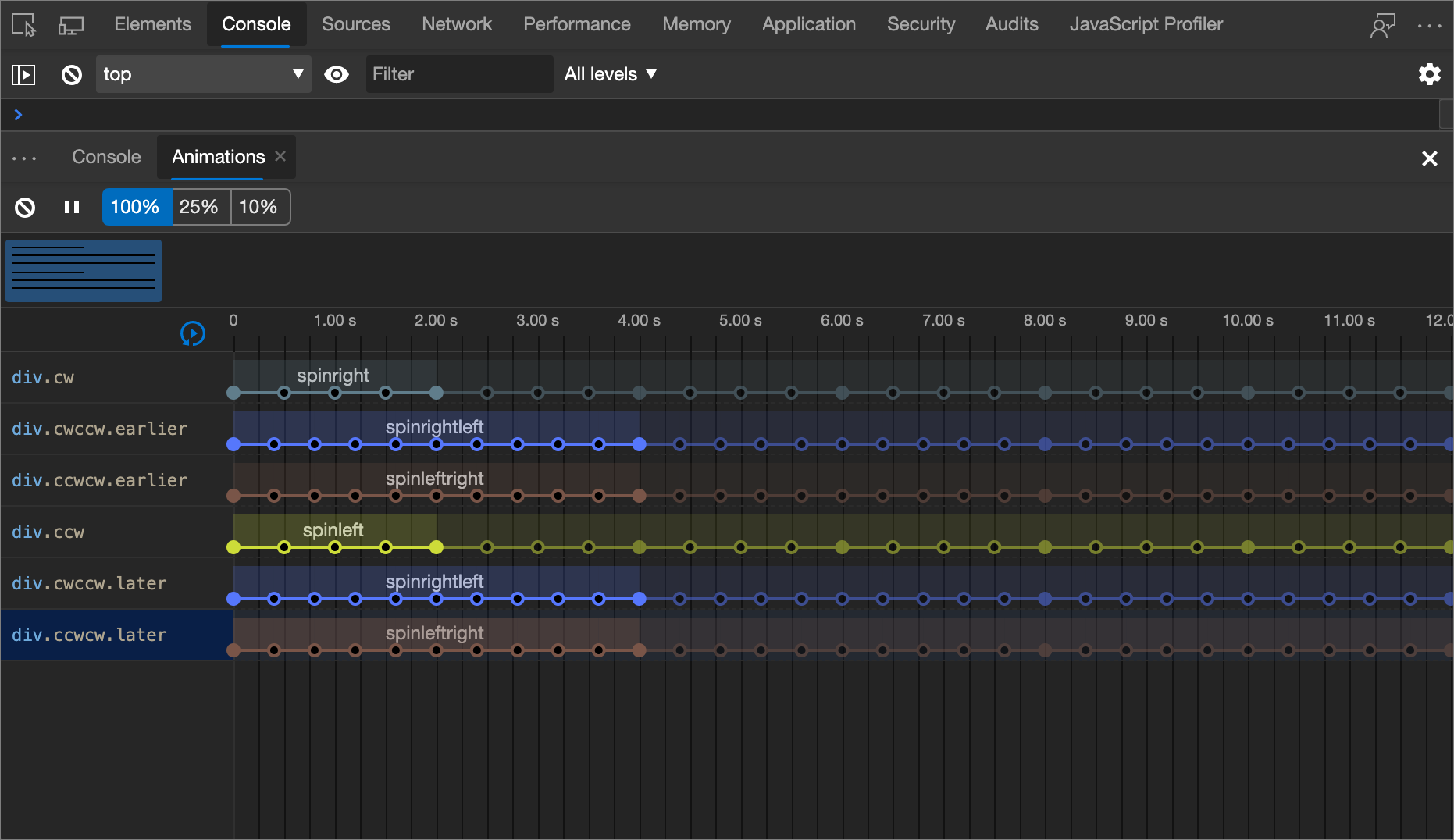
A secção mais à esquerda e mais escura de uma animação é a sua definição. A secção direita, mais desvanecida, representa iterações. Por exemplo, na figura seguinte, as secções dois e três representam iterações da secção um:

Se dois elementos tiverem a mesma animação aplicada, o Inspetor de Animação atribui a mesma cor aos elementos. A cor é aleatória e não tem significado. Por exemplo, na figura seguinte, os dois elementos div.cwccw.earlier e div.cwccw.later têm a mesma animação (spinrightleft) aplicada, tal como os div.ccwcw.earlier elementos e div.ccwcw.later .

