Tutorial: Chamar uma API e exibir os resultados
No tutorial anterior, você adicionou as experiências de entrada e saída ao aplicativo. O aplicativo agora pode ser configurado para chamar uma API da Web. Para os fins deste tutorial, a API do Microsoft Graph é chamada para exibir as informações de perfil do usuário conectado.
Neste tutorial:
- Chame a API e exiba os resultados
- Testar a aplicação
Pré-requisitos
- Conclusão dos pré-requisitos e etapas em Tutorial: Adicionar login a um aplicativo.
Chame a API e exiba os resultados
Em Pages, abra o arquivo Index.cshtml.cs e substitua todo o conteúdo do arquivo pelo seguinte trecho. Verifique se o projeto
namespacecorresponde ao teu nome de projeto.using System.Text.Json; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.Identity.Web; using Microsoft.Identity.Abstractions; namespace sign_in_webapp.Pages; [AuthorizeForScopes(ScopeKeySection = "DownstreamApi:Scopes")] public class IndexModel : PageModel { private readonly ILogger<IndexModel> _logger; private readonly IDownstreamApi _downstreamWebApi; public IndexModel(ILogger<IndexModel> logger, IDownstreamApi downstreamWebApi) { _logger = logger; _downstreamWebApi = downstreamWebApi; } public async Task OnGet() { using var response = await _downstreamWebApi.CallApiForUserAsync("DownstreamApi").ConfigureAwait(false); if (response.StatusCode == System.Net.HttpStatusCode.OK) { var apiResult = await