Criar e gerenciar blocos de anotações do Microsoft Fabric dentro do Visual Studio Code para a Web
O Visual Studio Code para a Web oferece uma experiência gratuita baseada em navegador sem necessidade de instalação. Permite uma navegação rápida e segura de repositórios de código e edições leves. Para começar, visite o site do VS Code Dev.
A extensão Synapse VS Code também pode ser usada no VS Code para a experiência Web. A extensão suporta a experiência de bloco de anotações CRUD (criar, ler, atualizar e excluir) no Fabric. As alterações do VS Code para a experiência da Web são aplicadas ao espaço de trabalho imediatamente. A extensão também suporta a execução de notebooks no VS Code para a experiência web.
Importante
A extensão Synapse VS Code Remote está atualmente em pré-visualização.
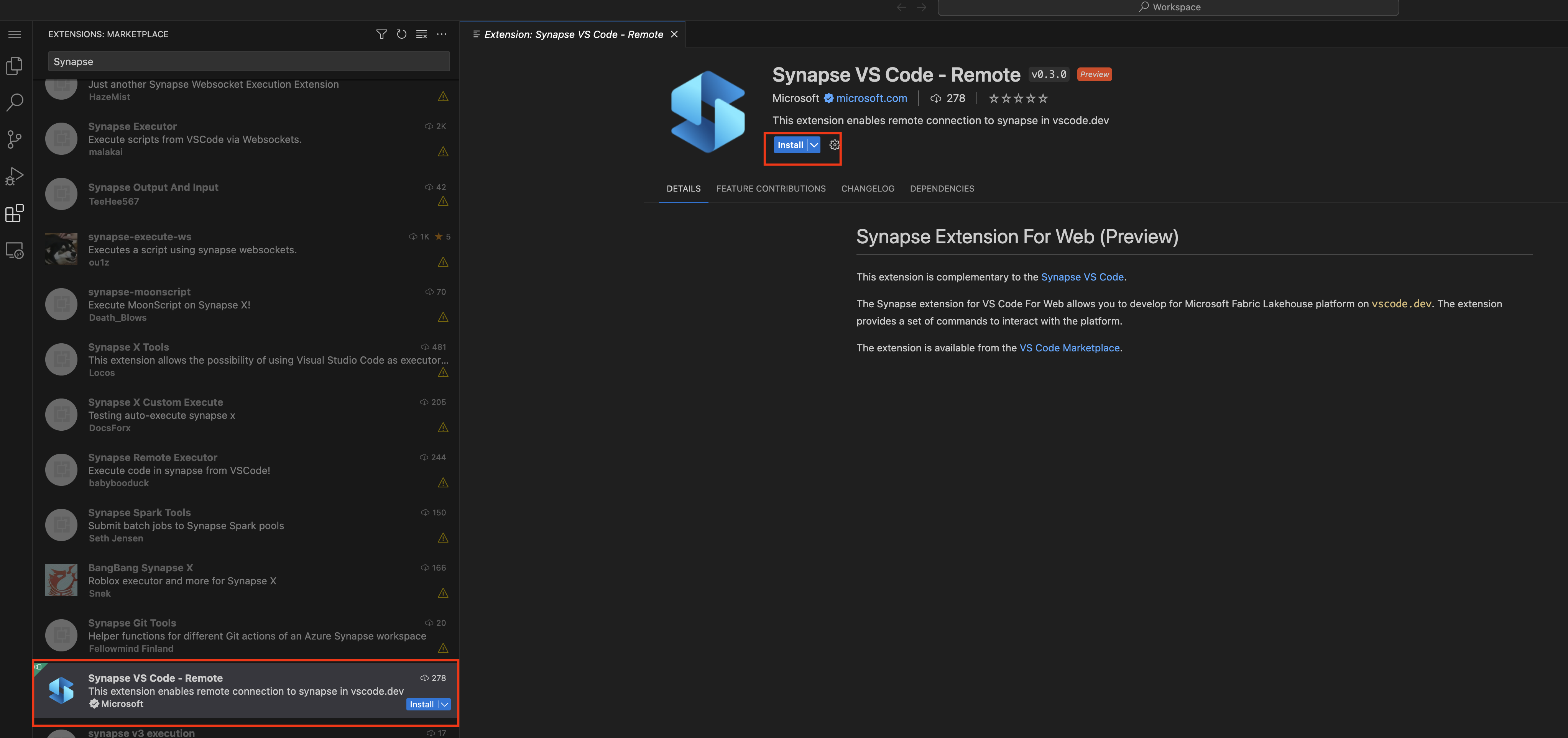
Instale a extensão Synapse VS Code para a Web
- Aceda a https://insider.vscode.dev partir do seu browser.
- Selecione o ícone Extensões na barra de navegação esquerda.
- Procure Synapse e selecione a extensão Synapse VS Code - Remotes
- clique em Instalar.

