Forçar modo de pré-visualização
A consulta de multimédia de impressão CSS permite-lhe definir estilos CSS que só se aplicam quando uma página é impressa.
Utilize a Ferramenta de composição para forçar uma página Web a entrar no modo de pré-visualização para depurar os estilos de impressão.
Para forçar uma página a entrar no modo de pré-visualização:
Aceda a uma página Web, como a aplicação Todo demo.
Clique com o botão direito do rato na página Web e, em seguida, selecione Inspecionar. O DevTools é aberto.
Se o painel de Vista Rápida ou a barra de ferramentas não for apresentado na parte inferior de DevTools, prima Esc quando o foco estiver em DevTools. O painel Vista Rápida é aberto.
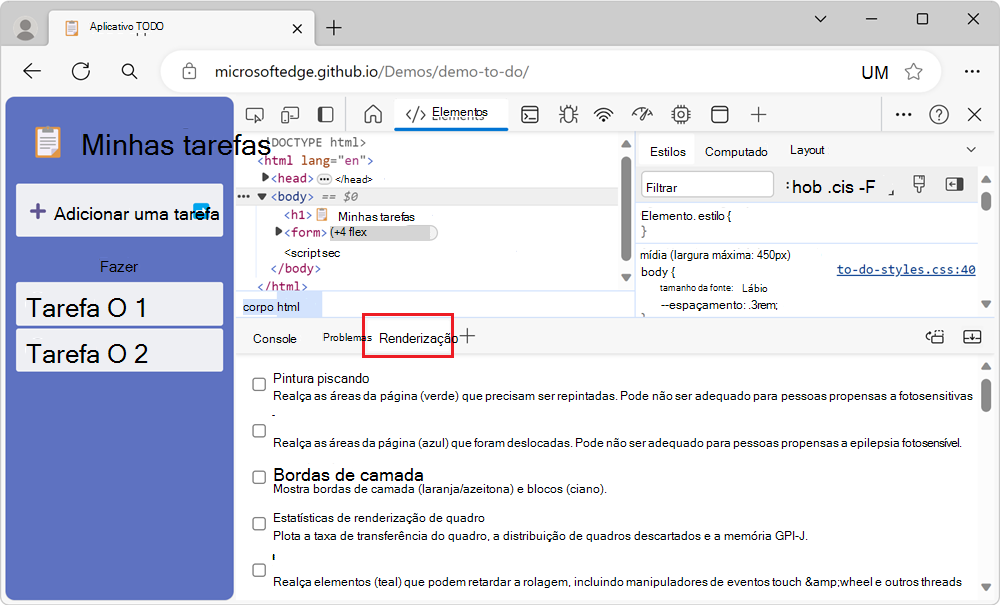
Na barra de ferramentas Vista Rápida , clique no botão Mais ferramentas (+) e, em seguida, selecione a Ferramenta de composição .
A ferramenta de Composição é aberta no painel Vista Rápida :

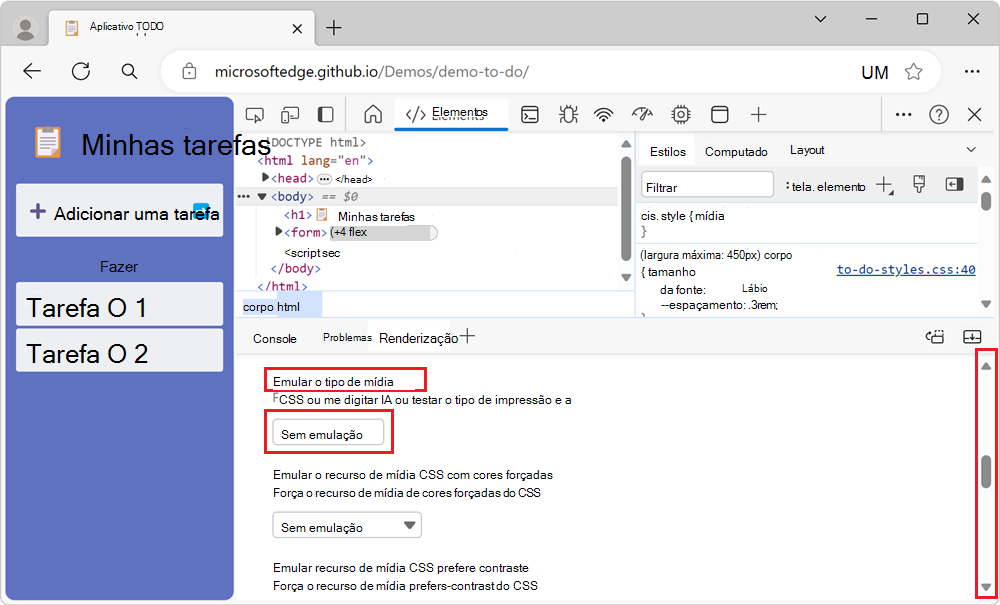
Desloque-se para baixo até à secção Emular tipo de suporte de dados CSS e, em seguida, na lista pendente, selecione imprimir em vez de Sem emulação:

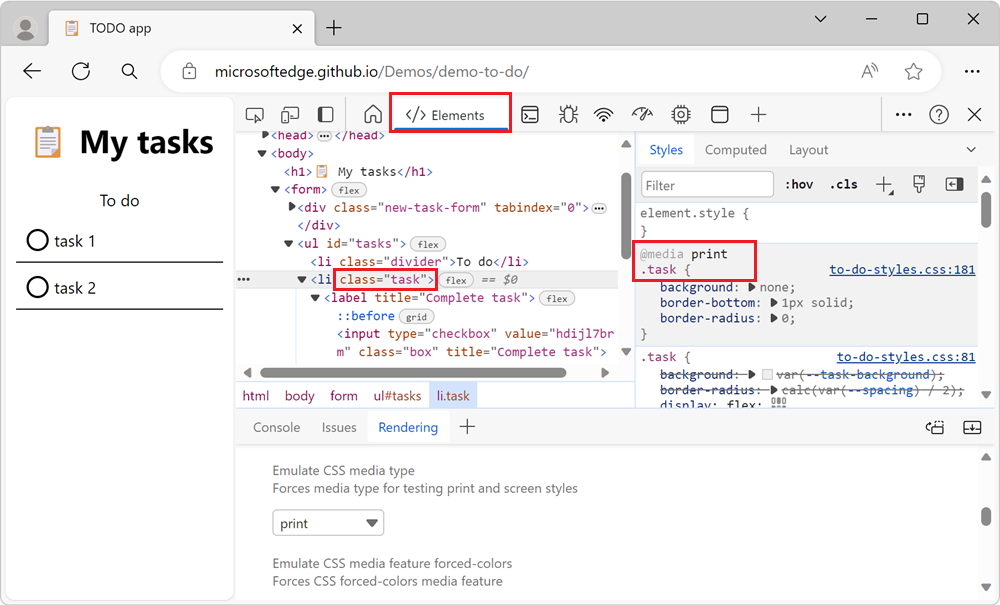
A página Web é composta com os respetivos estilos CSS de multimédia de impressão aplicados.
Na ferramenta Elementos , edite os estilos CSS de multimédia de impressão:

Para saber mais sobre como alterar o CSS, veja Introdução à visualização e alteração do CSS.
Sair do modo de pré-visualização
Na ferramenta Composição , na secção Emular tipo de suporte de dados CSS , selecione Sem emulação no menu pendente.
A página Web é composta com os respetivos estilos de ecrã aplicados.
Confira também
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Kayce Bascos.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.