Tutorial do Mesh 101 Capítulo 3: Adicionar interatividade com o Mesh Visual Scripting
Nota
Fazemos atualizações regulares para o kit de ferramentas Mesh e este vídeo pode não refletir todas as alterações mais recentes. Você deve ver o conteúdo deste artigo como a fonte da verdade.
Agora que concluímos a fase de configuração, vamos passar a tornar seus GameObjects interativos! Neste capítulo, vamos nos aprofundar no Script Visual Mesh, que você pode usar para adicionar lógica personalizada ao seu Ambiente.
Nota
Existem dois tipos de Mesh Scripting: Mesh Cloud Scripting, que usa código C#, e Mesh Visual Scripting, onde você cria um Script Graph e, em seguida, adiciona nós (também chamados de unidades) em uma sequência para criar sua lógica de codificação. Esta versão do tutorial do Mesh 101 usa Mesh Visual Scripting; a versão anterior usava o Mesh Cloud Scripting.
O Mesh Scripting não é necessário para todos os ambientes, mas você precisará dele para os recursos que adicionaremos aqui: tornar um botão interativo, acionar um pop-up de texto informativo e teletransportar pela cena.
Estação 3.1: Criar um botão interacionável
Para a nossa primeira tarefa, queremos criar um botão que reproduza um vídeo quando ele for pressionado por um avatar. O avatar pode então pressionar o mesmo botão para parar o vídeo.
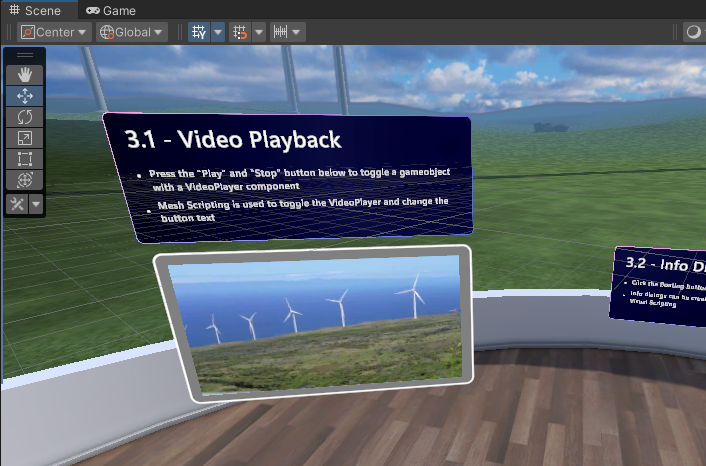
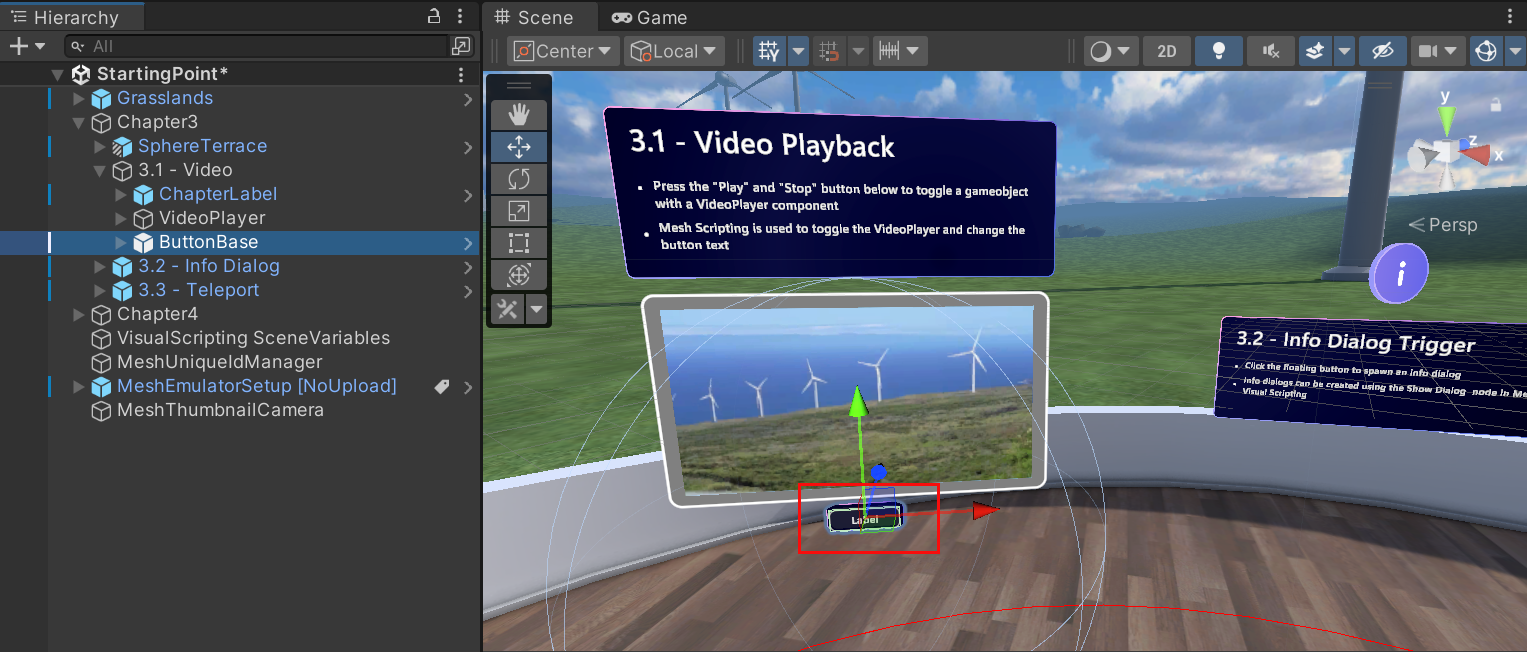
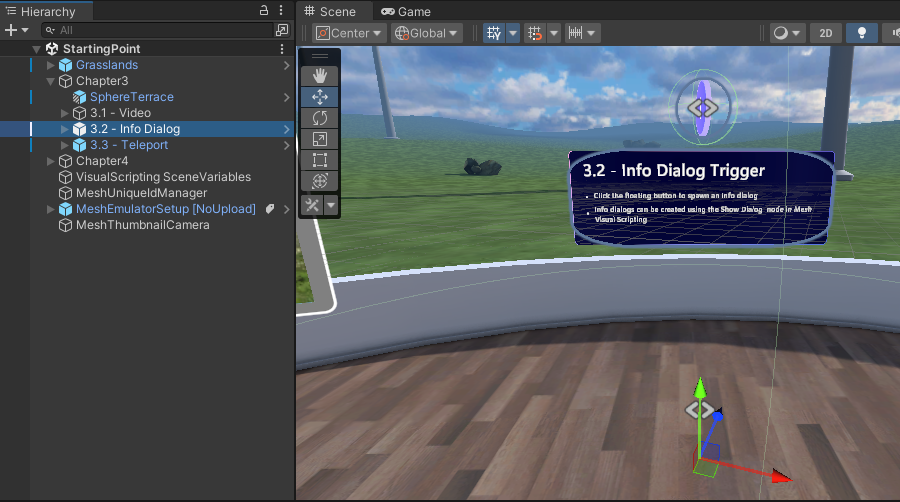
- Na janela Cena, navegue até o Sphere Terrace que contém as estações do Capítulo 3 e ajuste a exibição para que você esteja olhando para a primeira estação, 3.1 -- Reprodução de vídeo, conforme mostrado abaixo.

Como você pode ver, já há uma tela de vídeo no lugar, mas ela precisa de um botão Play/Stop. Como explica a caixa de texto da estação, criaremos um Script Graph com alguma lógica de botão para que o botão possa ser usado para ligar e desligar o VideoPlayer e alterar o texto do botão.
Adicionar o botão à cena
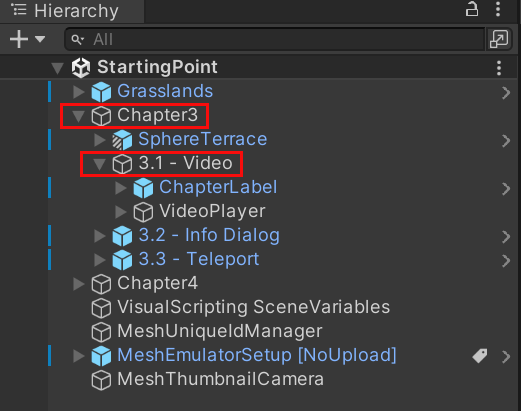
No Unity, certifique-se de que o GameObject chamado Chapter3 e seu objeto filho chamado 3.1 - Video estejam expandidos.

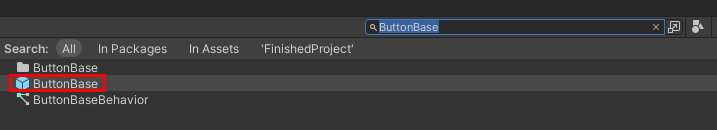
Na janela Projeto, procure o pré-fabricado ButtonBase. Certifique-se de que escolhe TODOS para o filtro Pesquisar .

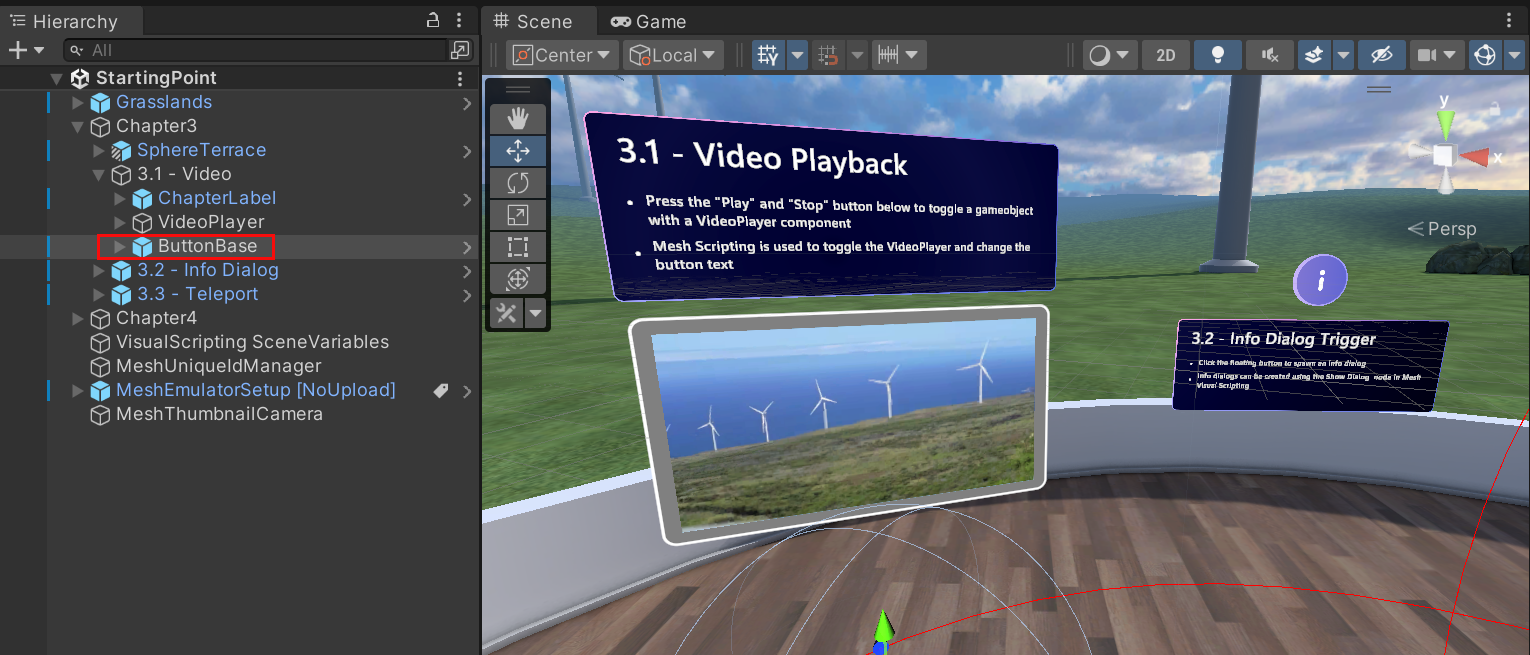
Arraste ButtonBase da janela Project e, em seguida, na Hierarquia, solte-o no GameObject chamado 3.1 -- Video para que ButtonBase seja colocado como filho para 3.1 -- Video.

