Utilizar o Toolkit do Microsoft Graph com o React
O Microsoft Graph Toolkit é um conjunto de componentes Web que simplificam a ligação ao Microsoft Graph e permitem-lhe concentrar-se na sua aplicação. O Microsoft Graph Toolkit está disponível como um conjunto genérico de componentes Web distribuídos através do @microsoft/mgt-components pacote npm.
Se estiver a criar aplicações com o React, pode utilizar o @microsoft/mgt-react pacote, que encapsula componentes Web do Microsoft Graph Toolkit em componentes do React e facilita a transmissão de dados complexos.
Se estiver a criar aplicações com o React, pode utilizar o @microsoft/mgt-react pacote, que encapsula componentes Web do Microsoft Graph Toolkit em componentes do React e facilita a transmissão de dados complexos. Para utilizar os mgt-chat componentes e mgt-new-chat , instale o pacote separado @microsoft/mgt-chat .
Este artigo descreve o processo passo a passo da utilização do Microsoft Graph Toolkit para criar uma aplicação react e ligá-la ao Microsoft 365. Depois de concluir os passos, terá uma aplicação React que mostra os compromissos futuros do utilizador com sessão iniciada atualmente do Microsoft 365.
Dica
Também pode seguir este tutorial como uma apresentação de código interativa. Para obter detalhes, veja o repositório do GitHub com o projeto de arranque.
Dica
Também pode transferir um modelo de arranque para iniciar o seu percurso. Este modelo irá garantir o conjunto certo de dependências, etc. Para continuar, transfira o projeto de arranque do GitHub para mgt-react. Siga as instruções readme e, em seguida, continue com Carregar dados do Microsoft 365
Dica
Também pode transferir um modelo de arranque para iniciar o seu percurso. Este modelo irá garantir o conjunto certo de dependências, etc. Para continuar, transfira o projeto inicial do GitHub para mgt-react e mgt-chat. Siga as instruções readme e, em seguida, continue com Carregar dados do Microsoft 365
Pré-requisitos
Para seguir os passos neste artigo, precisa de um ambiente de desenvolvimento do Microsoft 365 e de algumas ferramentas. Para obter detalhes, veja Introdução.
Criar uma aplicação react
Crie uma nova aplicação React ao executar o seguinte comando. Este comando cria uma nova aplicação React com o TypeScript, que ajuda a escrever código mais robusto e a evitar erros de runtime. Se lhe for pedido para instalar o create-react-app pacote, selecione y para confirmar.
npx create-react-app my-m365-app --template typescript --use-npm
Altere o diretório de trabalho para a aplicação recentemente criada.
cd my-m365-app
Em seguida, instale os mgt-reactpacotes , mgt-element e mgt-msal2-provider npm, que contêm os componentes do Microsoft Graph Toolkit React, as principais capacidades do Toolkit e o fornecedor de autenticação MSAL2.
npm i @microsoft/mgt-react @microsoft/mgt-element @microsoft/mgt-msal2-provider
Em seguida, instale os mgt-reactpacotes , mgt-chatmgt-element e mgt-msal2-provider npm, que contêm os componentes do Microsoft Graph Toolkit React, as principais capacidades do Toolkit e o fornecedor de autenticação MSAL2.
npm i @microsoft/mgt-react@next.mgt-chat @microsoft/mgt-chat@next.mgt-chat @microsoft/mgt-element@next.mgt-chat @microsoft/mgt-msal2-provider@next.mgt-chat
Confirme que pode executar a aplicação.
npm start
Deverá conseguir abrir a sua aplicação no browser através de http://localhost:3000.
Criar uma aplicação Microsoft Entra
O Microsoft Graph, a API que utiliza para ligar ao Microsoft 365, está protegida pelo OAuth 2.0. Para ligar a sua aplicação ao Microsoft 365, terá de criar uma aplicação no Microsoft Entra ID e conceder a esta aplicação permissão para aceder a recursos específicos em nome da pessoa que utiliza a sua aplicação.
