Guia de início rápido: introdução à extensão de ID Externa do Microsoft Entra para Visual Studio Code
Aplica-se a: Locatários da força de
Locatários da força de trabalho Locatários externos (saiba mais)
trabalho Locatários externos (saiba mais)
A integração da autenticação em seus aplicativos de consumidores e clientes empresariais é essencial para proteger recursos e dados de clientes. A extensão de ID Externa do Microsoft Entra para Visual Studio Code permite criar rapidamente locatários externos, configurar experiências de entrada para usuários externos e configurar um exemplo de ID Externa, tudo diretamente no Visual Studio Code. Usando o passo a passo da extensão, você pode aprender como configurar uma experiência de entrada personalizada e com marca para usuários externos do seu aplicativo e inicializar seus projetos com aplicativos de exemplo pré-configurados.

Essa extensão fornece uma configuração básica que cria automaticamente um locatário para aplicativos e o prepara para os usuários. Ele também simplifica seu fluxo de trabalho, preenchendo automaticamente valores como IDs de aplicativo em seu arquivo de configuração para um processo de configuração mais suave.
A ID externa é um serviço que pode ser adicionado a uma assinatura do Azure. Se já tiver um, pode facilmente incluir um ID Externo. Caso contrário, configure uma avaliação gratuita do Microsoft Entra External ID no Visual Studio Code e comece configurando um aplicativo de exemplo.
Instalar a extensão
A extensão de ID Externa do Microsoft Entra está disponível no Visual Studio Code Marketplace.
- Se você ainda não tiver o Visual Studio Code instalado, baixe o Visual Studio Code e conclua as etapas de instalação.
- Instale a extensão de ID externa do Microsoft Entra para Visual Studio Code a partir de https://aka.ms/vscodequickstart/marketplace.
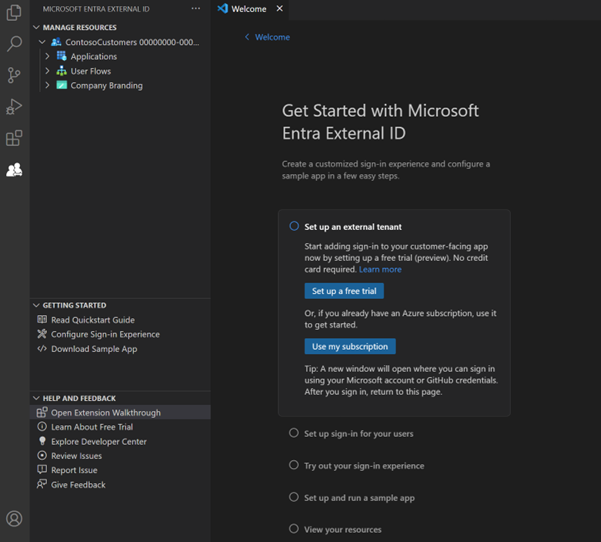
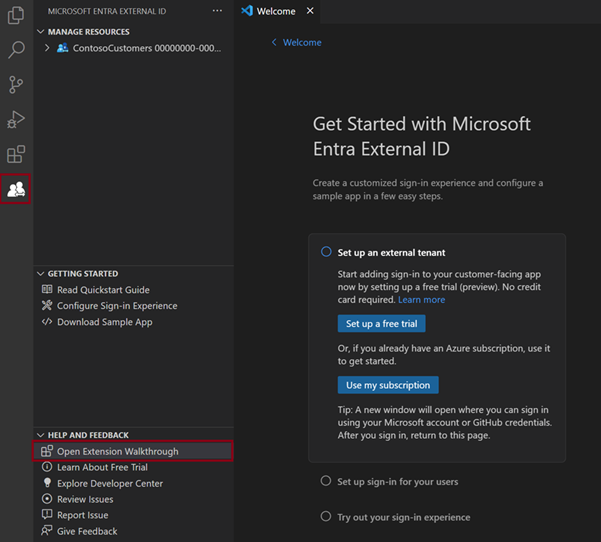
Depois que a extensão for instalada, você poderá acessá-la usando o ícone na barra de atividades.

