Conecte aplicativos à API de malha para GraphQL
Para conectar um aplicativo a uma API para GraphQL, você precisa de três informações importantes: uma ID de cliente, sua ID de locatário e seu endereço de ponto de extremidade GraphQL na malha. Nas seções a seguir, mostramos como criar e recuperar todos os detalhes que você precisa e como acessar sua API usando um aplicativo de exemplo.
Pré-requisitos
Atualmente, a API para GraphQL requer que os aplicativos usem o Microsoft Entra para autenticação. Seu aplicativo precisa ser registrado e configurado adequadamente para executar chamadas de API no Fabric. Para obter mais informações, consulte Criar um aplicativo Microsoft Entra no Azure.
O usuário autenticado que chama a API requer permissões de execução para a API GraphQL (opção Executar consultas e mutações ao adicionar permissões de acesso direto) e, se estiver usando Single sing-on (SSO) como a opção de conectividade na API, as permissões de leitura ou gravação são necessárias na fonte de dados de escolha de acordo. Para obter mais informações, consulte ligar-se a uma fonte de dados e construir o seu esquema.
Antes de conectar um aplicativo, você deve ter uma API para GraphQL na malha. Para obter mais informações, consulte Criar uma API para o GraphQL na malha e adicionar dados.
Criar uma aplicação do Microsoft Entra
Nas etapas a seguir, mostramos como configurar o suporte para um aplicativo ReactJS no Microsoft Entra.
- Registre um aplicativo usando as etapas descritas em Guia de início rápido: registrar um aplicativo com a plataforma de identidade da Microsoft.
- Os valores de ID do aplicativo Microsoft Entra (cliente) e ID do diretório (locatário) são exibidos na caixa Resumo. Registre esses valores conforme forem necessários posteriormente.
- Na lista Gerenciar, selecione permissões de APIe, em seguida, Adicionar permissão.
- Adicione o Serviço PowerBI, selecione permissões delegadas, e selecione as permissões GraphQL.Execute.All. Certifique-se de que o consentimento do administrador não é necessário.
- De volta à lista Gerenciar , selecione Autenticação>Adicionar uma plataforma, >Aplicativo de página única.
- Para fins de desenvolvimento local, adicione
http://localhost:3000em Redirecionar URIs e confirme se o aplicativo está habilitado para o fluxo de código de autorização com PKCE (Proof Key for Code Exchange). Selecione o botão Configurar para salvar as alterações. Caso o aplicativo receba um erro relacionado a solicitações de origem cruzada, adicione a plataforma de aplicativos móveis e de desktop na etapa anterior com o mesmo URI de redirecionamento. - Voltar à Autenticação, role para baixo até Definições Avançadas e, em Permitir fluxos de clientes públicos, selecione Sim para Ativar os seguintes fluxos móveis e de ambiente de trabalho.
Configurar uma API GraphQL de exemplo para acesso ao aplicativo
Neste exemplo, criamos uma API GraphQL para expor dados de exemplo do Lakehouse aos clientes.
Na página inicial do portal do Fabric, selecione Engenharia de dados na lista de cargas de trabalho.
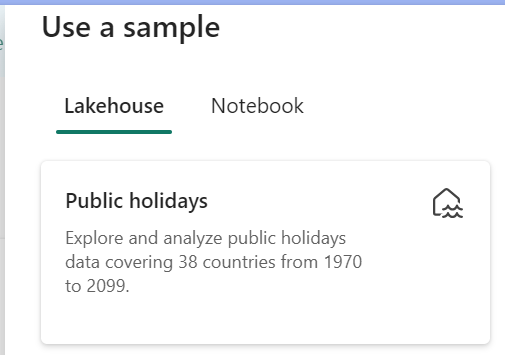
Na experiência de Engenharia de Dados, selecione Usar uma amostra e, em Lakehouse, selecione Feriados públicos para criar automaticamente uma nova Lakehouse com dados de feriados.

