plotly_gauge_fl()
Aplica-se a: ✅Microsoft Fabric✅Azure Data Explorer✅Azure Monitor✅Microsoft Sentinel
A função plotly_gauge_fl() é uma UDF (função definida pelo usuário) que permite personalizar um modelo de plotagem para criar um gráfico de medidor.
A função aceita alguns parâmetros para personalizar o gráfico de medidor e retorna uma única tabela de células contendo JSON plotly. Opcionalmente, você pode renderizar os dados em um bloco de painel do Azure Data Explorer. Para obter mais informações, consulte Plotly (versão prévia).
A função aceita alguns parâmetros para personalizar o gráfico de medidor e retorna uma única tabela de células contendo JSON plotly. Opcionalmente, você pode renderizar os dados em um bloco de painel em tempo real. Para obter mais informações, consulte Plotly (versão prévia).
Pré-requisito
Extraia o modelo de 'medidor' necessário da tabela disponível PlotlyTemplate publicamente. Copie esta tabela do banco de dados Samples para seu banco de dados executando o seguinte comando KQL do seu banco de dados de destino:
.set PlotlyTemplate <| cluster('help.kusto.windows.net').database('Samples').PlotlyTemplate
Sintaxe
T | invoke plotly_gauge_fl(modo, de max_range, valor, chart_title, font_color, bar_color , bar_bg_color, tick_color tick_width, )
Saiba mais sobre as convenções de sintaxe.
Parâmetros
| Nome | Digitar | Obrigatória | Description |
|---|---|---|---|
| value | real |
✔️ | O número a ser exibido. |
| max_range | range |
O alcance máximo do medidor. | |
| mode | string |
Especifica como o valor é exibido no gráfico. O padrão é 'gauge+number'. | |
| chart_title | string |
O título do gráfico. O padrão é título vazio. | |
| font_color | string |
A cor da fonte do gráfico. O padrão é 'preto'. | |
| bar_color | string |
A cor da barra preenchida do medidor. O padrão é 'verde'. | |
| bar_bg_color | string |
O medidor não está preenchido com a cor da barra. O padrão é 'lightgreen'. | |
| tick_color | string |
A cor dos tiques do medidor. O padrão é 'darkblue'. | |
| tick_width | int |
A largura dos tiques do medidor. O padrão é UTF-1. |
Os gráficos de medidor plotly suportam muitos parâmetros, mas esta função expõe apenas os acima. Para obter mais informações, consulte referência de rastreamentos de indicador.
Definição de função
Você pode definir a função inserindo seu código como uma função definida por consulta ou criando-a como uma função armazenada em seu banco de dados, da seguinte maneira:
Defina a função usando a instrução let a seguir. Nenhuma permissão é necessária.
Importante
Uma instrução let não pode ser executada sozinha. Ele deve ser seguido por uma instrução de expressão tabular. Para executar um exemplo funcional de plotly_gauge_fl(), consulte Exemplo.
let plotly_gauge_fl=(value:real, max_range:real=real(null), mode:string='gauge+number', chart_title:string='',font_color:string='black',
bar_color:string='green', bar_bg_color:string='lightgreen', tick_color:string='darkblue', tick_width:int=1)
{
let gauge_chart = toscalar(PlotlyTemplate | where name == "gauge" | project plotly);
print plotly = gauge_chart
| extend plotly=replace_string(plotly, '$VALUE$', tostring(value))
| extend plotly=replace_string(plotly, '$MAX_RANGE$', iff(isnull(max_range), 'null', tostring(max_range)))
| extend plotly=replace_string(plotly, '$MODE$', mode)
| extend plotly=replace_string(plotly, '$TITLE$', chart_title)
| extend plotly=replace_string(plotly, '$FONT_COLOR$', font_color)
| extend plotly=replace_string(plotly, '$BAR_COLOR$', bar_color)
| extend plotly=replace_string(plotly, '$BAR_BG_COLOR$', bar_bg_color)
| extend plotly=replace_string(plotly, '$TICK_COLOR$', tick_color)
| extend plotly=replace_string(plotly, '$TICK_WIDTH$', tostring(tick_width))
| project plotly
};
// Write your query to use your function here.
Exemplo
O exemplo a seguir usa o operador invoke para executar a função.
Para usar uma função definida por consulta, invoque-a após a definição da função inserida.
let plotly_gauge_fl=(value:real, max_range:real=real(null), mode:string='gauge+number', chart_title:string='',font_color:string='black',
bar_color:string='green', bar_bg_color:string='lightgreen', tick_color:string='darkblue', tick_width:int=1)
{
let gauge_chart = toscalar(PlotlyTemplate | where name == "gauge" | project plotly);
print plotly = gauge_chart
| extend plotly=replace_string(plotly, '$VALUE$', tostring(value))
| extend plotly=replace_string(plotly, '$MAX_RANGE$', iff(isnull(max_range), 'null', tostring(max_range)))
| extend plotly=replace_string(plotly, '$MODE$', mode)
| extend plotly=replace_string(plotly, '$TITLE$', chart_title)
| extend plotly=replace_string(plotly, '$FONT_COLOR$', font_color)
| extend plotly=replace_string(plotly, '$BAR_COLOR$', bar_color)
| extend plotly=replace_string(plotly, '$BAR_BG_COLOR$', bar_bg_color)
| extend plotly=replace_string(plotly, '$TICK_COLOR$', tick_color)
| extend plotly=replace_string(plotly, '$TICK_WIDTH$', tostring(tick_width))
| project plotly
};
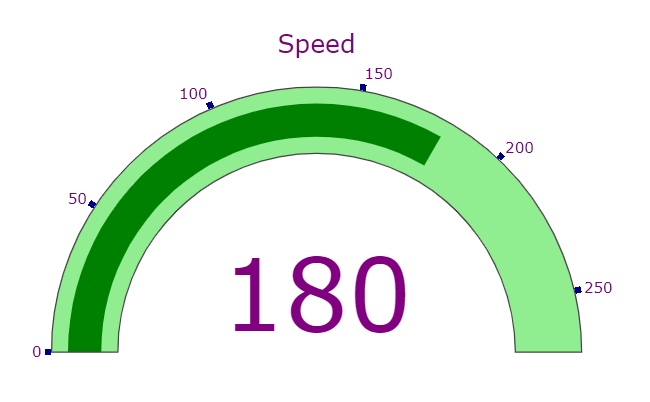
plotly_gauge_fl(value=180, chart_title='Speed', font_color='purple', tick_width=5)
| render plotly
Saída
A saída é uma cadeia de caracteres JSON Plotly que pode ser renderizada em um bloco de painel do Azure Data Explorer. Para obter mais informações sobre como criar blocos de painel, consulte Visualizar dados com painéis do Azure Data Explorer.
A saída é uma cadeia de caracteres JSON Plotly que pode ser renderizada em um bloco de painel em tempo real. Para obter mais informações sobre como criar blocos de painel, consulte Painéis em tempo real.