Abra um bloco de anotações com a extensão Synapse VS Code para a Web
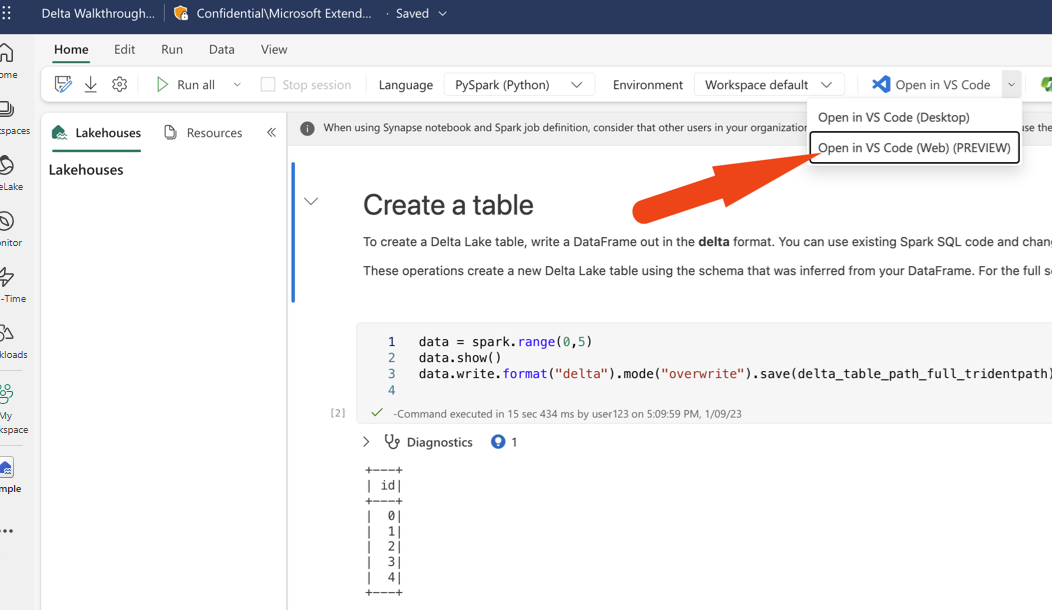
Você pode abrir um bloco de anotações no VS Code para a experiência da Web clicando no botão Abrir no VS Code(Web) na página de criação do bloco de anotações no portal do Fabric. Depois de selecionar o botão, uma guia separada do navegador é aberta com o VS Code para a experiência na Web. Se você ainda não instalou a extensão, ela é instalada e ativada automaticamente e o notebook é aberto.
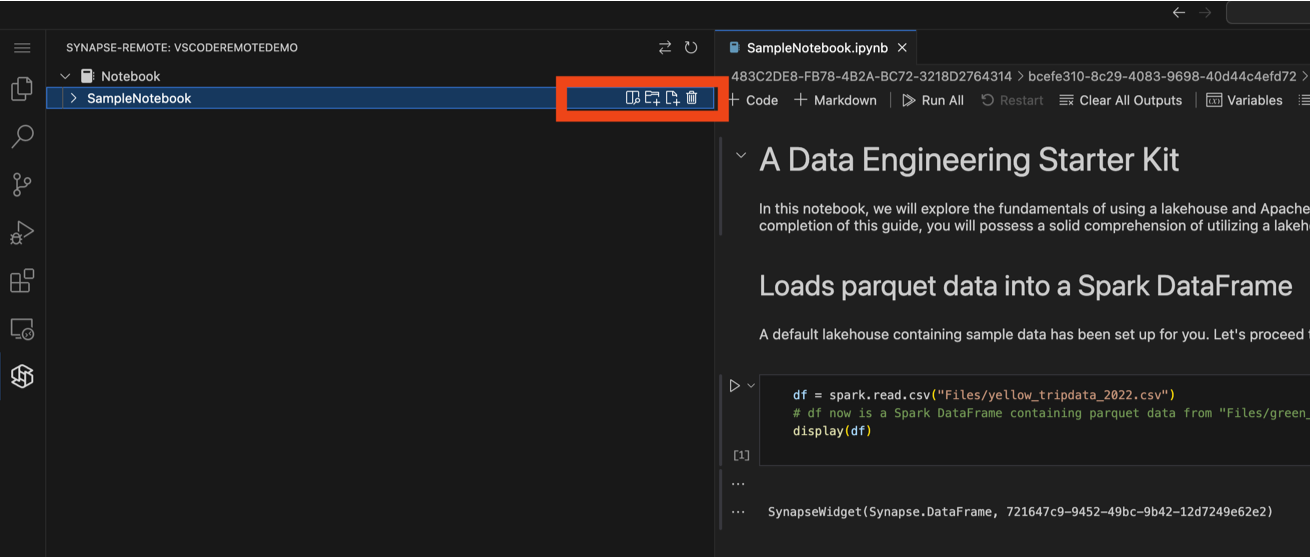
Gerenciar blocos de anotações e sistema de arquivos de blocos de anotações
O nó da árvore do bloco de anotações lista todos os itens do bloco de anotações no espaço de trabalho atual. Para cada item do bloco de anotações, você pode executar as seguintes ações:
- Abrir um bloco de notas
- Eliminar um bloco de notas
- Adicionar novo arquivo de recurso
- Adicionar nova pasta de recursos
Você também pode excluir qualquer arquivo/pasta existente no sistema de arquivos do bloco de anotações.