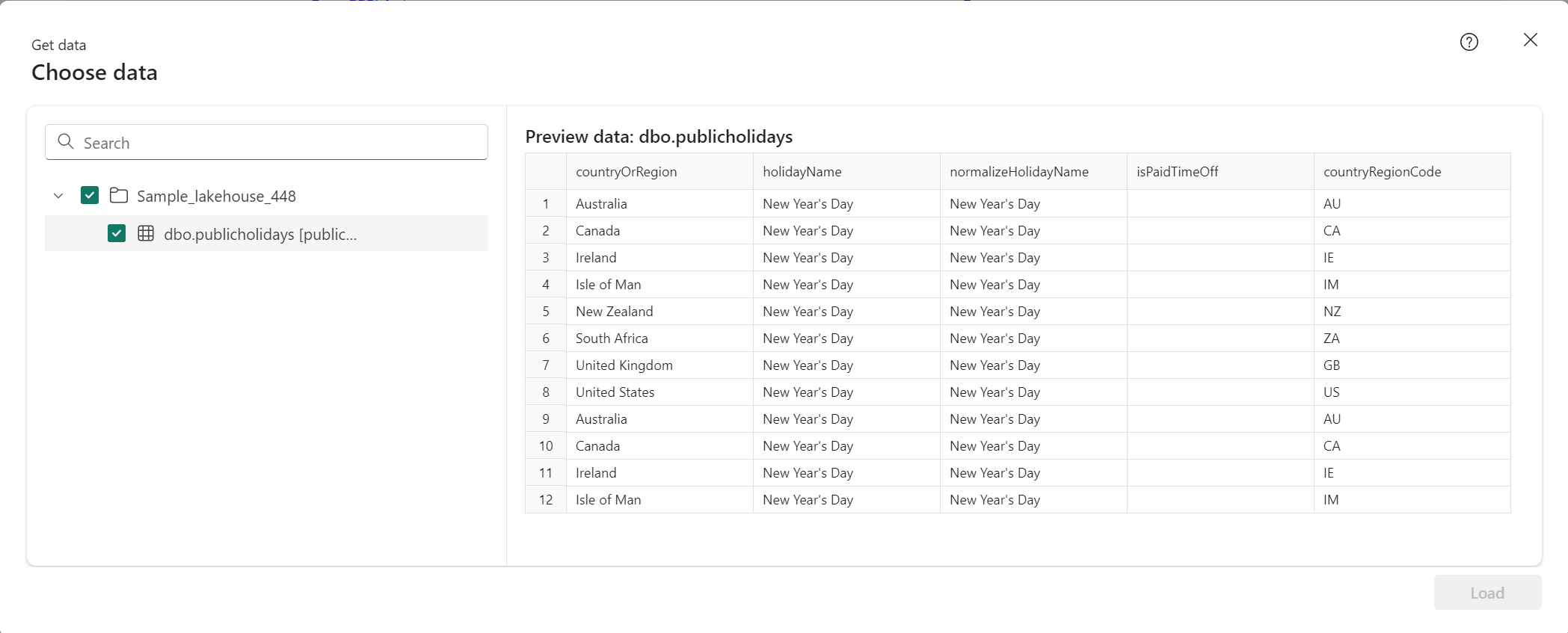
Seguindo as etapas de Criar uma API para GraphQL, crie uma nova API GraphQL e selecione o Lakehouse que você criou. Adicione a tabela de feriados para permitir que os clientes acessem esses dados.

Teste a API GraphQL no editor de API usando a consulta de exemplo a seguir. É a mesma consulta que usamos em nosso aplicativo cliente React:
query { publicholidays (filter: {countryRegionCode: {eq:"US"}, date: {gte: "2024-01-01T00:00:00.000Z", lte: "2024-12-31T00:00:00.000Z"}}) { items { countryOrRegion holidayName date } } }Selecione Copiar ponto de extremidade na barra de ferramentas do item da API.

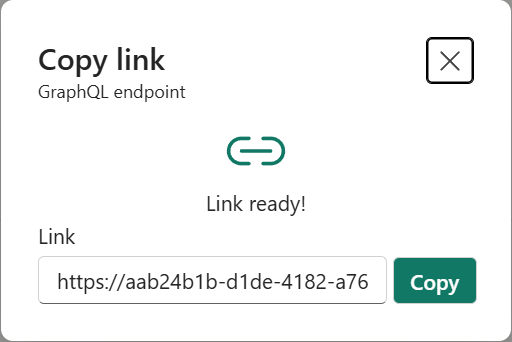
Na tela Copiar link, selecione Copiar.

Como a ID do Cliente e a ID do Locatário do aplicativo Microsoft Entra registradas anteriormente, copie o URI do ponto de extremidade conforme necessário posteriormente.
