Otimização de imagens para sites de publicação clássicos do SharePoint
A velocidade de carregamento de uma página Web depende do tamanho combinado de todos os componentes necessários para compor a página, incluindo imagens, HTML, JavaScript e CSS. As imagens são uma excelente forma de tornar o seu site mais apelativo, mas o respetivo tamanho pode afetar o desempenho. Ao otimizar as imagens com compressão e redimensionamento e ao utilizar sprites, pode compensar os efeitos de imagens grandes. Ao utilizar representações de imagens do SharePoint, pode carregar uma única imagem grande e apresentar secções da imagem, permitindo que seja reutilizada em vez de recarregada.
Nota
Este tópico aplica-se a sites de publicação clássicos do SharePoint e não a sites de portal modernos. Para obter informações sobre a otimização de imagens em sites de portal modernos do SharePoint, veja Otimizar imagens em páginas de portal modernas do SharePoint.
Utilizar sprites para acelerar o carregamento de imagens

Um sprite de imagem contém muitas imagens mais pequenas. Ao utilizar o CSS, selecione uma parte da imagem composta para apresentar numa determinada parte da página com posicionamento absoluto. Basicamente, move uma única imagem à volta da página em vez de carregar múltiplas imagens e torna uma pequena parte dessa imagem visível através de uma pequena janela onde a parte necessária da imagem sprite é apresentada ao utilizador final. O SharePoint utiliza sprites para apresentar os seus vários ícones no ficheiro sprite spcommon.png.
O que é abordado aqui:
- Compressão de imagens
- Otimização de imagens
- Representações de imagens do SharePoint
Isto pode aumentar o desempenho porque transfere apenas uma imagem em vez de várias e, em seguida, coloca em cache e reutiliza essa imagem. Mesmo que a imagem não permaneça em cache, ao ter uma única imagem em vez de múltiplas imagens, este método reduz o número total de pedidos HTTP para o servidor, o que reduzirá os tempos de carregamento de páginas. Esta é realmente uma forma de agrupamento de imagens. Esta é uma técnica útil se as imagens não forem alteradas frequentemente, por exemplo, ícones, conforme mostrado no exemplo do SharePoint indicado acima. Pode ver como utilizar o Web Essentials, um projeto baseado na comunidade open source de terceiros para o conseguir facilmente no Microsoft Visual Studio. Para obter mais informações, veja Minificação e agrupamento no SharePoint.
Utilizar a compressão e otimização de imagens para acelerar o carregamento de páginas
A compressão e otimização de imagens consiste em reduzir o tamanho do ficheiro das imagens que utiliza no seu site. Muitas vezes, a melhor técnica para reduzir o tamanho de uma imagem é redimensionar a imagem para as dimensões máximas que serão visualizadas no site. Não faz sentido ter uma imagem maior do que alguma vez será vista. Certificar-se de que as imagens têm as dimensões corretas através de um editor de imagens é uma forma rápida e fácil de reduzir o tamanho da sua página.
Quando as imagens tiverem o tamanho certo, o próximo passo é otimizar a compressão destas imagens. Existem várias ferramentas disponíveis para compressão e otimização, incluindo a Galeria de Fotografias e ferramentas de terceiros. A chave para a compressão é reduzir o tamanho do ficheiro o máximo possível sem perder qualquer qualidade perceptível para os utilizadores finais. Certifique-se de que testa os seus ficheiros comprimidos num ecrã de alta definição para garantir que continuam com bom aspeto.
Acelerar as transferências de páginas com representações de imagens do SharePoint
As representações de imagens são uma funcionalidade no SharePoint que lhe permite apresentar diferentes versões de imagens com base em dimensões de imagem predefinidas. Isto é especialmente importante quando existe conteúdo de imagem gerado pelo utilizador ou as dimensões da imagem, como a largura e a altura, são fixas pelo CSS no site. Mesmo que uma imagem seja corrigida pelo CSS, a imagem de resolução completa ainda é carregada. Neste caso, o tamanho do ficheiro pode ser reduzido através da utilização de representações de imagens.
Nota
As representações só estão disponíveis para o SharePoint quando a publicação está ativada. Pode ativar a publicação em Definições > Definições do Site Gerir funcionalidades >> do site Publicação do SharePoint Server. A opção não será apresentada de outra forma.
O redimensionamento da representação de imagens funciona ao assumir a dimensão mais pequena que definir, quer seja a largura ou altura, e, em seguida, redimensionar a imagem para que a outra dimensão seja redimensionada automaticamente com base na proporção bloqueada. Por predefinição, irá recortar a imagem do centro pelas restantes dimensões. Por exemplo, se definir uma representação de 100 px de largura e 50 px de altura e a sua imagem original tiver 1000 px de largura e 800 px de altura, esta será redimensionada para que a dimensão de 800 px seja agora de 50 px e a dimensão de 1000 px (agora 62,5 px) seja recortada do centro da imagem.
Os passos são relativamente simples, mas para que as imagens utilizem as representações, as representações têm de estar no site do SharePoint antes de adicionar as imagens. Além disso, também precisa de ter as funcionalidades Infraestrutura de Publicação do SharePoint Server (Nível da Coleção de Sites) e Publicação do SharePoint Server (Nível do Site) ativadas.
Adicionar uma representação de imagem para acelerar o carregamento de páginas
Verifique se a conta de utilizador que está a executar este procedimento tem, no mínimo, permissões de Estrutura para o site de nível superior da coleção de sites e se o site está a ser publicado numa página Web.
Num browser, aceda ao site de nível superior da coleção de sites de publicação.
Selecione o ícone Definições .
Na página Definições do Site , na secção Aspeto e Funcionalidade , verá as representações de imagens incorporadas.
Pode utilizar as representações de fora da caixa ou escolher Representações de Imagens para criar uma nova.

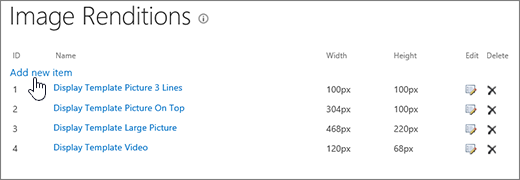
Na página Representações de Imagens , selecione Adicionar novo item.

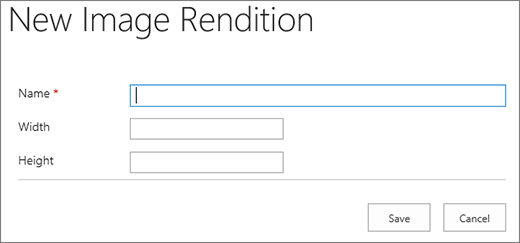
Na página Nova Representação de Imagem , na caixa Nome , introduza um nome para a representação.
Nas caixas de texto Largura e Altura , introduza a largura e a altura, em píxeis, da representação e, em seguida, selecione Guardar.

Recorte personalizado com representações de imagens
Por predefinição, é gerada uma representação de imagem a partir do centro da imagem. Pode ajustar a representação da imagem para imagens individuais ao recortar a parte da imagem que pretende utilizar. Pode recortar as imagens individualmente, por representação. Recortar as imagens acelera o carregamento de páginas com a cache de blobs do SharePoint para criar uma versão da imagem para cada representação. Desta forma, a carga do servidor é reduzida porque a imagem só é redimensionada uma vez e, em seguida, está pronta para servir aos utilizadores finais várias vezes. Para obter mais informações sobre como recortar uma representação de imagem, consulte Recortar uma representação de imagem.