RadioButton
A .NET MAUI (.NET Multi-Platform App UI .NET) RadioButton é um tipo de botão que permite que os usuários selecionem uma opção de um conjunto. Cada opção é representada por um botão de opção e você só pode selecionar um botão de opção em um grupo. Por padrão, cada RadioButton exibe texto:

No entanto, em algumas plataformas, um RadioButton pode exibir um View, e em todas as plataformas, a aparência de cada RadioButton pode ser redefinida com um ControlTemplate:

RadioButton define as propriedades a seguir:
Content, do tipoobject, que define ostringou View a ser exibido pelo RadioButton.IsChecked, do tipobool, que define se o RadioButton está marcado. Essa propriedade usa uma associaçãoTwoWaye tem um valor padrão defalse.GroupName, do tipostring, que define o nome que especifica quais controles RadioButton são mutuamente exclusivos. Essa propriedade tem um valor padrão denull.Value, do tipoobject, que define um valor exclusivo opcional associado ao RadioButton.BorderColor, do tipo Color, que define a cor do traço da borda.BorderWidth, do tipodouble, que define a largura da borda de RadioButton.CharacterSpacing, do tipodouble, que define o espaçamento entre caracteres de qualquer texto exibido.CornerRadius, do tipoint, que define o raio de canto do RadioButton.FontAttributes, do tipoFontAttributes, determina o estilo de texto.FontAutoScalingEnabled, do tipobool, que define se a interface do usuário de um aplicativo reflete as preferências de dimensionamento de texto definidas no sistema operacional. O valor padrão dessa propriedade étrue.FontFamily, do tipostring, define a família da fonte.FontSize, do tipodouble, define o tamanho da fonte.TextColor, do tipo Color, que define a cor de qualquer texto exibido.TextTransform, do tipoTextTransform, que define o uso de maiúsculas e minúsculas de qualquer texto exibido.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
RadioButton também define um evento CheckedChanged gerado quando a propriedade IsChecked é alterada, por meio de manipulação programática ou de usuário. O objeto CheckedChangedEventArgs que acompanha o evento CheckedChanged tem apenas uma propriedade chamada Value, do tipo bool. Quando o evento é gerado, o valor da propriedade CheckedChangedEventArgs.Value é definido como o novo valor da propriedade IsChecked.
O agrupamento RadioButton pode ser gerenciado pela classe RadioButtonGroup, que define as seguintes propriedades anexadas:
GroupName, do tipostring, que define o nome do grupo para objetos RadioButton em umILayout.SelectedValue, do tipoobject, que representa o valor do objeto RadioButton marcado em um grupoILayout. Essa propriedade anexada usa uma associaçãoTwoWaypor padrão.
Dica
Embora não seja obrigatório, é altamente recomendável que você defina a propriedade GroupName para garantir que a propriedade SelectedValue funcione corretamente em todas as plataformas.
Para obter mais informações sobre a propriedade anexada GroupName, consulte Agrupar RadioButtons. Para obter mais informações sobre a propriedade anexada SelectedValue, consulte Responder a alterações de estado do RadioButton.
Criar RadioButtons
A aparência de um RadioButton é definida pelo tipo de dados atribuídos à propriedade RadioButton.Content:
- Quando a propriedade
RadioButton.Contentrecebe umastring, ela será exibida em cada plataforma, alinhada horizontalmente ao lado do círculo do botão de opção. - Quando a atribuição
RadioButton.Contentfor atribuída a View, ela será exibida em plataformas com suporte (iOS, Windows), enquanto plataformas sem suporte serão retornadas para uma representação de cadeia de caracteres do objeto View (Android). Em ambos os casos, o conteúdo é exibido horizontalmente, alinhado ao lado do círculo do botão de opção. - Quando um ControlTemplate é aplicado a um RadioButton, uma View pode ser atribuída à propriedade
RadioButton.Contentem todas as plataformas. Para obter mais informações, consulte Redefinir a aparência do RadioButton.
