Estender o front-end do Microsoft Fabric
Você pode usar o Microsoft Fabric Workload Development Kit para criar cargas de trabalho e criar recursos personalizados que estendem a experiência do Fabric. A plataforma Fabric foi projetada para ser interoperável com recursos de ISV (fornecedor independente de software). Por exemplo, você pode usar o editor de itens para criar uma experiência de usuário nativa e consistente incorporando o frontend de um ISV no contexto de um item de espaço de trabalho de malha.
Neste artigo, você usa o repositório de exemplo de desenvolvimento de carga de trabalho do Microsoft Fabric como um guia para integrar um aplicativo Web de carga de trabalho de UX personalizado com o Microsoft Fabric. O projeto e os exemplos detalhados ajudam você a integrar perfeitamente seus próprios componentes e ações da interface do usuário no ambiente de tempo de execução do Fabric para experimentação e personalização eficientes.
O frontend de projeto de carga de trabalho UX de exemplo é um aplicativo Web React padrão que incorpora o SDK do cliente de carga de trabalho, como um pacote npm padrão, para fornecer funcionalidade.
O ISV hospeda <iframe> e executa o projeto dentro de um elemento em área restrita no portal Fabric. Ele apresenta experiências de interface do usuário específicas do ISV, incluindo um editor de itens.
O SDK fornece todas as interfaces, APIs e funções de bootstrap necessárias para transformar um aplicativo Web regular em um micro aplicativo Web frontend que opera perfeitamente no portal Fabric.
O SDK fornece um projeto de carga de trabalho de UX de exemplo. A amostra:
- Mostra como usar a maioria das chamadas SDK disponíveis.
- Demonstra um exemplo da faixa de opções extensível baseada em interface do usuário Fluent que corresponde à aparência do Fabric.
- Permite fácil personalização.
- Permite observar as alterações no Fabric em tempo real quando o modo de desenvolvedor do Fabric está ativado.
Pré-requisitos
Aplicativo Web de carga de trabalho de UX
Este pacote foi criado com base na interface do usuário Fluent e foi projetado para o React.
Manifesto frontend da carga de trabalho UX
O manifesto frontend da carga de trabalho UX é um recurso JSON que o ISV fornece. O arquivo contém informações essenciais sobre a carga de trabalho, incluindo a URL do aplicativo Web de carga de trabalho e vários detalhes da interface do usuário, como o nome para exibição do item ISV e ícones associados. O ISV pode usar o arquivo de manifesto para personalizar o que acontece quando os usuários interagem com itens no portal de malha.
Neste pacote, os arquivos de manifesto frontend estão localizados na pasta do pacote. O arquivo de manifesto contém uma descrição detalhada do manifesto da carga de trabalho e seus componentes.
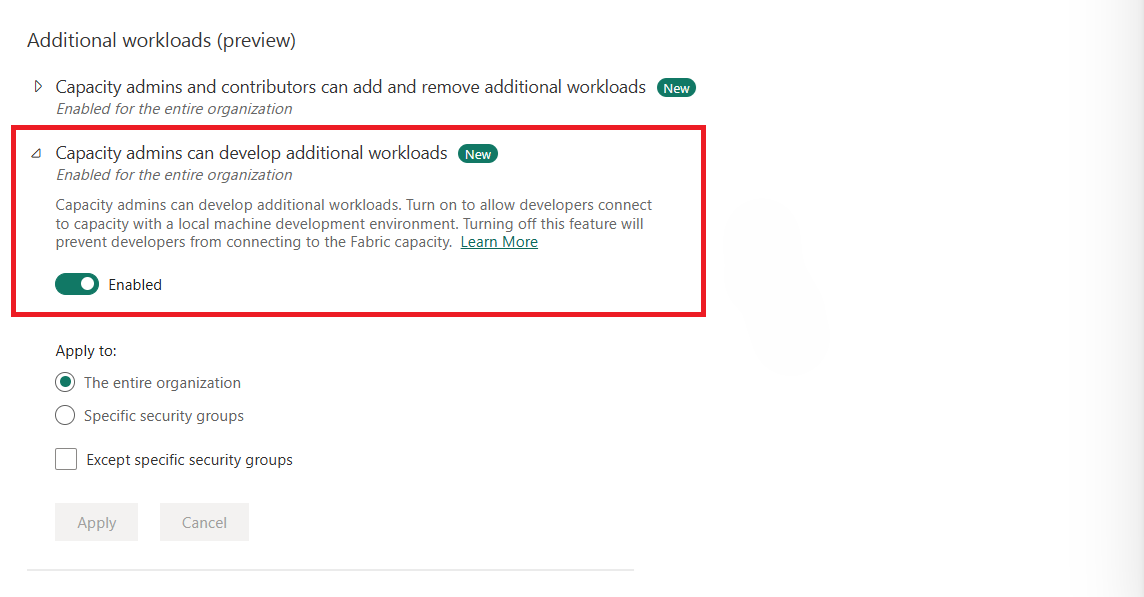
Habilite o recurso de desenvolvimento de carga de trabalho no Fabric
O administrador locatário deve primeiro habilitar o recurso de desenvolvimento de carga de trabalho no portal de administração do Microsoft Fabric. O recurso pode ser habilitado para toda a organização ou para grupos específicos dentro da organização. Para um administrador de locatário, para habilitar o recurso de desenvolvimento de carga de trabalho para grupos específicos, conclua as etapas descritas em Habilitar a configuração de locatário de desenvolvimento.

Configurar o frontend
Para configurar o frontend do projeto de exemplo:
Verifique se Node.js e npm estão instalados. A instalação do npm deve ser a versão 9 ou posterior. Caso contrário, instale as versões mais recentes do Node.js e npm.
Clone o repositório de exemplo de desenvolvimento de carga de trabalho do Microsoft Fabric.