Você também pode abrir a extensão na página de boas-vindas do Visual Studio Code: Selecione Ajuda>bem-vinda e, em seguida, em Passo a passo, selecione Introdução à ID externa do Microsoft Entra. Talvez seja necessário selecionar Mais... para expandir a lista de extensões.
Introdução à configuração da ID externa
A extensão de ID Externa do Microsoft Entra cria um locatário em uma configuração externa, que contém seu aplicativo e diretório de usuários externos. Você pode adicionar esse novo locatário à sua assinatura existente do Azure. Ou, se você não tiver uma assinatura do Azure, crie um locatário de avaliação que não exija uma (saiba mais).
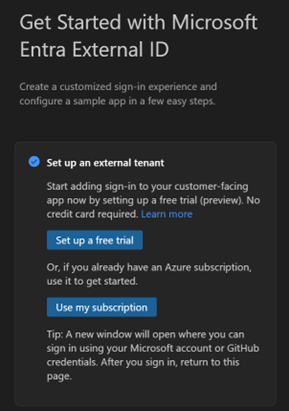
Na página de boas-vindas Introdução ao Microsoft Entra External ID, escolha uma opção:
- Se ainda não tiver uma Conta do Azure, selecione Configurar uma avaliação gratuita.
- Se já tiver uma conta do Azure, selecione Utilizar a minha subscrição.

Configurar uma versão experimental gratuita (pré-visualização)
Selecione Configurar uma avaliação gratuita.
Na mensagem de confirmação de início de sessão, selecione Permitir.
Uma nova janela do navegador é aberta. Entre usando sua conta pessoal, conta da Microsoft (MSA) ou conta do GitHub. Depois de iniciar sessão, feche a janela do browser.
Retorne ao Visual Studio Code. No menu Onde o locatário deve estar localizado?, selecione um local para os dados do locatário. Não é possível alterar esta seleção posteriormente.
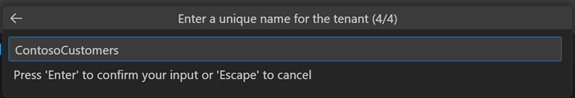
Insira um nome exclusivo para o locatário.

A extensão cria seu locatário de avaliação. Você pode visualizar o progresso abrindo a janela Exibir>saída . Quando o processo estiver concluído, O locatário é criado será exibido.
Utilize a sua subscrição
Selecione Usar minha assinatura.
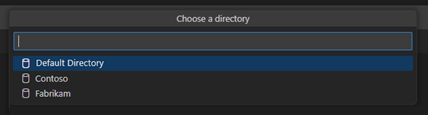
Se houver vários locatários associados à sua conta, o menu Escolher um diretório será exibido. Selecione o diretório (locatário) associado à assinatura que você deseja usar.

Nota
Se a mensagem Sem assinaturas disponíveis for exibida, você poderá configurar uma avaliação gratuita.
É aberta uma página do browser onde pode iniciar sessão na sua conta. Depois de entrar, retorne ao Visual Studio Code.
No menu Adicionar uma subscrição, selecione a sua subscrição.
No menu Selecionar um grupo de recursos, escolha um grupo de recursos.
No menu Onde o locatário deve estar localizado?, selecione um local para os dados do locatário. Não é possível alterar esta seleção posteriormente.
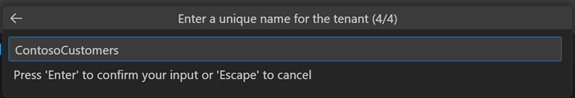
Introduza um nome para o inquilino e, em seguida, selecione Enter para criar o inquilino.

Nota
O processo de criação de inquilino pode demorar até 30 minutos. Depois que o locatário for criado, você poderá acessá-lo no centro de administração do Microsoft Entra e no portal do Azure.
Configurar o início de sessão para os seus utilizadores
Você pode configurar seu aplicativo para permitir que os usuários entrem com seus e-mails e uma senha ou uma senha única. Você também pode projetar a aparência da experiência do usuário adicionando o logotipo da sua empresa, alterando a cor do plano de fundo ou ajustando o layout de entrada. Estas alterações aplicam-se ao aspeto e funcionalidade de todas as suas aplicações neste novo inquilino.
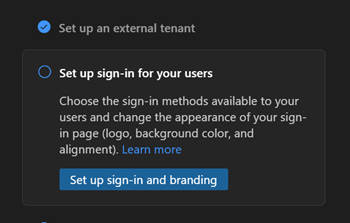
Em Configurar início de sessão para os seus utilizadores, selecione Configurar início de sessão e marca.