Modificar animações
Existem três formas de modificar uma animação com o Inspetor de Animação:
- Duração da animação.
- Temporizações do keyframe.
- Atraso na hora de início.
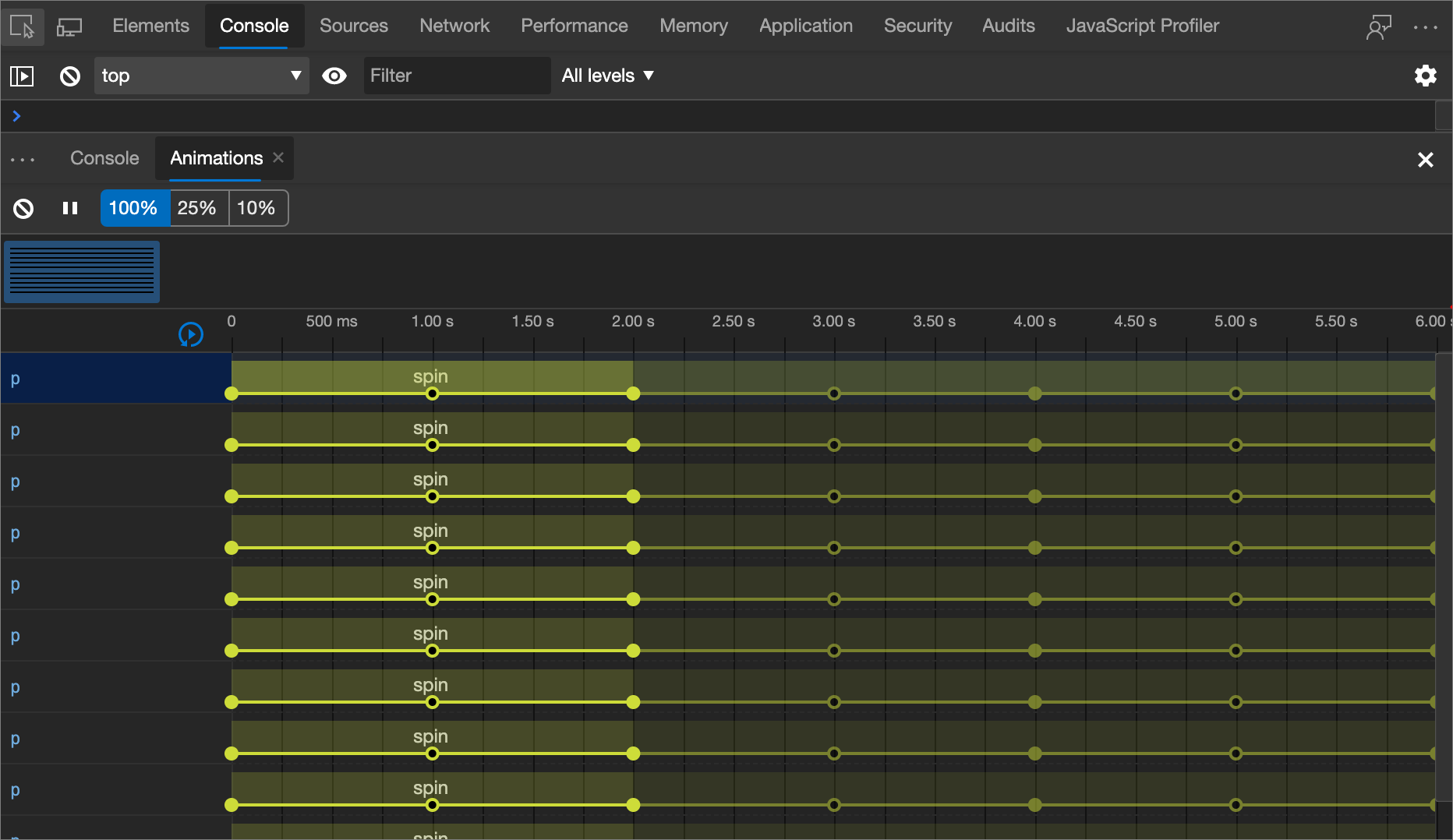