A lista a seguir descreve o layout do diretório de pacotes, componentes e recursos:
- Pacote: O local do pacote de carga de trabalho. O pacote contém recursos de frontend, incluindo manifestos e ativos.
- src: O código da carga de trabalho, que inclui estes recursos:
- index.ts: O arquivo de inicialização principal, incluindo
bootstrape oindex.workereindex.uiiFrames (consulte os detalhes mais adiante neste artigo). - App.tsx: Este arquivo roteia caminhos para páginas. Por exemplo,
/sample-workload-editoré roteado para aSampleWorkloadEditorfunção emcomponents. - assets: o local das imagens (.jpg, .jpeg e png) que podem ser referenciadas no manifesto e mostradas na interface do usuário. Por exemplo,
assets/github.jpgé definido no manifesto como o ícone do produto. - componentes: o local do código da interface do usuário, incluindo a exibição do editor e outras exibições que o exemplo usa (a faixa de opções, a página de autenticação e os painéis).
- controller: O controlador chama as APIs do SDK.
- models: Os contratos e modelos que são usados pela interface do usuário e para comunicação com o back-end do clichê.
- index.ts: O arquivo de inicialização principal, incluindo
- ferramentas: elementos que você pode usar para criar definições e configurações.
- webpack.config.js: Use este arquivo para configurar o servidor Node.js local.
- Uma configuração web e um leitor/processador de manifesto.
- validação: O exemplo é usado
validateSchema.jspara validar esquemas de arquivo JSON de produto e item. Está configurado para ser executado emnpm start.
Dentro da pasta do repositório, vá para a pasta Frontend para instalar os arquivos do projeto:
<repository folder>\Frontend> npm installInicie o servidor executando o seguinte comando:
<repository folder>\Frontend> npm startEste comando inicia um servidor Node.js local (usando webpack) ao qual o Microsoft Fabric se conecta quando está no modo de desenvolvedor.
Para obter informações sobre os detalhes da porta que aparecem depois que o servidor é iniciado, consulte as notas do servidor host local.
A porta atual é
60006.Depois que o servidor localhost for iniciado, vá para URL
127.0.0.1:60006/manifestspara abrir o manifesto agregado criado na pasta Frontend/Package .Se você alterar arquivos dentro da pasta Frontend/Package , execute
npm startnovamente.Essa configuração é mantida no navegador atual.

Exemplo de "Olá mundo"
Para executar um cenário de teste "hello world":
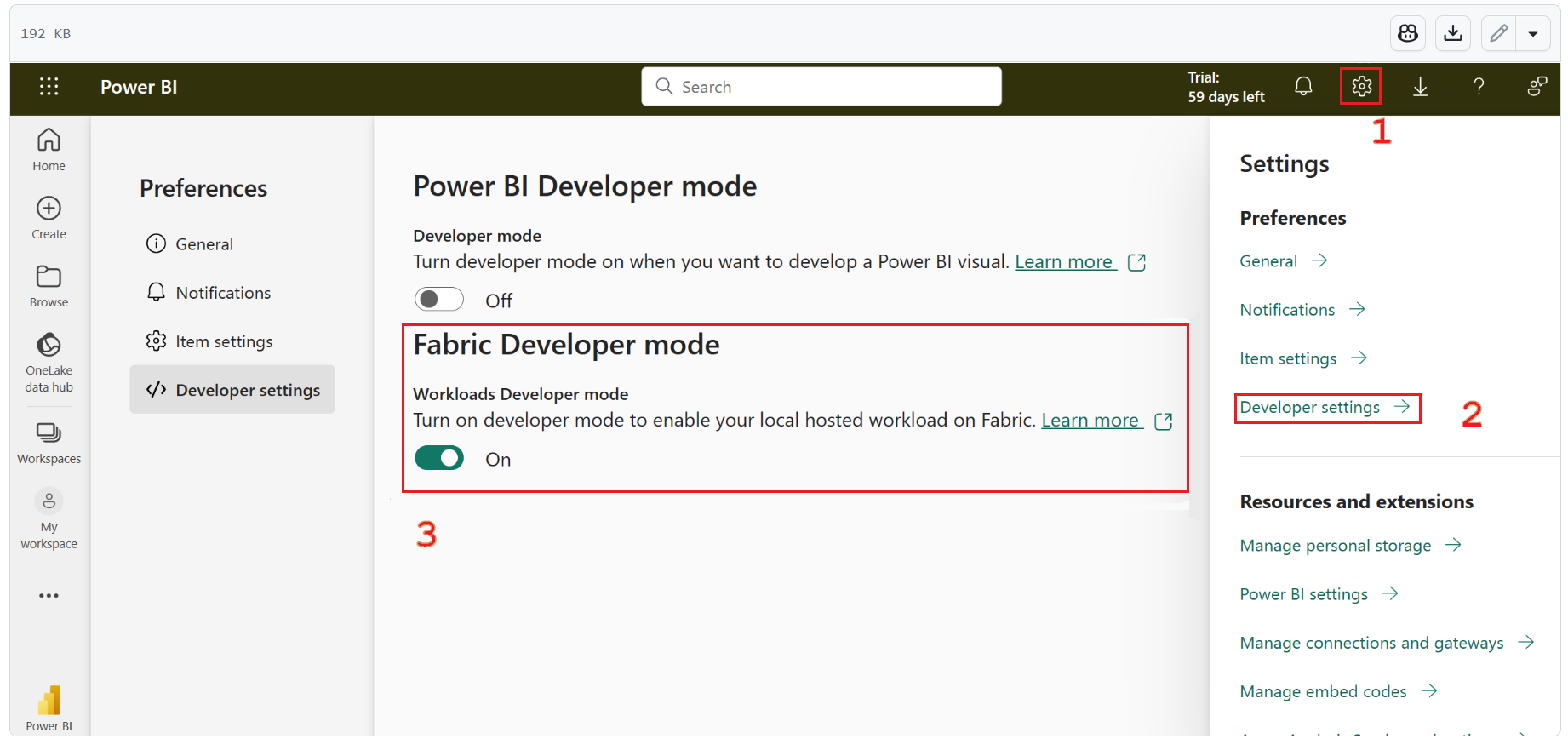
Inicie o servidor local (siga as etapas em Introdução para executar os exemplos de carga de trabalho de front-end e back-end) e verifique se o modo de desenvolvedor está habilitado.
