Sintaxe XAML essencial
O XAML foi projetado principalmente para instanciar e inicializar objetos. Mas, muitas vezes, as propriedades devem ser definidas como objetos complexos que não podem ser facilmente representados como cadeias de caracteres XML e, às vezes, as propriedades definidas por uma classe devem ser definidas em uma classe filha. Essas duas necessidades exigem os recursos essenciais de sintaxe XAML de elementos de propriedade e propriedades anexadas.
Elementos de propriedade
No .NET Multi-platform App UI (.NET MAUI) XAML, as propriedades das classes são normalmente definidas como atributos XML:
<Label Text="Hello, XAML!"
VerticalOptions="Center"
FontAttributes="Bold"
FontSize="18"
TextColor="Aqua" />
No entanto, há uma maneira alternativa de definir uma propriedade em XAML:
<Label Text="Hello, XAML!"
VerticalOptions="Center"
FontAttributes="Bold"
FontSize="18">
<Label.TextColor>
Aqua
</Label.TextColor>
</Label>
Esses dois exemplos que especificam a propriedade são funcionalmente equivalentes e permitem a TextColor introdução de algumas terminologias básicas:
- Labelé um elemento de objeto. É um objeto .NET MAUI expresso como um elemento XML.
TextFontAttributes,VerticalOptionseFontSizesão atributos de propriedade. Eles são propriedades do .NET MAUI expressas como atributos XML.- No segundo exemplo,
TextColortornou-se um elemento de propriedade. É uma propriedade .NET MAUI expressa como um elemento XML.
Observação
Em um elemento de propriedade, o valor da propriedade é sempre definido como o conteúdo entre as marcas de início e fim do elemento de propriedade.
A sintaxe do elemento de propriedade também pode ser usada em mais de uma propriedade de um objeto:
<Label Text="Hello, XAML!"
VerticalOptions="Center">
<Label.FontAttributes>
Bold
</Label.FontAttributes>
<Label.FontSize>
Large
</Label.FontSize>
<Label.TextColor>
Aqua
</Label.TextColor>
</Label>
Embora a sintaxe do elemento de propriedade possa parecer desnecessária, ela é essencial quando o valor de uma propriedade é muito complexo para ser expresso como uma cadeia de caracteres simples. Dentro das tags property-element, você pode instanciar outro objeto e definir suas propriedades. Por exemplo, o Grid layout tem propriedades nomeadas RowDefinitions e , que são do tipo RowDefinitionCollection e ColumnDefinitionsColumnDefinitionCollection respectivamente. Esses tipos são coleções de e objetos, e ColumnDefinition você normalmente usa a sintaxe do elemento de RowDefinition propriedade para defini-los:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlSamples.GridDemoPage"
Title="Grid Demo Page">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
...
</Grid>
</ContentPage>
Propriedades anexadas
No exemplo anterior, você viu que os elementos de Grid propriedade requer para as RowDefinitions coleções e para definir as linhas e ColumnDefinitions colunas. Isso sugere que deve haver uma técnica para indicar a linha e a coluna onde cada filho do Grid filho reside.
Dentro da marca para cada filho do Grid você especifica a linha e a coluna desse filho usando os Grid.Row atributos e Grid.Column , que têm valores padrão de 0. Você também pode indicar se um filho abrange mais de uma linha ou coluna com os Grid.RowSpan atributos e Grid.ColumnSpan , que têm valores padrão de 1.
O exemplo a seguir demonstra a colocação de crianças dentro de um Grid:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlSamples.GridDemoPage"
Title="Grid Demo Page">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<Label Text="Autosized cell"
TextColor="White"
BackgroundColor="Blue" />
<BoxView Color="Silver"
Grid.Column="1" />
<BoxView Color="Teal"
Grid.Row="1" />
<Label Text="Leftover space"
Grid.Row="1" Grid.Column="1"
TextColor="Purple"
BackgroundColor="Aqua"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
<Label Text="Span two rows (or more if you want)"
Grid.Column="2" Grid.RowSpan="2"
TextColor="Yellow"
BackgroundColor="Blue"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
<Label Text="Span two columns"
Grid.Row="2" Grid.ColumnSpan="2"
TextColor="Blue"
BackgroundColor="Yellow"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
<Label Text="Fixed 100x100"
Grid.Row="2" Grid.Column="2"
TextColor="Aqua"
BackgroundColor="Red"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</ContentPage>
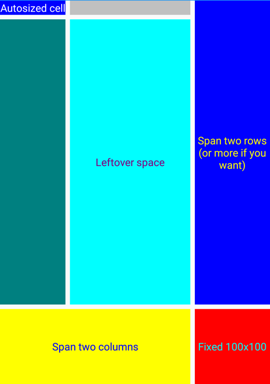
Esse XAML resulta no seguinte layout:

Os Grid.Rowatributos , , e Grid.ColumnSpan parecem ser propriedades da Grid classe, mas essa classe não define nada chamado Row, , ColumnRowSpanGrid.ColumnGrid.RowSpanou .ColumnSpan Em vez disso, a Grid classe define quatro propriedades vinculáveis chamadas RowProperty, , e ColumnSpanProperty, RowSpanPropertyColumnPropertyque são tipos especiais de propriedades vinculáveis conhecidas como propriedades anexadas. Eles são definidos pela classe, Grid mas definidos em crianças do Grid.