Siga os passos no artigo Criar uma aplicação Microsoft Entra para criar uma nova aplicação Microsoft Entra.
Ligar a aplicação React ao Microsoft 365
Agora que a sua aplicação está registada no Microsoft Entra ID, pode ligar a aplicação React ao Microsoft 365. Primeiro, permita que os utilizadores iniciem sessão na aplicação com a respetiva conta Microsoft.
Copiar o ID de registo da aplicação Microsoft Entra
- No centro de administração do Microsoft Entra, aceda ao registo da sua aplicação.
- Verifique se está na página Descrição geral .
- Na secção Essentials, copie o valor da propriedade ID da Aplicação (cliente)
Configurar o fornecedor de autenticação do Microsoft Graph Toolkit
Em seguida, configure o fornecedor de autenticação que o Microsoft Graph Toolkit deve utilizar. Neste caso, utilizamos o MSAL2, que é uma boa predefinição para criar aplicações autónomas. Se utilizar algum dos pontos de extensibilidade no Microsoft 365, como o Teams ou o SharePoint, utilize outros fornecedores.
No editor de código, abra o ficheiro src/index.tsx e, na lista de importações, adicione:
import { Providers } from "@microsoft/mgt-element"; import { Msal2Provider } from "@microsoft/mgt-msal2-provider";Após a última
importinstrução, inicialize o Microsoft Graph Toolkit com o fornecedor MSAL.Providers.globalProvider = new Msal2Provider({ clientId: 'REPLACE_WITH_CLIENTID' });
Substitua o valor da clientId propriedade pelo valor da Application (client) ID propriedade que copiou anteriormente na descrição geral do registo de aplicações do Centro de administração do Microsoft Entra.
Com estas alterações, o ficheiro src/index.tsx tem o seguinte aspeto.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { Providers } from "@microsoft/mgt-element";
import { Msal2Provider } from "@microsoft/mgt-msal2-provider";
Providers.globalProvider = new Msal2Provider({
clientId: "REPLACE_WITH_CLIENTID",
});
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
Adicionar o botão de início de sessão
Adicione o componente Login Microsoft Graph Toolkit React para permitir que os utilizadores iniciem sessão com a respetiva conta Microsoft na sua aplicação.
No editor de código, abra o ficheiro src/App.tsx e, na lista de importações, adicione:
import { Login } from '@microsoft/mgt-react';AppNa função , substitua o conteúdo dareturncláusula pela estrutura básica, incluindo o componente Microsoft Graph Toolkit<Login />:<div className="app"> <header> <Login /> </header> </div>
Com estas alterações, o ficheiro src/App.tsx tem o seguinte aspeto.
import React from 'react';
import logo from './logo.svg';
import './App.css';
import { Login } from '@microsoft/mgt-react';
function App() {
return (
<div className="app">
<header>
<Login />
</header>
</div>
);
}
export default App;
Testar o início de sessão na sua aplicação
Agora, deverá conseguir iniciar sessão na sua aplicação com a sua conta Microsoft.
- Volte ao browser onde a sua aplicação React está em execução. Deverá ver agora um botão Iniciar Sessão .
- Quando seleciona o botão Iniciar Sessão , é-lhe pedido para iniciar sessão com a sua conta Microsoft (pode utilizar a mesma conta com a qual acedeu ao portal do Azure).
- Quando estiver a utilizar esta aplicação Microsoft Entra pela primeira vez, terá de consentir a sua utilização na sua organização.
- Depois de iniciar sessão, será redirecionado para a sua aplicação React. Repare que o botão Iniciar Sessão foi alterado para mostrar o nome do utilizador da

Carregar dados do Microsoft 365
O Microsoft Graph Toolkit não só simplifica a autenticação no Microsoft 365, como também carrega os respetivos dados. Neste exemplo, é apresentado o calendário da pessoa com sessão iniciada.