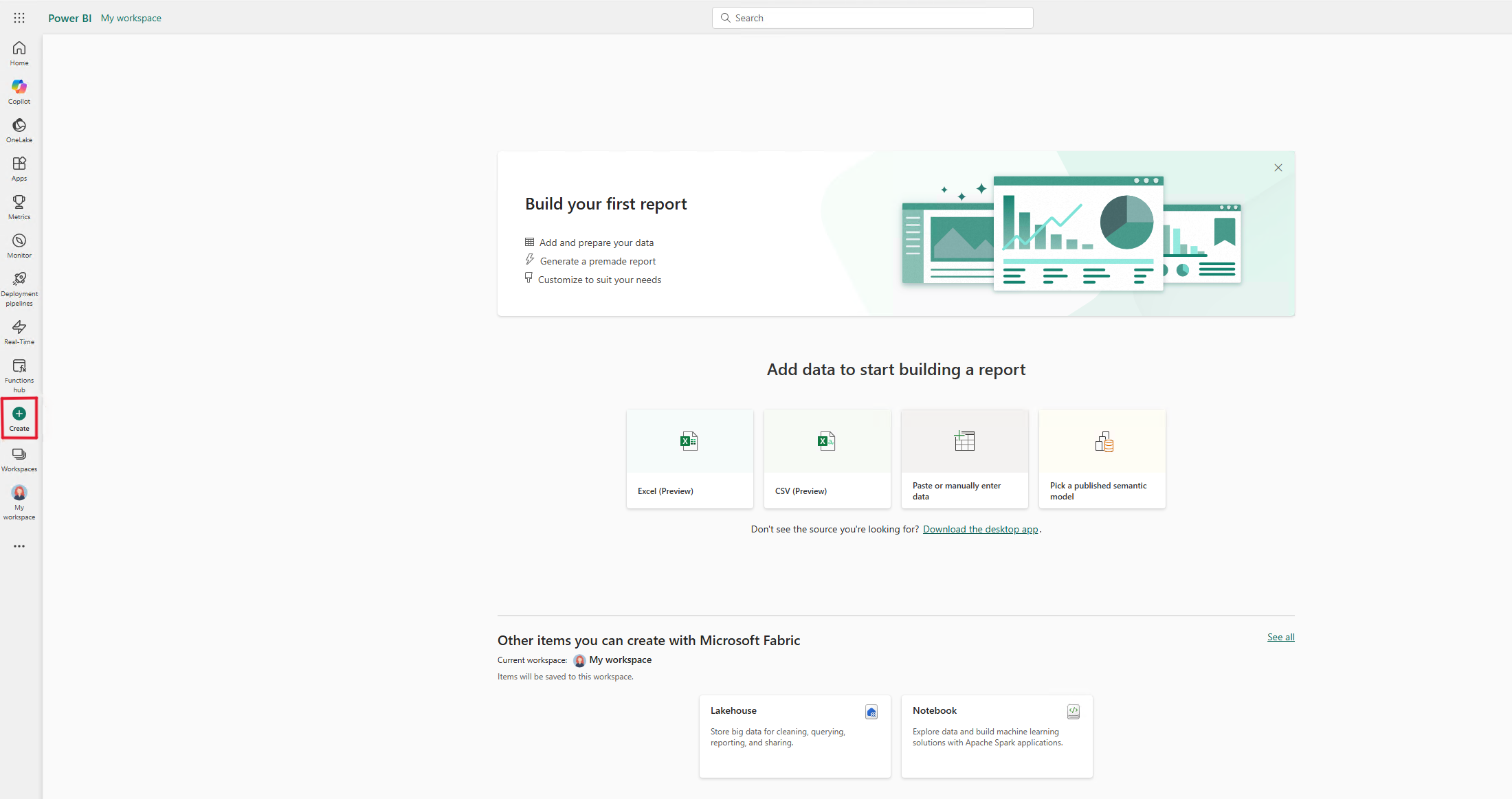
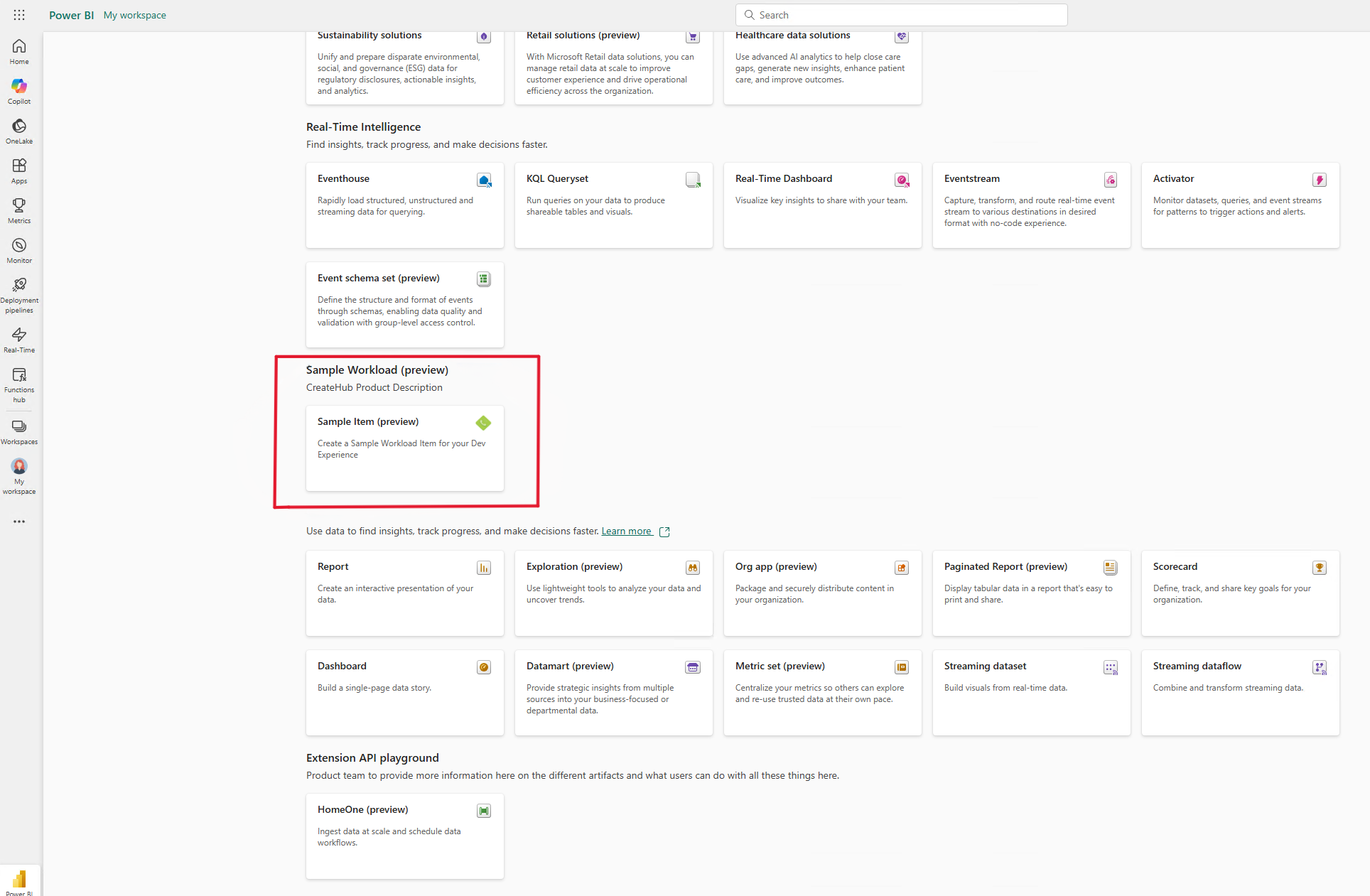
No menu do espaço de trabalho, selecione o ícone