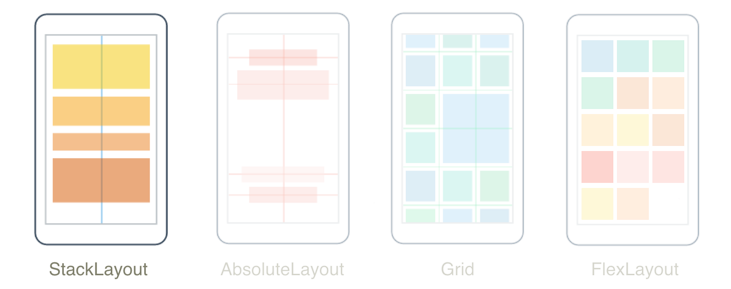
StackLayout

A interface do usuário do aplicativo multiplataforma .NET (.NET MAUI) StackLayout organiza exibições filhas em uma pilha unidimensional, horizontal ou verticalmente. Por padrão, a orientação do StackLayout é vertical. Além disso, um pode ser usado como um StackLayout layout pai que contém outros layouts filho.
A StackLayout classe define as seguintes propriedades:
Orientation, do tipoStackOrientation, representa a direção na qual as visões filho são posicionadas. O valor padrão dessa propriedade éVertical.Spacing, do tipodouble, indica a quantidade de espaço entre cada modo de exibição filho. O valor padrão dessa propriedade é 0.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que as propriedades podem ser alvos de associações de dados e estilizadas.
Orientação vertical
O XAML a seguir mostra como criar um orientado StackLayout vertical que contém diferentes modos de exibição filho:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.VerticalStackLayoutPage"
Title="Vertical StackLayout demo">
<StackLayout Margin="20">
<Label Text="Primary colors" />
<BoxView Color="Red"
HeightRequest="40" />
<BoxView Color="Yellow"
HeightRequest="40" />
<BoxView Color="Blue"
HeightRequest="40" />
<Label Text="Secondary colors" />
<BoxView Color="Green"
HeightRequest="40" />
<BoxView Color="Orange"
HeightRequest="40" />
<BoxView Color="Purple"
HeightRequest="40" />
</StackLayout>
</ContentPage>
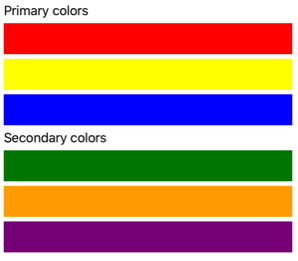
Este exemplo cria um contendo Label e BoxView objetos verticaisStackLayout. Por padrão, não há espaço entre os modos de exibição filho:

Este é o código C# equivalente:
public class VerticalStackLayoutPage : ContentPage
{
public VerticalStackLayoutPage()
{
Title = "Vertical StackLayout demo";
StackLayout stackLayout = new StackLayout { Margin = new Thickness(20) };
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(new BoxView { Color = Colors.Red, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, HeightRequest = 40 });
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(new BoxView { Color = Colors.Green, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, HeightRequest = 40 });
Content = stackLayout;
}
}
Observação
O valor da Margin propriedade representa a distância entre um elemento e seus elementos adjacentes. Para obter mais informações, consulte Controles de posição.
Orientação horizontal
O XAML a seguir mostra como criar uma orientação StackLayout horizontal definindo sua Orientation propriedade como Horizontal:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.HorizontalStackLayoutPage"
Title="Horizontal StackLayout demo">
<StackLayout Margin="20"
Orientation="Horizontal"
HorizontalOptions="Center">
<BoxView Color="Red"
WidthRequest="40" />
<BoxView Color="Yellow"
WidthRequest="40" />
<BoxView Color="Blue"
WidthRequest="40" />
<BoxView Color="Green"
WidthRequest="40" />
<BoxView Color="Orange"
WidthRequest="40" />
<BoxView Color="Purple"
WidthRequest="40" />
</StackLayout>
</ContentPage>
Este exemplo cria um horizontal StackLayout contendo BoxView objetos, sem espaço entre os modos de exibição filho:

Este é o código C# equivalente:
public class HorizontalStackLayoutPage : ContentPage
{
public HorizontalStackLayoutPage()
{
Title = "Horizontal StackLayout demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Orientation = StackOrientation.Horizontal,
HorizontalOptions = LayoutOptions.Center
};
stackLayout.Add(new BoxView { Color = Colors.Red, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Green, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, WidthRequest = 40 });
Content = stackLayout;
}
}
Espaço entre modos de exibição filho
O espaçamento entre modos de exibição filho em um pode ser alterado definindo a Spacing propriedade como um StackLayout double valor:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.StackLayoutSpacingPage"
Title="StackLayout Spacing demo">
<StackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors" />
<BoxView Color="Red"
HeightRequest="40" />
<BoxView Color="Yellow"
HeightRequest="40" />
<BoxView Color="Blue"
HeightRequest="40" />
<Label Text="Secondary colors" />
<BoxView Color="Green"
HeightRequest="40" />
<BoxView Color="Orange"
HeightRequest="40" />
<BoxView Color="Purple"
HeightRequest="40" />
</StackLayout>
</ContentPage>
Este exemplo cria um contendo Label vertical StackLayout e BoxView objetos que têm seis unidades independentes de dispositivo de espaço vertical entre eles:

