Biblioteca de cliente Web PubSub para JavaScript
Azure Web PubSub é um serviço de nuvem que ajuda os desenvolvedores a criar facilmente recursos em tempo real em aplicativos Web com padrões de publicação-assinatura em escala.
Qualquer cenário que exija mensagens em tempo real entre o servidor e os clientes ou entre clientes que seguem padrões de publicação-assinatura pode se beneficiar do uso do Web PubSub. Os desenvolvedores não precisam mais sondar o servidor enviando solicitações HTTP repetidas em intervalos, o que é um desperdício e difícil de escalar.
Como mostrado no diagrama abaixo, seus clientes estabelecem conexões WebSocket com seu recurso Web PubSub. Esta biblioteca de cliente:
- simplifica o gerenciamento de conexões de clientes
- simplifica o envio de mensagens entre clientes
- Tentativas automáticas após quedas não intencionais da conexão do cliente
- entrega mensagens de forma confiável em número e em ordem após a recuperação de quedas de conexão

Os detalhes sobre os termos usados aqui são descritos em conceitos-chave seção.
Esta biblioteca está hospedada em NPM.
Primeiros passos
Ambientes atualmente suportados
Pré-requisitos
- Uma assinatura do Azure
- Um recurso Web PubSub
1. Instale o pacote @azure/web-pubsub-client
npm install @azure/web-pubsub-client
2. Conecte-se com seu recurso Web PubSub
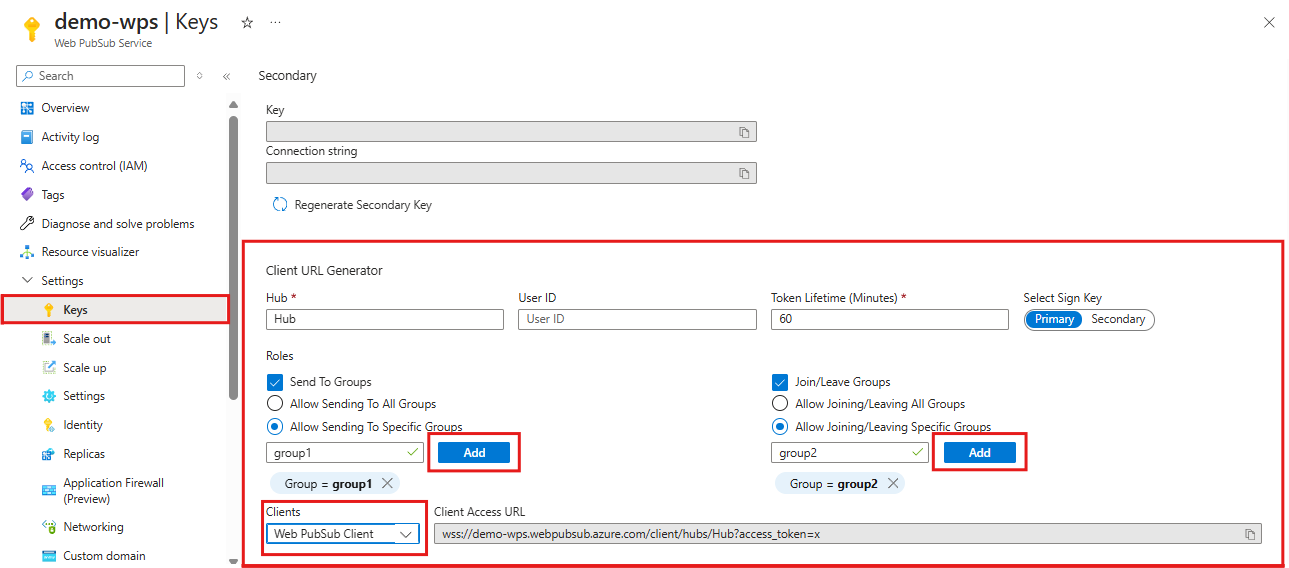
Um cliente usa uma URL de Acesso para Cliente para se conectar e autenticar com o serviço, que segue um padrão de wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Um cliente pode ter algumas maneiras de obter a URL de Acesso para Cliente. Para este início rápido, você pode copiar e colar um do Portal do Azure mostrado abaixo. (Para produção, seus clientes geralmente obtêm a URL de Acesso para Cliente gerada em seu servidor de aplicativos. Veja os detalhes abaixo )

Como mostrado no diagrama acima, o cliente tem as permissões para enviar mensagens e participar de um grupo específico chamado "group1".
