Páginas do Shell do .NET MAUI
Um ShellContent objeto representa o ContentPage objeto para cada FlyoutItem ou Tab. Quando mais de um objeto está presente em um ShellContent Tab objeto, os ContentPage objetos são navegáveis por guias superiores. Dentro de uma página, você pode navegar para objetos adicionais ContentPage conhecidos como páginas de detalhes.
Além disso, a classe define propriedades anexadas que podem ser usadas para configurar a Shell aparência de páginas em aplicativos do Shell .NET Multi-platform App UI (.NET MAUI). Essa configuração inclui definir as cores da página, definir o modo de apresentação da página, desabilitar a barra de navegação, desabilitar a barra de guias e exibir exibições na barra de navegação.
Exibir páginas
Nos aplicativos do Shell do .NET MAUI, as páginas geralmente são criadas sob demanda em resposta à navegação. Essa criação é realizada usando a extensão de marcação para definir a DataTemplate ContentTemplate propriedade de cada ShellContent objeto para um ContentPage objeto:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
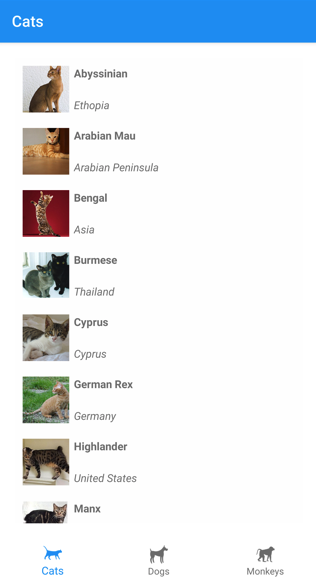
Neste exemplo, os operadores de conversão implícita do Shell são usados para remover os Tab objetos da hierarquia visual. No entanto, cada ShellContent objeto é renderizado em uma guia:

Observação
O BindingContext de cada objeto ShellContent é herdado do objeto pai Tab.
Dentro de cada objeto ContentPage, é possível navegar para objetos ContentPage adicionais. Para obter mais informações sobre navegação, consulte Navegação do Shell do .NET MAUI.
Carregar páginas na inicialização do aplicativo
Em um aplicativo do Shell, cada ContentPage objeto normalmente é criado sob demanda, em resposta à navegação. No entanto, também é possível criar ContentPage objetos na inicialização do aplicativo.
Aviso
ContentPage Os objetos criados na inicialização do aplicativo podem levar a uma experiência de inicialização ruim.
ContentPage Os objetos podem ser criados na inicialização do aplicativo definindo as ShellContent.Content propriedades como ContentPage objetos:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png">
<views:CatsPage />
</ShellContent>
<ShellContent Title="Dogs"
Icon="dog.png">
<views:DogsPage />
</ShellContent>
<ShellContent Title="Monkeys"
Icon="monkey.png">
<views:MonkeysPage />
</ShellContent>
</TabBar>
</Shell>
Neste exemplo, , DogsPagee MonkeysPage são todos criados na inicialização do aplicativo, CatsPageem vez de sob demanda em resposta à navegação.
Observação
A Content propriedade é a propriedade content da ShellContent classe e, portanto, não precisa ser definida explicitamente.
Definir as cores da página
A Shell classe define as seguintes propriedades anexadas que podem ser usadas para definir cores de página em um aplicativo do Shell:
BackgroundColor, do tipo Color, que define a cor da tela de fundo no cromado Shell. A cor não será preenchida atrás do conteúdo do Shell.DisabledColor, do tipo Color, que define a cor da tonalidade do texto e dos ícones que estão desabilitados.ForegroundColor, do tipo Color, que define a cor da tonalidade do texto e dos ícones.TitleColor, do tipo Color, que define a cor usada no título da página atual.UnselectedColor, do tipo Color, que define a cor usada no texto não selecionado e nos ícones no cromado Shell.
Todas essas propriedades são apoiadas por objetos BindableProperty, o que significa que essas propriedades podem ser o destino de vinculações de dados e estilizadas usando os estilos XAML. Além disso, as propriedades podem ser definidas usando as folhas de estilo em cascata (CSS). Para obter mais informações, consulte Propriedades específicas do Shell do .NET MAUI.
Observação
Também há propriedades que permitem definir as cores das guias. Para saber mais, confira Aparência da guia.
O XAML a seguir mostra como configurar propriedades de cor em uma classe do Shell na subclasse:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.AppShell"
BackgroundColor="#455A64"
ForegroundColor="White"
TitleColor="White"
DisabledColor="#B4FFFFFF"
UnselectedColor="#95FFFFFF">
</Shell>
Neste exemplo, os valores de cor são aplicados a todas as páginas no aplicativo Shell, a menos que sejam substituídos no nível da página.
Como as propriedades de cor são propriedades anexadas, elas também podem ser definidas em páginas individuais, para definir as cores nessa página:
<ContentPage ...