Exibir conteúdo baseado em cadeia de caracteres
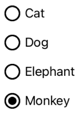
Um RadioButton exibe texto quando a propriedade Content é atribuída a um string:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton Content="Cat" />
<RadioButton Content="Dog" />
<RadioButton Content="Elephant" />
<RadioButton Content="Monkey"
IsChecked="true" />
</StackLayout>
Neste exemplo, os objetos RadioButton são agrupados implicitamente dentro do mesmo contêiner pai. Esse XAML resulta na aparência mostrada na seguinte captura de tela:

Exibir conteúdo arbitrário
No iOS e no Windows, um conteúdo arbitrário RadioButton pode ser exibido quando a propriedadeContent é atribuída a View:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton>
<RadioButton.Content>
<Image Source="cat.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="dog.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="elephant.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="monkey.png" />
</RadioButton.Content>
</RadioButton>
</StackLayout>
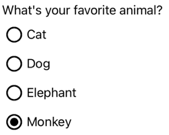
Neste exemplo, os objetos RadioButton são agrupados implicitamente dentro do mesmo contêiner pai. Esse XAML resulta na aparência mostrada na seguinte captura de tela:

No Android, os objetos RadioButton exibirão uma representação baseada em cadeia de caracteres do objeto View que foi definido como conteúdo.
Observação
Quando um ControlTemplate é aplicado a um RadioButton, uma View pode ser atribuída à propriedade RadioButton.Content em todas as plataformas. Para obter mais informações, consulte Redefinir a aparência do RadioButton.
Associar valores a RadioButtons
Cada objeto RadioButton tem uma propriedade Value, do tipo object, que define um valor exclusivo opcional a ser associado ao botão de opção. Isso permite que o valor de um RadioButton seja diferente de seu conteúdo e é particularmente útil quando objetos RadioButton estão exibindo objetos View.
O seguinte XAML mostra a configuração e as propriedades Content e Value em cada objeto RadioButton:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton Value="Cat">
<RadioButton.Content>
<Image Source="cat.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Dog">
<RadioButton.Content>
<Image Source="dog.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Elephant">
<RadioButton.Content>
<Image Source="elephant.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Monkey">
<RadioButton.Content>
<Image Source="monkey.png" />
</RadioButton.Content>
</RadioButton>
</StackLayout>
Neste exemplo, cada RadioButton um tem um Image como conteúdo, enquanto também define um valor baseado em cadeia de caracteres. Isso permite que o valor do botão de opção marcado seja facilmente identificado.
Agrupar botões de opção
Os botões de opção funcionam em grupos e há três abordagens para agrupar botões de opção:
- Colocá-los dentro do mesmo contêiner pai. Isso é conhecido como agrupamento implícito.
- Defina a propriedade
GroupNameem cada botão de opção no grupo com o mesmo valor. Isso é conhecido como agrupamento explícito. - Defina a propriedade anexada
RadioButtonGroup.GroupNameem um contêiner pai, que, por sua vez, define a propriedadeGroupNamede quaisquer objetos RadioButton no contêiner. Isso também é conhecido como agrupamento explícito.
Importante
Os objetos RadioButton não precisam pertencer ao mesmo pai para serem agrupados. Eles são mutuamente exclusivos, desde que compartilhem um nome de grupo.
Agrupamento explícito com a propriedade GroupName
O seguinte exemplo de XAML mostra explicitamente o agrupamento de objetos RadioButton definindo as propriedades GroupName deles:
<Label Text="What's your favorite color?" />
<RadioButton Content="Red"
GroupName="colors" />
<RadioButton Content="Green"
GroupName="colors" />
<RadioButton Content="Blue"
GroupName="colors" />
<RadioButton Content="Other"
GroupName="colors" />
Neste exemplo, cada RadioButton é mutuamente exclusivo porque compartilha o mesmo valor GroupName.
Agrupamento explícito com a propriedade anexada RadioButtonGroup.GroupName
A classe RadioButtonGroup define uma propriedade anexada GroupName, do tipo string, que pode ser definida em um objeto Layout<View>. Isso permite que qualquer layout seja transformado em um grupo de botões de opção:
<StackLayout RadioButtonGroup.GroupName="colors">
<Label Text="What's your favorite color?" />
<RadioButton Content="Red" />
<RadioButton Content="Green" />
<RadioButton Content="Blue" />
<RadioButton Content="Other" />
</StackLayout>
Neste exemplo, cada RadioButton no StackLayout terá sua propriedade GroupName definida como colors e será mutuamente exclusivo.