Verifique se os valores de Transform>Position para ButtonBase são 0, 0, 0.
ButtonBase é colocado na cena um pouco mais baixo do que onde queremos. Vamos corrigir isso.
Certifique-se de que ButtonBase está selecionado na hierarquia.
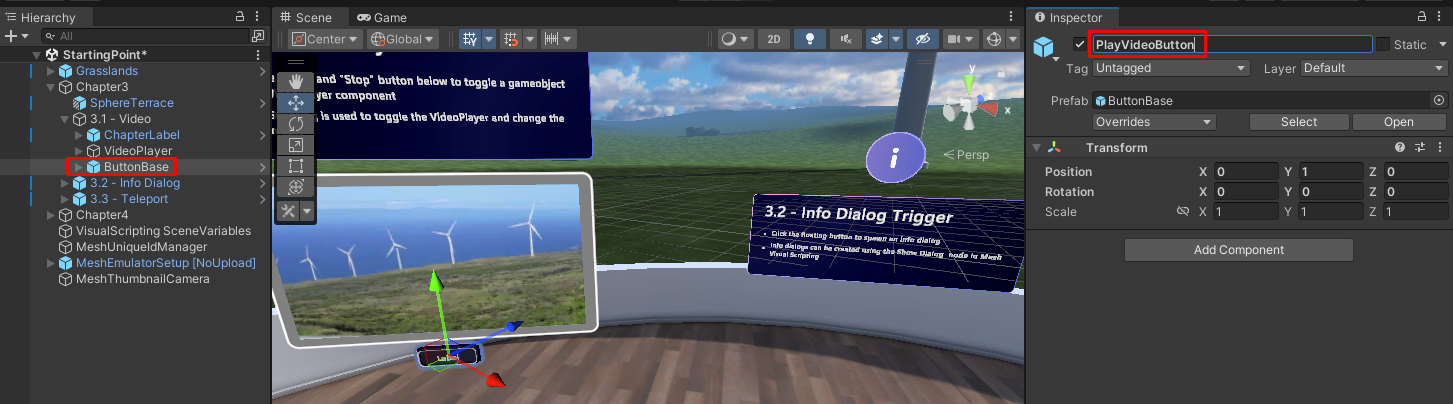
No Inspetor, altere o valor Transformar>posição>Y para "1".
Perfeito! Agora ButtonBase está corretamente localizado logo abaixo da tela de vídeo.

Renomear o botão
Com ButtonBase selecionado, no Inspetor, altere o nome de ButtonBase para "PlayVideoButton".

Alterar o rótulo do botão
Neste momento, o texto no botão diz Rótulo. Vamos mudar isso para "Play".
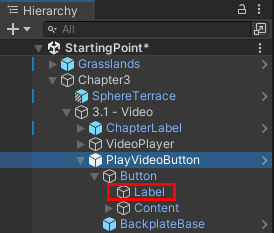
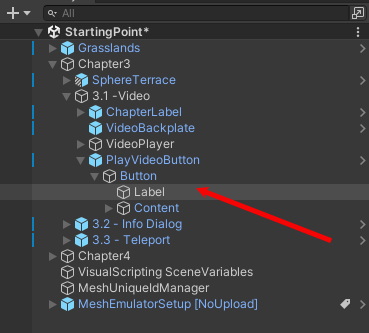
Na hierarquia, expanda PlayVideoButton GameObject para exibir seu objeto filho Button, expanda Button para exibir seus objetos filho e selecione o objeto filho Label.

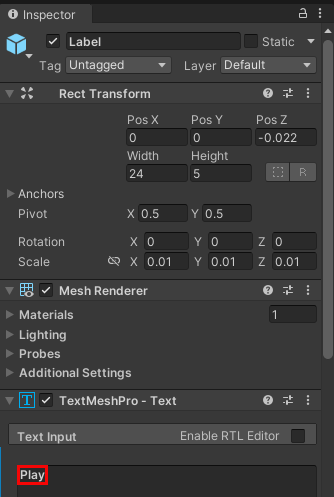
No Inspetor, navegue até o componente TextMeshPro -- Text e, em seguida, na caixa Entrada de texto, altere o texto para "Reproduzir".

Criar o Visual Script para o botão
Na hierarquia, verifique se PlayVideoButton está selecionado.
No Inspetor, clique em Adicionar Componente e selecione Máquina de Scripts.
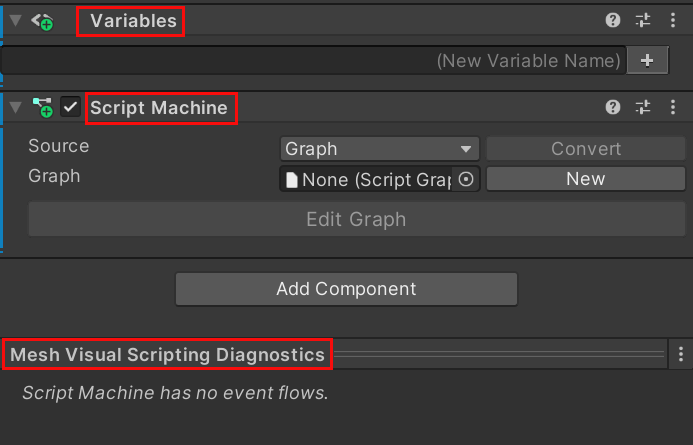
Observe que dois novos componentes foram adicionados no Inspetor: Máquina de Script e Variáveis. Há também uma nova janela chamada Mesh Visual Scripting Diagnostics na parte inferior do Inspetor. Esta janela irá dar-lhe feedback sobre o seu script visual e pode ser útil para a resolução de problemas.

Observe que no componente Máquina de script , a opção Origem é definida como Gráfico. Você tem duas opções para Source: Graph e Embed. Cada um tem vantagens e desvantagens. Escolheremos o Graph para nossos scripts porque um script do Graph é salvo como um arquivo separado e isso oferece maior flexibilidade.
Gorjeta
Graph e Embed são descritos com mais detalhes no artigo Unity Script Machine.
No componente Máquina de Scripts, clique no botão Novo.
Na janela Salvar gráfico, crie uma nova pasta e renomeie-a para "Scripts".
Abra a pasta Scripts e, em seguida, na caixa de texto Nome do arquivo , digite "PlayVideoButton".
Quando terminar, clique no botão Salvar .
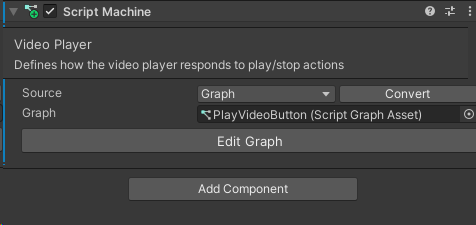
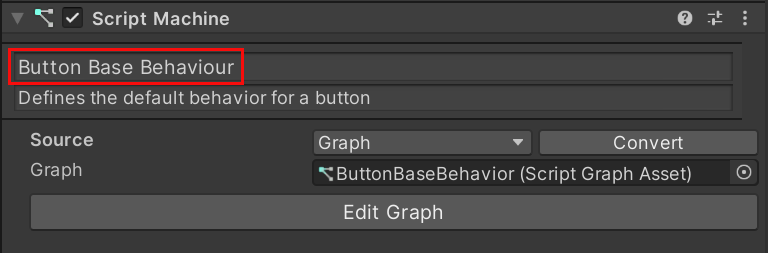
No componente Máquina de scripts , insira um nome no campo Título do gráfico: "Leitor de vídeo".
Insira uma descrição no campo Resumo do gráfico: "Define como o player de vídeo responde às ações de reprodução/parada".

Configurando o gráfico de script
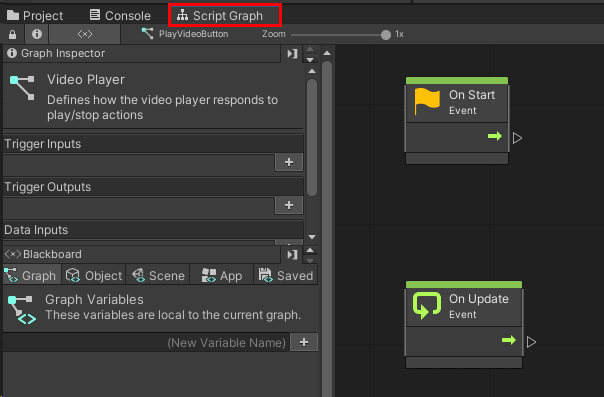
No componente Máquina de scripts, clique em Editar gráfico. Isso abre a janela Script Graph . Arraste e coloque-o ao lado da guia Projeto e Console , se ainda não estiver lá, para que possamos ver a janela Gráfico de Script e Cena ao mesmo tempo.