Configurar um aplicativo React para acessar a API de feriados
Usamos um aplicativo React existente como ponto de partida. Siga todas as etapas no tutorial Criar um aplicativo de página única React e prepare-o para autenticação para criar um projeto React com a autenticação Microsoft Entra já configurada, incluindo arquivos e pastas adicionais necessários para serem adicionados à estrutura do projeto. Só precisamos alterar três arquivos para adaptar o aplicativo para o nosso caso de uso do GraphQL.
Na pasta src, abra o arquivo authConfig.js e substitua o conteúdo do arquivo pelo seguinte trecho de código:
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const graphqlConfig = { graphqlEndpoint: "`Enter_the_GraphQL_Endpoint_Here" }; export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["https://analysis.windows.net/powerbi/api/GraphQL.Execute.All"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };Como você pode ver no código acima, é importante usar o escopo correto para acessar o aplicativo. No nosso caso
https://analysis.windows.net/powerbi/api/GraphQL.Execute.All.Substitua os seguintes valores pelos valores do centro de administração do Microsoft Entra.
-
clientId- O identificador da aplicação, também referido como o cliente. SubstituaEnter_the_Application_Id_Herepelo valor de ID do aplicativo (cliente) que foi registrado anteriormente na página de visão geral do aplicativo Microsoft Entra registrado. -
authority- Este é composto por duas partes:- A instância é o ponto de extremidade do provedor de nuvem. Verifique com os diferentes pontos finais disponíveis em Nuvens nacionais.
- O ID do Locatário é o identificador do locatário onde o aplicativo está registrado. Substitua Enter_the_Tenant_Info_Here pelo valor de ID do diretório (locatário) que foi registrado anteriormente na página de visão geral do aplicativo registrado.
-
graphQLEndpoint- A API de malha para o endpoint GraphQL. SubstituaEnter_the_GraphQL_Endpoint_Herepelo ponto de extremidade da API GraphQL registrado anteriormente.
-
Guarde o ficheiro.
Na mesma pasta src , abra o arquivo App.js e substitua o conteúdo do arquivo pelo seguinte trecho de código:
import React, { useState } from 'react'; import { PageLayout } from './components/PageLayout'; import { loginRequest, graphqlConfig } from './authConfig'; import { ProfileData } from './components/ProfileData'; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from '@azure/msal-react'; import './App.css'; import Button from 'react-bootstrap/Button'; import Spinner from 'react-bootstrap/Spinner'; /** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphqlData, setGraphqlData] = useState(null); const [display, setDisplay] = useState(false); function RequestGraphQL() { // Silently acquires an access token which is then attached to a request for GraphQL data instance .acquireTokenSilent({ ...loginRequest, account: accounts[0], }) .then((response) => { callGraphQL(response.accessToken).then((response) => setGraphqlData(response)); }); } async function callGraphQL(accessToken) { setDisplay(true); const query = `query { publicholidays (filter: {countryRegionCode: {eq:"US"}, date: {gte: "2024-01-01T00:00:00.000Z", lte: "2024-12-31T00:00:00.000Z"}}) { items { countryOrRegion holidayName date } } }`; fetch(graphqlConfig.graphqlEndpoint, { method: 'POST', headers: { 'Content-Type': 'application/json', 'Authorization': `Bearer ${accessToken}`, }, body: JSON.stringify({ query: query }) }) .then((res) => res.json()) .then((result) => setGraphqlData(result)); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> <br/> {graphqlData ? ( <ProfileData graphqlData={graphqlData} /> ) : ( <Button variant="primary" onClick={RequestGraphQL}> Query Fabric API for GraphQL Data {display ? ( <Spinner as="span" animation="border" size="sm" role="status" aria-hidden="true" /> ) : null} </Button> )} </> ); }; /** * If a user is authenticated the ProfileContent component above is rendered. Otherwise a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5> <center> Please sign-in to see your profile information. </center> </h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <center> <MainContent /> </center> </PageLayout> ); }Guarde o ficheiro.