// Imports the client libray
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Junte-se a grupos
Observe que um cliente só pode receber mensagens de grupos aos quais ingressou e você precisa adicionar um retorno de chamada para especificar a lógica ao receber mensagens.
// ...continues the code snippet from above
// Specifies the group to join
const groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Enviar mensagens para um grupo
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Exemplos
Adicionar retornos de chamada para eventos conectados, desconectados e interrompidos
- Quando um cliente é conectado com êxito ao recurso Web PubSub, o evento
connectedé acionado.
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- Quando um cliente é desconectado e não consegue recuperar a conexão, o evento
disconnectedé acionado.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- O evento
stoppedserá acionado quando o cliente for desconectado e o cliente parar de tentar se reconectar. Isso geralmente acontece depois que oclient.stop()é chamado, ouautoReconnectestá desativado ou um limite especificado para tentar se reconectar foi atingido. Se quiser reiniciar o cliente, você pode chamarclient.start()no evento interrompido.
// Registers a listener for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Usar um servidor de negociação para gerar URL de Acesso para Cliente programaticamente
Na produção, os clientes geralmente buscam a URL de Acesso para Cliente de um servidor de aplicativos. O servidor mantém a cadeia de conexão com o recurso Web PubSub e gera a URL de Acesso para Cliente com a ajuda da biblioteca do servidor @azure/web-pubsub.
1. Servidor de aplicativos
O trecho de código abaixo é um exemplo de um servidor de aplicativos que expõe um caminho de /negotiate e retorna a URL de Acesso para Cliente.
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
const token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. Lado do cliente
O trecho de código abaixo é um exemplo do lado do cliente.
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
const value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Para ver o código completo deste exemplo, consulte samples-browser .
Um cliente consome mensagens do servidor de aplicativos ou de grupos ingressados
Um cliente pode adicionar retornos de chamada para consumir mensagens do seu servidor de aplicativos ou grupos. Por favor, note que, para group-message evento, o cliente pode apenas receber mensagens de grupo às quais tenha aderido.
// Registers a listener for the "server-message". The callback will be invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback will be invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Lidar com falha de reingresso
Quando um cliente é desconectado e não consegue se recuperar, todos os contextos de grupo serão limpos no recurso Web PubSub. Isso significa que, quando o cliente se reconecta, ele precisa voltar a participar de grupos. Por padrão, o cliente tem autoRejoinGroup opção habilitada.
No entanto, você deve estar ciente das limitações do autoRejoinGroup.
- O cliente só pode voltar a juntar-se a grupos aos quais foi originalmente associado pelo código do cliente não pelo código do lado do servidor.
- As operações de "reingressar no grupo" podem falhar devido a vários motivos, por exemplo, o cliente não tem permissão para participar dos grupos. Nesses casos, você precisa adicionar um retorno de chamada para lidar com essa falha.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Operação e repetição
Por padrão, a operação como client.joinGroup(), client.leaveGroup(), client.sendToGroup(), client.sendEvent() tem três tentativas. Você pode configurar através do messageRetryOptions. Se todas as novas tentativas tiverem falhado, um erro será lançado. Você pode continuar tentando novamente passando na mesma ackId que as tentativas anteriores para que o serviço Web PubSub possa desduplicar a operação.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
Especificar subprotocolo
Você pode alterar o subprotocolo a ser usado pelo cliente. Por padrão, o cliente usa json.reliable.webpubsub.azure.v1. Você pode optar por usar json.reliable.webpubsub.azure.v1 ou json.webpubsub.azure.v1.