Observação
Quando um objeto ILayout que define a propriedade anexada RadioButtonGroup.GroupName contém um RadioButton que define sua propriedade GroupName, o valor da propriedade RadioButton.GroupName tem precedência.
Responder a alterações de estado do RadioButton
Um botão de opção tem dois estados: marcado ou desmarcado. Quando um botão de opção está marcado, a propriedade IsChecked dele é true. Quando um botão de opção é desmarcado, a propriedade IsChecked dele é false. Um botão de opção pode ser desmarcado tocando em outro botão de opção no mesmo grupo, mas não pode ser desmarcado tocando nele novamente. No entanto, você pode desmarcar um botão de opção programaticamente, configurando a propriedade IsChecked dele como false.
Responder a um disparo de evento
Quando a propriedade IsChecked é alterada, por meio de manipulação programática ou do usuário, o evento CheckedChanged é disparado. Um manipulador de eventos para esse evento pode ser registrado para responder à alteração:
<RadioButton Content="Red"
GroupName="colors"
CheckedChanged="OnColorsRadioButtonCheckedChanged" />
O code-behind contém o manipulador do evento CheckedChanged:
void OnColorsRadioButtonCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation
}
O argumento sender é o RadioButton responsável por esse evento. Você pode usar isso para acessar o objeto RadioButton ou para distinguir entre vários objetos RadioButton que compartilham o mesmo manipulador de eventos CheckedChanged.
Responder a uma alteração de propriedade
A classe RadioButtonGroup define uma propriedade anexada SelectedValue, do tipo object, que pode ser definida em um objeto ILayout. Essa propriedade anexada representa o valor do RadioButton marcado dentro de um grupo definido em um layout.
Quando a propriedade IsChecked é alterada, por meio de manipulação de usuário ou programática, a propriedade anexada RadioButtonGroup.SelectedValue também é alterada. Portanto, a propriedade anexada RadioButtonGroup.SelectedValue pode ser vinculada a dados de uma propriedade que armazena a seleção do usuário:
<StackLayout RadioButtonGroup.GroupName="{Binding GroupName}"
RadioButtonGroup.SelectedValue="{Binding Selection}">
<Label Text="What's your favorite animal?" />
<RadioButton Content="Cat"
Value="Cat" />
<RadioButton Content="Dog"
Value="Dog" />
<RadioButton Content="Elephant"
Value="Elephant" />
<RadioButton Content="Monkey"
Value="Monkey"/>
<Label x:Name="animalLabel">
<Label.FormattedText>
<FormattedString>
<Span Text="You have chosen:" />
<Span Text="{Binding Selection}" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
Neste exemplo, o valor da propriedade anexada RadioButtonGroup.GroupName é definido pela propriedade GroupName no contexto da vinculação. Da mesma forma, o valor da propriedade anexada RadioButtonGroup.SelectedValue é definido pela propriedade Selection no contexto da vinculação. Além disso, a propriedade Selection é atualizada para a propriedade Value do RadioButton marcado.
Estados visuais RadioButton
Os objetos RadioButton têm estados visuais Checked e Unchecked que podem ser usados para iniciar uma alteração visual quando um RadioButton é marcado ou desmarcado.
O seguinte exemplo de XAML mostra como definir um estado visual para os estados Checked e Unchecked:
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="RadioButton">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Green" />
<Setter Property="Opacity"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Red" />
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout>
<Label Text="What's your favorite mode of transport?" />
<RadioButton Content="Car" />
<RadioButton Content="Bike" />
<RadioButton Content="Train" />
<RadioButton Content="Walking" />
</StackLayout>
</ContentPage>
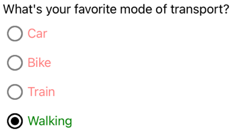
Nesse exemplo, o Style implícito tem como destino os objetos RadioButton. O Checked VisualState especifica que, quando um RadioButton é selecionado, sua propriedade TextColor será definida como verde com um valor de Opacity igual a 1. O Unchecked VisualState especifica que, quando um RadioButton não tiver sido selecionado, sua propriedade TextColor será definida como vermelho com um valor de Opacity igual a 0,5. Portanto, o efeito geral é que quando um RadioButton está desmarcado, ele fica em vermelho e parcialmente transparente, e fica verde e sem transparência quando marcado:

Para obter mais informações sobre estados visuais, consulte Estados visuais.