Finalmente, na pasta src/components , abra o arquivo ProfileData.jsx e substitua o conteúdo do arquivo pelo seguinte trecho de código:
import React from "react"; import ListGroup from 'react-bootstrap/ListGroup'; import Table from 'react-bootstrap/Table'; /** * Renders information about the user obtained from MS Graph * @param props */ export const ProfileData = (props) => { const holidays = props.graphqlData.data.publicholidays.items; return ( <Table striped bordered hover responsive> <thead> <tr> <th>Country</th> <th>Holiday</th> <th>Date</th> </tr> </thead> <tbody> {holidays.map((item,i) => ( <tr key={i}> <td>{item.countryOrRegion}</td> <td>{item.holidayName}</td> <td>{item.date}</td> </tr> ))} </tbody> </Table> )};Salve todas as alterações do arquivo.
No aplicativo de terminal de sua escolha, vá para a pasta raiz do projeto React e execute o comando
npm startpara testar o aplicativo localmente.Depois que o aplicativo for carregado em seu navegador a partir do
http://localhost:3000, siga as etapas na última parte do tutorial : Chame a API do aplicativo para autenticar.Depois de entrar, clique no botão Query Fabric API for GraphQL Data.

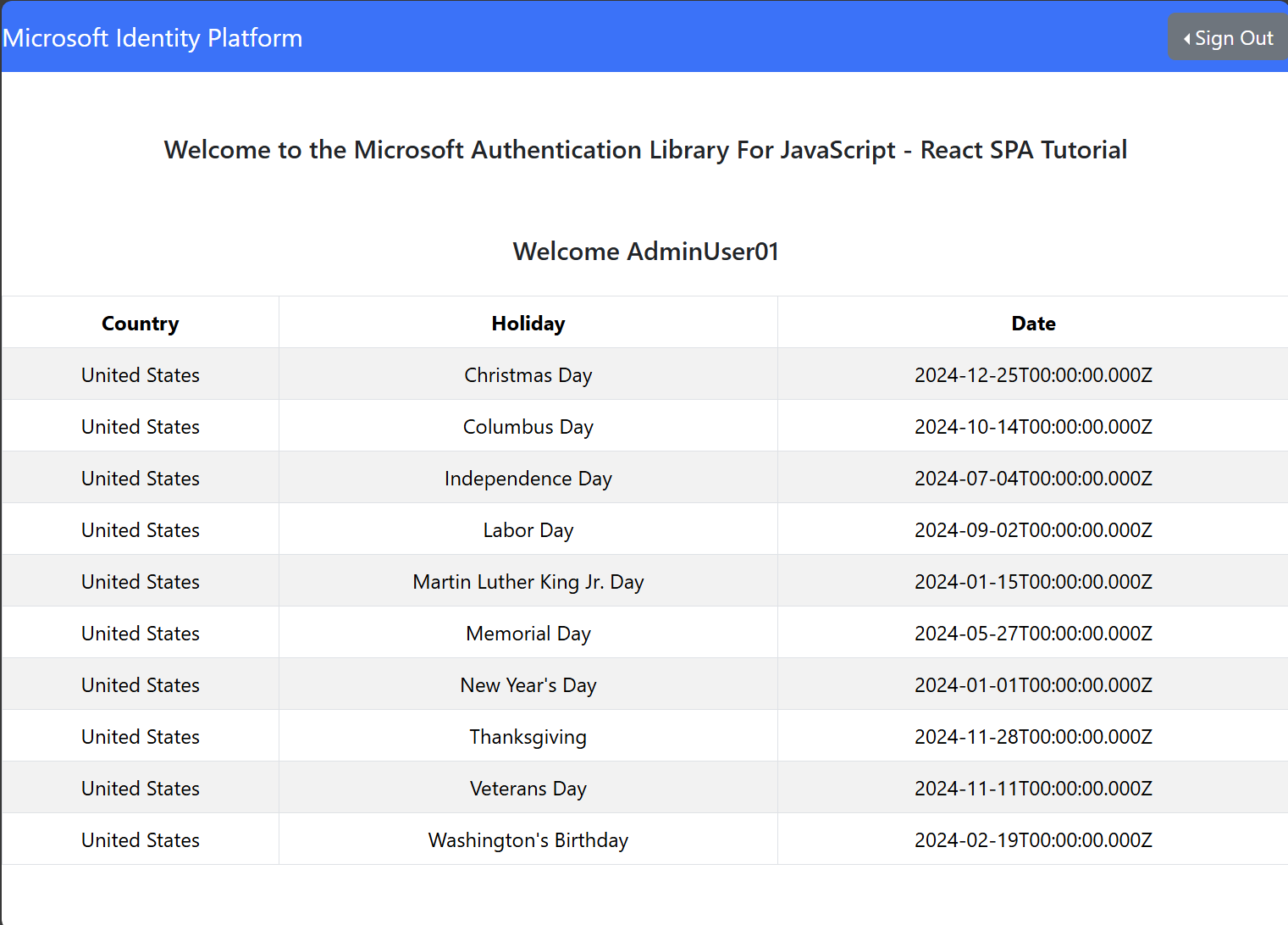
Uma solicitação autenticada bem-sucedida para a API do GraphQL no Fabric retorna os dados da consulta do GraphQL para o Lakehouse em nosso aplicativo cliente React:

Usar uma entidade de serviço
Embora as etapas na seção anterior sejam necessárias para fornecer acesso a entidades de usuário, também é possível acessar a API do GraphQL com uma entidade de serviço:
Siga as etapas na seção anterior para criar um segundo aplicativo Microsoft Entra com permissões semelhantes (GraphQL.Execute.All escopo para o PowerBI Service). No novo aplicativo, adicione um segredo do cliente em Certificados e Segredos, para obter mais informações, consulte Registrar um aplicativo Microsoft Entra e criar uma entidade de serviço.
