Otimizar o desempenho de peças Web em páginas de sites modernas do SharePoint
As páginas de sites modernas do SharePoint contêm peças Web que podem contribuir para os tempos gerais de carregamento de páginas. Este artigo irá ajudá-lo a compreender como determinar como as peças Web nas suas páginas afetam a latência percebida pelo utilizador e como remediar problemas comuns.
Nota
Para obter mais informações sobre o desempenho nos portais modernos do SharePoint, veja Performance in the modern SharePoint experience (Desempenho na experiência moderna do SharePoint).
Utilizar o Diagnóstico de Página para a ferramenta SharePoint para analisar peças Web
O Diagnóstico de Página para a ferramenta SharePoint é uma extensão do browser para os novos browsers Microsoft Edge (https://www.microsoft.com/edge) e Chrome que analisa o portal moderno do SharePoint e as páginas clássicas do site de publicação. A ferramenta fornece um relatório para cada página analisada que mostra o desempenho da página num conjunto definido de critérios de desempenho. Para instalar e saber mais sobre a ferramenta Diagnóstico de Páginas do SharePoint, visite Utilizar a ferramenta Diagnóstico de Página do SharePoint.
Nota
A ferramenta Diagnóstico de Página só funciona para o SharePoint no Microsoft 365 e não pode ser utilizada numa página do sistema SharePoint.
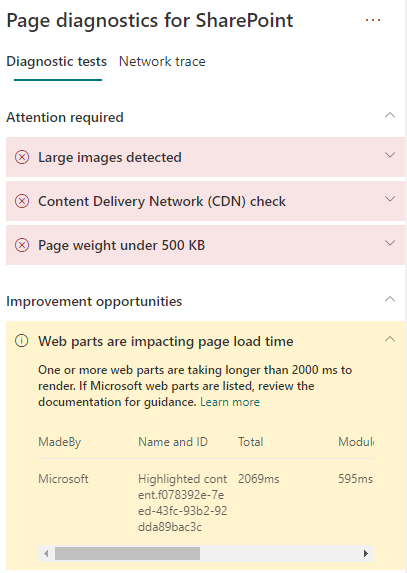
Quando analisa uma página de site do SharePoint com a ferramenta Diagnóstico de Páginas do SharePoint, pode ver informações sobre peças Web que excedem a métrica de linha de base nas peças Web que estão a afetar o resultado do tempo de carregamento da página no painel Testes de diagnóstico .
Os resultados possíveis incluem:
- Atenção necessária (vermelho): qualquer peça Web personalizada que esteja visível na janela viewport (parte visível do ecrã da página, que é carregada primeiro) que demora mais de dois segundos a carregar. Todas as peças Web personalizadas fora da janela viewport que demoram mais de quatro segundos a carregar. O tempo total de carga é apresentado nos resultados do teste e é dividido pela carga do módulo, carga lenta, init e composição.
- Oportunidades de melhoria (amarelo): os itens que podem estar a afetar o tempo de carregamento da página são apresentados nesta secção e devem ser revistos e monitorizados. Isto pode incluir peças Web "fora da caixa" (OOTB) da Microsoft. Os resultados de quaisquer peças Web da Microsoft mostradas nesta secção são reportados automaticamente à Microsoft, pelo que não é necessária qualquer ação. Só deve registar um pedido de suporte para investigação se estiver a ter um desempenho lento na página e todas as peças Web da Microsoft na página aparecerem nos resultados na secção Oportunidades de melhoria . Uma futura atualização de ferramentas do Diagnóstico de Páginas do SharePoint irá decompor ainda mais os resultados com base na configuração específica da peça Web da Microsoft.
- Nenhuma ação necessária (verde): nenhuma peça Web está a demorar mais de dois segundos a devolver dados.
Se as peças Web estiverem a afetar o resultado do tempo de carregamento da página aparecer na secção Atenção necessária ou Oportunidades de melhoria dos resultados, selecione o resultado para ver detalhes sobre as peças Web que estão a carregar lentamente. As atualizações futuras da ferramenta Diagnóstico de Página do SharePoint podem incluir atualizações às regras de análise, por isso certifique-se de que tem sempre a versão mais recente da ferramenta.

As informações disponíveis nos resultados incluem:
Efetuada por mostra se a peça Web é personalizada ou Microsoft OOTB.
O nome e o ID mostram informações de identificação que podem ajudá-lo a encontrar a peça Web na página.
O total mostra o tempo total para a peça Web carregar, inicializar e compor. É o tempo relativo total que a peça Web demora a compor na página, do início ao fim.
A Carga do Módulo mostra o tempo necessário para transferir, avaliar e carregar os ficheiros JavaScript e CSS das extensões. Em seguida, iniciará o processo Init.
Carregamento Em Diferido mostra o tempo de carregamento diferido de peças Web não vistas na secção principal da página. Existem determinadas condições em que existem demasiadas peças Web para compor e são em fila de espera para compor para minimizar o tempo de carregamento da página.
