Guia de início rápido: autenticar utilizadores numa aplicação de página única (SPA) e utilizar o React para chamar a API do Microsoft Graph
Este início rápido usa um exemplo de aplicação de página única (SPA) React para mostrar como autenticar utilizadores utilizando o fluxo de código de autorização com PKCE (Proof Key for Code Exchange). O exemplo usa o Microsoft Authentication Library for JavaScript para manipular a autenticação.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Se ainda não tiver uma, Crie uma conta gratuitamente.
- Node.js
- Visual Studio 2022 ou Visual Studio Code
Registar a aplicação e registar identificadores
Para concluir o registro, forneça um nome ao aplicativo, especifique os tipos de conta suportados e adicione um URI de redirecionamento. Uma vez registado, o painel de Visão Geral do aplicativo exibe os identificadores necessários no código-fonte da aplicação.
Entre no centro de administração do Microsoft Entra.
Se tiver acesso a vários inquilinos, utilize o ícone
Definições no menu superior para mudar para o inquilino no qual pretende registar a aplicação a partir do menu Diretórios + subscrições. Navegue até Identidade>Aplicações>Registos de aplicações, selecione Novo registo.
Insira um Nome para a aplicação, como identity-client-spa.
Para Tipos de conta suportados, selecione Apenas contas neste diretório organizacional. Para obter informações sobre diferentes tipos de conta, selecione a opção Ajude-me a escolher opção.
Selecione Registo.
O painel de Visão Geral do do aplicativo é exibido quando o registo está concluído. Registre o de ID do Diretório
(locatário) e o ID do Aplicativo (cliente) a serem usados no código-fonte do aplicativo.Observação
Os Tipos de conta suportados podem ser alterados consultando Modificar as contas suportadas por um aplicativo.
Adicionar um URI de redirecionamento de plataforma
Para especificar o tipo de aplicativo para o registro do aplicativo, siga estas etapas:
- Em Gerir, selecione Autenticação.
- Na página Configurações da plataforma, selecione Adicionar uma plataformae, em seguida, selecione a opção SPA.
- Para as URIs de Redirecionamento, insira
http://localhost:3000. - Selecione Configurar para salvar as alterações.
Clone ou baixe o aplicativo de exemplo
Para obter o aplicativo de exemplo, você pode cloná-lo do GitHub ou baixá-lo como um arquivo .zip.
Para clonar o exemplo, abra um prompt de comando e navegue até onde deseja criar o projeto e digite o seguinte comando:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitFaça o download do arquivo .zip. Extraia-o para um caminho de arquivo onde o comprimento do nome é inferior a 260 caracteres.
Configurar o projeto
No IDE, abra a pasta do projeto ms-identity-docs-code-javascript/react-spa, que contém o exemplo.
Abra src/authConfig.js e atualize os seguintes valores com as informações registradas anteriormente no centro de administração.
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/en-us/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["User.Read"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };-
clientId- O identificador do aplicativo, também conhecido como cliente. Substitua o texto entre aspas pelo valor ID do aplicativo (cliente) que foi registado anteriormente. -
authority- A autoridade é uma URL que indica um diretório do qual a MSAL pode solicitar tokens. Substitua Enter_the_Tenant_Info_Here pelo valor de ID do Directory (locatário) que foi registrado anteriormente. - O URI de redirecionamento da aplicação . Se necessário, substitua o texto entre aspas pelo URI de redirecionamento que foi registrado anteriormente.
-
Execute o aplicativo e entre
Execute o projeto com um servidor Web usando Node.js:
Para iniciar o servidor, execute os seguintes comandos de dentro do diretório do projeto:
npm install npm startCopie o URL
httpsque aparece no terminal, por exemplo,https://localhost:3000e cole-o em um navegador. Recomendamos o uso de uma sessão privada ou anônima do navegador.Siga os passos e introduza os detalhes necessários para iniciar sessão com a sua conta Microsoft. É-lhe solicitado um endereço de e-mail para que lhe possa ser enviada uma palavra-passe única. Insira o código quando solicitado.