À medida que adicionamos nós, você pode querer mais espaço na janela; você pode clicar no botão de três pontos e, em seguida, selecionar Maximizar para conseguir isso, ou clique no botão Tela cheia no canto superior direito da janela.
Nota
Um nó também é chamado de unidade no Visual Scripting. Neste tutorial, continuaremos usando o termo nó.
Não precisamos dos nós padrão OnStart e OnUpdate , exclua-os.
Layout do gráfico de script
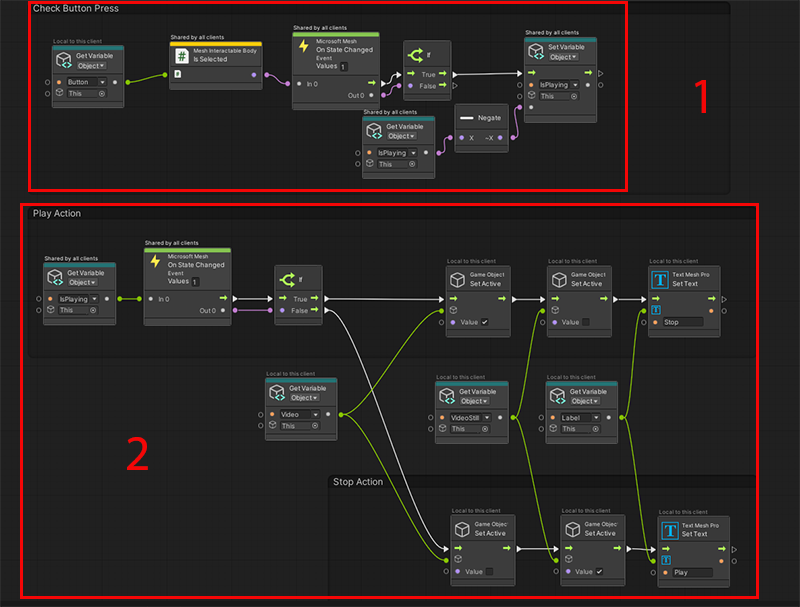
Nosso Script Graph terá duas seções:
Seção 1: Detetar quando o botão Play/Stop do player de vídeo é clicado. Secção 2: Quando for clicado, reproduza o vídeo. Quando for clicado novamente, pare o vídeo.
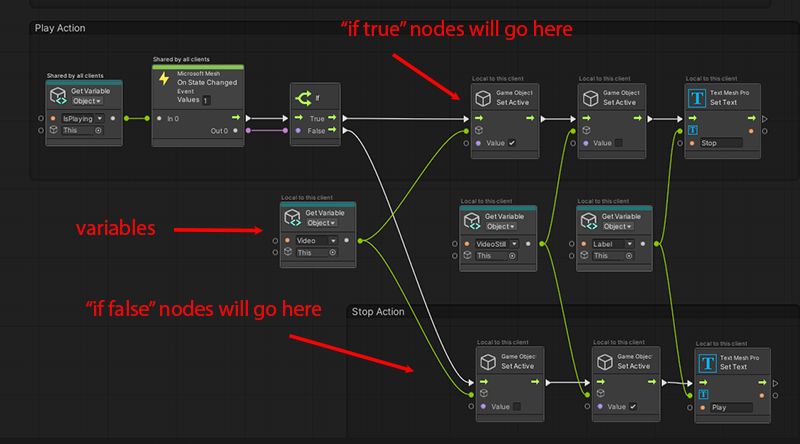
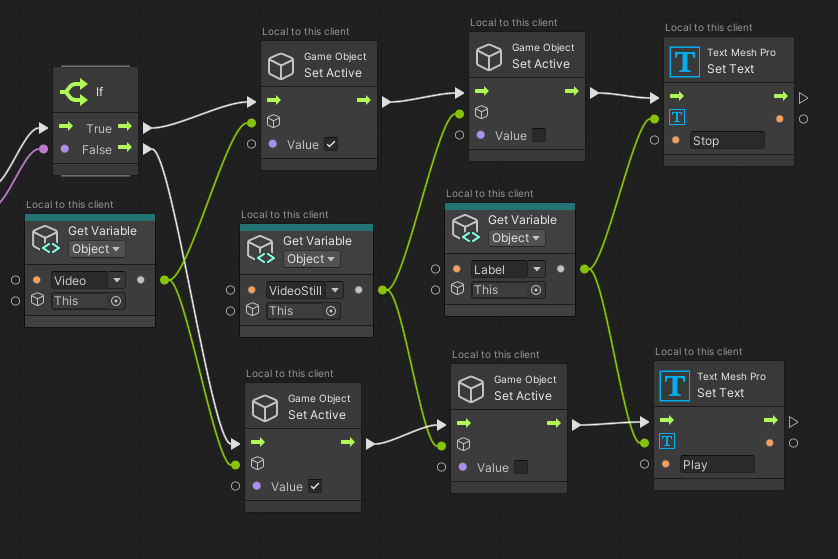
Aqui está uma prévia de como será o resultado final:

Detetar se o botão está clicado
A primeira seção, que deteta se o botão é clicado, exigirá três nós. O GameObject no projeto que realmente "ouve" e reage a um clique é Button. Vamos adicionar isso ao Script Graph.
Criar uma variável de objeto Button
Na hierarquia, expanda PlayVideoButton.
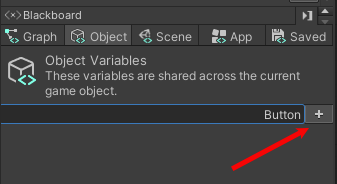
No Script Graph Blackboard, crie uma nova variável Object: digite o nome "Button" no campo (New Variable Name) e clique no botão "+".

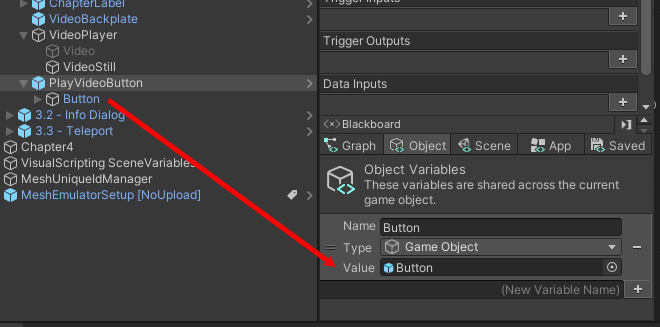
Defina o tipo da variável de objeto como Objeto de jogo.
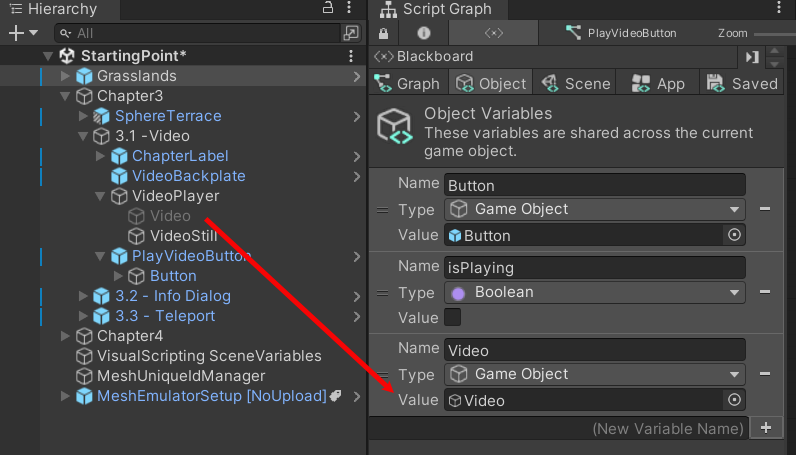
Na Hierarquia, arraste o Button GameObject e solte-o no campo Valor da nova variável.

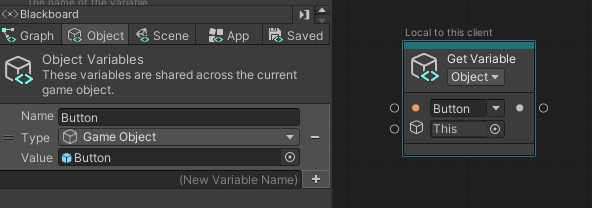
Arraste a variável de objeto Button do Blackboard e solte-a no gráfico de script para adicioná-la como um nó.

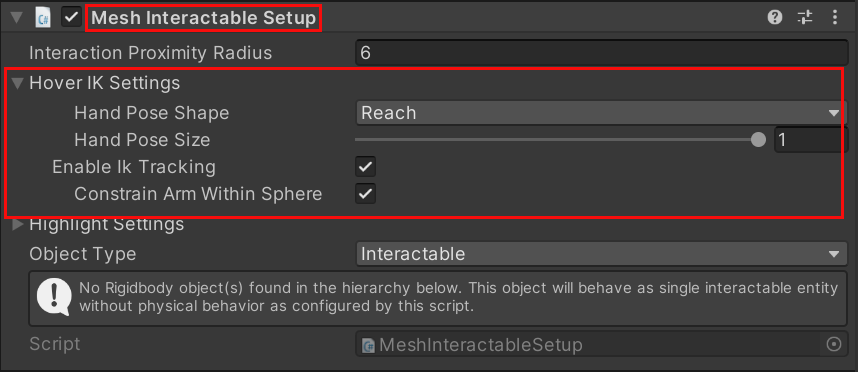
TIP: Você pode querer tirar um momento aqui para examinar alguns dos componentes para o Button GameObject:
Mesh Interactable Setup: Este componente torna Button um objeto com o qual você pode interagir. Para saber mais, consulte Agarrar, segurar e lançar com Interactables.

Máquina de Script: Tem um Gráfico de Script chamado Comportamento Base de Botão.

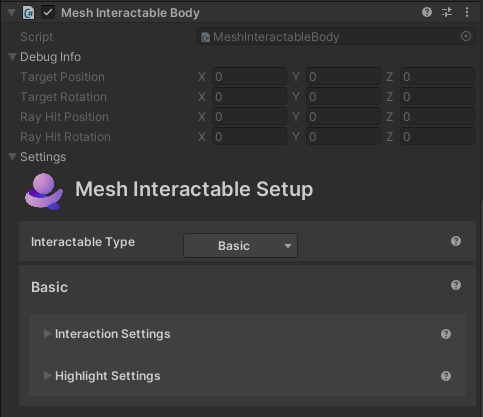
Se você entrar no modo Play, verá que um novo componente chamado Mesh Interactable Body foi adicionado ao Button.

Este componente é adicionado automaticamente em tempo de execução a corpos interactáveis; ele expõe várias propriedades ao Visual Scripting, como IsHovered e IsSelected, que serão úteis em um momento.
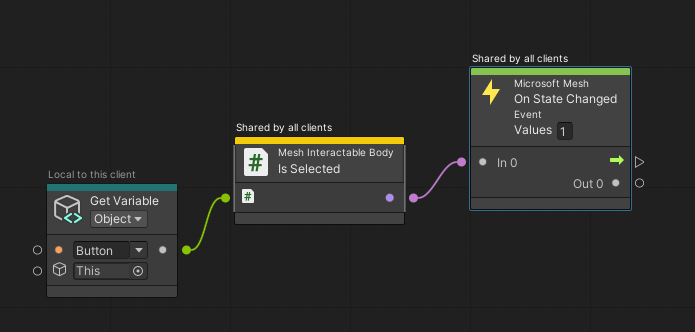
No Gráfico de Script, vamos adicionar um nó que nos permite saber quando o botão está selecionado.
Se precisar, saia do modo de reprodução e selecione PlayVideoButton na hierarquia para garantir que você está vendo seu gráfico na janela Gráfico de script.
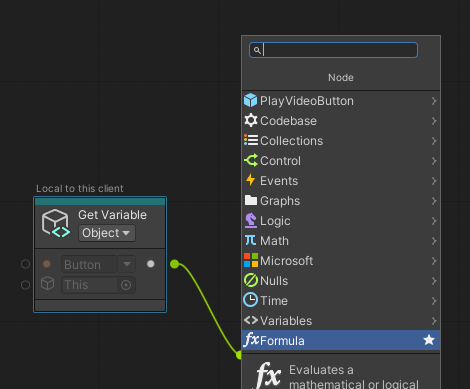
No Gráfico de Script, clique e mantenha pressionada a porta de saída do nó Obter Variável de Objeto e solte o botão do mouse. Isso abre o Fuzzy Finder. AVISO: Depois de abrir o Fuzzy Finder, não clique em nenhum lugar fora da interface Unity. Isso fecha o Fuzzy Finder e causa um comportamento imprevisível no Script Graph.

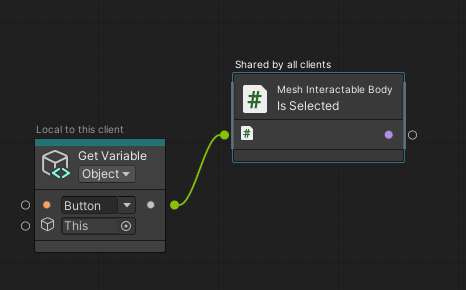
Procure por Is Selected e, em seguida, na lista, selecione Mesh Interactable Body: IsSelected.

Nota: Este nó produz um valor booleano, você pode confirmar isso no Inspetor de gráficos.
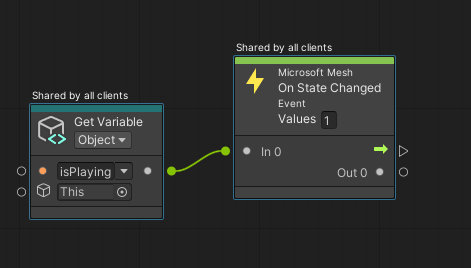
Arraste um conector da porta de saída do nó Está selecionado e, em seguida, crie um novo nó chamado Microsoft Mesh: On State Changed. (No Fuzzy Finder, procure por on state changed.)