Ser-lhe-á pedido para iniciar sessão no novo inquilino. Selecione Permitir e, na janela do navegador que se abre, escolha a conta que você está usando no momento e faça login. Retorne ao Visual Studio Code.
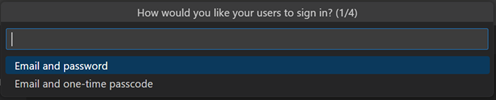
No menu Como você gostaria que seus usuários entrassem?, na parte superior, escolha o método de login que deseja disponibilizar para seus usuários: Email e senha ou Email e senha única.

Selecione OK.
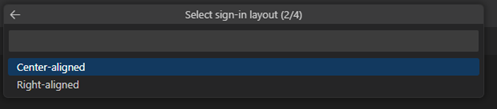
Escolha onde pretende que a página de início de sessão apareça na janela do browser, alinhada ao centro ou alinhada à direita.

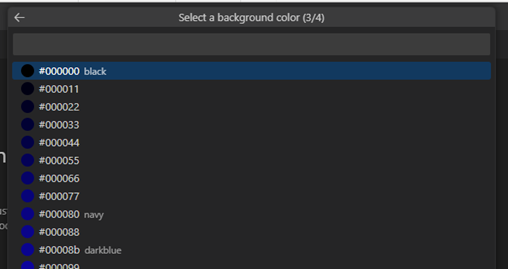
Selecione uma cor de fundo para a sua página de inscrição.

Em seguida, uma janela do Explorador de Arquivos é aberta para que você possa adicionar o logotipo da sua empresa. Navegue até o arquivo de logotipo da empresa e selecione Carregar.
Nota
Os requisitos de imagem são os seguintes:
- Tamanho da imagem 245 x 36 px
- Tamanho máximo do ficheiro 50 KB
- Tipo de arquivo: Transparent PNG or JPEG
A mensagem Configurando o fluxo de entrada é exibida. Você pode visualizar o progresso na janela Saída. Quando a configuração estiver concluída, a mensagem Configuração do fluxo de usuário está concluída será exibida .
Experimente a sua experiência de início de sessão
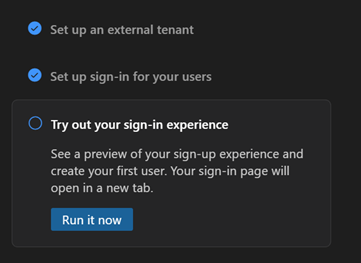
A etapa Experimentar sua experiência de entrada no passo a passo permite que você visualize a experiência de entrada que você configurou.

Selecione o botão Executar agora . Uma nova guia do navegador é aberta com a página de inscrição do seu locatário que pode ser usada para criar e entrar usuários.
Selecione Sem conta? Crie um para criar um novo usuário no locatário.
Adicione o endereço de e-mail do seu novo utilizador e selecione Seguinte. Não utilize o mesmo e-mail que utilizou para criar a versão experimental.
Conclua as etapas de inscrição na tela. Normalmente, quando o usuário faz login, ele é redirecionado de volta para seu aplicativo. No entanto, como você não configurou um aplicativo nesta etapa, será redirecionado para JWT.ms, onde poderá visualizar o conteúdo do token emitido durante o processo de login.
Para encontrar o usuário que você criou durante esta etapa, você pode ir para o centro de administração do Microsoft Entra e procurar o usuário na lista de usuários.
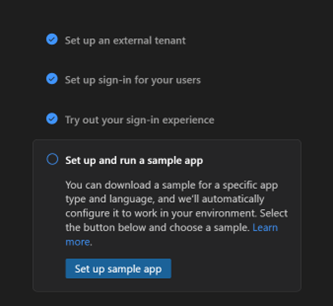
Configurar e executar um aplicativo de exemplo
A extensão contém vários exemplos de código que demonstram como a autenticação é implementada em diferentes tipos de aplicativos e linguagens de desenvolvimento. Exemplos estão incluídos para aplicativos de página única (JavaScript, React, Angular) e aplicativos da Web [Node.js (Express), ASP.NET Core, Python Django, Python Flask, Java Servlet]. Escolha um exemplo de dentro da extensão e a extensão configura automaticamente o aplicativo com sua experiência de entrada.
Em Configurar e executar um aplicativo de exemplo, selecione o botão Configurar aplicativo de exemplo.

