Inspecionar pedidos e respostas com o Chrome DevTools
Por predefinição, o Proxy de Programador apresenta as respetivas mensagens na linha de comandos. Se utilizar o Proxy de Programador com uma aplicação que emite muitos pedidos, é difícil encontrar as mensagens em que está interessado. Além disso, poderá querer inspecionar os pedidos e as respostas intercetados pelo Proxy de Programador.
Para facilitar a localização das mensagens que lhe interessam, utilize o DevToolsPlugin plug-in para apresentar mensagens de Proxy Dev no Chrome DevTools.
Dica
O Proxy de Programador suporta a utilização do Chrome DevTools com o Microsoft Edge, Microsoft Edge Dev e o Google Chrome.
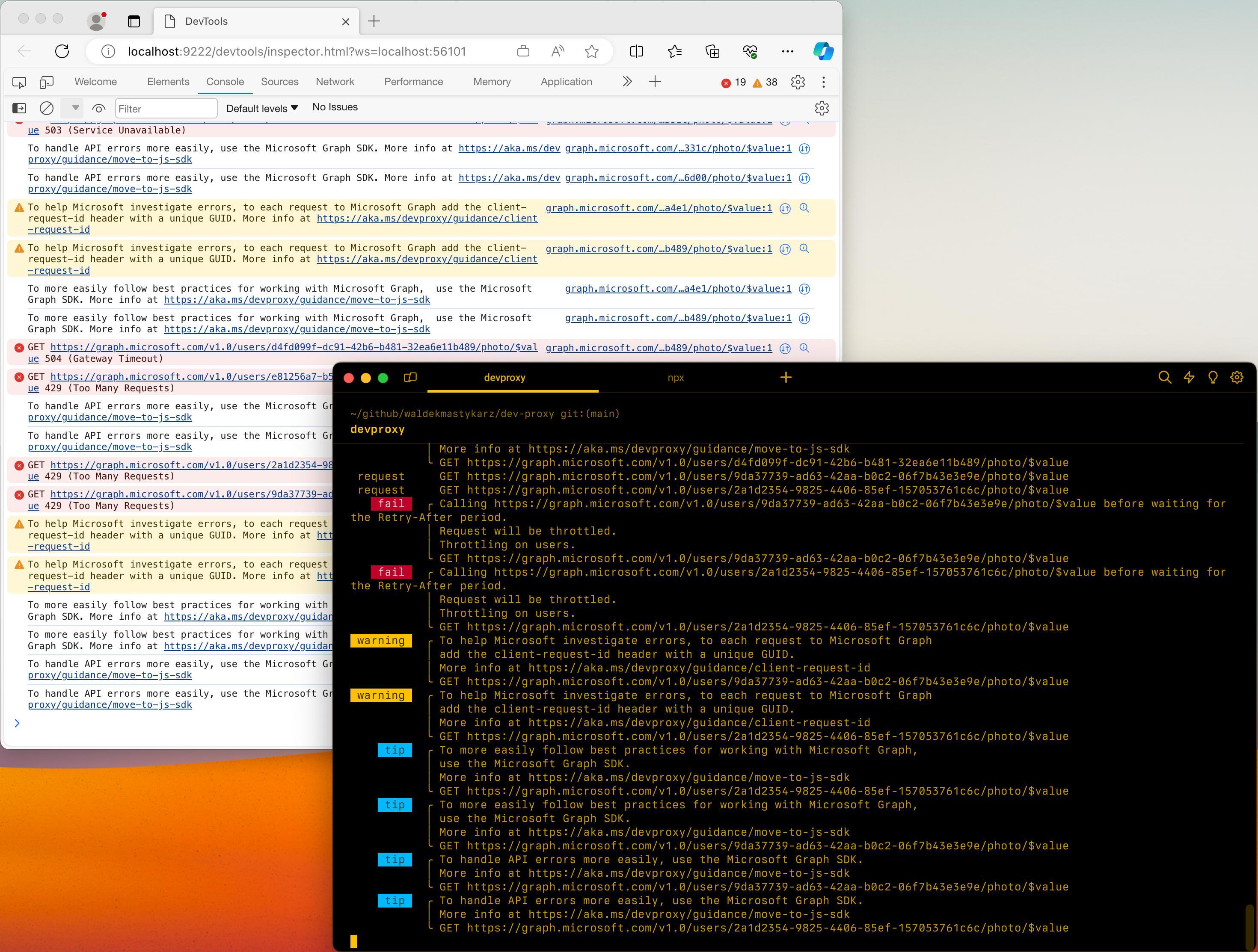
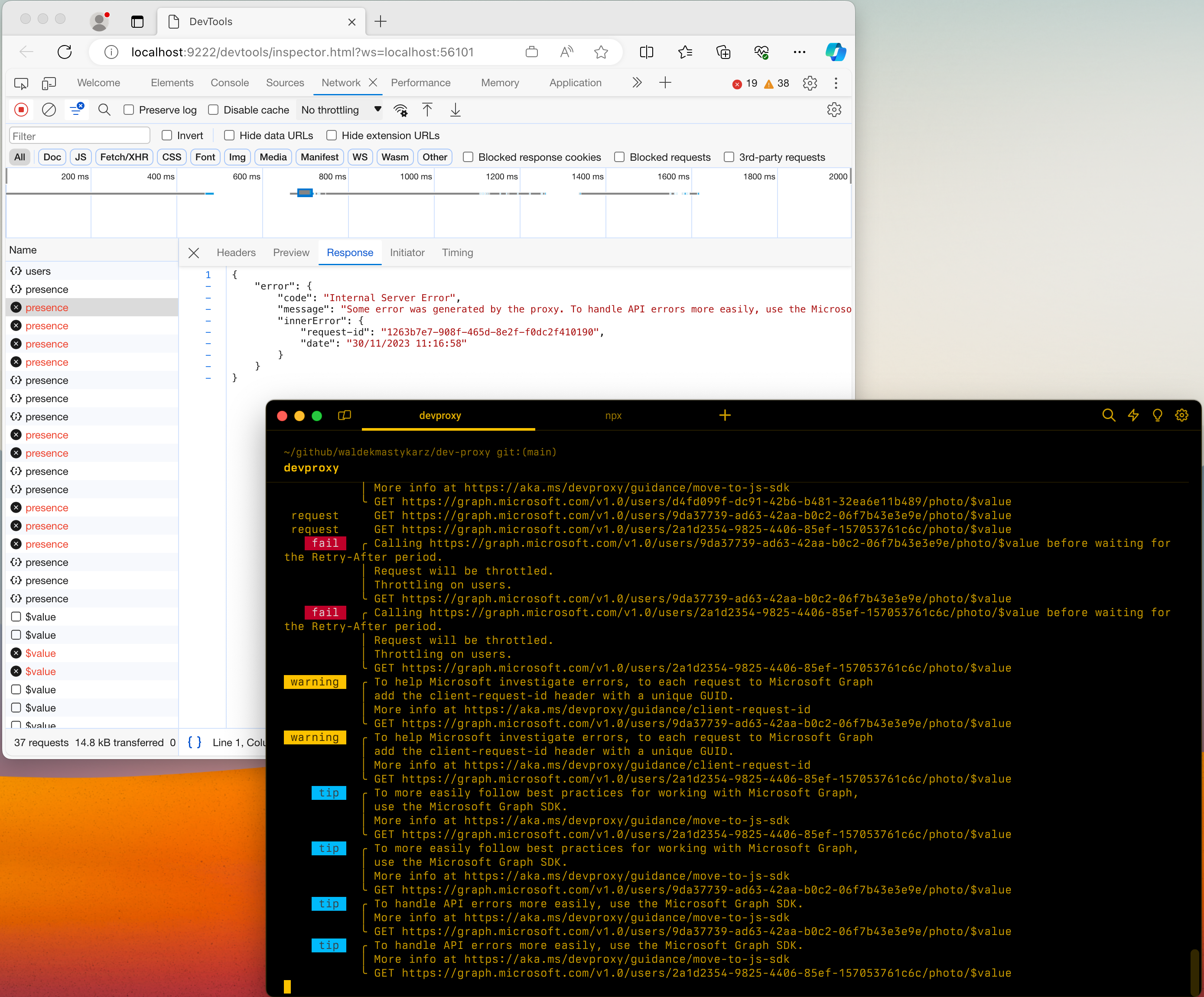
O DevToolsPlugin expõe mensagens do Proxy de Programador e informações sobre pedidos intercetados e respostas no Chrome DevTools.
Para utilizar o Chrome DevTools com o Proxy de Programador:
Abra o ficheiro de devproxyrc.json armazenado no diretório de instalação do Proxy Dev.
Ative o
DevToolsPluginplug-in ao adicionar o seguinte fragmento àpluginsmatriz:{ "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" }Adicione a
devToolssecção e especifique o seu browser preferido:"devTools": { "preferredBrowser": "Edge" }Dica
Os valores suportados são:
Edge, ,EdgeDevChromeO ficheiro completo
devproxyrc.jsontem o seguinte aspeto:{ "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" } ], "devTools": { "preferredBrowser": "Edge" } }Guarde o ficheiro e inicie o
devproxyrc.jsonProxy de Programador.