Configure as propriedades para grelhas personalizadas e listas nas aplicações da Interface Unificada
A arquitetura da Interface Unificada utiliza princípios de Web design com grande capacidade de resposta para proporcionar uma experiência ideal de visualização e interação para qualquer tamanho de ecrã, dispositivo ou orientação. Com aplicações empresariais personalizadas que utilizam a arquitetura da Interface Unificada, o controlo de grelha (vista) é reativo. À medida que a dimensão do ecrã diminui, por exemplo, em telefones e janelas de visualização mais pequenas, a grelha transforma-se numa lista.
O controlo de Grelha Só de Leitura especifica como é que a grelha se deve adaptar a tamanhos diferentes ecrã. Enquanto criador de aplicações, se estiver a trabalhar com uma aplicação de Interface Unificada, pode configurar o controlo Grelha Só de Leitura e as respetivas propriedades para grelhas e listas personalizadas.
- Propriedades do formulário de cartão: utilize um formulário de cartão para listas em vez do modelo de lista predefinido. Os formulários de cartão fornecem mais informações para itens de listas de que o modelo de lista predefinido.
- Propriedades de comportamento de ajuste: utilize este parâmetro para especificar se uma grelha se deve adaptar, ou não, para uma lista.
Permitir que a grelha se adapte para uma lista
Adicionar o controlo de Grelha só de Leitura à sua lista de controlos permite-lhe configurar as seguintes funcionalidades:
- Permitir que uma grelha se ajuste para uma lista ecrãs pequenos, como por exemplo, telemóveis.
- Especificar o modo de processamento como apenas grelha ou apenas lista.
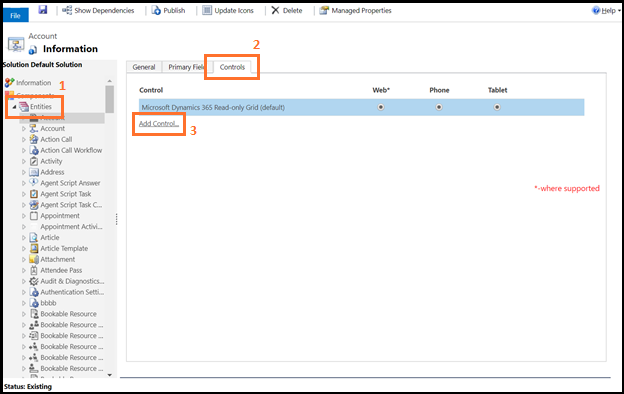
Abra o explorador de soluções.
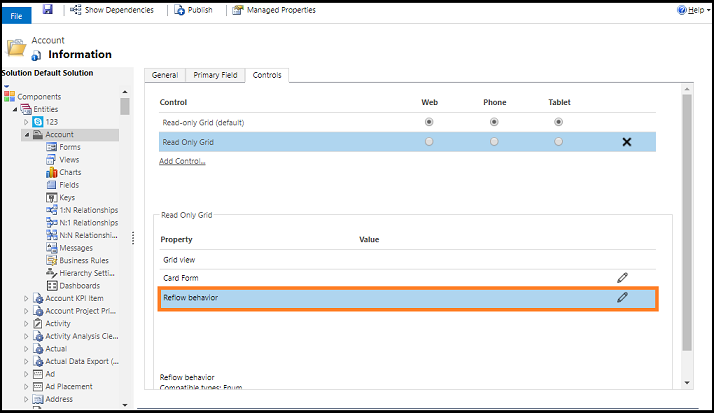
No painel de navegação, expanda Entidades, selecione a entidade adequada (por exemplo, Conta ou Contacto) e, em seguida, no separador Controlos, selecione Adicionar controlo.

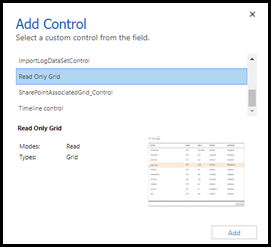
Selecione Read Only Grid da lista de controlos e, em seguida, escolha Adicionar.
O controlo é adicionado à lista de controlos disponíveis.