Redefinir a aparência do RadioButton
Por padrão, os objetos RadioButton usam manipuladores para utilizar controles nativos em plataformas com suporte. No entanto, a estrutura visual RadioButton pode ser redefinida com um ControlTemplate, para que os objetos RadioButton tenham uma aparência idêntica em todas as plataformas. Isso é possível porque a classe RadioButton herda da classe TemplatedView.
O seguinte XAML mostra um ControlTemplate que pode ser usado para redefinir a estrutura visual de objetos RadioButton:
<ContentPage ...>
<ContentPage.Resources>
<ControlTemplate x:Key="RadioButtonTemplate">
<Border Stroke="#F3F2F1"
StrokeThickness="2"
StrokeShape="RoundRectangle 10"
BackgroundColor="#F3F2F1"
HeightRequest="90"
WidthRequest="90"
HorizontalOptions="Start"
VerticalOptions="Start">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Property="Stroke"
Value="#FF3300" />
<Setter TargetName="check"
Property="Opacity"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="#F3F2F1" />
<Setter Property="Stroke"
Value="#F3F2F1" />
<Setter TargetName="check"
Property="Opacity"
Value="0" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Grid Margin="4"
WidthRequest="90">
<Grid Margin="0,0,4,0"
WidthRequest="18"
HeightRequest="18"
HorizontalOptions="End"
VerticalOptions="Start">
<Ellipse Stroke="Blue"
Fill="White"
WidthRequest="16"
HeightRequest="16"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Ellipse x:Name="check"
Fill="Blue"
WidthRequest="8"
HeightRequest="8"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
<ContentPresenter />
</Grid>
</Border>
</ControlTemplate>
<Style TargetType="RadioButton">
<Setter Property="ControlTemplate"
Value="{StaticResource RadioButtonTemplate}" />
</Style>
</ContentPage.Resources>
<!-- Page content -->
</ContentPage>
Neste exemplo, o elemento raiz do ControlTemplate é um objeto Border que define os estados visuais Checked e Unchecked. O objeto Border usa uma combinação de objetos Grid, Ellipse e ContentPresenter para definir a estrutura visual de um RadioButton. O exemplo também inclui um estilo implícito que atribuirá o RadioButtonTemplate à propriedade ControlTemplate de quaisquer objetos RadioButton na página.
Observação
O objeto ContentPresenter marca o local na estrutura visual onde o conteúdo RadioButton será exibido.
O seguinte XAML mostra objetos RadioButton que consomem o ControlTemplate por meio do estilo implícito:
<StackLayout>
<Label Text="What's your favorite animal?" />
<StackLayout RadioButtonGroup.GroupName="animals"
Orientation="Horizontal">
<RadioButton Value="Cat">
<RadioButton.Content>
<StackLayout>
<Image Source="cat.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Cat"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Dog">
<RadioButton.Content>
<StackLayout>
<Image Source="dog.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Dog"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Elephant">
<RadioButton.Content>
<StackLayout>
<Image Source="elephant.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Elephant"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Monkey">
<RadioButton.Content>
<StackLayout>
<Image Source="monkey.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Monkey"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
</StackLayout>
</StackLayout>
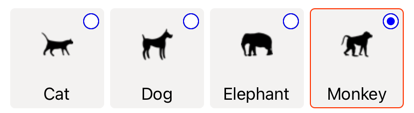
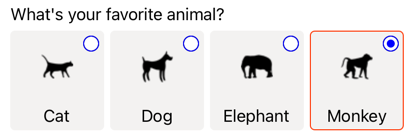
Neste exemplo, a estrutura visual definida para cada RadioButton é substituída pela estrutura visual definida no ControlTemplate, e assim, em tempo de execução, os objetos no ControlTemplate se tornam parte da árvore visual para cada RadioButton. Além disso, o conteúdo de cada RadioButton é substituído no ContentPresenter definido no modelo de controle. Isso resulta na seguinte aparência de RadioButton:

Para obter mais informações sobre modelos de controle, consulte Modelos de controle.
Desabilitar um RadioButton
Às vezes, um aplicativo entra em um estado em que uma operação RadioButton que está sendo verificada não é válida. Nesses casos, o RadioButton pode ser desabilitado definindo a propriedade IsEnabled dele como false.
 Procurar no exemplo
Procurar no exemplo