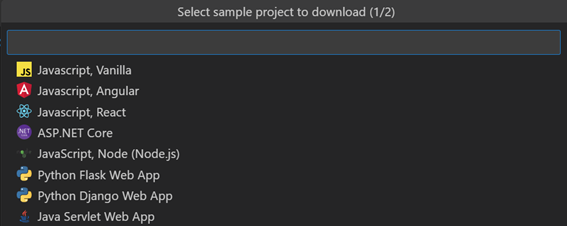
No menu, selecione o tipo de aplicativo que deseja baixar. Se lhe for pedido para selecionar a sua conta novamente, escolha a mesma conta que tem estado a utilizar.

Uma janela do Explorador de Arquivos é aberta para que você possa escolher onde deseja salvar o repositório de exemplo. Selecione uma pasta e, em seguida, selecione Baixar repositório aqui.
Quando o download for concluído, um novo espaço de trabalho de projeto do Visual Studio Code será aberto com a pasta do aplicativo baixado exibida no Explorer.
Abra um novo terminal na janela Visual Studio Code.
No menu superior, selecione Executar>execução sem depuração. O Console de depuração mostra o progresso do script de inicialização. Há um pequeno atraso enquanto o projeto é configurado e o script de construção é executado.
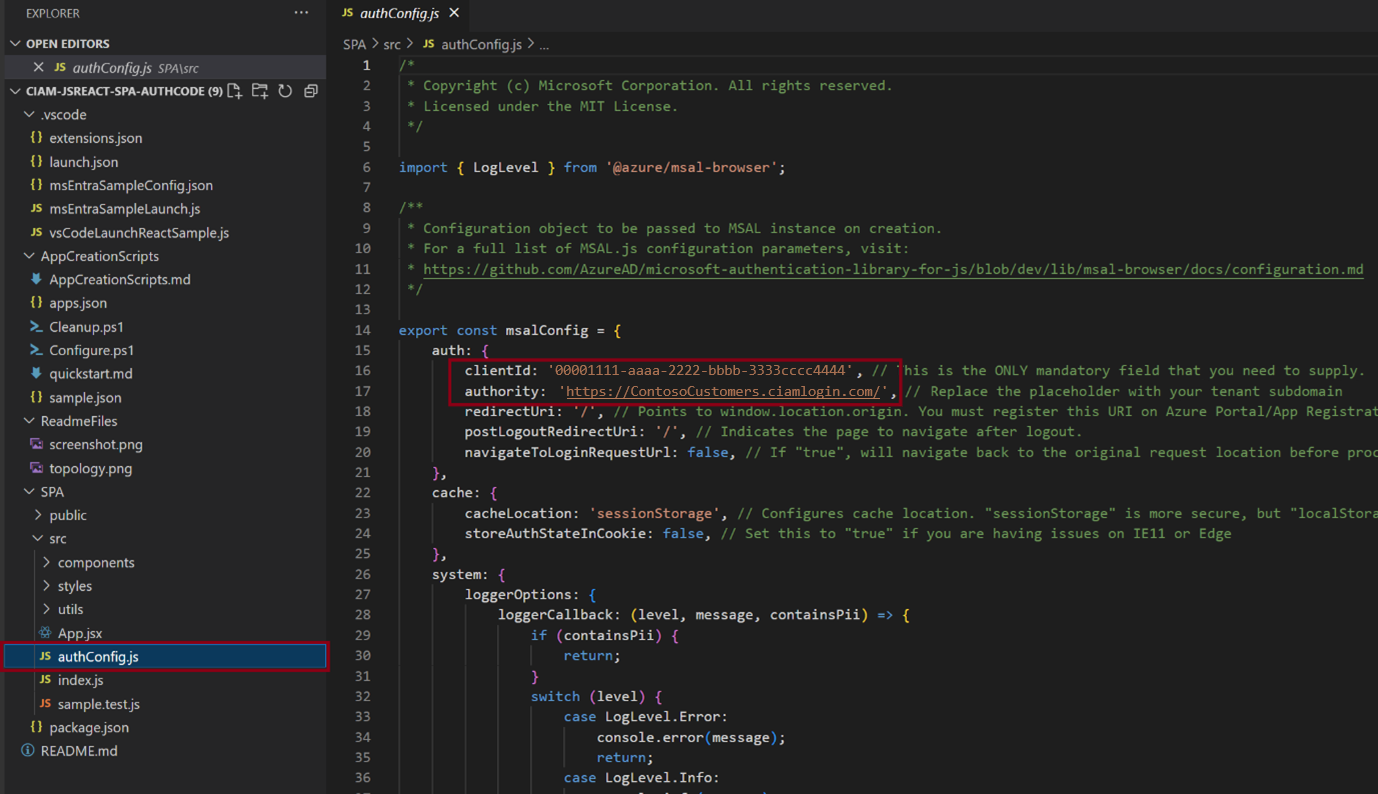
Quando a extensão baixa o aplicativo, ela atualiza automaticamente a configuração da Biblioteca de Autenticação da Microsoft (MSAL) para se conectar ao seu novo locatário e usar a experiência configurada. Nenhuma configuração adicional é necessária; Você pode executar o aplicativo assim que o projeto for construído. Por exemplo, no arquivo authConfig, o clientId é definido como o ID do aplicativo e a autoridade é definida como o subdomínio do novo locatário.