Criar hub (às vezes, o ícone está localizado em Mostrar mais reticências).

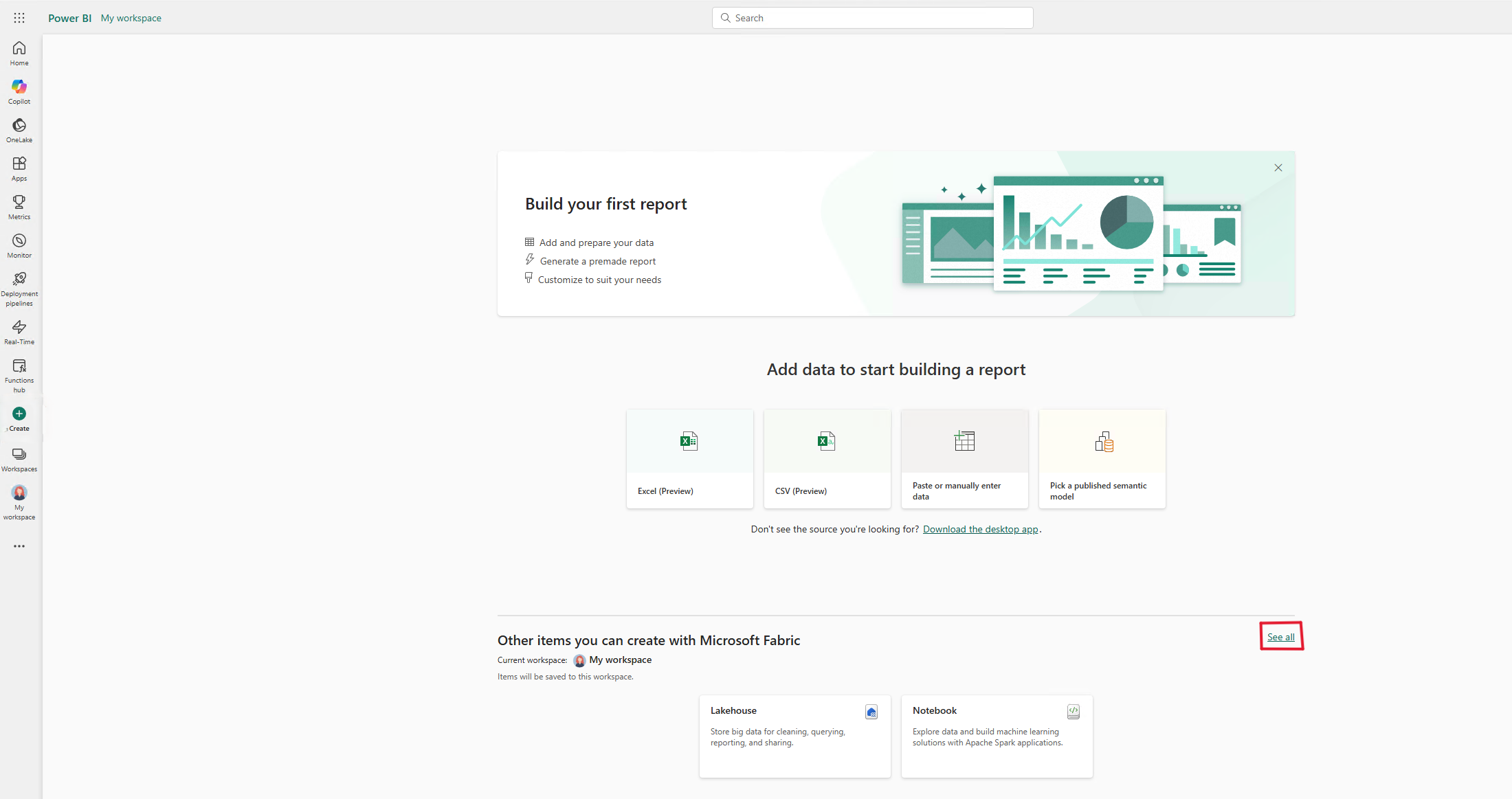
Selecione Ver tudo.