Estes são os nossos três nós de deteção de clique no botão. O nó É selecionado começa com um valor de False, mas quando o botão é clicado, o valor muda para True e é passado para o nó On State Changed . Em seguida, esse nó aciona os nós de reprodução/parada que adicionaremos a seguir.
Reproduzir ou parar o vídeo
Se On State Changed tiver um valor true, o vídeo será reproduzido. Se já estiver a ser reproduzido e o botão estiver premido, On State Changed muda para um valor false e o vídeo deixa de ser reproduzido. Isso afeta os nós na Seção 2 do Gráfico de Script que em breve adicionaremos para fornecer o vídeo e a imagem estática que podem ser exibidos.
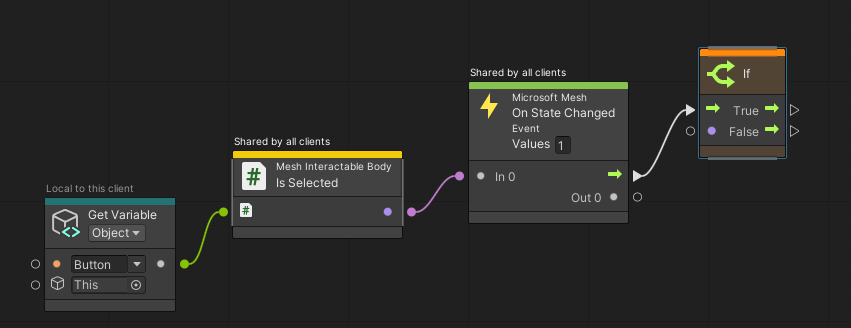
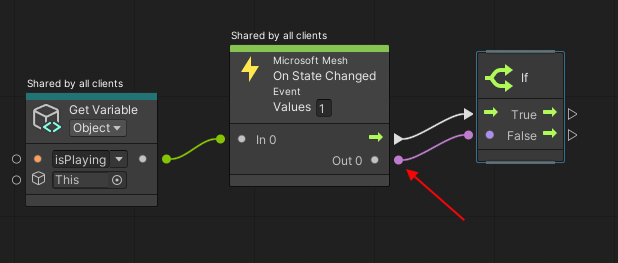
Nosso próximo passo aqui é adicionar um nó if para determinar o fluxo.
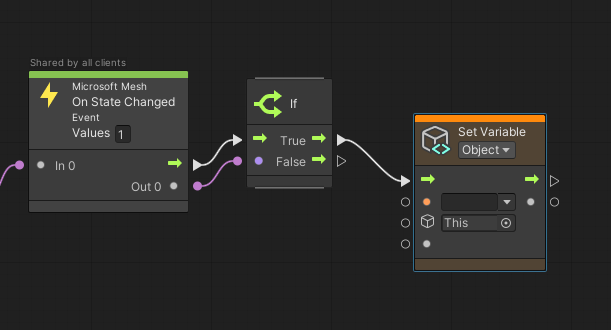
Arraste um conector da porta Control Output do nó On State Changed e crie um novo nó if . (No Fuzzy Finder, procure se.)

Arraste um conector da porta de saída de dados do nó No estado alterado para a porta de entrada de dados do nó if .

Crie uma variável para determinar se o vídeo está sendo reproduzido ou não
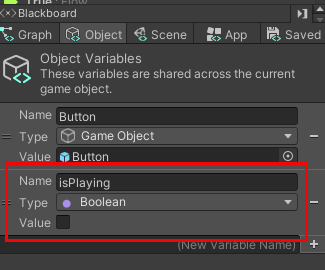
No Blackboard, vá para a guia Objeto e crie uma variável chamada "isPlaying". Faça o Tipo "Booleano" e deixe a caixa de seleção Valor desmarcada. Isso dá ao Boolean o valor padrão de false.

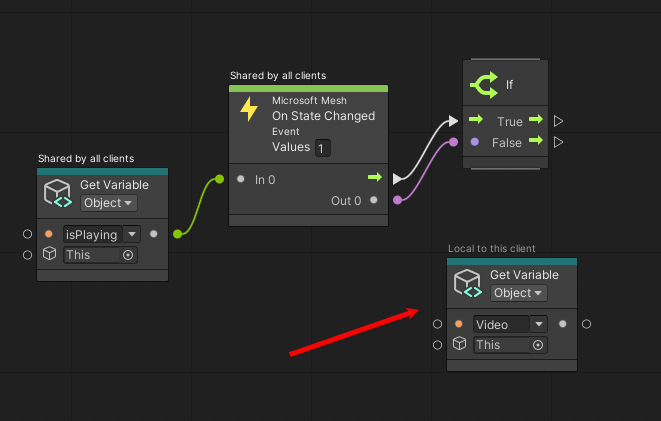
Arraste a variável "isPlaying" para o Script Graph e solte-a à direita do nó *If .
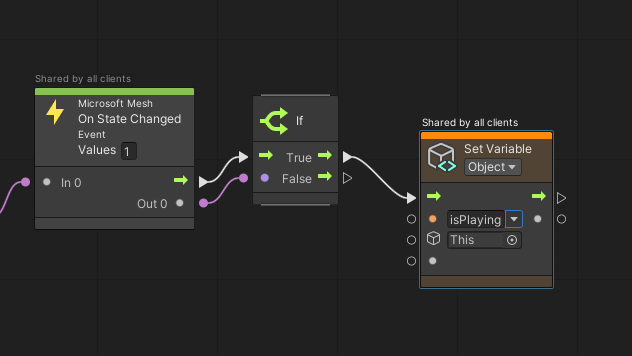
Arraste um conector da porta True Control Output do nó If e crie um novo nó set Object Variable. (No Fuzzy Finder, procure por objeto definido.)

No nó Definir variável de objeto, clique na lista suspensa de nome da variável e selecione isPlaying.

A variável isPlaying tem que executar dupla tarefa aqui. Para garantir que isPlaying sempre tenha o valor correto, vamos dar-lhe entrada de um nó Negate .
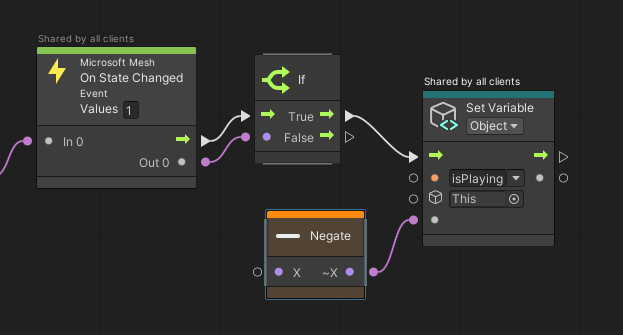
Arraste um conector da porta de entrada de dados inferior do nó set Object Variable: isPlaying e crie um novo nó Negate . (No Fuzzy Finder, procure por negate.)

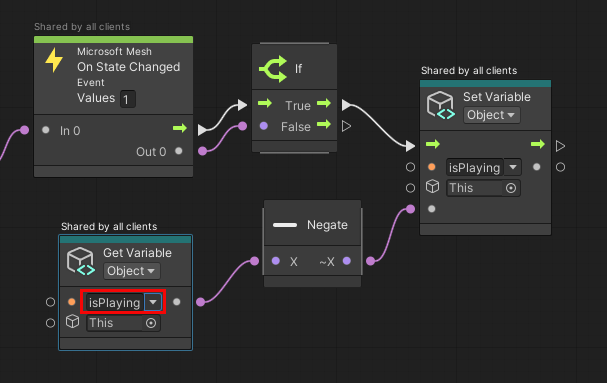
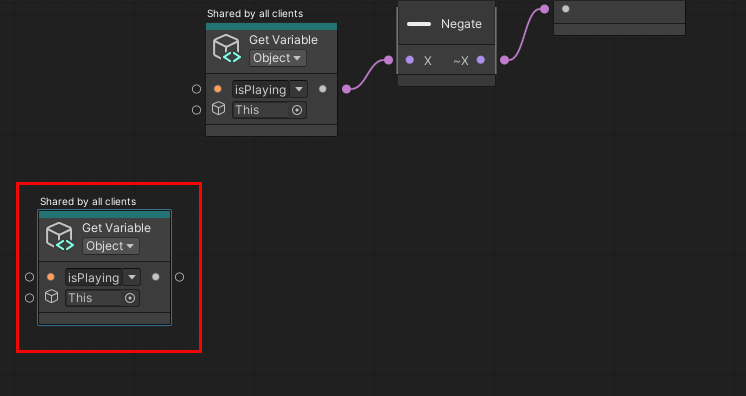
Arraste um conector da porta de entrada de dados do nó Negate e, em seguida, crie um novo nó Get Object Variable . (No Fuzzy Finder, procure a variável get object.)
No nó Obter variável de objeto, clique na lista suspensa de nome da variável e selecione isPlaying.

O nó Negate faz com que o valor do IsPlaying mude para o oposto do que está definido no momento. Quando a cena começa, isPlaying é false (o padrão). Quando o botão Reproduzir/Parar é clicado, o nó Negate faz com que isPlaying no nó set Object Variable seja definido como true e isso faz com que o vídeo seja reproduzido. Quando o botão for clicado novamente, o nó Negate fará com que isPlaying seja redefinido para false e isso fará com que o vídeo pare.
Reproduzir o vídeo ou exibir uma imagem estática
Agora vamos começar a criar a Seção 2 do Script Graph. Você adicionará os nós que detetam se o isPlaying muda, isso determina se o vídeo deve ser reproduzido ou exibido no WebSlate do Station 3.1.
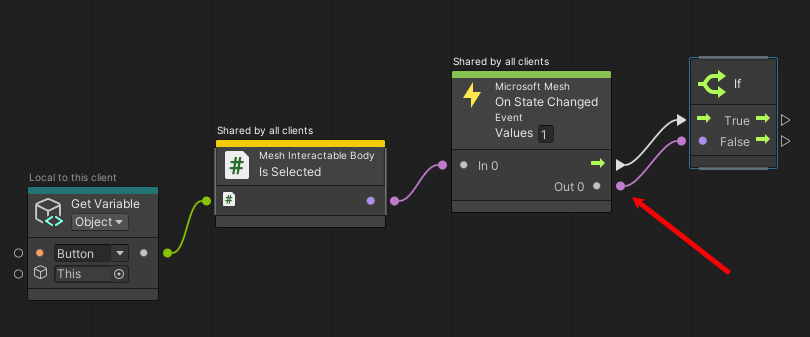
Na parte inferior do gráfico, adicione um nó Get Object Variable e defina seu valor como isPlaying. (Pode clicar com o botão direito do rato no gráfico e, em seguida, selecionar Adicionar nó. Procure obter objeto.)

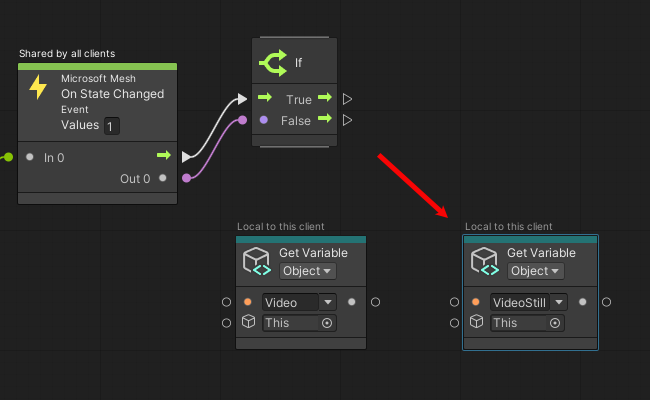
Arraste um conector da porta de saída de dados do nó Get Object Variable: isPlaying e crie um novo nó On State Changed . (No Fuzzy Finder, procure por on state changed.)