Shell.BackgroundColor="Gray"
Shell.ForegroundColor="White"
Shell.TitleColor="Blue"
Shell.DisabledColor="#95FFFFFF"
Shell.UnselectedColor="#B4FFFFFF">
</ContentPage>
Como alternativa, as propriedades de cor podem ser definidas com um estilo XAML:
<Style x:Key="DomesticShell"
TargetType="Element" >
<Setter Property="Shell.BackgroundColor"
Value="#039BE6" />
<Setter Property="Shell.ForegroundColor"
Value="White" />
<Setter Property="Shell.TitleColor"
Value="White" />
<Setter Property="Shell.DisabledColor"
Value="#B4FFFFFF" />
<Setter Property="Shell.UnselectedColor"
Value="#95FFFFFF" />
</Style>
Para obter mais informações sobre estilos XAML, consulte Estilizar aplicativos usando XAML.
Configurar o modo de apresentação da página
Por padrão, uma pequena animação de navegação ocorre quando se navega para uma página com o método GoToAsync. No entanto, esse comportamento pode ser alterado definindo a propriedade anexada Shell.PresentationMode em ContentPage como um dos membros de enumeração PresentationMode:
NotAnimatedindica que a página será exibida sem uma animação de navegação.Animatedindica que a página será exibida com uma animação de navegação. Esse é o valor padrão da propriedade anexadaShell.PresentationMode.Modalindica que a página será exibida como uma página modal.ModalAnimatedindica que a página será exibida com uma página modal com uma animação de navegação.ModalNotAnimatedindica que a página será exibida com uma página modal sem uma animação de navegação.
Importante
O tipo de PresentationMode é uma enumeração de sinalizadores. Ou seja, significa que uma combinação de membros de enumeração pode ser aplicada ao código. No entanto, para facilitar o uso em XAML, o membro ModalAnimated é uma combinação dos membros Animated e Modal, e o membro ModalNotAnimated é uma combinação dos membros NotAnimated e Modal. Confira mais informações sobre enumerações de sinalizador em Tipos de enumeração como sinalizadores de bits.
O exemplo XAML a seguir define a propriedade anexada Shell.PresentationMode em ContentPage:
<ContentPage ...
Shell.PresentationMode="Modal">
...
</ContentPage>
Nesse exemplo, a exibição de ContentPage está definida como uma página, para a qual se navega com o método GoToAsync.
Habilitar sombra da barra de navegação
A Shell.NavBarHasShadow propriedade anexada, do tipo bool, controla se a barra de navegação tem uma sombra. Por padrão, o valor da propriedade está true no Android e false em outras plataformas.
Embora essa propriedade possa ser definida em um objeto Shell na subclasse, ela também pode ser definida em todas as páginas que desejem habilitar a sombra da barra de navegação. Por exemplo, o XAML a seguir mostra como desabilitar a barra de navegação de ContentPage:
<ContentPage ...
Shell.NavBarHasShadow="true">
...
</ContentPage>
Isso resulta na habilitação da sombra da barra de navegação.
Desabilitar a barra de navegação
A Shell.NavBarIsVisible propriedade anexada, do tipo bool, controla se a barra de navegação está visível quando uma página é apresentada. Por padrão, o valor da propriedade é true.
Embora essa propriedade possa ser definida em um objeto Shell na subclasse, ela normalmente é definida em todas as páginas que desejam tornar a barra de navegação invisível. Por exemplo, o XAML a seguir mostra como desabilitar a barra de navegação de uma ContentPage:
<ContentPage ...
Shell.NavBarIsVisible="false">
...
</ContentPage>
Exibir modos de exibição na barra de navegação
A Shell.TitleView propriedade anexada, do tipo View, permite que qualquer um View seja exibido na barra de navegação.
Embora essa propriedade possa ser definida em um objeto Shell na subclasse, ela também pode ser definida em todas as páginas que desejam exibir e visualizar a barra de navegação. Por exemplo, o XAML a seguir mostra como exibir uma Image na barra de navegação de uma ContentPage:
<ContentPage ...>
<Shell.TitleView>
<Image Source="logo.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Shell.TitleView>
...
</ContentPage>
Importante
Se a barra de navegação for definida como invisível, com a propriedade anexada NavBarIsVisible, a exibição de título não será exibida.
Muitos modos de exibição não aparecerão na barra de navegação, a menos que o tamanho do modo de exibição seja especificado com as propriedades e ou o local do modo de exibição seja especificado com as WidthRequest propriedades e HeightRequest VerticalOptions.HorizontalOptions
A propriedade anexada TitleView pode ser definida para exibir uma classe de layout que contém vários modos de exibição. Da mesma forma, como a classe ContentView é derivada da classe View, a propriedade anexada TitleView pode ser definida para exibir uma ContentView que contém um único modos de exibição.
Visibilidade de página
O Shell respeita a visibilidade da página, que é definida com a IsVisible propriedade. Quando a propriedade de IsVisible uma página é definida como false, ela não fica visível no aplicativo Shell e não é possível navegar até ela.
 Navegue pelo exemplo
Navegue pelo exemplo