Init mostra o tempo que a peça Web demorou a inicializar os dados.
É uma chamada assíncrona e o tempo init é o cálculo do tempo para a função onInit quando a promessa devolvida é resolvida.
A composição mostra o tempo necessário para compor a IU (interface de utilizador) assim que o carregamento do módulo e o Init estiverem concluídos.
É o tempo de execução de JavaScript para montar o DOM no documento (página). A composição de recursos assíncronos, por exemplo, imagens, pode demorar mais tempo a concluir.
Estas informações são fornecidas para ajudar os designers e programadores a resolver problemas. Estas informações devem ser fornecidas à sua equipa de design e desenvolvimento.
Remediar problemas de desempenho de peças Web
Siga a documentação de orientação nesta secção para identificar e remediar problemas de desempenho com peças Web listadas nas peças Web que estão a afetar os resultados do tempo de carregamento da página.
Existem três categorias de causas possíveis para um fraco desempenho da peça Web. Utilize as seguintes informações para determinar que problemas se aplicam ao seu cenário e resolvê-los.
- Tamanho e dependências do script da peça Web
- Otimize o script inicial que compõe o cenário de linha principal apenas para o modo de visualização.
- Mova os cenários menos frequentes e o código do modo de edição (como o painel de propriedades) para separar segmentos com a instrução import( ).
- Reveja as dependências do ficheiro package.json para remover completamente qualquer código inativo. Mova quaisquer dependências de teste/compilação apenas para devDependencies.
- A utilização do Office 365 CDN é necessária para a transferência de recursos estáticos ideal. As origens públicas da CDN são preferíveis para ficheiros js/css . Para obter mais informações sobre como utilizar a CDN Office 365, veja Utilizar a Rede de Entrega de Conteúdos (CDN) Office 365 com o SharePoint.
- Reutilize estruturas como React e Importações de recursos de infraestrutura que fazem parte do SharePoint Framework (SPFx). Para obter mais informações, consulte Descrição geral do SharePoint Framework.
- Certifique-se de que está a utilizar a versão mais recente do SharePoint Framework e atualize para novas versões à medida que estas ficam disponíveis.
- Obtenção/colocação em cache de dados
- Se a peça Web depender de chamadas de servidor adicionais para obter dados para visualização, certifique-se de que essas APIs do servidor são rápidas e/ou implementem a colocação em cache do lado do cliente (como utilizar localStorage ou IndexedDB para conjuntos maiores).
- Se forem necessárias várias chamadas para compor dados críticos, considere a criação de batches no servidor ou outros métodos de consolidação de pedidos para uma única chamada.
- Em alternativa, se alguns elementos de dados precisarem de uma API mais lenta, mas não forem essenciais para a composição inicial, desassocie-os para uma chamada separada que é executada após a composição de dados críticos.
- Se várias partes utilizarem os mesmos dados, utilize uma camada de dados comum para evitar chamadas duplicadas.
- Tempo de composição
- Quaisquer origens de multimédia, como imagens e vídeos, devem ser dimensionadas para os limites do contentor, dispositivo e/ou rede para evitar a transferência de recursos grandes desnecessários. Para obter mais informações sobre dependências de conteúdo, veja Utilizar a Rede de Entrega de Conteúdos (CDN) Office 365 com o SharePoint.
- Evite chamadas à API que causam o fluxo, regras CSS complexas ou animações complicadas. Para obter mais informações, veja Minimizar o fluxo do browser.
- Evite a utilização de tarefas de execução prolongada em cadeia. Em vez disso, divida as tarefas de execução prolongada em filas separadas. Para obter mais informações, veja Otimizar a Execução de JavaScript.
- Reserve espaço correspondente para compor elementos visuais ou multimédia de forma assíncrona para evitar fotogramas ignorados e gaguez (também conhecido como jank).
- Se um determinado browser não suportar uma funcionalidade utilizada na composição, carregue um polificheiro ou exclua a execução de código dependente. Se a funcionalidade não for crítica, elimine recursos como processadores de eventos para evitar fugas de memória.
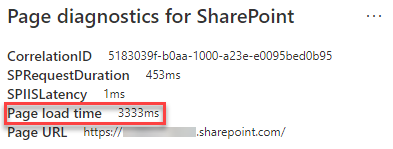
Antes de fazer revisões de página para remediar problemas de desempenho, anote o tempo de carregamento da página nos resultados da análise. Execute a ferramenta novamente após a revisão para ver se o novo resultado está dentro da norma de linha de base e verifique o tempo de carregamento da nova página para ver se houve uma melhoria.

Nota
O tempo de carregamento da página pode variar com base numa variedade de fatores, como a carga de rede, a hora do dia e outras condições transitórias. Deve testar o tempo de carregamento da página algumas vezes antes e depois de efetuar alterações para o ajudar a obter a média dos resultados.
Artigos relacionados
Ajustar o desempenho do SharePoint
Desempenho na experiência moderna do SharePoint
Utilizar a Rede de Entrega de Conteúdos (CDN) do Office 365 com o SharePoint