Utilizar tipos de letra personalizados em e-mails
No campo do marketing em rápida mudança, é importante combinar design, beleza e acessibilidade. A tipografia, especialmente o uso de tipos de letra da Web, é crucial para alcançar esta harmonia. Este artigo mostra como usar tipos de letra da Web nos seus canais de marketing do Customer Insights - Journeys, garantindo que são atraentes e acessíveis.
Nota
Os canais incluem e-mails, formulários e gestão de eventos.
Compreender tipos de letra da Web seguros versus tipos de letra da Web
A principal diferença entre os tipos de letra da Web seguros e os tipos de letra é o local de onde são carregados.
- Tipos de letra da Web: baseados em diretórios de tipos de letra locais, os tipos de letra da Web seguros oferecem fiabilidade. Escolhas comuns como Arial, Helvetica e Times New Roman estão pré-instalados na maioria dos computadores.
- Tipos de letra da web: extraídos de servidores como a Google ou Adobe, os tipos de letra da Web ampliam as suas opções, mas apresentam desafios em termos de cliente de e-mail, sistema e suporte a tipos de letra do browser, uma consideração crucial dentro do Customer Insights - Journeys.
Como os tipos de letra funcionam no Customer Insights - Journeys
O código na mensagem que envia num canal do Customer Insights - Journeys declara tipos de letra que usam a propriedade CSS da família de tipos de letra, seja como um único tipo de letra ou uma pilha de vários tipos de letra para contingência. Esta distinção estabelece a fundação para a compreensão de tipos de letra da Web e de tipos de letra da Web seguros.
Suporte ao cliente de e-mail dentro do Customer Insights - Journeys
Navegar pela dinâmica do suporte a tipos de letra é fundamental para uma integração bem-sucedida de tipos de letra da Web. Eis um instantâneo do suporte a tipos de letra da Web nos principais clientes de e-mail:
| Cliente | Suporte |
|---|---|
| Outlook 2013-2021 | ✘ Não |
| Apple Mail | ✓ Sim |
| Aplicação Gmail | ✘ Não |
| Windows 11 | ✘ Não |
| Outlook para Mac | ✓ Sim |
| Outlook Office 365 (Win e Mac) | ✘ Não |
| iOS | ✓ Sim |
| E-mail Samsung | ✘ Não |
| E-mail AOL | ✘ Não |
| Aplicação Outlook | ✘ Não |
| E-mail Samsung | ✘ Não |
| E-mail AOL | ✘ Não |
| Gmail | ✘ Não |
| Office 365 | ✘ Não |
| Outlook.com | ✘ Não |
| Yahoo! e-mail | ✘ Não |
Descobrir tipos de letra da Web para o Customer Insights - Journeys
Para o Customer Insights - Journeys, a busca pelo tipo de letra da Web perfeito envolve a exploração de diversos tipos de letra:
- Serviços de tipos de letra da Web: serviços pagos como Type Network e Fontspring oferecem opções amplas. Garantir o licenciamento adequado para o Customer Insights - Journeys.
- Tipos de letra da Google: gratuitos e disponíveis para transferência para modelos de design.
- Tipos de letra do Adobe: incluídos nas subscrições da Creative Cloud.
Implementar tipos de letra da Web em e-mails do Customer Insights - Journeys
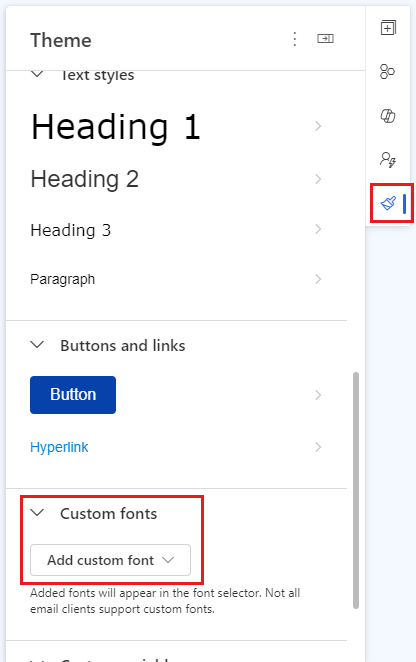
Pode incorporar tipos de letra para uso ao aceder ao separador Tema nos estruturadores de formulários ou e-mail, ou no separador Tema num perfil de marca.

Para incorporar um novo tipo de letra, desloque-se para baixo até ao menu pendente Adicionar tipo de letra personalizado e selecione uma das seguintes opções:
Navegar pela biblioteca: carregue os ficheiros de tipo de letra da biblioteca.
- Passo 1: depois de selecionar Navegar pela biblioteca, verá uma lista de tipos de letra personalizados disponíveis para utilização.
-
Passo 2: selecione na lista de tipos de letra disponíveis ou carregue um novo.

