HorizontalStackLayout
A interface do usuário do aplicativo multiplataforma .NET (.NET MAUI) HorizontalStackLayout organiza exibições filho em uma pilha horizontal unidimensional e é uma alternativa de melhor desempenho a um StackLayoutarquivo . Além disso, um pode ser usado como um HorizontalStackLayout layout pai que contém outros layouts filho.
O HorizontalStackLayout define as seguintes propriedades:
Spacing, do tipodouble, indica a quantidade de espaço entre cada modo de exibição filho. O valor padrão dessa propriedade é 0.
Essa propriedade é apoiada por um BindableProperty objeto, o que significa que ele pode ser o destino de associações de dados e estilizado.
O XAML a seguir mostra como criar um que contém modos de HorizontalStackLayout exibição filho diferentes:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</ContentPage>
Este exemplo cria um contendo um e um HorizontalStackLayout Rectangle Label objeto. Por padrão, não há espaço entre os modos de exibição filho:

Observação
O valor da Margin propriedade representa a distância entre um elemento e seus elementos adjacentes. Para obter mais informações, consulte Controles de posição.
Espaço entre modos de exibição filho
O espaçamento entre modos de exibição filho em um pode ser alterado definindo a Spacing propriedade como um HorizontalStackLayout double valor:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
Spacing="10">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</ContentPage>
Este exemplo cria um contendo um e um HorizontalStackLayout Rectangle Label objeto, que têm dez unidades de espaço independentes de dispositivo entre eles:

Dica
A Spacing propriedade pode ser definida como valores negativos para sobrepor modos de exibição filho.
Posicionar e dimensionar modos de exibição filho
O tamanho e a posição dos modos de exibição filho dentro de um HorizontalStackLayout dependem dos valores dos modos de exibição HeightRequest e propriedades filho e WidthRequest dos valores de suas VerticalOptions propriedades. Em um HorizontalStackLayout, os modos de exibição filho se expandem para preencher a altura disponível quando seu tamanho não está definido explicitamente.
As VerticalOptions propriedades de um HorizontalStackLayout, e suas exibições filhas, podem ser definidas como campos da struct, que encapsula uma preferência de layout de LayoutOptions alinhamento. Essa preferência de layout determina a posição e o tamanho de um modo de exibição filho dentro de seu layout pai.
O exemplo XAML a seguir define preferências de alinhamento em cada modo de exibição filho no HorizontalStackLayout:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
HeightRequest="200">
<Label Text="Start"
BackgroundColor="Gray"
VerticalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
VerticalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
VerticalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
VerticalOptions="Fill" />
</HorizontalStackLayout>
</ContentPage>
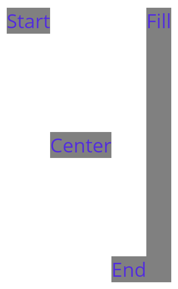
Neste exemplo, as preferências de alinhamento são definidas nos Label objetos para controlar sua posição dentro do HorizontalStackLayout. Os Startcampos , Center, Ende Fill são usados para definir o Label alinhamento dos objetos dentro do pai HorizontalStackLayout:

A HorizontalStackLayout apenas respeita as preferências de alinhamento em modos de exibição filho que estão na direção oposta à orientação do layout. Portanto, o Label filho exibe dentro do HorizontalStackLayout conjunto suas VerticalOptions propriedades para um dos campos de alinhamento:
Start, que posiciona o Label no início do HorizontalStackLayout.Center, que centraliza verticalmente o Label HorizontalStackLayoutno .End, que posiciona o Label no final do HorizontalStackLayout.Fill, o que garante que o Label preenche a altura do HorizontalStackLayout.
Para obter mais informações sobre alinhamento, consulte Alinhar e posicionar controles MAUI do .NET.
Aninhar objetos HorizontalStackLayout
Um HorizontalStackLayout pode ser usado como um layout pai que contém outros layouts filho aninhados.
O XAML a seguir mostra um exemplo de aninhamento VerticalStackLayout de objetos em um HorizontalStackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors:" />
<VerticalStackLayout Spacing="6">
<Rectangle Fill="Red"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Yellow"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Blue"
WidthRequest="30"
HeightRequest="30" />
</VerticalStackLayout>
<Label Text="Secondary colors:" />
<VerticalStackLayout Spacing="6">
<Rectangle Fill="Green"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Orange"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Purple"
WidthRequest="30"
HeightRequest="30" />
</VerticalStackLayout>
</HorizontalStackLayout>
</ContentPage>
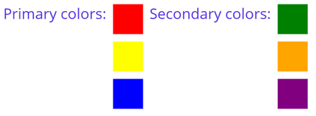
Neste exemplo, o pai HorizontalStackLayout contém dois objetos aninhados VerticalStackLayout :

Importante
Quanto mais profundo você aninhar objetos de layout, mais cálculos de layout serão executados, o que pode afetar o desempenho. Para obter mais informações, consulte Escolher o layout correto.