Especificar as permissões necessárias para a sua aplicação
Antes de poder carregar dados do Microsoft 365, tem de especificar a lista de âmbitos de permissão que a sua aplicação tem de conceder para aceder aos dados do utilizador. Estes âmbitos diferem consoante o tipo de informação que pretende mostrar. Neste caso, precisa de acesso ao calendário das pessoas e acesso básico a informações sobre pessoas que também são apresentadas no calendário. Pode encontrar os âmbitos necessários para cada API na documentação da Microsoft Graph API.
No editor de código, abra o ficheiro src/index.tsx e atualize o código de inicialização do fornecedor.
Providers.globalProvider = new Msal2Provider({ clientId: 'REPLACE_WITH_CLIENTID', scopes: ['calendars.read', 'user.read', 'openid', 'profile', 'people.read', 'user.readbasic.all'] });
Mostrar os dados do calendário do utilizador após iniciar sessão
Em seguida, expanda a aplicação para mostrar dados do calendário do utilizador. Só pode aceder a estas informações depois de o utilizador ter iniciado sessão. Tem de controlar o estado de início de sessão do utilizador e mostrar os dados do calendário depois de o utilizador ter iniciado sessão com a respetiva conta Microsoft.
Controlar o estado de início de sessão do utilizador
Tem de controlar o estado de início de sessão do utilizador para utilizar o useIsSignedIn hook fornecido pelo mgt-react.
Importe o
useIsSignedInhook demgt-react, adicionando-omgt-reactàs importações.import { Login, useIsSignedIn } from '@microsoft/mgt-react';Utilize o hook
useIsSignedInpara ativar o controlo do estado de início de sessão do utilizador na sua aplicação ao adicioná-lo na função Aplicação :const [ isSignedIn ] = useIsSignedIn();
Este código define uma constante booleana isSignedIn , que pode utilizar para determinar se o utilizador tem atualmente sessão iniciada na sua aplicação.
Carregar o calendário do utilizador se o utilizador tiver sessão iniciada
Agora que controla o estado de início de sessão do utilizador na sua aplicação, pode mostrar o respetivo calendário depois de iniciar sessão.
No editor de código, abra o ficheiro src/App.tsx e expanda a instrução do componente
importcom o<Agenda />componente.import { useIsSignedIn, Agenda, Login } from '@microsoft/mgt-react';Expanda o conteúdo da
returncláusula com um extradive o componente Microsoft Graph Toolkit<Agenda />que só é composto se o utilizador tiver sessão iniciada.<div className="row"> <div className="column"> {isSignedIn && <Agenda />} </div> </div>No editor de código, abra o ficheiro src/App.css e altere todo o conteúdo do ficheiro com o seguinte código.
.row { display: flex; flex-flow: wrap; } .column { flex: 0 0 50%; }
Com estas alterações, o ficheiro src/App.tsx deverá ter o seguinte aspeto.
import { useIsSignedIn, Agenda, Login } from '@microsoft/mgt-react';
import React, { useState, useEffect } from 'react';
import './App.css';
function App() {
const [isSignedIn] = useIsSignedIn();
return (
<div className="app">
<header>
<Login />
</header>
<div className="row">
<div className="column">
{isSignedIn &&
<Agenda />}
</div>
</div>
</div>
);
}
export default App;
Mostrar a conversação de um utilizador
Em seguida, expanda a aplicação para mostrar uma conversação a partir das conversações de grupo e 1:1 do utilizador. Só pode aceder a estas informações depois de o utilizador ter iniciado sessão.
Atualizar as permissões necessárias para a sua aplicação
Ao adicionar os componentes de chat à sua aplicação, tem de atualizar a lista de âmbitos pedidos para incluir as permissões necessárias para aceder aos dados de chat. Pode encontrar os âmbitos necessários para cada API na documentação da Microsoft Graph API.