Arraste um conector da porta de saída de controle do nó On State Changed e crie um novo nó If . (No Fuzzy Finder, procure se.)
Arraste um conector da porta de saída de dados do nó On State Changed e conecte-o à porta de entrada de dados do nó if .

O Video e VideoStill (imagem) GameObjects
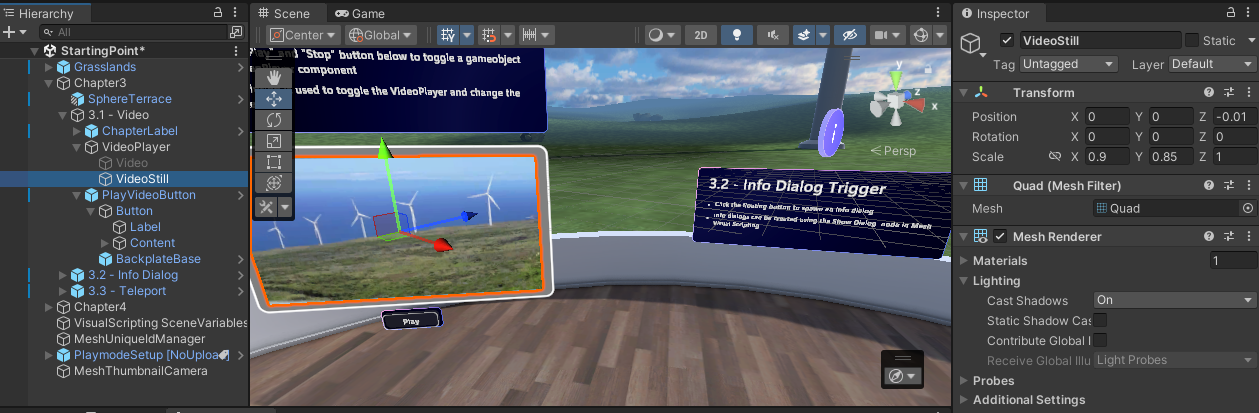
Na hierarquia, expanda o VideoPlayer GameObject e observe que ele tem dois objetos filho: Video e VideoStill.
Selecione Vídeo e, em seguida, no Inspetor, observe o seguinte:
O vídeo tem um componente chamado Video Player, que tem um link para um vídeo de turbina eólica.
O vídeo está inativo (a caixa de seleção ao lado do nome está vazia).
Na Hierarquia, selecione VideoStill GameObject e, em seguida, no Inspetor, observe o seguinte:
VideoStill tem uma imagem estática anexada.
VideoStill está ativo (a caixa de seleção ao lado de seu nome está marcada).

Quando a cena começa, a tela de vídeo exibe uma imagem estática (devido ao VideoStill estar ativo) e não reproduz um vídeo (que é devido ao vídeo estar inativo). Quando o participante pressiona o botão Reproduzir/Parar enquanto mostra Reproduzir, ele torna o Vídeo ativo, o que faz com que o vídeo seja reproduzido e, simultaneamente, torna o VideoStill inativo, o que oculta a imagem estática. O rótulo do botão também muda de Reproduzir para Parar Quando o participante pressiona o botão novamente, o vídeo fica inativo, interrompendo o vídeo, e o VideoStill é ativado novamente, o que faz com que a tela do vídeo exiba a imagem estática novamente.
Os nós restantes em nosso gráfico fazem tudo isso acontecer.
Criar as variáveis de objeto Video e VideoStill (imagem)
Vamos criar as variáveis de objeto que contêm os valores para Video e VideoStill GameObjects.
Na hierarquia, expanda VideoPlayer.
No Script Graph Blackboard, crie uma nova variável Object: digite o nome "Video" no campo (New Variable Name) e clique no botão "+".
Defina o tipo da variável de objeto como Objeto de jogo.
Na Hierarquia, arraste o Video GameObject e solte-o no campo Valor da nova variável.

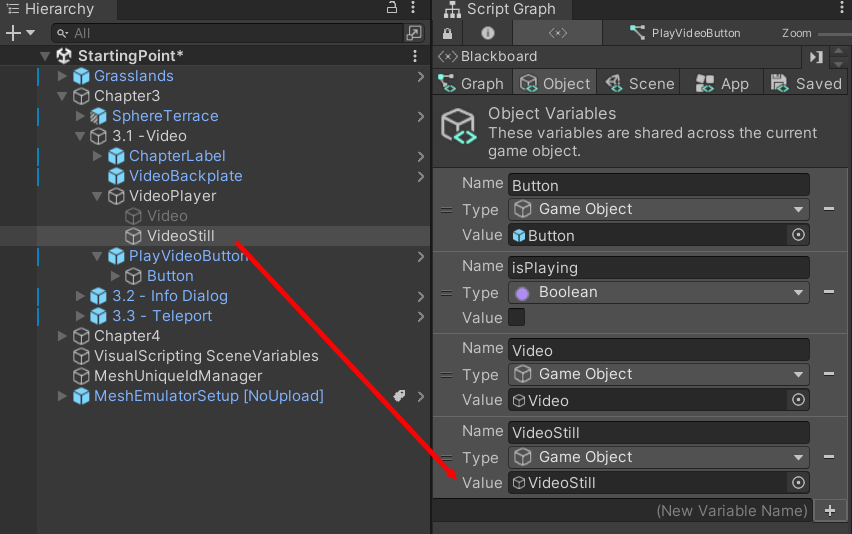
No Blackboard, crie uma nova variável Object: digite o nome "VideoStill" no campo (New Variable Name) e clique no botão "+".
Defina o tipo da variável de objeto como Objeto de jogo.
Na Hierarquia, arraste o VideoStill GameObject e solte-o no campo Valor da nova variável.

Estrutura do gráfico de script
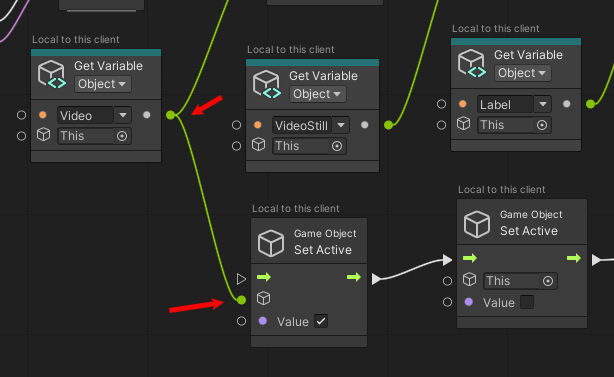
Este é um bom lugar para parar e considerar como queremos projetar o resto da Seção 2 do nosso Gráfico de Scripts. Nosso nó "Se" se ramificará em um fluxo "verdadeiro" e um fluxo "falso". Nossas variáveis de objeto precisam ser facilmente acessíveis a ambos os fluxos, então vamos colocá-las em uma linha entre os fluxos, conforme mostrado aqui:

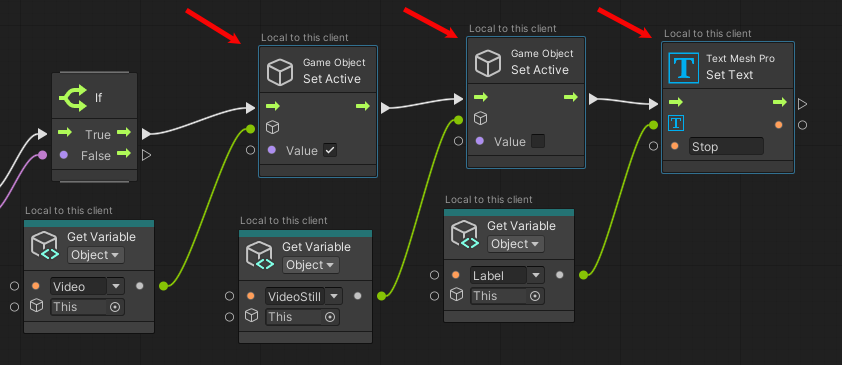
Adicionar as variáveis de objeto Video e VideoStill ao gráfico de script
Arraste a variável de objeto de vídeo do quadro negro e solte-a no gráfico de script para adicioná-la como um nó. Coloque-o sob o nó If .

Arraste a variável de objeto VideoStill do Blackboard e solte-a no Script Graph para adicioná-la como um nó. Coloque-o à direita do nó Get Object Variable: Video .

Ativar o vídeo
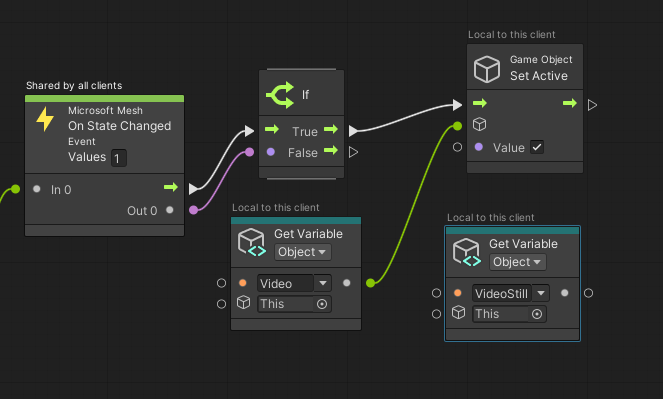
Arraste um conector da porta de saída de controle "True" do nó If e crie um novo nó Game Object: set Ative . (No Fuzzy Finder, procure por set ative.)
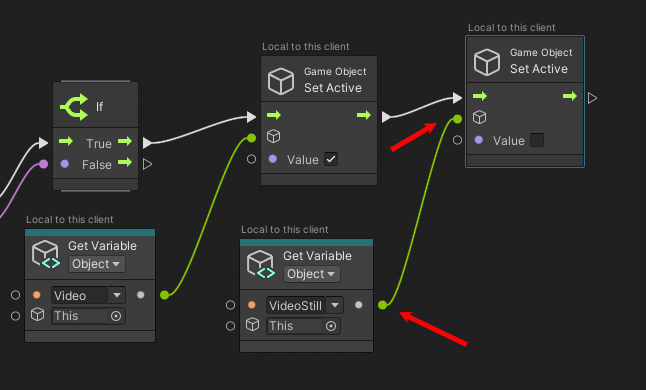
Arraste um conector da porta de saída de dados do nó Get Object Variable: Video e conecte-o à primeira porta de entrada de dados do nó Game Object: set Ative .
Marque a caixa de seleção Valor do nó, que torna o nó ativo.

Arraste um conector da porta de saída de dados do nó Get Object Variable: VideoStill e conecte-o à primeira porta de entrada de dados do nó Game Object: set Ative que você acabou de criar.

Mantenha a caixa de seleção Valor do nó desmarcada. Isso garante que o nó esteja inativo.
Agora, quando o botão é clicado, o vídeo será reproduzido e a imagem estática ficará oculta. Precisamos apenas de mais uma coisa nesta sequência. Como o botão Reproduzir/Parar é uma alternância, temos que garantir que, depois que o participante clicar em Reproduzir, o rótulo do botão mude para Parar e, quando for clicado novamente, o rótulo mude novamente para Reproduzir. Para conseguir isso, precisamos criar e adicionar uma variável de objeto e, em seguida, adicionar um nó TextMeshPro .
Criar e adicionar a variável Label Object
Na hierarquia, verifique se PlayVideoButton e seu objeto filho Button estão expandidos.