Em Carga de trabalho de exemplo, selecione o cartão Item de amostra para criar um item.

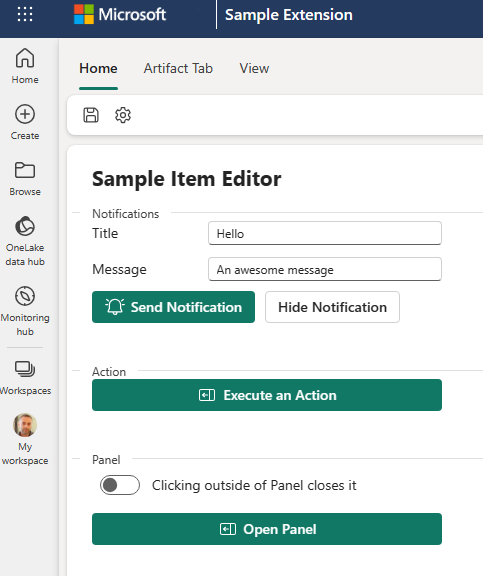
O novo item é semelhante a este exemplo:

Explore os vários controles para ver os recursos da API Fabric WorkloadClient (o SDK da carga de trabalho):
- Abrir notificações e caixas de diálogo
- Ir para as páginas
- Obter configurações de tema e carga de trabalho
- Executar ações
A maioria das funcionalidades SDK disponíveis são configuradas como ações de botão ou registradas como retornos de chamada. Os resultados normalmente são uma notificação ou uma caixa de mensagem que mostra que uma API foi invocada.
Por exemplo:
Executar uma ação chama a API action.execute() com uma ação chamada exemplo. Ação. A funcionalidade da ação é mostrar uma notificação.
Selecione Salvar na faixa de opções para chamar a API dialog.open(). A API abre uma caixa de diálogo na qual um usuário insere um nome e salva o item na malha. Para obter mais informações sobre a caixa de diálogo, consulte a seção CRUD.
O botão Obter configurações de tema mostra uma lista de configurações de tema de malha (por meio da API theme.get()).
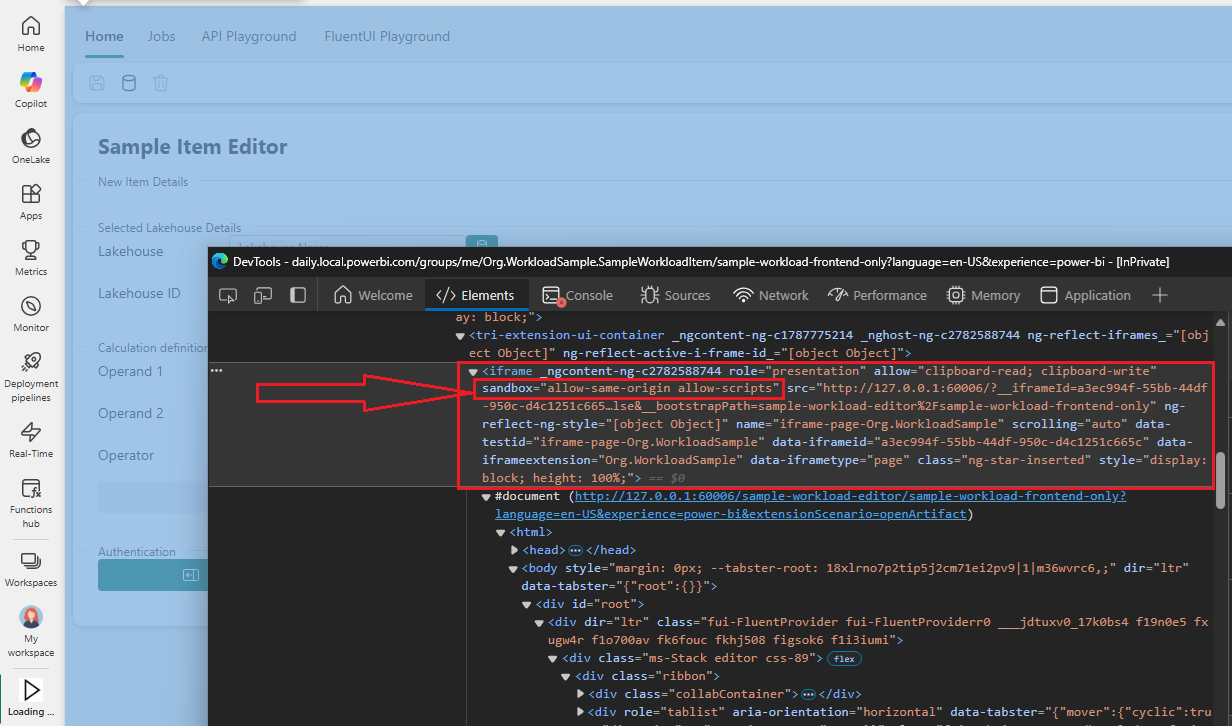
A interface do usuário de carga de trabalho de exemplo é hospedada iframe em um elemento em área restrita de malha que é mostrado no modo de desenvolvedor para a página da Web.