No editor de código, abra o ficheiro src/index.tsx e atualize o código de inicialização do fornecedor.
import { allChatScopes } from '@microsoft/mgt-chat'; Providers.globalProvider = new Msal2Provider({ clientId: 'REPLACE_WITH_CLIENTID', scopes: ['calendars.read', 'user.read', 'openid', 'profile', 'people.read', 'user.readbasic.all', ...allChatScopes] });
Carregar a conversação de chat de um utilizador se o utilizador tiver sessão iniciada
No editor de código, abra o ficheiro src/App.tsx e expanda a instrução do componente
importcom o componente e tipos de Chat .import { Chat, NewChat } from '@microsoft/mgt-chat'; import { Chat as GraphChat } from '@microsoft/microsoft-graph-types'; import React, { useState, useEffect, useCallback } from 'react';Em seguida, na função Aplicação , adicione o código necessário para processar as interações do utilizador com os componentes de chat.
const [chatId, setChatId] = useState<string>(); const [showNewChat, setShowNewChat] = useState<boolean>(false); const onChatCreated = useCallback((chat: GraphChat) => { setChatId(chat.id); setShowNewChat(false); }, []);Em seguida, expanda o conteúdo da
returncláusula com um extradive o Microsoft Graph Toolkit<Chat />e<NewChat />componentes.<div className="column"> {isSignedIn && ( <> <button onClick={() => setShowNewChat(true)}>New Chat</button> {showNewChat && ( <NewChat onChatCreated={onChatCreated} onCancelClicked={() => setShowNewChat(false)} mode="auto" /> )} {chatId && <Chat chatId={chatId} />} </> )} </div>
Com estas alterações, o ficheiro src/App.tsx deverá ter o seguinte aspeto.
import { useIsSignedIn, Agenda, Login } from '@microsoft/mgt-react';