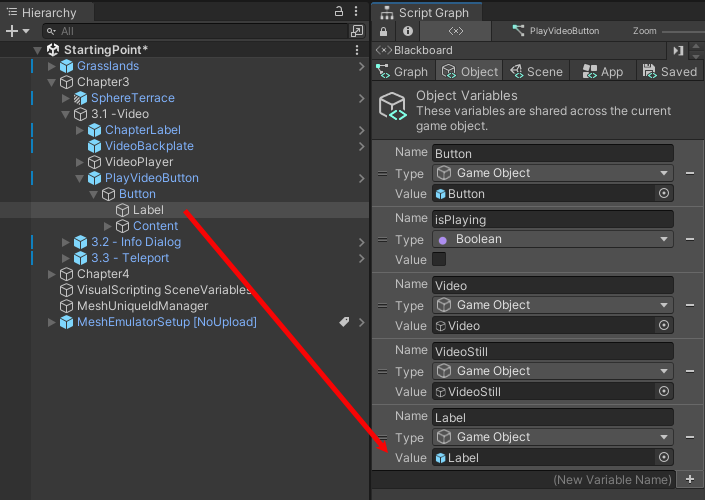
No Script Graph Blackboard, crie uma nova variável Object: digite o nome "Label" no campo (New Variable Name) e clique no botão "+".
Defina o tipo da variável de objeto como Objeto de jogo.
Na Hierarquia, arraste o Label GameObject e solte-o no campo Valor da nova variável.

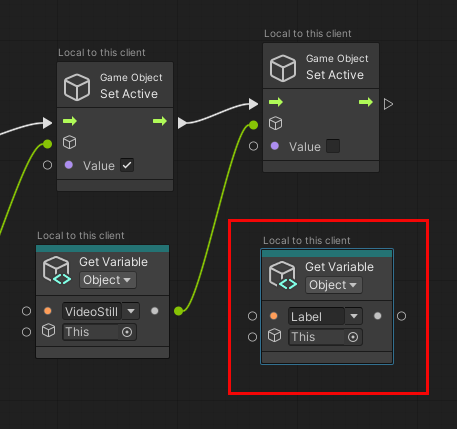
Arraste a variável Label Object do Blackboard e solte-a no Script Graph para adicioná-la como um nó. Coloque-o à direita do nó Get Object Variable: VideoStill .

Adicionar o nó Text Mesh Pro
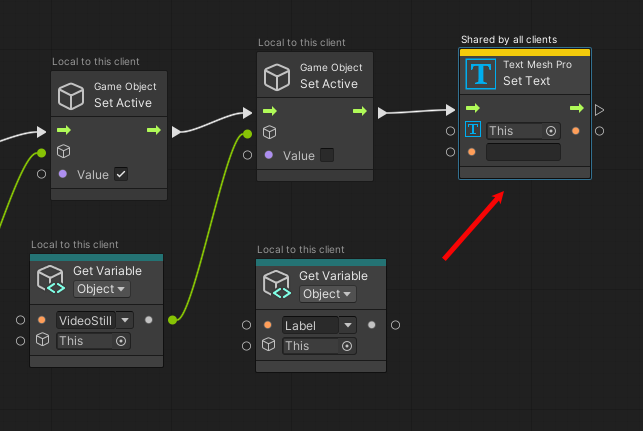
Arraste um conector da porta Control Output do nó Game Object: set Ative e crie um novo nó Text Mesh Pro: set Text . (No Fuzzy Finder, procure o texto definido.) Coloque-o na linha superior à direita do nó Objeto do jogo: Definir ativo .

Arraste um conector da porta de saída de dados do nó Get Object Variable: Label e conecte-o à porta de entrada de dados superior no nó Text Mesh Pro: set Text .
No campo de texto do nó, digite "Parar".

Adicione os nós para fazer o vídeo parar
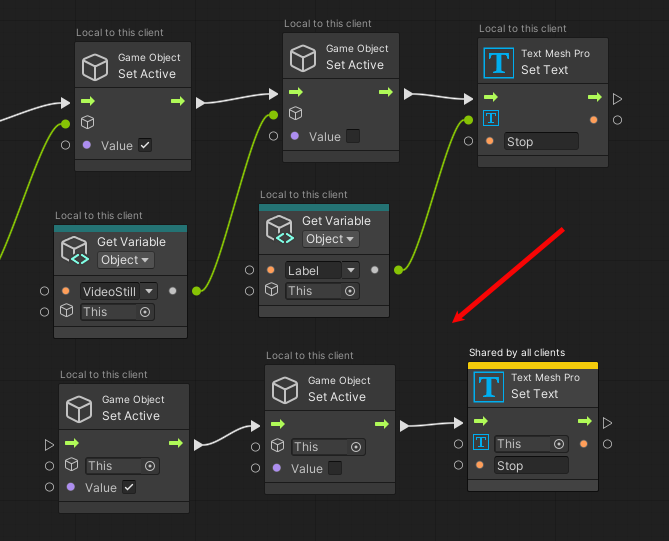
Apenas mais três nós para ir para este gráfico! Precisamos configurar a condição falsa para o botão, de modo que, se o botão for clicado enquanto o vídeo está sendo reproduzido, a variável isPlaying se torne falsa e faça com que o vídeo pare e o rótulo do botão mude para Reproduzir novamente.
Podemos pegar um atalho aqui.
Clique com a tecla Control pressionada nos três nós na linha superior que compõem o fluxo "if true".

Clique com o botão direito do mouse no Gráfico de Script e, no menu pop-up, selecione Duplicar Seleção.
Arraste os nós duplicados para baixo no gráfico e coloque-os abaixo da linha de variáveis.

Configurar os nós "se falso"
Arraste um conector da porta de saída de dados do nó Get Object Variable: Video e conecte-o à porta de entrada de dados superior do primeiro objeto de jogo: defina o nó ativo na linha inferior de nós.

Nesse mesmo primeiro objeto de jogo: Definir nó ativo , desmarque Valor.
Arraste um conector da porta de saída de dados do nó Get Object Variable: VideoStill e conecte-o à porta de entrada de dados superior do segundo objeto de jogo: defina o nó ativo na linha inferior dos nós.
Nesse segundo Objeto de jogo: Definir nó ativo , selecione Valor.
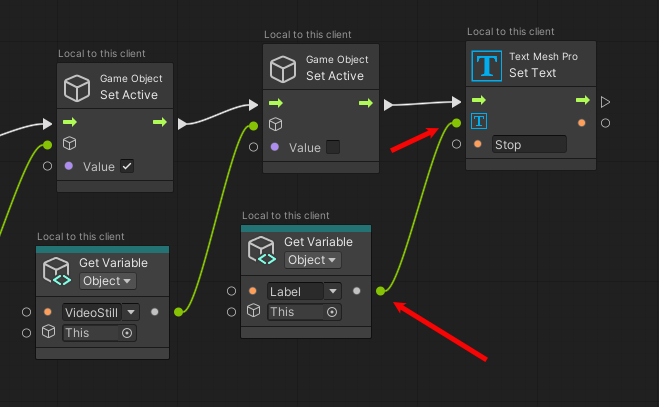
Arraste um conector da porta de saída de dados do nó Get Object Variable: Label e conecte-o à porta de entrada de dados superior do nó Text Mesh Pro: set Text à direita.
Nesse mesmo nó Text Mesh Pro: set Text , altere o texto de Parar para Reproduzir.
Arraste um conector da porta de saída de controle "Falso" do nó If e conecte-o à porta de entrada de controle do primeiro objeto de jogo: defina o nó ativo na linha inferior de nós.

Partilhe as interações do leitor de vídeo com outras pessoas na experiência
Pode haver momentos em que você queira que os eventos de um script sejam experimentados apenas pelo participante que aciona os eventos, e outros momentos em que você deseja que os eventos sejam experimentados por todos na cena. Você pode controlar isso com o componente Escopo de Script Local .
Na hierarquia, verifique se PlayVideoButton está selecionado.
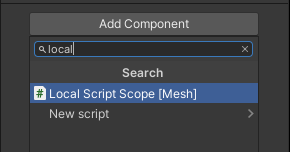
No Inspetor, clique no botão Adicionar Componente e adicione Escopo de Script Local.

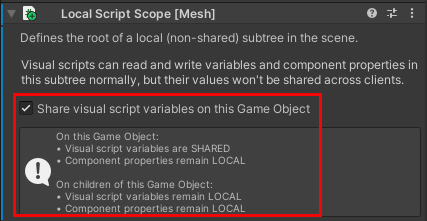
Para este tutorial, queremos que todos os participantes da experiência possam ver todas as interações com o player de vídeo e ver o próprio vídeo ser reproduzido e pausado. Para garantir isso, verifique se a opção Compartilhar variáveis de script visual neste objeto de jogo está selecionada. A caixa de informações abaixo desta opção informa o que é compartilhado e o que permanece local.

Teste o seu trabalho
No Unity, salve o projeto e pressione o botão Unity Editor Play.
Na janela Jogo, clique no botão Reproduzir por baixo do leitor de vídeo. Isso faz com que a etiqueta no botão mude para Parar e um breve vídeo sobre turbinas eólicas seja reproduzido na tela acima do botão.

Quando terminar de assistir ao vídeo, pressione o botão que você está editando novamente (ele agora tem o rótulo Parar).
Pressione o botão Unity Editor Play para sair do modo Play.
Estação 3.2: Acionar uma caixa de diálogo de informações
Para esse recurso, aprimoraremos um script visual existente que faz com que uma caixa de diálogo de informações apareça quando o avatar pressiona um botão.
Na hierarquia, feche o 3.1 -- Video GameObject.
Na janela Cena, observe que a estação Info Dialog Trigger está à direita da estação 3.1 -- Video Playback. Ajuste a vista para que possa ver claramente a Estação 3.2.

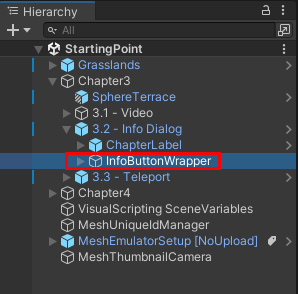
No Inspetor, expanda o GameObject chamado 3.2 -- Caixa de diálogo Informações.
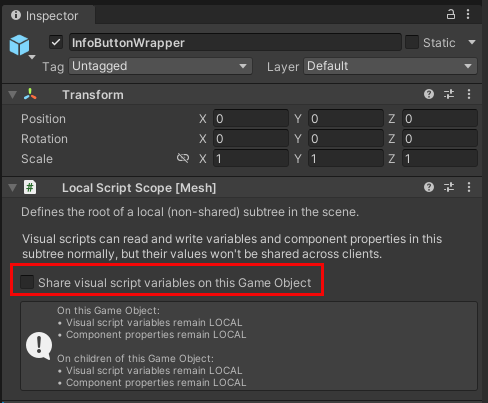
Na hierarquia, selecione InfoButtonWrapper.

No Inspetor, observe que InfoButtonWrapper tem o componente Escopo de Script Local anexado e que sua opção Compartilhar variáveis de script visual neste Objeto de Jogo não está selecionada.

Isso ocorre porque depois que um participante clica no botão que faz com que a caixa de diálogo de informações apareça, o botão fica oculto para ele. Se essa opção fosse selecionada, o botão ficaria oculto para todos na cena, e não queremos isso.
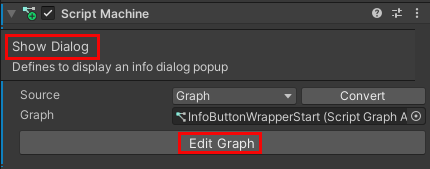
No Inspetor, navegue até o componente Máquina de Scripts, que contém o gráfico Mostrar Caixa de Diálogo, e clique no botão Editar Gráfico.