Carregar ficheiros de tipos de letra: importe ficheiros de tipos de letra guardados no seu sistema.
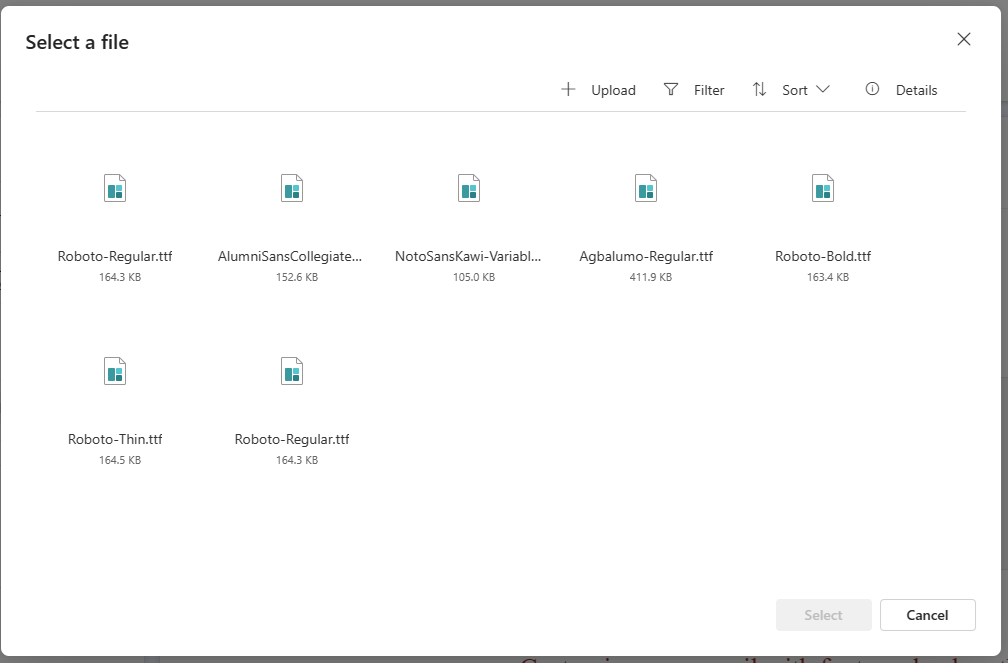
- Passo 1: selecione Carregar ficheiros de tipos de letra no menu pendente Adicionar tipo de letra personalizado.
- Passo 2: Selecione o respetivo ficheiro de tipos de letra do sistema.
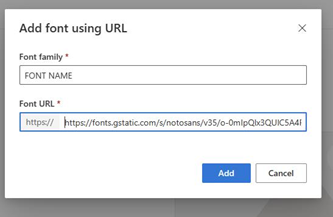
Adicionar tipo de letra usando URL: pode importar tipos de letra obtendo o URL do ficheiro de tipos de letra.
Nota
Ao usar serviços de tipos de letra da Web online, geralmente, tem cinco formatos de ficheiro de onde escolher: .eot, .woff, .woff2, .svg e .ttf. Os formatos .woff e .woff2 são os mais compatíveis com e-mail, por isso, recomendamos a utilização de um ou ambos os formatos quando possível.
Exemplo: Adicionar um tipo de letra com um URL usando o Google Fonts
Eis uma declaração @font-face comum para importar um tipo de letra da Web para um e-mail usando o Google Fonts como um serviço de tipos de letra da Web:
Cole o seguinte HTML num separador do browser:
https://fonts.googleapis.com/css?family="fontName". Por exemplo, para o tipo de letra Noto Sans, cole:https://fonts.googleapis.com/css?family=Noto+Sans.Nota
Estas informações estão disponíveis na navegação lateral da página do Google Fonts.
Copie o URL da versão Latin do @font-face.
Cole-o na caixa de diálogo Adicionar tipo de letra usando URL.

Navegar o licenciamento de tipos de letra da Web
Ao criar campanhas, é crucial respeitar os requisitos de licenciamento para tipos de letra da Web. Embora a maioria dos fornecedores permita a utilização, a adesão aos contratos de licenciamento individuais é fundamental. Contacte os fornecedores de tipos de letra para obter detalhes precisos sobre o licenciamento no Customer Insights - Journeys.
Um futuro virado para tipos de letra no Customer Insights - Journeys
Integrar tipos de letra da Web no Customer Insights - Journeys pode elevar a sua marca. No entanto, testes meticulosos são fundamentais. Utilize as ferramentas de teste do Customer Insights - Journeys e valide entre ambientes para garantir contingências perfeitas.