import { Chat, NewChat } from '@microsoft/mgt-chat';
import { Chat as GraphChat } from '@microsoft/microsoft-graph-types';
import React, { useState, useEffect, useCallback } from 'react';
import './App.css';
function App() {
const [isSignedIn] = useIsSignedIn();
const [chatId, setChatId] = useState<string>();
const [showNewChat, setShowNewChat] = useState<boolean>(false);
const onChatCreated = useCallback((chat: GraphChat) => {
setChatId(chat.id);
setShowNewChat(false);
}, []);
return (
<div className="App">
<header>
<Login />
</header>
<div className="row">
<div className="column">
{isSignedIn &&
<Agenda />}
</div>
<div className="column">
{isSignedIn && (
<>
<button onClick={() => setShowNewChat(true)}>New Chat</button>
{showNewChat && (
<NewChat
onChatCreated={onChatCreated}
onCancelClicked={() => setShowNewChat(false)}
mode="auto"
/>
)}
{chatId && <Chat chatId={chatId} />}
</>
)}
</div>
</div>
</div>
);
}
export default App;
Teste que mostra o calendário e as conversas de um utilizador depois de iniciar sessão
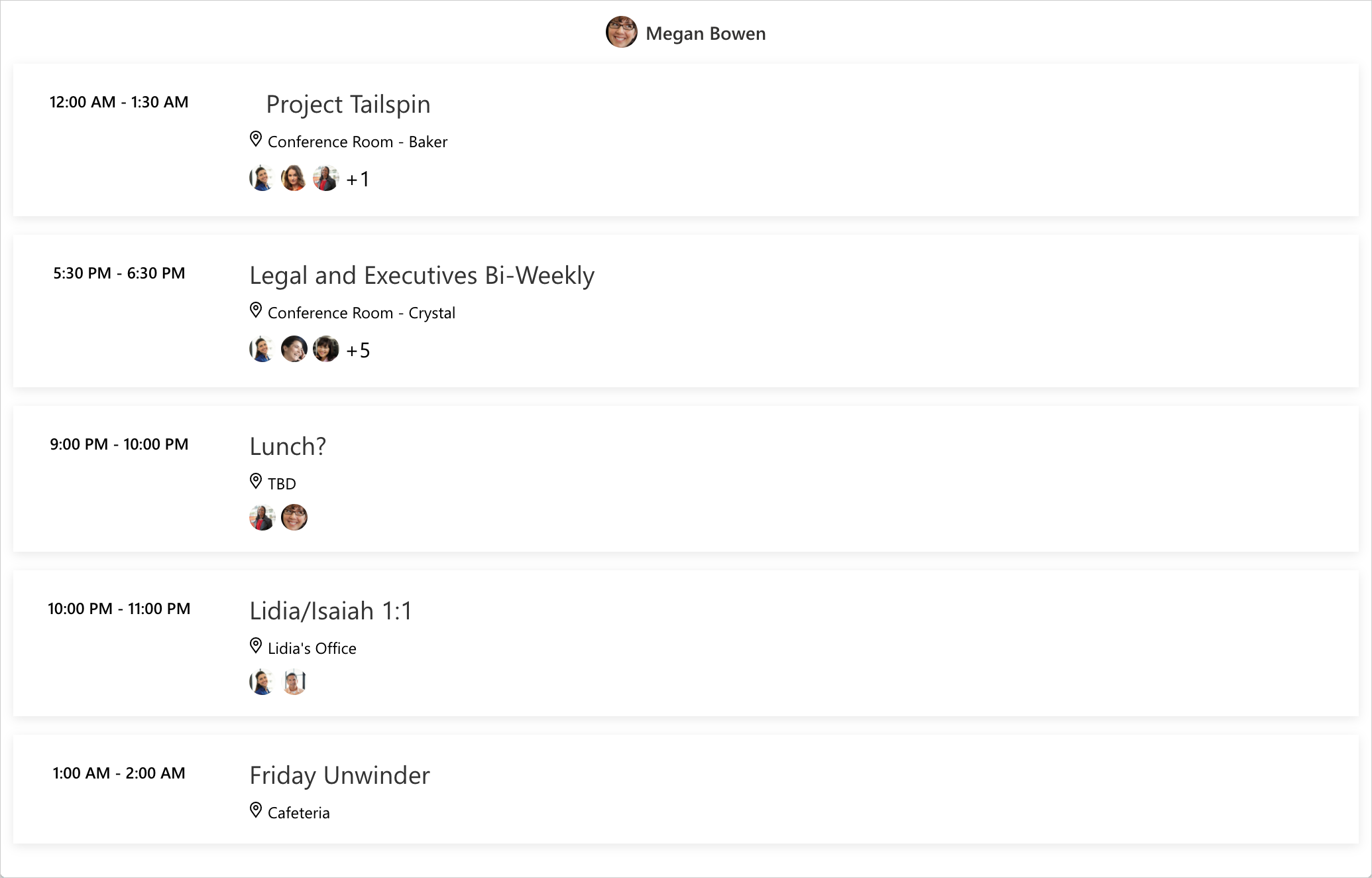
Com estas alterações, depois de iniciar sessão na sua aplicação com a sua conta Microsoft, deverá ver o seu calendário.
- Para ver as alterações, atualize o browser em
http://localhost:3000. - Selecione o botão Iniciar Sessão e inicie sessão com a sua conta Microsoft.
- Depois de consentir a utilização da aplicação, deverá ver informações sobre o utilizador atual e o respetivo calendário.

- Para ver as alterações, atualize o browser em
http://localhost:3000. - Selecione o botão Iniciar Sessão e inicie sessão com a sua conta Microsoft.