Para esta secção, suponha que a captura de ecrã abaixo representa a animação original:

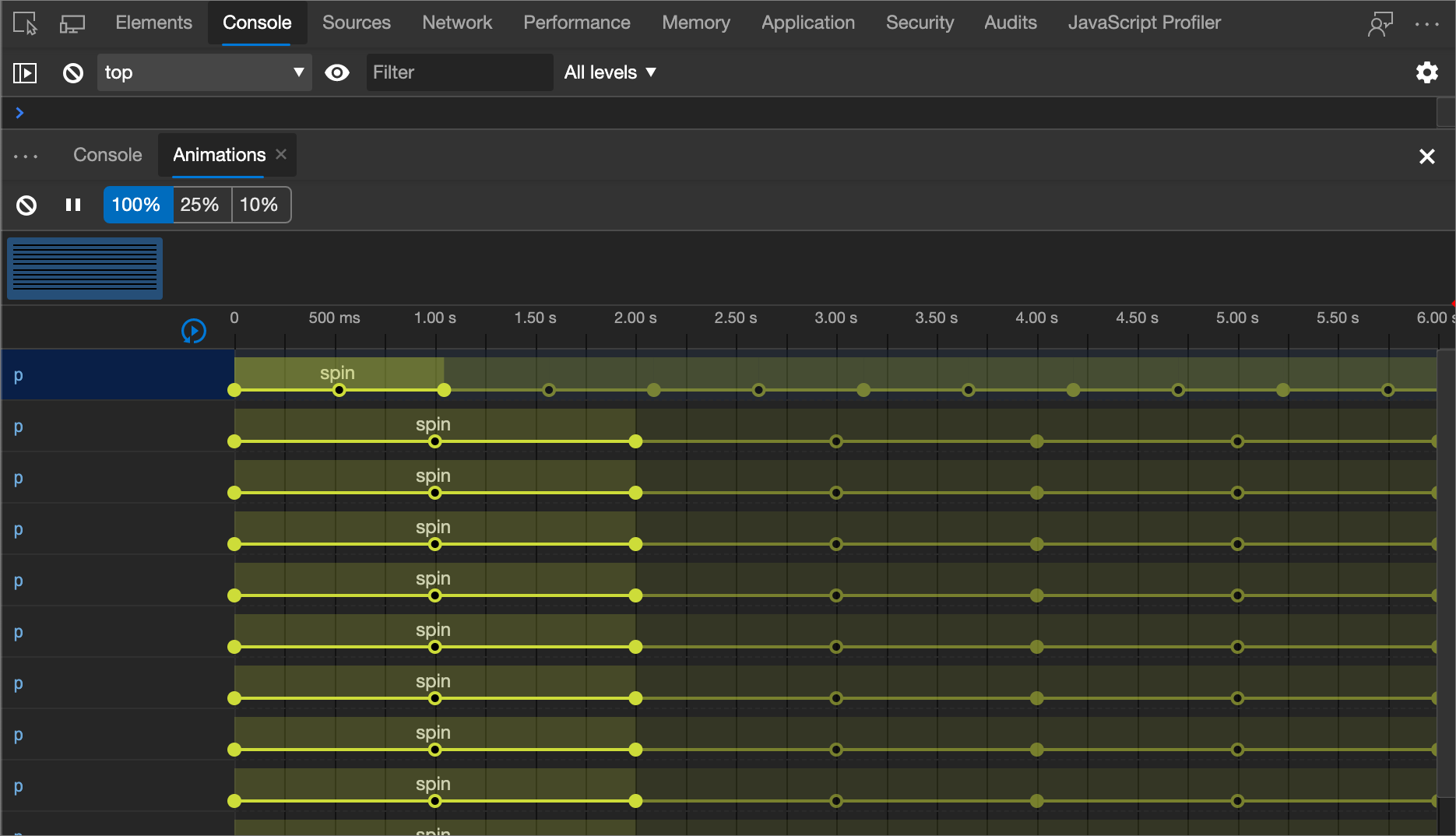
Para alterar a duração de uma animação, clique e arraste o primeiro ou último círculo.