Dica
A Spacing propriedade pode ser definida como valores negativos para sobrepor modos de exibição filho.
Este é o código C# equivalente:
public class StackLayoutSpacingPage : ContentPage
{
public StackLayoutSpacingPage()
{
Title = "StackLayout Spacing demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Spacing = 6
};
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(new BoxView { Color = Colors.Red, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, HeightRequest = 40 });
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(new BoxView { Color = Colors.Green, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, HeightRequest = 40 });
Content = stackLayout;
}
}
Posição e tamanho dos modos de exibição filho
O tamanho e a posição dos modos de exibição filho dentro de um StackLayout dependem dos valores dos modos de exibição filho HeightRequest e das propriedades, e WidthRequest dos valores de suas HorizontalOptions e VerticalOptions propriedades. Em uma vertical StackLayout, os modos de exibição filho se expandem para preencher a largura disponível quando seu tamanho não está definido explicitamente. Da mesma forma, em um horizontal StackLayout, os modos de exibição filho se expandem para preencher a altura disponível quando seu tamanho não é definido explicitamente.
As HorizontalOptions propriedades e de um StackLayout, e VerticalOptions suas exibições filhas, podem ser definidas como campos da struct, que encapsula uma preferência de layout de LayoutOptions alinhamento. Essa preferência de layout determina a posição e o tamanho de um modo de exibição filho em seu layout pai.
O exemplo XAML a seguir define preferências de alinhamento em cada modo de exibição filho no StackLayout:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.AlignmentPage"
Title="Alignment demo">
<StackLayout Margin="20"
Spacing="6">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</StackLayout>
</ContentPage>
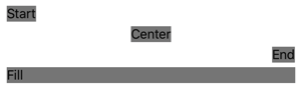
Neste exemplo, as preferências de alinhamento são definidas nos Label objetos para controlar sua posição dentro do StackLayout. Os Startcampos , Center, Ende Fill são usados para definir o Label alinhamento dos objetos dentro do pai StackLayout:

Um StackLayout respeita somente as preferências de alinhamento em exibições filho que estão na direção oposta à orientação StackLayout. Portanto, as exibições filho de Label dentro do StackLayout orientado verticalmente definem suas propriedades HorizontalOptions como um dos campos de alinhamento:
Start, que posiciona o Label no lado esquerdo do StackLayout.Center, que centraliza o Label no StackLayout.End, que posiciona o Label no lado direito do StackLayout.Fill, que garante que o Label preencha a largura do StackLayout.
Este é o código C# equivalente:
public class AlignmentPage : ContentPage
{
public AlignmentPage()
{
Title = "Alignment demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Spacing = 6
};
stackLayout.Add(new Label { Text = "Start", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Start });
stackLayout.Add(new Label { Text = "Center", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Center });
stackLayout.Add(new Label { Text = "End", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.End });
stackLayout.Add(new Label { Text = "Fill", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Fill });
Content = stackLayout;
}
}
Para obter mais informações sobre alinhamento, consulte Alinhar modos de exibição em layouts.
Objetos StackLayout aninhados
Um StackLayout pode ser usado como um layout pai que contém objetos filho aninhados ou outros layouts filho StackLayout .
O XAML a seguir mostra um exemplo de aninhamento StackLayout de objetos:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.CombinedStackLayoutPage"
Title="Combined StackLayouts demo">
<StackLayout Margin="20">
...
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Red"
WidthRequest="40" />
<Label Text="Red"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Yellow"
WidthRequest="40" />
<Label Text="Yellow"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Blue"
WidthRequest="40" />
<Label Text="Blue"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
...
</StackLayout>
</ContentPage>
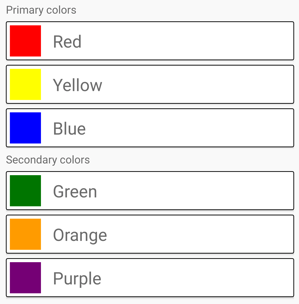
Neste exemplo, o pai StackLayout contém objetos aninhados dentro Frame de StackLayout objetos. O pai StackLayout é orientado verticalmente, enquanto os objetos filho StackLayout são orientados horizontalmente:

Importante
Quanto mais profundo você aninhar StackLayout objetos e outros layouts, mais cálculos de layout serão executados, o que pode afetar o desempenho. Para obter mais informações, consulte Escolher o layout correto.
Este é o código C# equivalente:
public class CombinedStackLayoutPage : ContentPage
{
public CombinedStackLayoutPage()
{
Title = "Combined StackLayouts demo";
Frame frame1 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame1StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame1StackLayout.Add(new BoxView { Color = Colors.Red, WidthRequest = 40 });
frame1StackLayout.Add(new Label { Text = "Red", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame1.Content = frame1StackLayout;
Frame frame2 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame2StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame2StackLayout.Add(new BoxView { Color = Colors.Yellow, WidthRequest = 40 });
frame2StackLayout.Add(new Label { Text = "Yellow", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame2.Content = frame2StackLayout;
Frame frame3 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame3StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame3StackLayout.Add(new BoxView { Color = Colors.Blue, WidthRequest = 40 });
frame3StackLayout.Add(new Label { Text = "Blue", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame3.Content = frame3StackLayout;
...
StackLayout stackLayout = new StackLayout { Margin = new Thickness(20) };
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(frame1);
stackLayout.Add(frame2);
stackLayout.Add(frame3);
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(frame4);
stackLayout.Add(frame5);
stackLayout.Add(frame6);
Content = stackLayout;
}
}
 Navegue pelo exemplo
Navegue pelo exemplo