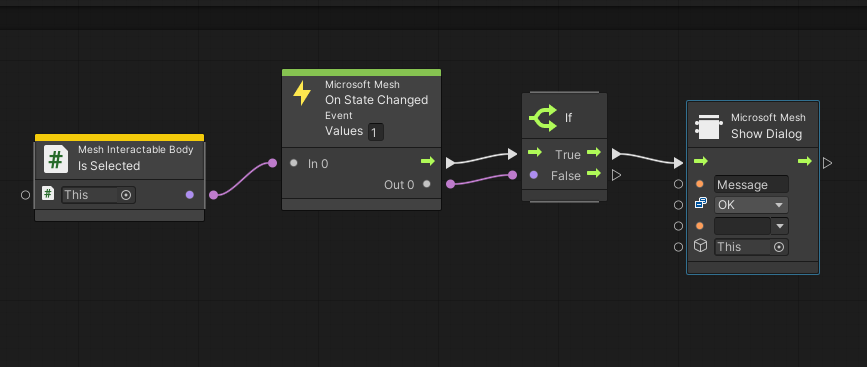
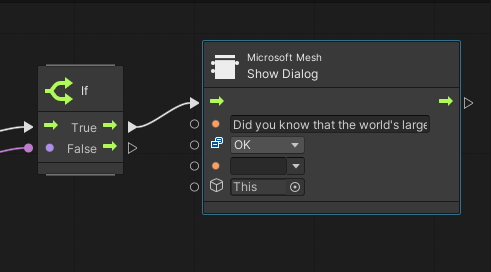
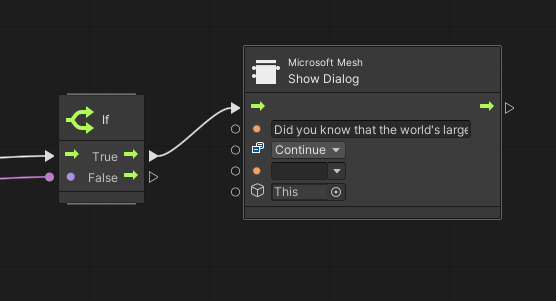
No gráfico, arraste um conector da porta True Control Output do nó If e crie um novo nó Microsoft Mesh: Show Dialog . (No Fuzzy Finder, procure a caixa de diálogo show.)

No nó Mostrar caixa de diálogo, clique no campo Mensagem e substitua a palavra Mensagem por esta frase:
Sabias que a maior turbina eólica do mundo tem pás mais compridas do que um campo de futebol?
Esta é a mensagem que aparecerá na caixa de diálogo de informações.

Selecione a lista suspensa que atualmente exibe OK e, em seguida, na lista pop-up, desmarque OK e selecione Continuar. Isso adicionará um botão Continuar à caixa de diálogo de informações na qual o usuário pode clicar para fechar a caixa de diálogo depois de terminar de ler sua mensagem.

Teste o seu trabalho
No Unity Editor, salve o projeto e pressione o botão Unity Editor Play.
Use as teclas de navegação para fazer com que seu avatar se afaste do botão. Observe que quando seu avatar está a uma certa distância, o botão gira e não é selecionável.
Caminhe em direção ao botão. Em determinado momento, o botão para de girar, sinalizando que agora você pode selecioná-lo.
Selecione o botão . A caixa de diálogo de informações é exibida e exibe a mensagem que você adicionou ao nó Mostrar caixa de diálogo anteriormente.
Nota
A aparência da caixa de diálogo de informações no modo Reproduzir é diferente de como ela aparecerá no Mesh, onde aparecerá muito parecida com os outros painéis no Sphere Terrace.
Quando terminar a caixa de diálogo de informações, clique no botão Continuar . Observe que depois de clicar no botão, ele desaparece. Para usar o botão novamente, você deve sair e, em seguida, entrar novamente no modo de reprodução.
Gorjeta
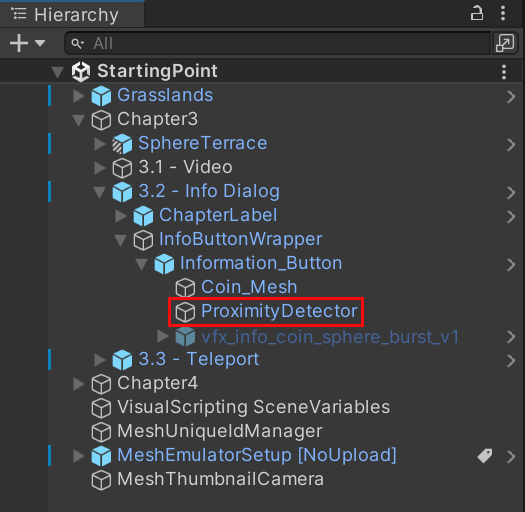
A distância e os elementos de acionamento em vigor aqui são determinados pelos componentes do ProximityDetector GameObject.

Pressione o botão Unity Editor Play para sair do modo Play.
Estação 3.3: Teletransporte para o gerador da turbina
Para esse recurso, adicionaremos alguns nós a um Gráfico de Script que permite que os participantes da cena se teletransportem. Quando um participante pressiona o botão, ele é teletransportado de sua localização atual na Estação 3.3 para uma plataforma elevada conectada a um gerador de turbina eólica. Eles podem então examinar o gerador.

Atualizar o gráfico de scripts
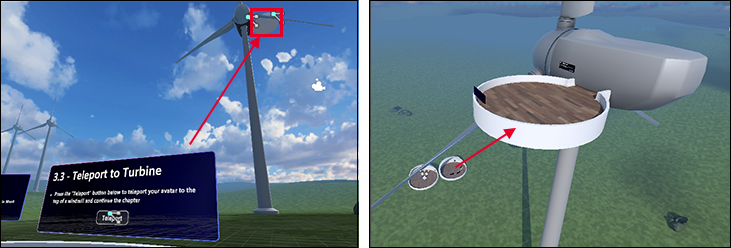
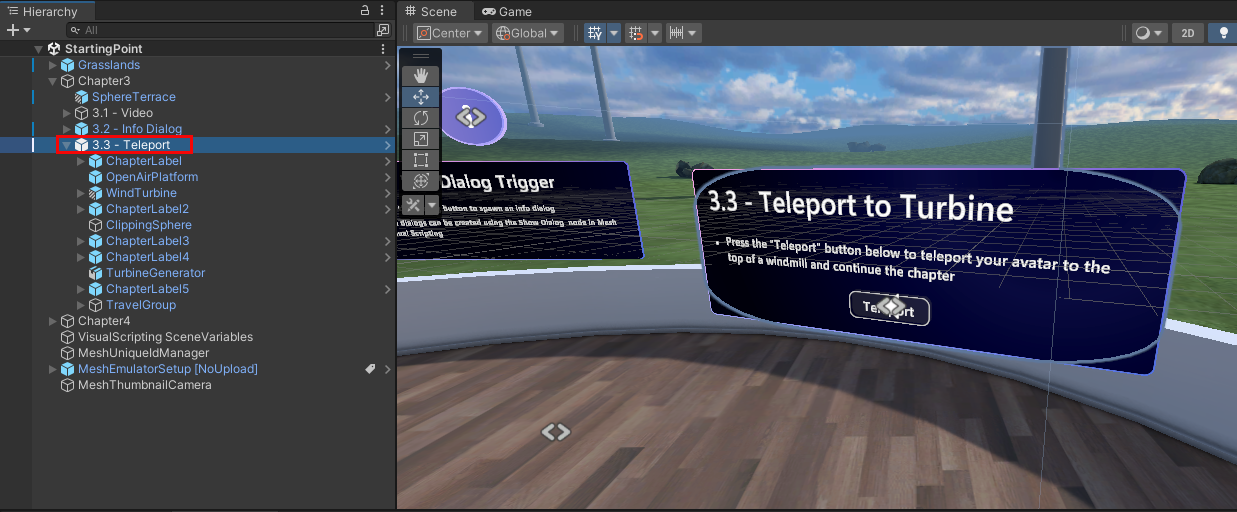
Na janela Cena, observe que o 3.3 - Teleport to Turbine station está à direita do 3.2 -- Info Dialog Trigger station. Ajuste a vista para que possa ver claramente a Estação 3.3.
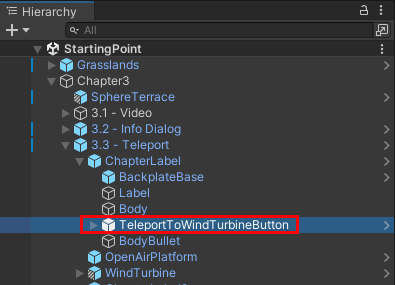
Na hierarquia, feche o 3.2 - Info Dialog GameObject e, em seguida, expanda o 3.3 - Teleport GameObject.

O botão está todo configurado para você --- só precisamos adicionar os nós no Script Graph que lhe dão o comportamento de teletransporte.
Na hierarquia, expanda o ChapterLabel GameObject e selecione TeleportToWindTurbineButton GameObject.

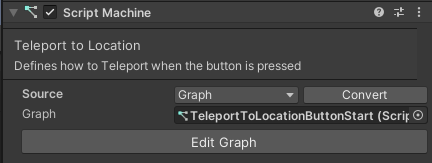
Observe que, no Inspetor, há um componente Máquina de Script chamado Teleport to Location com um script anexado chamado TeleportToLocationButtonStart. A opção Source é definida como Graph, o que significa que o Script Graph é armazenado no projeto como um arquivo independente.

Clique no botão Editar gráfico . Assim como no capítulo anterior, nosso gráfico já tem alguns nós configurados para você.

Adicionaremos nós a este Script Graph em um momento.
Criar um Ponto de Viagem e adicionar uma referência a ele
Então, o que é um "Travel Point", você pode estar perguntando...? Basicamente, é um componente que você pode usar para definir um ponto no espaço para desovar ou se teletransportar. Normalmente, você primeiro criaria um Grupo de Viagem e, em seguida, adicionaria um ou mais Pontos de Viagem a ele. Já criámos o Travel Group para si neste projeto, por isso, nos passos abaixo, adicionaremos um Travel Point a esse grupo. Em seguida, usaremos esse ponto de viagem como o local para o qual o avatar irá quando clicar no botão Teleport . Para saber mais, consulte nosso artigo intitulado Criar pontos de desova e teletransporte de avatar.
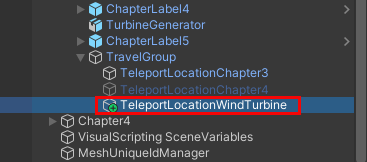
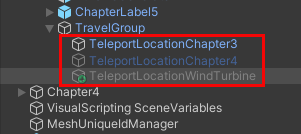
Na hierarquia, crie um novo GameObject vazio como um objeto filho para TravelGroup e, em seguida, renomeie-o "TeleportLocationWindTurbine".

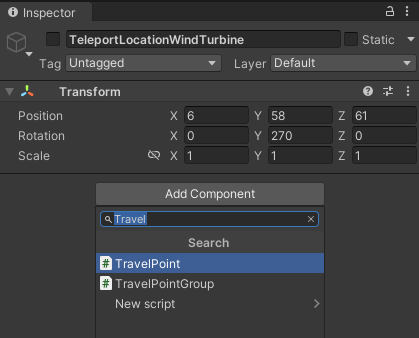
No Inspetor, clique no botão Adicionar componente e, em seguida, procure e adicione o componente Ponto de viagem.