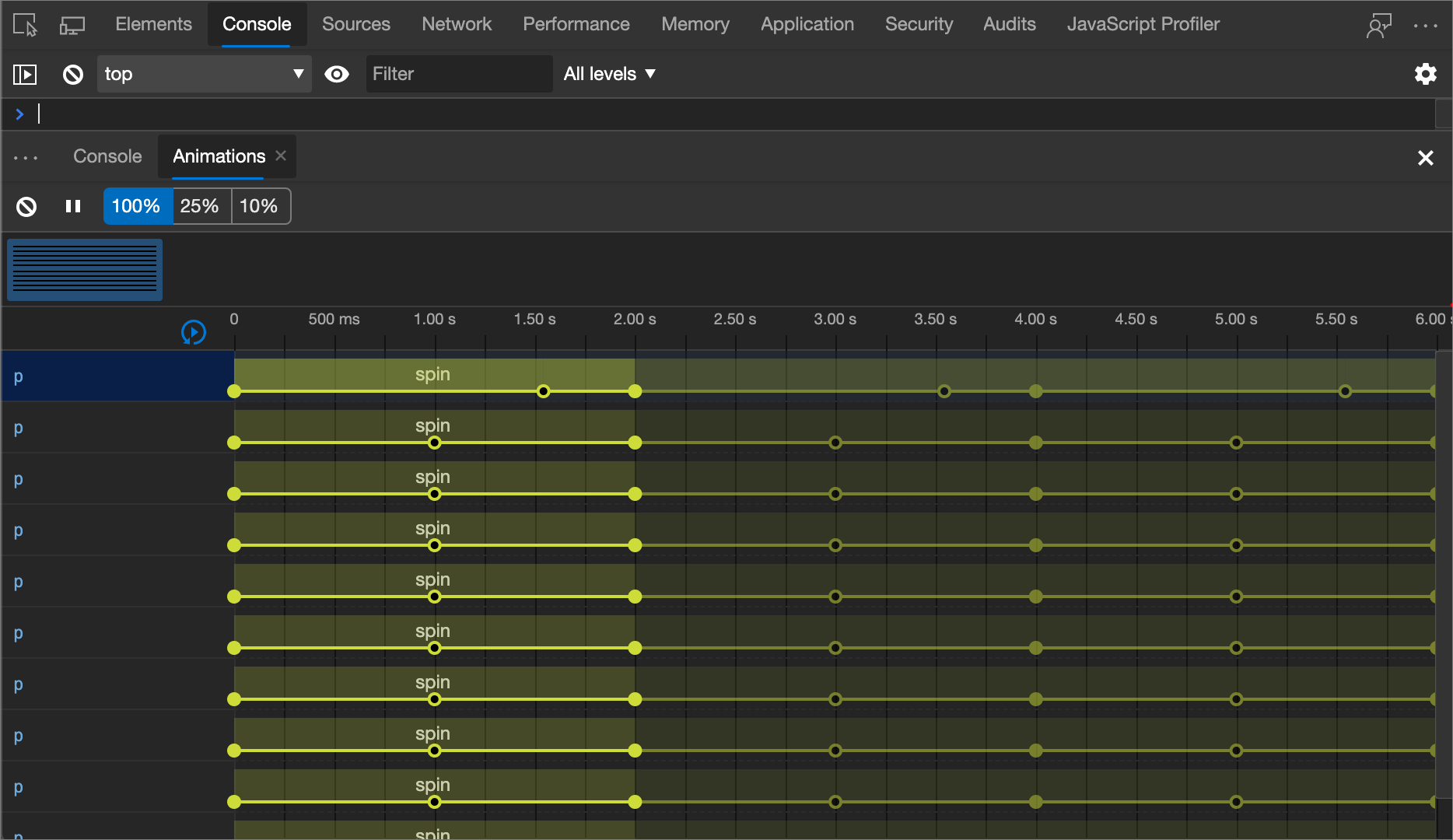
Se a animação definir regras de keyframe, estas são representadas como círculos internos cheios de branco. Clique e arraste um círculo interno cheio de branco para alterar a temporização do keyframe:

Para adicionar um atraso a uma animação, clique na animação em qualquer lugar, exceto nos círculos, e arraste-a:

Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Kayce Bascos.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.