Verifique se os Administradores de Locatários habilitaram o uso de Entidades de Serviço na Malha. No portal de Administração do Locatário, vá para Configurações do Locatário . Em Configurações do desenvolvedor, habilite as Entidades de Serviço podem usar APIs de malha. Com essa configuração habilitada, o aplicativo ficará visível no Portal de Malha para atribuição de funções ou permissões. Você pode encontrar mais informações sobre o suporte de identidade.
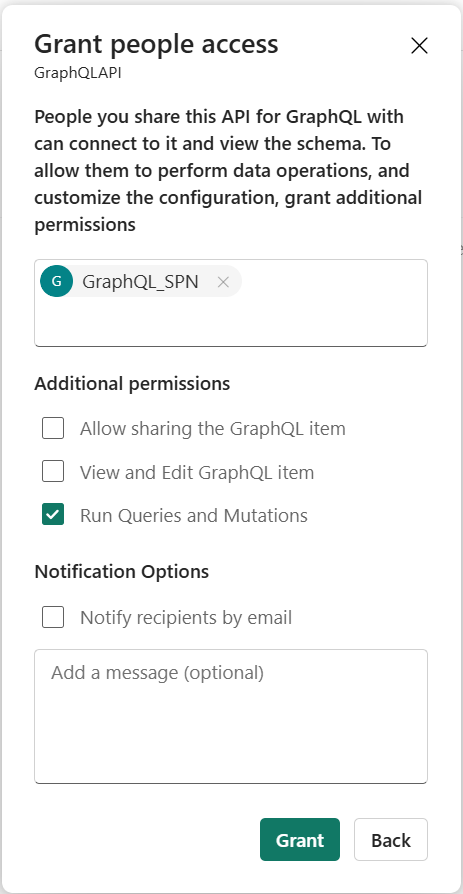
A entidade de serviço precisará acessar a API do GraphQL e a fonte de dados, mais especificamente a permissão Executar para a API do GraphQL e o acesso de leitura ou gravação necessário na fonte de dados de escolha de acordo. No Portal de malha, abra o espaço de trabalho e selecione as reticências ao lado de API. Selecione Gerenciar permissões para a API e, em seguida, Adicionar usuário. Adicione o aplicativo e selecione Executar consultas e mutações, que fornecerá as permissões de execução necessárias para a entidade de serviço. Para fins de teste, a maneira mais fácil de implementar as permissões necessárias para a API e a fonte de dados é adicionando o aplicativo como um membro do espaço de trabalho com uma função de colaborador onde a API GraphQL e os itens da fonte de dados estão localizados.

Importante
Ao definir a opção de conectividade para sua API, verifique se a API está configurada para usar logon único (SSO). Atualmente, as Entidades de Serviço não suportam credenciais salvas. Para obter mais informações, consulte Criar uma API para o GraphQL na malha e adicionar dados
Como uma entidade de serviço requer um certificado ou um segredo do cliente, ela não é suportada pela Biblioteca de Autenticação da Microsoft (MSAL) em aplicativos de página única (SPAs), como o aplicativo React que criamos na última etapa. Você pode aproveitar um serviço de back-end devidamente protegido com lógica de autorização bem definida, dependendo de seus requisitos e casos de uso.