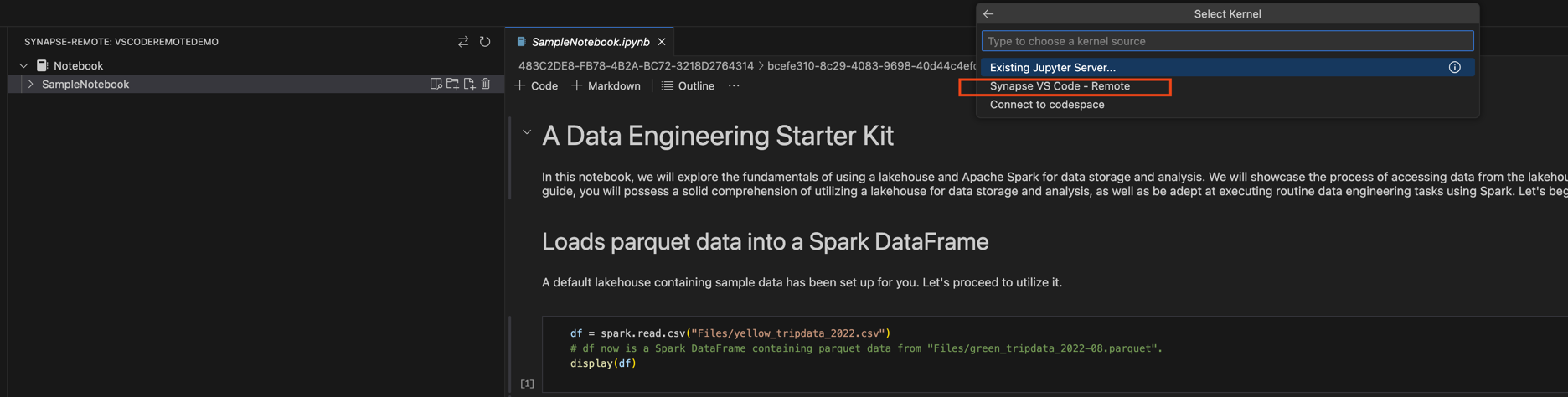
Executar e depurar blocos de anotações na experiência da Web do VS Code
Você pode executar um bloco de anotações no VS Code para a experiência na Web selecionando o botão Executar no editor do bloco de anotações. Antes de executar o bloco de anotações, certifique-se de selecionar o Synapse VS Code -Remote como kernel. Você pode selecioná-lo no canto superior direito do editor do bloco de anotações.

Além de executar o notebook, você também pode depurá-lo na experiência web do VS Code. Antes de iniciar a sessão de depuração, execute o código a seguir no bloco de anotações para habilitar esse recurso.
%%configure -f
{
"conf": {
"livy.rsc.repl.session.debug-notebook.enabled": "true"
}
}
Nota
- Pode levar de 2 a 5 minutos para concluir a configuração. Para cada sessão livy, você só precisa executar essa configuração uma vez.
Depois de executar essa configuração, você pode definir pontos de interrupção no editor de bloco de anotações e executar o bloco de anotações no modo de depuração. Quando a sessão de depuração é iniciada, uma notificação é mostrada no canto inferior direito do editor para indicar que a sessão de depuração foi iniciada.

Essa sessão de depuração é executada na computação remota, exigindo tráfego de rede para sincronizar informações de depuração, como status de ponto de interrupção. Durante o processo de sincronização, você pode acompanhar o progresso da sincronização na barra de status do editor de bloco de anotações.

Importante
Aguarde até que a sincronização termine antes de continuar a operação de depuração.