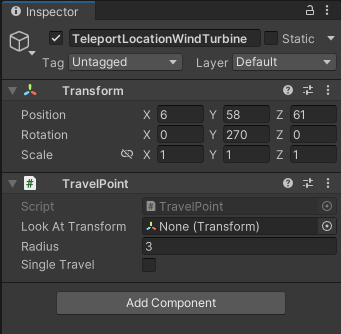
No Inspetor, no componente Transformar, insira os seguintes valores:
Posição:
X = 6
Y = 56
Z = 60Rotação:
X = 0
Y = 255
Z = 0
O avatar irá teletransportar-se para este local.
No Inspetor, torne o TeleportLocationWindTurbine GameObject inativo desmarcando a caixa de seleção ao lado de seu nome. Se você tiver mais de um objeto TravelPoint ativo em tempo de execução, Unity escolhe aleatoriamente um dos Travel Points ativos como o ponto de desova para o avatar. Queremos garantir que o avatar desova no ponto indicado pelo TeleportLocationChapter3 GameObject, de modo que esse deve ser o único Ponto de Viagem ativo. Como resultado de ser tornado inativo, TeleportLocationWindTurbine aparece esmaecido na hierarquia.

Criar e adicionar uma variável de objeto de local de teletransporte
No Script Graph Blackboard, crie uma nova variável Object: digite o nome "TeleportLocation" no campo (New Variable Name) e clique no botão "+".
Defina o tipo da variável de objeto como Objeto de jogo.
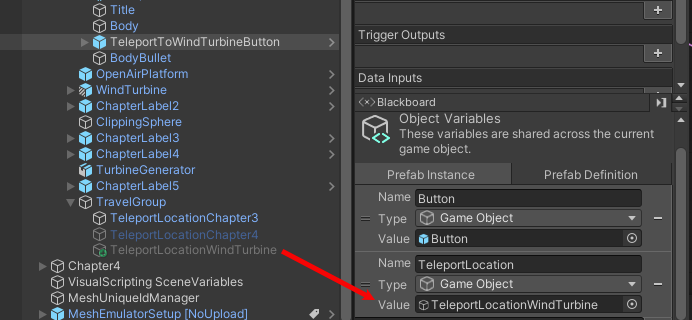
Na hierarquia, arraste o GameObject TeleportLocationWindTurbine e solte-o no campo Valor da nova variável.

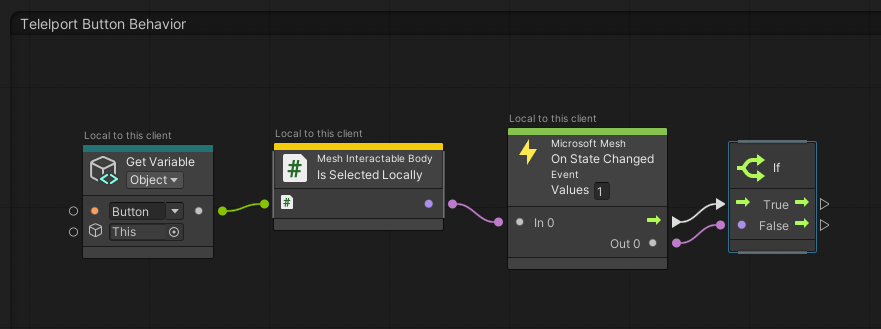
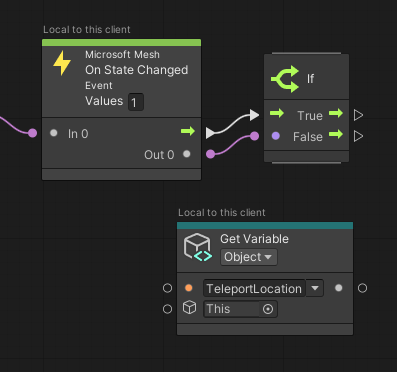
Arraste a variável de objeto Button do Blackboard e solte-a no gráfico de script para adicioná-la como um nó. Coloque-o abaixo do nó If .

Adicionar os nós de teletransporte
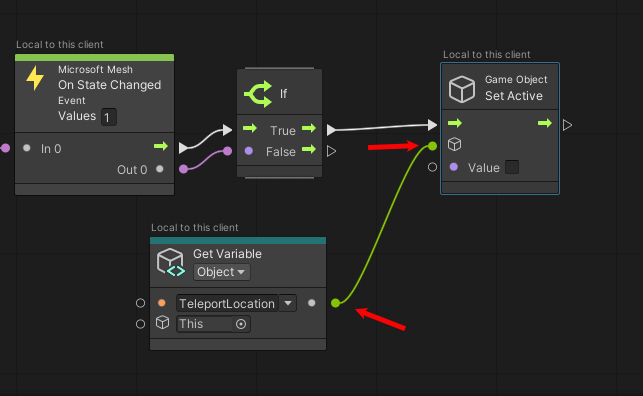
Arraste um conector da porta de controle de saída "True" do nó If e, em seguida, crie um novo nó chamado Game Object: set Ative. (No Fuzzy Finder, procure por set ative.)
Arraste um conector da porta de saída de dados do nó Get Object Variable: TeleportLocation e conecte-o à primeira porta de entrada de dados do nó Game Object: set Ative .

Selecione a opção Valor do nó para ativá-lo.
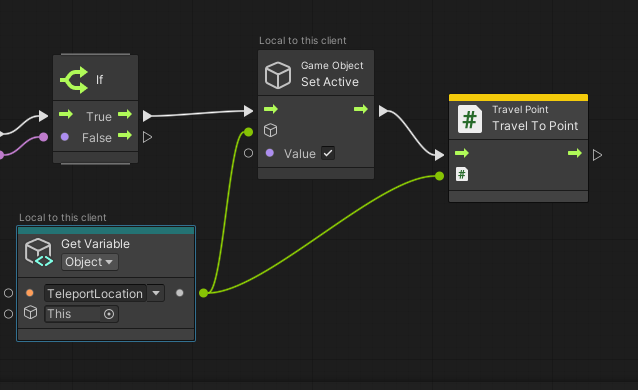
Adicionar o nó Ponto de viagem
Arraste um conector da porta Control Output do Game Object: set Ative node e crie um novo nó chamado Travel Point: Travel to Point. (No Fuzzy Finder, procure por ponto de viagem: viagem.)
Arraste um conector da porta de saída de dados do nó Get Object Variable: TeleportLocation e conecte-o à porta de entrada de dados do nó Travel Point: Travel to Point .

Isso completa o gráfico.
Teste o seu trabalho
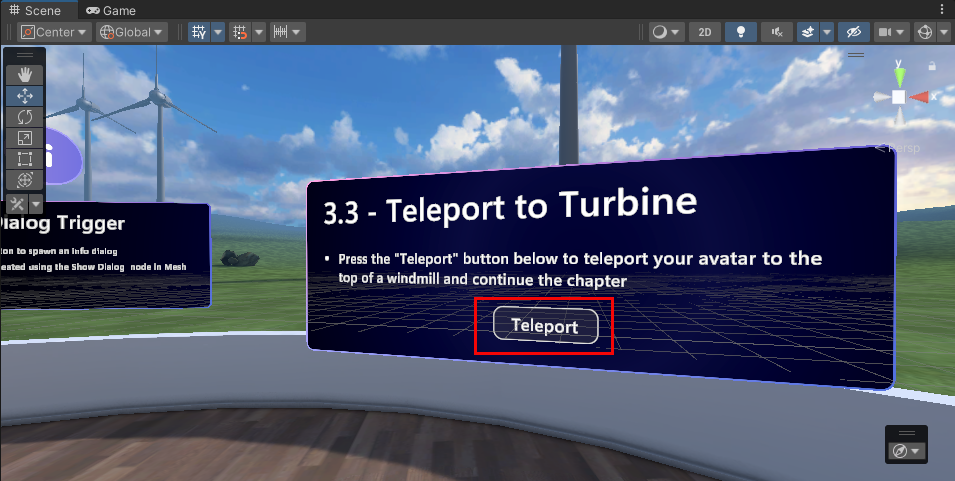
No Unity Editor, salve o projeto e pressione o botão Unity Editor Play.
Vá para a Estação 3.3 e, em seguida, clique no botão Teleport para se teletransportar até o gerador da turbina eólica.


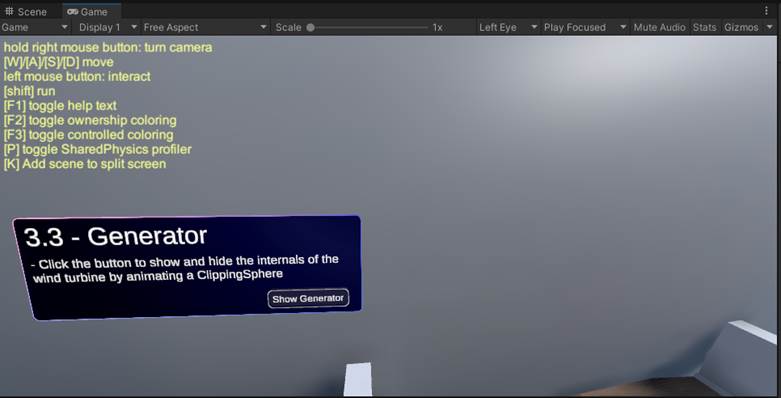
Na caixa 3.3 -- Informações do gerador , selecione o botão Mostrar/ocultar gerador . Uma janela se abre na lateral da turbina eólica e você pode ver o gerador dentro.

Sinta-se livre para se aproximar do gerador e dar uma olhada. É muito legal! Quando terminar, navegue novamente para fora e pressione o botão Mostrar/Ocultar Gerador . Isso fecha a janela.
Ir para o Capítulo 4
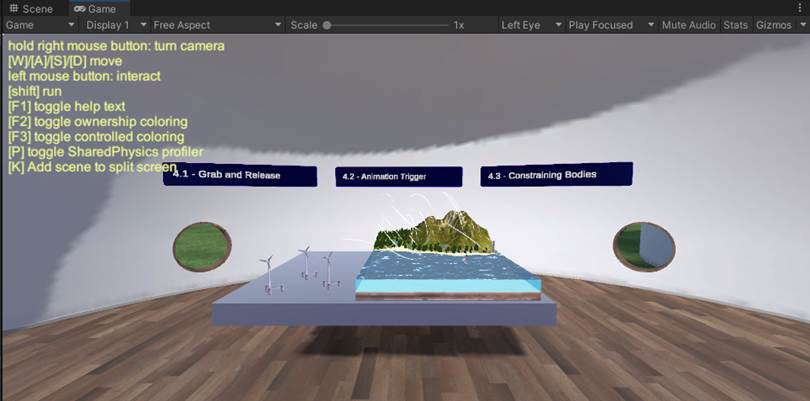
Neste ponto, o participante da experiência estaria pronto para passar para o Capítulo 4 e aprender sobre as atividades de turbinas eólicas relacionadas à física. Assim como no Capítulo 3, há um Terraço da Esfera que contém as estações do Capítulo 4. Para ir para essa janela:
Gire na direção oposta do gerador da turbina eólica e caminhe em direção à caixa de informações 3.3 -- Vá para a caixa de informações do Capítulo 4 .

Pressione o botão Teleport para o Capítulo 4 .

Como anunciado, isso coloca o avatar na frente das estações para o Capítulo 4 e Mesh Physics.

Capítulo 3: Resumo
Neste capítulo, você usou o Mesh Visual Scripting para adicionar recursos que capacitam os participantes em sua experiência a fazer o seguinte:
Pressione um botão que faz com que um vídeo educativo sobre turbinas eólicas seja reproduzido.
Pressione um botão que aciona a exibição de uma caixa de diálogo de informações sobre turbinas eólicas.
Pressione um botão que teletransporta o participante do zero até uma plataforma conectada a um gerador de turbina eólica, onde ele pode examinar o gerador de perto.