Nota
O elemento sandbox iframe suporta os atributos allow-same-origin e allow-scripts.
Para obter mais informações sobre área restrita e atributos, consulte MDN Web Docs.
Compreender o código
As seções a seguir descrevem os elementos de código e considerações relevantes.
bootstrap()
Antes de inicializar, verifique o caminho para ver se você precisa fechar a janela. Esta etapa é necessária se você usar a API de autenticação .
const redirectUriPath = '/close';
const url = new URL(window.location.href);
if (url.pathname?.startsWith(redirectUriPath)) {
window.close();
}
Cada aplicativo de carga de trabalho do Fabric deve oferecer suporte à inicialização em dois modos:
Modo de interface do usuário: um aplicativo no modo de interface do usuário é carregado em iFrames visíveis. Ele escuta suas próprias alterações de rota para renderizar os componentes correspondentes da interface do usuário, como páginas, painéis e caixas de diálogo.
Modo de trabalho: um aplicativo no modo de trabalho é executado em um iFrame invisível. O iFrame invisível é usado principalmente para receber comandos externos e, em seguida, responder a eles.
A @ms-fabric/workload-client API fornece um bootstrap() método para simplificar as etapas de inicialização. O bootstrap() método deteta internamente se o aplicativo atual é carregado no modo de interface do usuário ou no modo de trabalho. Em seguida, ele chama o método de inicialização apropriado (initializeUI ou initializeWorker). Quando a inicialização estiver concluída, bootstrap() notificará a estrutura de microfrontend da malha sobre o sucesso ou falha da inicialização.
bootstrap({
initializeWorker: (params) =>
import('./index.worker').then(({ initialize }) => initialize(params)),
initializeUI: (params) =>
import('./index.ui').then(({ initialize }) => initialize(params)),
});
index.trabalhador
index.worker é o registo principal onAction . Ele lida com eventos que o host da malha envia, que são acionados por ações executadas.
As ações podem ser enviadas pela carga de trabalho para o Fabric e, em seguida, chamadas de volta para o onAction manipulador, ou podem ser iniciadas pelo host do Fabric. Por exemplo, quando você seleciona Criar item de exemplo - Somente front-end, a malha dispara a ação open.createSampleWorkloadFrontendOnlye o onAction manipulador inicia a abertura da página principal da interface do usuário da carga de trabalho. O valor atual do espaço de trabalho objectId também é passado para a experiência somente frontend.
A sequência é mostrada no exemplo de código a seguir:
workloadClient.action.onAction((message) => {
switch (message.action) {
/**
* This opens the frontend-only experience, so you can experiment with the UI without using CRUD operations.
* You can still save the item if the backend is connected and registered.
*/
case 'open.createSampleWorkloadFrontendOnly':
const { workspaceObjectId: workspaceObjectId1 } = data as ItemCreateContext;
return workloadClient.page.open({
workloadName: 'Org.WorkloadSample',
route: {
path: `/sample-workload-frontend-only/${workspaceObjectId1}`,
},
});
// . . . elided for brevity . . .
default:
throw new Error('Unknown action received');
}
});
index.ui
A initialize() função renderiza o React DOM onde a App função está incorporada. Para invocar as chamadas de API, passe o workloadClient identificador SDK, que é usado em todo o código.
A FluentProvider classe garante consistência de estilo entre os vários controles FluentUI. Eis um exemplo:
ReactDOM.render(
<FluentProvider theme={fabricLightTheme}>
<App
history={history}
workloadClient={workloadClient}
/>
</FluentProvider>,
document.querySelector("#root")
);
Fluxo de desenvolvimento
- A
Appfunção roteia o código paraSampleWorkloadEditor. A função retorna um valor paraReact.JSX.Element. - A função contém a estrutura da interface do usuário. A estrutura da interface do usuário contém a faixa de opções e os controles de página, como botões e campos de entrada.
- As informações coletadas do usuário são armazenadas por meio do gancho React
useState(). - Os manipuladores dos controles da interface do usuário chamam as
SampleWorkloadControllerfunções e passam as variáveis de estado relevantes. - Para dar suporte às operações CRUD, o estado do item criado/carregado é armazenado e
artifactItemworkspaceObjectIduma implementação de amostra de variáveis de carga útil.
Os exemplos a seguir usam a API notification.open():
Estado:
const [apiNotificationTitle, setNotificationTitle] = useState<string>(''); const [apiNotificationMessage, setNotificationMessage] = useState<string>('');Interface do usuário:
Estes exemplos configuram elementos específicos da interface do usuário:
Título:
<Field label="Title" validationMessage={notificationValidationMessage} orientation="horizontal" className="field"> <Input size="small" placeholder="Notification Title" onChange={e => setNotificationTitle(e.target.value)} /> </Field>Botão Enviar:
<Button icon={<AlertOn24Regular />} appearance="primary" onClick={() => onCallNotification()} > Send Notification </Button>Manipulador:
function onCallNotification() { ... elided for brevity callNotificationOpen(apiNotificationTitle, apiNotificationMessage, undefined, undefined, workloadClient, setNotificationId); };
Responsável pelo tratamento:
export async function callNotificationOpen( title: string, message: string, type: NotificationType = NotificationType.Success, duration: NotificationToastDuration = NotificationToastDuration.Medium, workloadClient: WorkloadClientAPI, setNotificationId?: Dispatch<SetStateAction<string>>) { const result = await workloadClient.notification.open({ notificationType: type, title, duration, message }); if (type == NotificationType.Success && setNotificationId) { setNotificationId(result?.notificationId); } }
Operações CRUD
Embora um cenário de desenvolvimento somente frontend seja facilmente suportado, a experiência completa do desenvolvedor de ponta a ponta requer salvar, ler e editar itens de carga de trabalho existentes.
O guia de implementação de back-end descreve em detalhes como configurar e usar o back-end.