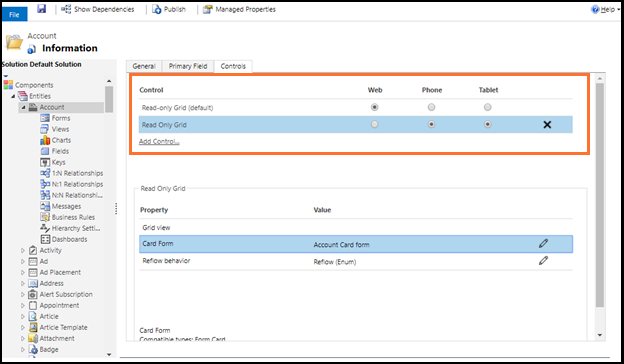
Selecione os dispositivos (Web, Telefone, ou Tablet) para os quais pretende que a grelha seja apenas de leitura.

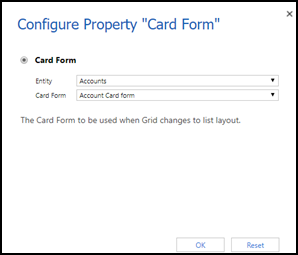
Configurar as propriedades do Formulário de cartão.
Pode utilizar as propriedades do formulário de cartão para apresentar itens de listas em vez do modelo de lista predefinido. Os formulários de cartão fornecem mais informações sobre os itens de listas de que o modelo de lista predefinido.
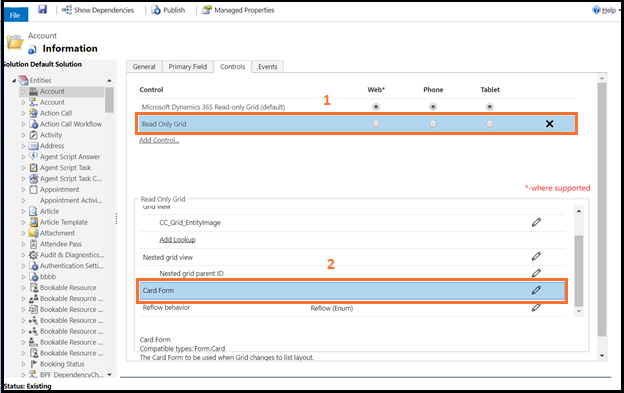
a. Selecione o ícone de lápis junto do Formulário de cartão.

b. Selecione os tipos de Entidade e de Formulário de cartão.

c. Escolha OK.
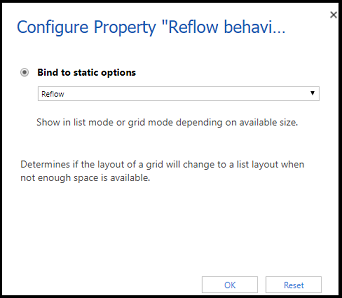
Configurar as propriedades do Comportamento de ajuste.
a. Selecione o ícone de lápis junto de Comportamento de ajuste.

b. Selecione o tipo de fluxo de grelha na lista pendente Vincular a opções estáticas.
Tipo de fluxo Descrição Ajuste Permite que a grelha seja composta em modo de lista quando não existe espaço de apresentação suficiente. Apenas Grelha Impede o ajuste da grelha para uma lista mesmo quando não existe espaço de apresentação suficiente. Apenas Lista Apresenta a grelha apenas como lista mesmo quando existe espaço de apresentação suficiente para a grelha. 
c. Escolha OK.
Guardar e publicar as alterações.
Imagem condicional
Pode apresentar um ícone personalizado em vez de um valor numa lista e estabelecer a lógica utilizada para os selecionar com base em valores de uma coluna, utilizando JavaScript. Para mais informações sobre imagens condicionais, consulte Apresentar ícones personalizados em vez de valores em vistas de lista.