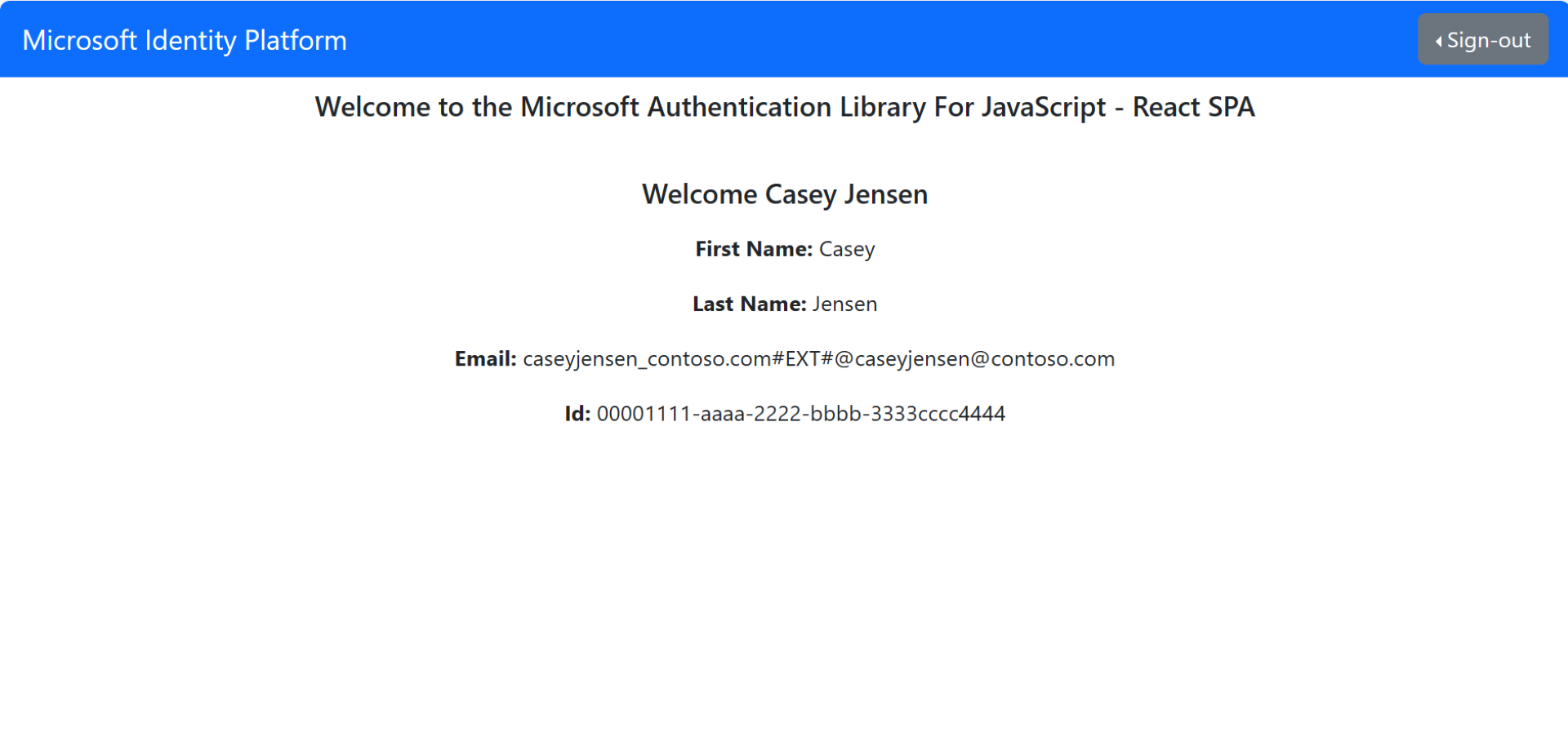
A aplicação solicita permissão para manter o acesso aos dados aos quais lhe deu acesso, para iniciar sessão e ler o seu perfil. Selecione Aceitar. A captura de tela a seguir é exibida, indicando que você entrou no aplicativo e acessou os detalhes do seu perfil a partir da API do Microsoft Graph.
Sair do aplicativo
- Encontre o botão Sair no canto superior direito da página e selecione-o.
- Você será solicitado a escolher uma conta da qual sair. Selecione a conta que utilizou para iniciar sessão.
É apresentada uma mensagem a indicar que terminou sessão. Agora você pode fechar a janela do navegador.
Conteúdo relacionado
Guia de início rápido: proteja uma API Web ASP.NET Core com a plataforma de identidade da Microsoft
Saiba mais criando este SPA React do zero com a seguinte série - Tutorial: Autentique utilizadores e chame o Microsoft Graph