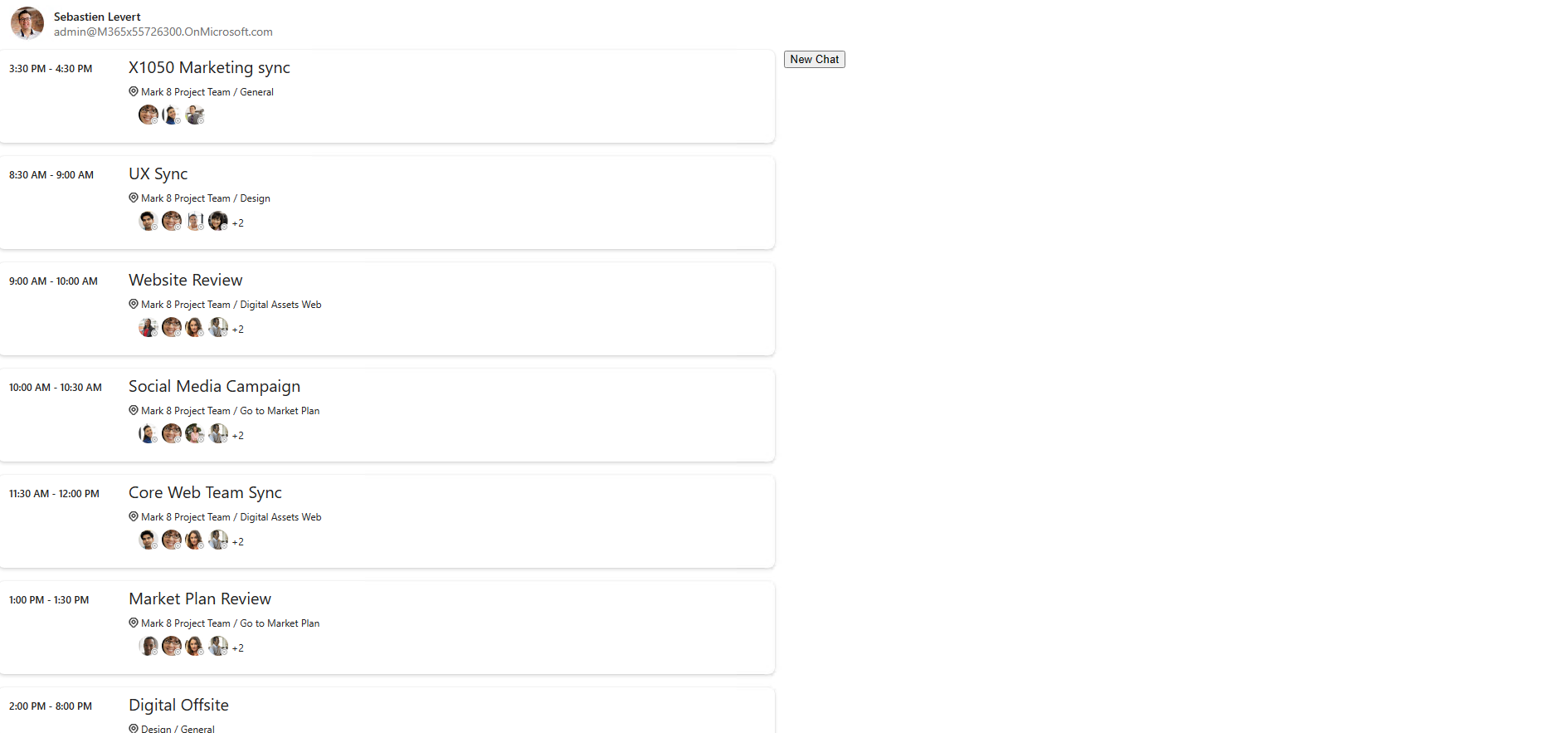
- Depois de consentir a utilização da aplicação, deverá ver informações sobre o utilizador atual. Também pode ver o calendário e a capacidade de criar uma nova conversa e começar a interagir com este utilizador.

Próximas etapas
- Veja o que está no Microsoft Graph Toolkit.
- Experimente os componentes do playground.
- Faça uma pergunta no Stack Overflow.
- Relate bugs ou deixe uma solicitação de recurso no GitHub.