Observação
Quando você deseja usar essas propriedades anexadas no código, a Grid classe fornece métodos estáticos chamados GetRow, , , , , SetRowSpanGetRowSpan, SetColumnGetColumnSetRowe . GetColumnSpanSetColumnSpan
As propriedades anexadas são reconhecíveis em XAML como atributos que contêm uma classe e um nome de propriedade separados por um ponto. Eles são chamados de propriedades anexadas porque são definidas por uma classe (neste caso, ) mas anexadas a outros objetos (neste caso, Gridfilhos do Grid). Durante o layout, o Grid pode interrogar os valores dessas propriedades anexadas para saber onde colocar cada filho.
Propriedades de conteúdo
No exemplo anterior, o Grid objeto foi definido como a Content propriedade do ContentPage. No entanto, a Content propriedade não foi referenciada no XAML, mas pode ser:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlSamples.XamlPlusCodePage"
Title="XAML + Code Page">
<ContentPage.Content>
<Grid>
...
</Grid>
</ContentPage.Content>
</ContentPage>
A Content propriedade não é necessária em XAML porque os elementos definidos para uso no .NET MAUI XAML têm permissão para ter uma propriedade especificada como o ContentProperty atributo na classe:
[ContentProperty("Content")]
public class ContentPage : TemplatedPage
{
...
}
Qualquer propriedade especificada como a de uma classe significa que as marcas property-element para a ContentProperty propriedade não são necessárias. Portanto, o exemplo acima especifica que qualquer conteúdo XAML que aparece entre as marcas start e end ContentPage é atribuído à Content propriedade.
Muitas classes também têm ContentProperty definições de atributo. Por exemplo, a propriedade content de Label é Text.
Diferenças de plataforma
Os aplicativos .NET MAUI podem personalizar a aparência da interface do usuário por plataforma. Isso pode ser obtido em XAML usando as OnPlatform classes e On :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="...">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="0,20,0,0" />
<On Platform="Android" Value="10,20,20,10" />
</OnPlatform>
</ContentPage.Padding>
...
</ContentPage>
OnPlatform é uma classe genérica e, portanto, você precisa especificar o argumento de tipo genérico, neste caso, , Thicknessque é o tipo de Padding propriedade. Isso é obtido com o x:TypeArguments atributo XAML. A OnPlatform classe define uma Default propriedade que pode ser definida como um valor que será aplicado a todas as plataformas:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="...">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness" Default="20">
<On Platform="iOS" Value="0,20,0,0" />
<On Platform="Android" Value="10,20,20,10" />
</OnPlatform>
</ContentPage.Padding>
...
</ContentPage>
Neste exemplo, a Padding propriedade é definida com valores diferentes no iOS e Android, com as outras plataformas sendo definidas com o valor padrão.
A OnPlatform classe também define uma Platforms propriedade, que é um IList dos On objetos. Cada On objeto pode definir a Platform propriedade and Value para definir o Thickness valor de uma plataforma específica. Além disso, a Platform propriedade de On é do tipo IList<string>, para que você possa incluir várias plataformas se os valores forem os mesmos:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="...">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness" Default="20">
<On Platform="iOS, Android" Value="10,20,20,10" />
</OnPlatform>
</ContentPage.Padding>
...
</ContentPage>
Essa é a maneira padrão de definir uma propriedade dependente Padding da plataforma em XAML.
Observação
Se a Value propriedade de um On objeto não puder ser representada por uma única cadeia de caracteres, você poderá definir elementos de propriedade para ele.
Para obter mais informações, consulte Personalizar a aparência da interface do usuário com base na plataforma.
Próximas etapas
As extensões de marcação XAML do .NET MAUI permitem que as propriedades sejam definidas como objetos ou valores que são referenciados indiretamente de outras fontes. As extensões de marcação XAML são particularmente importantes para compartilhar objetos e fazer referência a constantes usadas em um aplicativo.
 Navegue pelo exemplo
Navegue pelo exemplo