response.Content.ReadFromJsonAsync<JsonDocument>().ConfigureAwait(false); ViewData["ApiResult"] = JsonSerializer.Serialize(apiResult, new JsonSerializerOptions { WriteIndented = true }); } else { var error = await response.Content.ReadAsStringAsync().ConfigureAwait(false); throw new HttpRequestException($"Invalid status code in the HttpResponseMessage: {response.StatusCode}: {error}"); } } }Abra Index.cshtml e adicione o seguinte código à parte inferior do arquivo. Isso lida com a forma como as informações recebidas da API são exibidas:
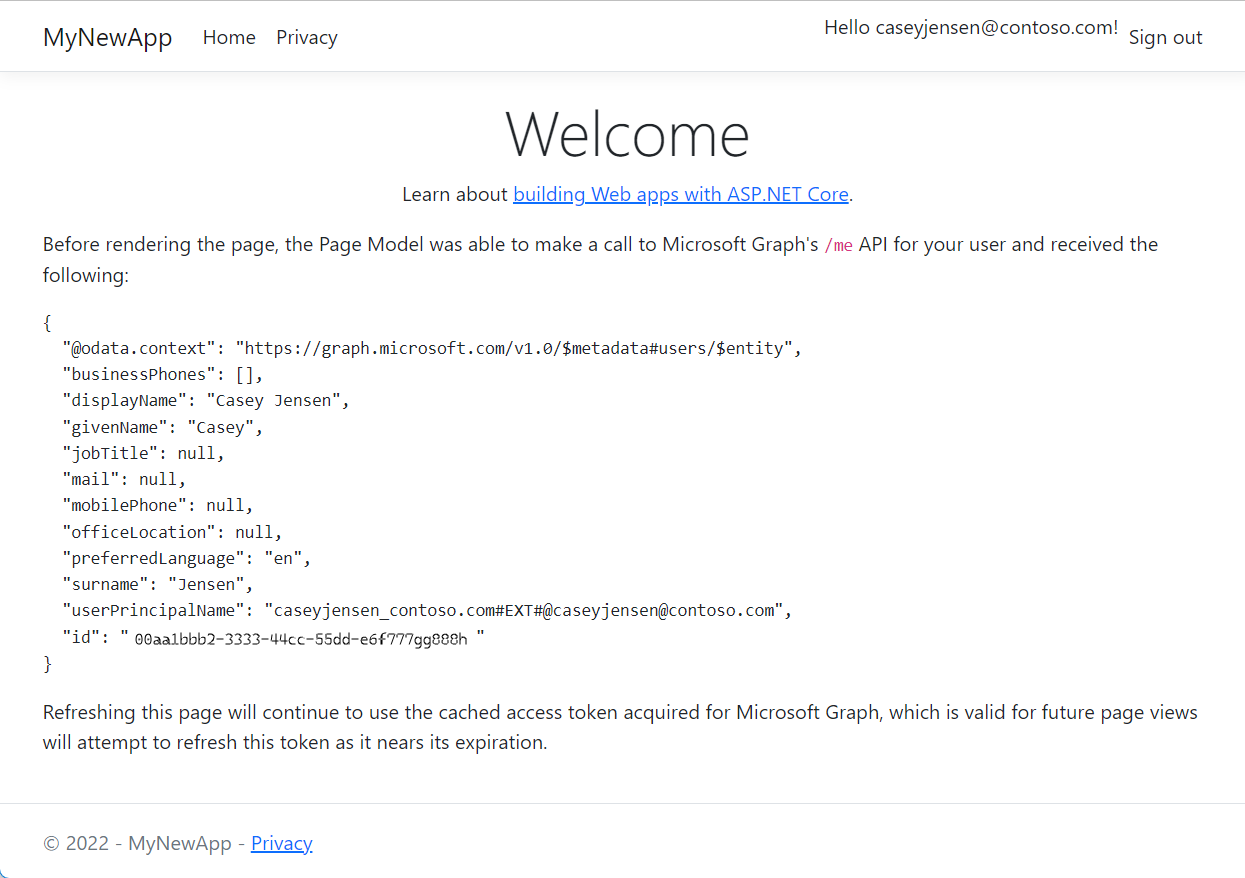
<p>Before rendering the page, the Page Model was able to make a call to Microsoft Graph's <code>/me</code> API for your user and received the following:</p> <p><pre><code class="language-js">@ViewData["ApiResult"]</code></pre></p> <p>Refreshing this page will continue to use the cached access token acquired for Microsoft Graph, which is valid for future page views will attempt to refresh this token as it nears its expiration.</p>
Testar a aplicação
- Visual Studio
- de código do Visual Studio
Inicie o aplicativo selecionando Iniciar sem depurar.
Dependendo do seu IDE, talvez seja necessário inserir o URI do aplicativo no navegador, por exemplo,
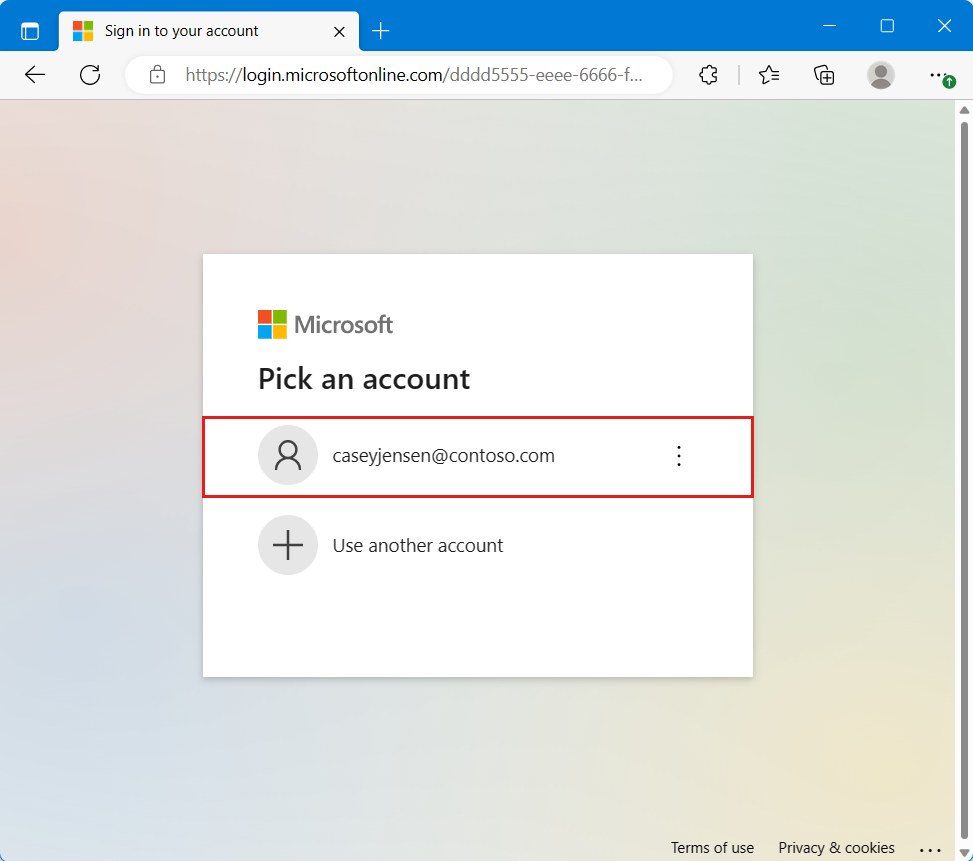
https://localhost:7100. Depois que a janela de login for exibida, selecione a conta na qual deseja entrar. Verifique se a conta corresponde aos critérios do registro do aplicativo.
