Testar uma aplicação Web do lado do cliente JavaScript
Neste tutorial, vai aprender a utilizar o Dev Proxy para testar como uma aplicação Web do lado do cliente JavaScript de exemplo lida com erros da API.
Pré-requisitos
Esta parte do tutorial pressupõe que instalou e configurou o Proxy de Dev no seu computador. Caso contrário, faça-o agora.
Para seguir este tutorial, precisa de:
Transferir a aplicação de exemplo
Transfira a aplicação de exemplo.
Dica
Também pode transferir a aplicação de exemplo ao executar na linha de comandos devproxy preset get demo-randomerror-js.
A aplicação de exemplo inclui uma predefinição de Dev Proxy. A predefinição está configurada para simular erros aleatórios em pedidos de API emitidos pela aplicação. A predefinição também inclui o RetryAfterPlugin, que o ajuda a controlar se a aplicação não chama a API depois de ser limitada.
Iniciar o Proxy de Programador e a aplicação de exemplo
- Numa linha de comandos, altere o diretório de trabalho para onde está localizada a aplicação de exemplo.
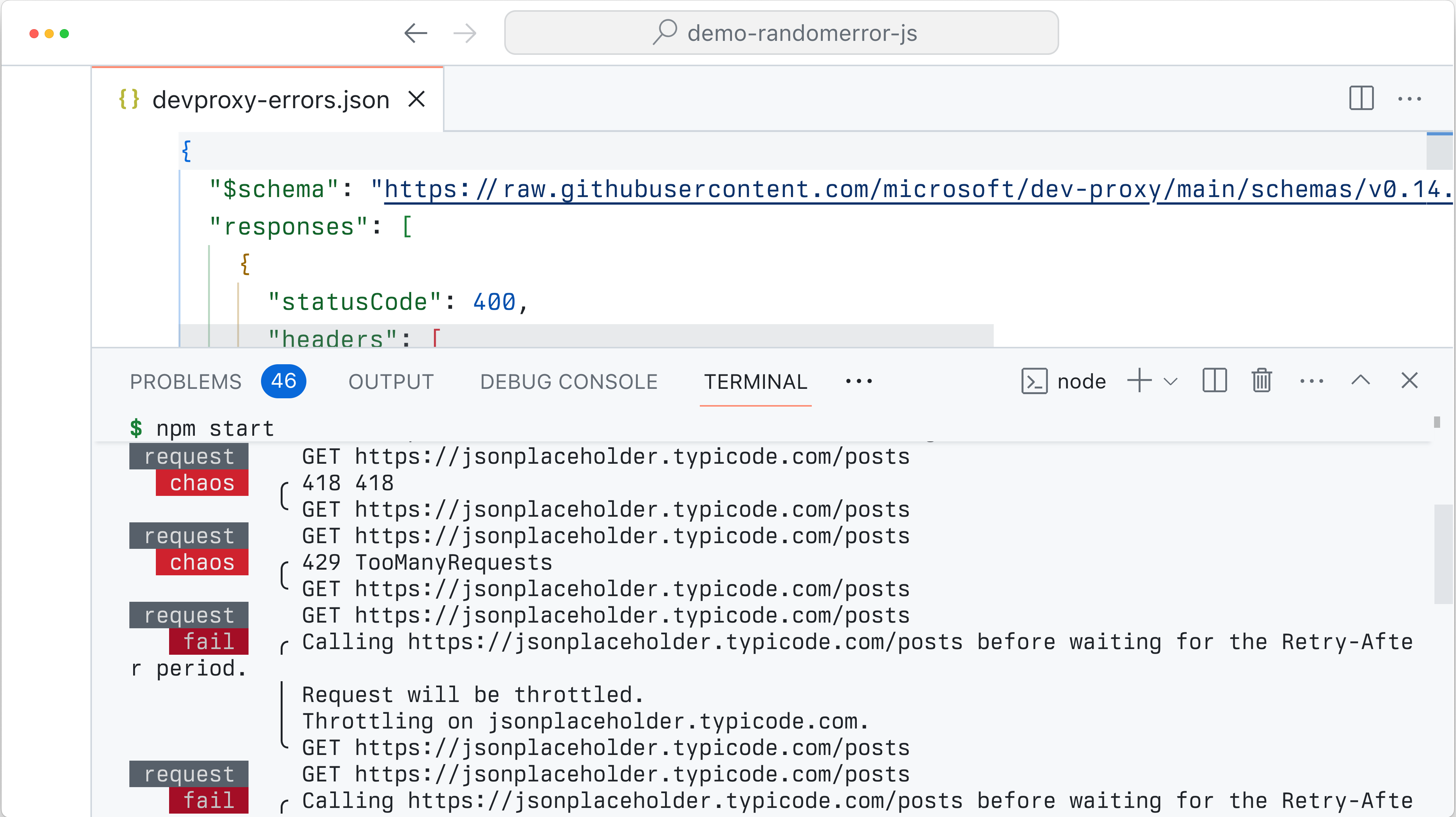
- Iniciar a aplicação de exemplo e o Proxy de Dev ao executar
npm start
Testar a aplicação de exemplo
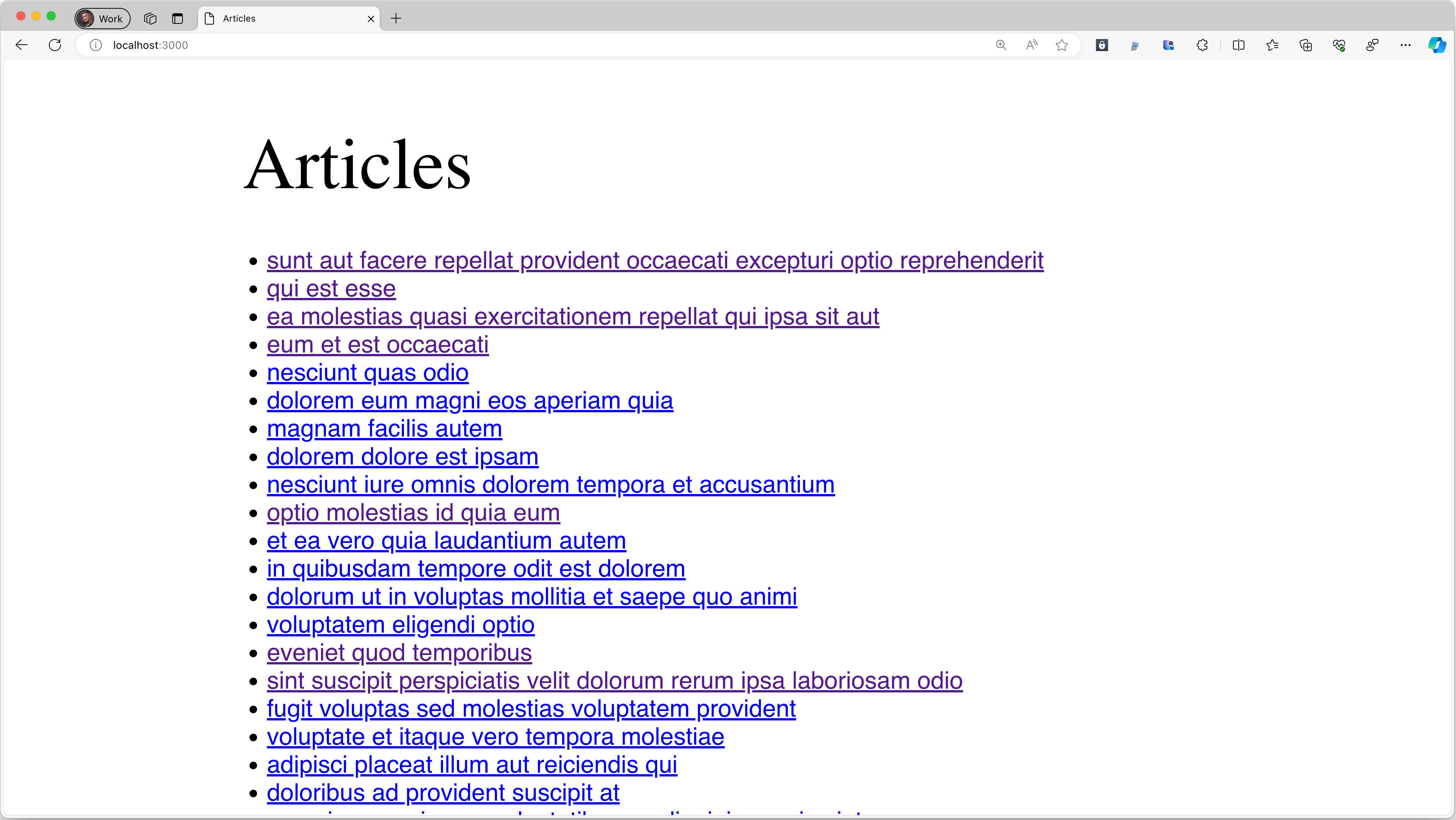
Num browser, navegue para
http://localhost:3000- Se vir uma página vazia, selecione a janela Consola. Pode ser que o Proxy de Dev já tenha simulado um erro de API, que a aplicação não tratou!
Navegue pela lista de artigos para ver como a aplicação lida com erros de API simulados pelo Dev Proxy.
- Pode encontrar mais informações sobre os erros na janela Consola e na linha de comandos onde o Dev Proxy está em execução.
Prima Ctrl + C para parar o Proxy de Dev.