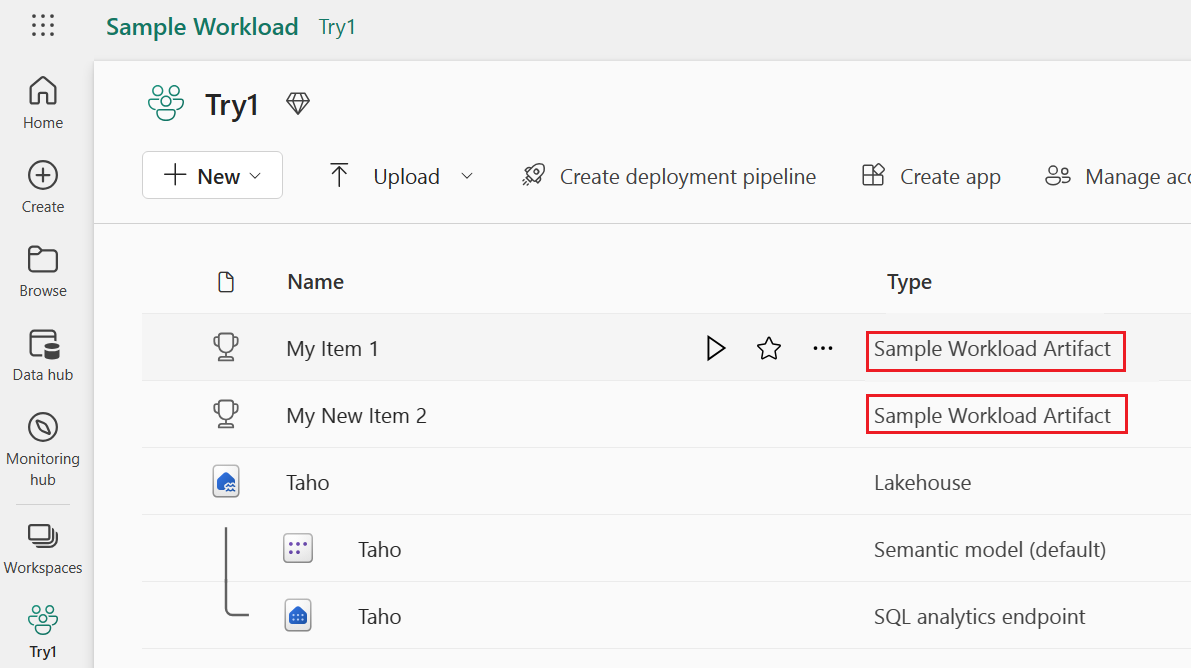
Quando o back-end estiver em execução e o Org.WorkloadSample.SampleWorkloadItem tipo estiver registrado no Fabric, você poderá executar operações CRUD nesse tipo.
As operações a seguir são expostas usando a API ItemCrud.
CREATE
Para fazer uma chamada de exemplo para createo , use o exemplo a seguir que mostra salvando o item de carga de trabalho pela primeira vez:
const params: CreateItemParams = {
workspaceObjectId,
payload: { itemType, displayName, description, workloadPayload: JSON.stringify(workloadPayload), payloadContentType: "InlineJson", }
};
const result: CreateItemResult = await workloadClient.ItemCrud.createItem(params);
Nossa implementação de exemplo armazena o item criado no artifactItem.
O item é criado no espaço de trabalho selecionado no momento. O espaço de trabalho deve ser atribuído à capacidade definida na configuração de back-end. Para obter mais informações, consulte a documentação de back-end.
Uma tentativa de criar um item em um espaço de trabalho não compatível falha:
O
onCreateFabricItemretorno de chamada no back-end bloqueia aCREATEchamada. Uma falha nesse ponto faz com que a operação falhe e nenhum item é criado na malha. Para obter mais informações, consulte a documentação de depuração e solução de problemas do back-end.Atualmente, um item salvo não aparece automaticamente no espaço de trabalho. Para exibir um item salvo no espaço de trabalho, atualize a página.
GET
Quando você seleciona um item de carga de trabalho de exemplo existente no modo de exibição de espaço de trabalho, o Fabric vai para a rota definida no manifesto de front-end em artifactspath>editor>:
"items": [
{
"name": "Org.WorkloadSample.SampleWorkloadItem",
"editor": {
"workload": "Org.WorkloadSample",
"path": "/sample-workload-editor"
},
Quando você invoca itemCrud.getItemo , os dados são carregados do back-end da malha e do back-end da carga de trabalho. Os dados de ambas as fontes são carregados no artifactItem objeto da GUI aberta.

ATUALIZAR
Para atualizar um item existente, use itemCrud.updateItem. A carga útil da carga de trabalho é atualizada pelo back-end da carga de trabalho. No Fabric, somente as alterações do lastModifiedTime item após uma atualização.
DELETE
Você pode chamar a delete operação no modo de exibição Espaço de trabalho Malha como uma ação geral disponível para todos os itens ou por meio de uma chamada explícita da carga de trabalho para itemCrud.deleteItem.
Ambos os tipos de chamadas passam pelo retorno de chamada do back-end onDeleteItem da carga de trabalho.
Exibir atividade de autenticação
No editor de carga de trabalho de exemplo, você pode exibir a atividade de autenticação.
Antes de usar a API de autenticação, configure seu aplicativo para autenticação usando a ID do Microsoft Entra.
Verifique também se o arquivo env.dev está configurado corretamente. Para obter mais informações, consulte Configurar o manifesto local da carga de trabalho e adquirir um token para seu aplicativo.