// Change to use json.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonProtocol() });
// Change to use json.reliable.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonReliableProtocol() });
Conceitos-chave
Ligação
Uma conexão, também conhecida como cliente ou conexão de cliente, representa uma conexão WebSocket individual conectada ao Web PubSub. Quando conectado com êxito, um ID de conexão exclusivo é atribuído a essa conexão pelo Web PubSub. Cada WebPubSubClient cria sua própria conexão exclusiva.
Recuperação
Se um cliente usando protocolos confiáveis se desconectar, um novo WebSocket tentará estabelecer usando o ID de conexão da conexão perdida. Se a nova conexão WebSocket for conectada com êxito, a conexão será recuperada. Durante todo o tempo em que um cliente é desconectado, o serviço retém o contexto do cliente, bem como todas as mensagens que o cliente foi inscrito, e quando o cliente se recupera, o serviço enviará essas mensagens para o cliente. Se o serviço retornar o código de erro WebSocket 1008 ou a tentativa de recuperação durar mais de 30 segundos, a recuperação falhará.
Reconectar
A reconexão acontece quando a conexão do cliente cai e não consegue se recuperar. A reconexão inicia uma nova conexão e a nova conexão tem uma nova ID de conexão. Ao contrário da recuperação, o serviço trata o cliente reconectado como uma nova conexão de cliente. A conexão do cliente precisa voltar a participar de grupos. Por padrão, a biblioteca de cliente reingressa em grupos após a reconexão.
Hub
Um hub é um conceito lógico para um conjunto de conexões de cliente. Normalmente, você usa um hub para uma finalidade, por exemplo, um hub de chat ou um hub de notificação. Quando uma conexão de cliente é criada, ela se conecta a um hub e, durante sua vida útil, pertence a esse hub. Aplicativos diferentes podem compartilhar um Web PubSub usando nomes de hub diferentes.
Grupo
Um grupo é um subconjunto de conexões com o hub. Você pode adicionar uma conexão de cliente a um grupo ou remover a conexão de cliente do grupo, sempre que quiser. Por exemplo, quando um cliente entra em uma sala de chat, ou quando um cliente sai da sala de chat, essa sala de chat pode ser considerada um grupo. Um cliente pode ingressar em vários grupos e um grupo pode conter vários clientes.
Utilizador
As conexões com o Web PubSub podem pertencer a um usuário. Um usuário pode ter várias conexões, por exemplo, quando um único usuário está conectado em vários dispositivos ou várias guias do navegador.
Tempo de vida do cliente
Cada um dos clientes Web PubSub é seguro para armazenar em cache e ser usado como um singleton durante o tempo de vida do aplicativo. Os retornos de chamada de eventos registrados compartilham o mesmo tempo de vida com o cliente. Isso significa que você pode adicionar ou remover retornos de chamada a qualquer momento e o status do registro não mudará após a reconexão ou a interrupção do cliente.
Pacote JavaScript
Para usar essa biblioteca de cliente no navegador, primeiro, você precisa usar um bundler. Para obter detalhes sobre como fazer isso, consulte nossa documentação de agregação de .
Solução de problemas
Ativar logs
Você pode definir a seguinte variável de ambiente para obter os logs de depuração ao usar essa biblioteca.
export AZURE_LOG_LEVEL=verbose
Para obter instruções mais detalhadas sobre como habilitar logs, você pode consultar os documentos do pacote @azure/logger.
Rastreio em tempo real
Use ferramenta Live Trace do portal Web PubSub para exibir o tráfego ao vivo.
Recursos adicionais
Saiba mais sobre a permissão do cliente, consulte permissões
Server SDK - de documentação JavaScript
Contribuição
Se você quiser contribuir para esta biblioteca, leia o guia de contribuição para saber mais sobre como criar e testar o código.
Azure SDK for JavaScript