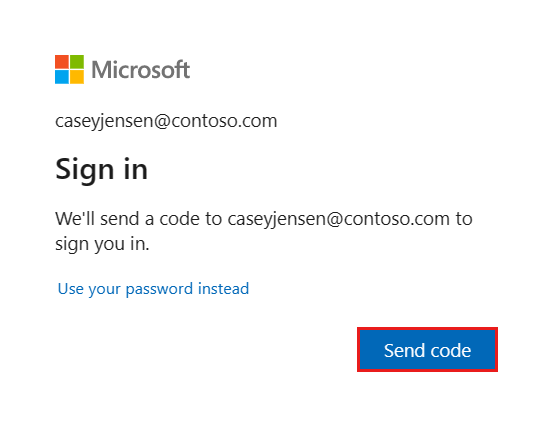
Ao selecionar a conta, uma segunda janela aparece indicando que um código será enviado para o seu endereço de e-mail. Selecione Enviar códigoe verifique sua caixa de entrada de e-mail.

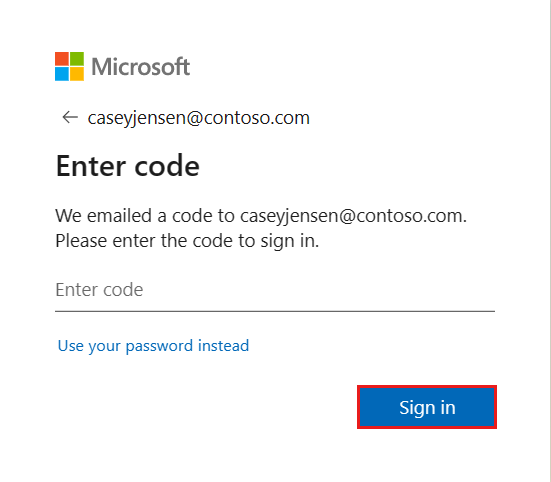
Abra o e-mail do remetente da equipa da conta Microsoft e introduza o código de utilização única de 7 dígitos . Depois de inserido, selecione Entrar.

Para Permanecer conectado, você pode selecionar Não ou Sim.

A aplicação solicita permissão para manter o acesso aos dados aos quais lhe deu acesso, para iniciar sessão e ler o seu perfil. Selecione Aceitar.

A captura de tela a seguir é exibida, indicando que você entrou no aplicativo e acessou os detalhes do seu perfil a partir da API do Microsoft Graph.
Sair do aplicativo
- Encontre o link Terminar sessão no canto superior direito da página e selecione-o.
- Você será solicitado a escolher uma conta da qual sair. Selecione a conta que utilizou para iniciar sessão.
- Uma mensagem é exibida indicando que você saiu. Agora você pode fechar a janela do navegador.
Próximos passos
Saiba como usar a plataforma de identidade da Microsoft criando uma API da Web com a série de tutoriais a seguir.