Depois que sua API estiver configurada para ser acessada por uma entidade de serviço, você poderá testá-la localmente usando um aplicativo Node.JS simples em sua máquina local:
const { ClientSecretCredential } = require('@azure/identity');
// Define your Microsoft Entra ID credentials
const tenantId = "<YOUR_TENANT_ID>";
const clientId = "<YOUR_CLIENT_ID>";
const clientSecret = "<YOUR_CLIENT_SECRET>"; // Service principal secret value
const scope = "https://api.fabric.microsoft.com/.default"; // The scope of the token to access Fabric
// Create a credential object with service principal details
const credential = new ClientSecretCredential(tenantId, clientId, clientSecret);
// Function to retrieve the token
async function getToken() {
try {
// Get the token for the specified scope
const tokenResponse = await credential.getToken(scope);
console.log("Access Token:", tokenResponse.token);
} catch (err) {
console.error("Error retrieving token:", err.message);
}
}
Depois de instalar as dependências (@azure/identity) com seu gerenciador de pacotes Node.JS de escolha, modificando o arquivo com as informações necessárias, salvando-o e executando-o (node <filename.js>), você poderá recuperar um token do Microsoft Entra.
O token pode ser usado para invocar sua API GraphQL usando o PowerShell, substituindo os detalhes apropriados pelo token que você acabou de recuperar, a consulta GraphQL que você deseja executar e o ponto de extremidade da API GraphQL:
$headers = @{
Authorization = "Bearer <YOUR_TOKEN>"
'Content-Type' = 'application/json'
}
$body = @{
query = @"
<YOUR_GRAPHQL_QUERY>
"@
}
# Make the POST request to the GraphQL API
$response = Invoke-RestMethod -Uri "<YOUR_GRAPHQL_API_ENDPOINT>" -Method POST -Headers $headers -Body ($body | ConvertTo-Json)
# Output the response
$response | ConvertTo-Json -Depth 10
Como alternativa, você pode usar cURL para obter o mesmo resultado:
curl -X POST <YOUR_GRAPHQL_API_ENDPOINT> \
-H "Authorization: <YOUR_TOKEN>" \
-H "Content-Type: application/json" \
-d '{"query": "<YOUR_GRAPHQL_QUERY(in a single line)>"}'
Para fins de teste local, o código Node.JS pode ser ligeiramente modificado com uma dependência adicional (axios) para recuperar o token e invocar a API em uma única execução:
const { ClientSecretCredential } = require('@azure/identity');
const axios = require('axios');
// Microsoft Entra ID credentials
const tenantId = "<YOUR_TENANT_ID>";
const clientId = "<YOUR_CLIENT_ID>";
const clientSecret = "<YOUR_CLIENT_SECRET>"; // Service principal secret value
// GraphQL API details
const graphqlApiUrl = "YOUR_GRAPHQL_API_ENDPOINT>";
const scope = "https://api.fabric.microsoft.com/.default"; // The scope to request the token for
// The GraphQL query
const graphqlQuery = {
query: `
<YOUR_GRAPHQL_QUERY>
`
};
// Function to retrieve a token and call the GraphQL API
async function fetchGraphQLData() {
try {
// Step 1: Retrieve token using the ClientSecretCredential
const credential = new ClientSecretCredential(tenantId, clientId, clientSecret);
const tokenResponse = await credential.getToken(scope);
const accessToken = tokenResponse.token;
console.log("Access token retrieved!");
// Step 2: Use the token to make a POST request to the GraphQL API
const response = await axios.post(
graphqlApiUrl,
graphqlQuery,
{
headers: {
'Authorization': `Bearer ${accessToken}`,
'Content-Type': 'application/json'
}
}
);
// Step 3: Output the GraphQL response data
console.log("GraphQL API response:", JSON.stringify(response.data));
} catch (err) {
console.error("Error:", err.message);
}
}
// Execute the function
fetchGraphQLData();
Outras linguagens
Encontre C#, Python e outros exemplos de linguagem para se conectar à API do GraphQL no repositório GitHub de exemplos do Microsoft Fabric.