Execute a experiência
Após a conclusão da configuração, experimente a experiência de entrada inserindo o URI de redirecionamento do host local para o aplicativo em um navegador. O URL de redirecionamento está disponível no arquivo README.md do aplicativo.
Utilizar a vista do Explorador
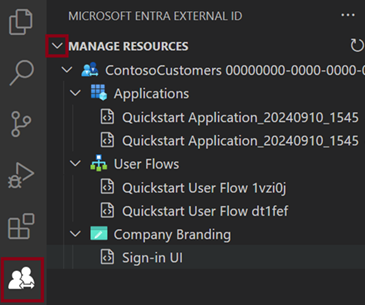
A vista Explorador apresenta as secções Gerir recursos, Introdução e Ajuda e Comentários . Para abrir o modo de exibição Explorer, selecione o ícone de extensão visível na barra de atividades do Visual Studio Code.
Gerir recursos
Na seção Gerenciar recursos, você pode exibir e gerenciar seus locatários externos, aplicativos registrados, fluxos de usuários e identidade visual da empresa. Para exibir recursos do projeto, expanda os nós no painel esquerdo em Gerenciar recursos.

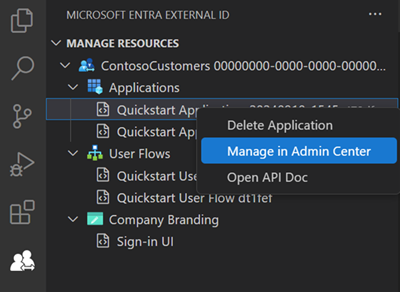
Na seção Gerenciar recursos, você pode selecionar um recurso e ir diretamente para o centro de administração do Microsoft Entra para gerenciá-lo ou configurá-lo. Por exemplo, clique com o botão direito do mouse em um aplicativo e selecione Abrir no centro de administração. Você será solicitado a entrar e, em seguida, o centro de administração do Microsoft Entra será aberto diretamente na página de registro do aplicativo para esse aplicativo.

Ações de Introdução
Na seção Introdução, você pode acessar a documentação para a avaliação gratuita ou ir diretamente para a configuração da experiência de entrada ou páginas de download de aplicativo de exemplo sem abrir o passo a passo da extensão.

Próximos passos
- Para personalizar ainda mais seu locatário e explorar toda a gama de opções de configuração, visite o Centro de administração do Microsoft Entra.
- Para obter o conteúdo e os recursos mais recentes do desenvolvedor, verifique a Central do desenvolvedor de ID Externa.
- Para configurar seu próprio aplicativo para autenticação, consulte os links do tutorial . Estes tutoriais ajudam-no a criar e integrar as suas próprias aplicações com o Microsoft Entra External ID. Você também pode adicionar extensões de autenticação personalizadas em pontos específicos dentro do fluxo de autenticação.