Depurar
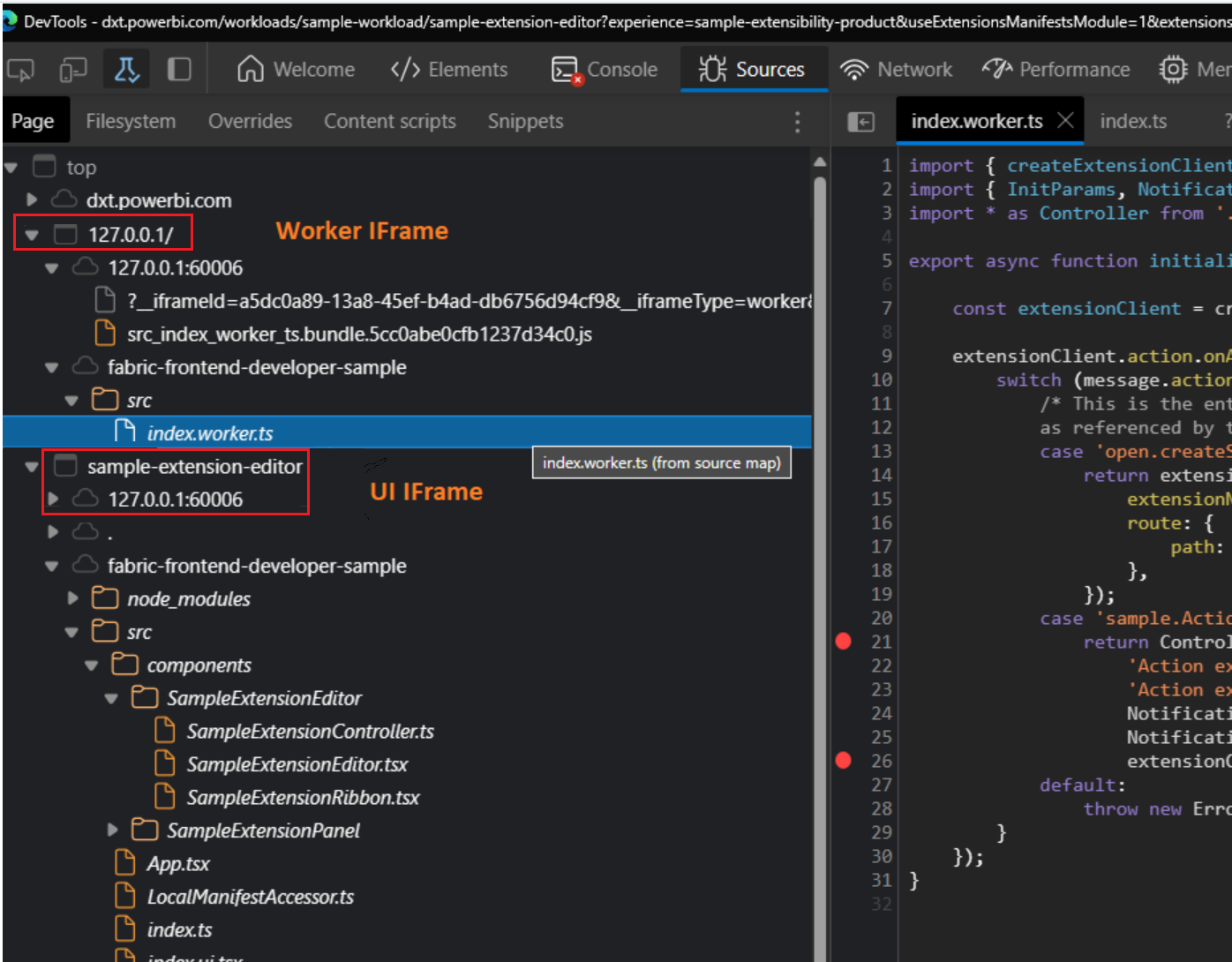
Para ver os elementos worker e UI iframe, no navegador, selecione F12 para abrir as ferramentas de desenvolvedor do navegador. Selecione a guia Fontes .

Você pode colocar um ponto de interrupção no elemento iframe do trabalhador e ver o principal switch na ação de entrada. Você também pode depurar o elemento iframe da interface do usuário. Por exemplo, você pode depurar o código dentro SampleWorkloadEditordo .
Controles de interface do usuário fluentes
As cargas de trabalho de UX usam controles Fluent UI para consistência visual com o Fabric e para facilitar o desenvolvimento. O projeto de carga de trabalho de exemplo fornece exemplos de como usar os controles mais comuns.
Para obter mais informações, consulte Fluent UI.
Personalização do manifesto de frontend
O manifesto de frontend descreve os aspetos de frontend da carga de trabalho, incluindo aparência do produto, nomes, ativos visuais e ações disponíveis. O manifesto de frontend é o principal ponto de contato entre o Fabric e a carga de trabalho.
Para nossa carga de trabalho de exemplo, o manifesto é carregado na malha no modo de desenvolvedor. Seções de manifesto, definições e exemplos do manifesto são mostrados nos arquivos de manifesto frontend.
As alterações nas entradas do manifesto, nas configurações de ação e nas atualizações dos ativos visuais são mostradas em tempo real após a atualização da página.
APIs suportadas pelo SDK do cliente
As seguintes APIs são suportadas:
- notificação.abrir
- notification.ocultar
- painel.abrir
- panel.fechar
- action.onAção
- ação.executar
- navegação.navegar
- navigation.onNavegar
- navigation.onBeforeNavigateAway
- navigation.onAfterNavigateAway
- página.abrir
- diálogo.openDialog
- diálogo.openMessageBox
- diálogo.fechar
- theme.get
- theme.onAlterar
- configurações.get
- configurações.onAlterar
- errorHandling.openErrorDialog
- errorHandling.handleRequestFailure
- itemCrud.createItem
- itemCrud.getItem
- itemCrud.updateItem
- itemCrud.deleteItem
- itemSchedule.runItemJob
- itemSchedule.cancelItemJob
- itemRecentRuns.open
Para obter mais informações, consulte @ms-fabric/workload-client package.