Submenu do Shell do .NET MAUI
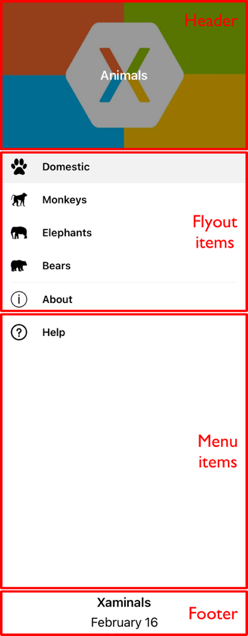
A experiência de navegação fornecida pelo .NET Multi-platform App UI (.NET MAUI) Shell é baseada em submenus e guias. Um submenu é o menu raiz opcional para um aplicativo do Shell e é totalmente personalizável. Ele pode ser acessado por meio de um ícone ou deslizando a partir da lateral da tela. O submenu consiste em um cabeçalho opcional, itens de submenu, itens de menu opcionais e um rodapé opcional:

Itens de submenu
Um ou mais itens de submenu podem ser adicionados ao submenu e cada item de submenu é representado por um objeto FlyoutItem. Cada FlyoutItem objeto deve ser um filho do objeto subclassificado Shell . Os itens do submenu aparecem na parte superior do submenu quando um cabeçalho do submenu não está presente.
O exemplo a seguir cria um submenu contendo dois itens de submenu:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<FlyoutItem Title="Cats"
Icon="cat.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</FlyoutItem>
<FlyoutItem Title="Dogs"
Icon="dog.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</FlyoutItem>
</Shell>
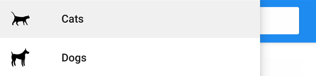
A FlyoutItem.Title propriedade, do tipo string, define o título do item do submenu. A FlyoutItem.Icon propriedade, do tipo ImageSource, define o ícone do item do submenu:

Neste exemplo, cada ShellContent objeto só pode ser acessado por meio de itens de submenu, e não por meio de guias. Isso ocorre porque, por padrão, as guias só serão exibidas se o item do submenu contiver mais de uma guia.
Importante
Em um aplicativo do Shell, as páginas são criadas sob demanda em resposta à navegação. Isso é feito usando a extensão de marcação para definir a DataTemplate ContentTemplate propriedade de cada ShellContent objeto para um ContentPage objeto.
O Shell tem operadores de conversão implícita que permitem que a hierarquia visual no Shell seja simplificada, sem a introdução de modos de exibição adicionais na árvore visual. Isso é possível porque um objeto Shell na subclasse só pode conter objetos FlyoutItem ou um objeto TabBar, que só podem conter objetos Tab, que só podem conter objetos ShellContent. Esses operadores de conversão implícita podem ser usados para remover os objetos FlyoutItem e Tab do exemplo anterior:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Shell>
Essa conversão implícita envolve automaticamente cada ShellContent objeto em objetos, que são encapsulados em Tab FlyoutItem objetos.
Observação
Todos os FlyoutItem objetos em um objeto subclassificado Shell são adicionados automaticamente à coleção, que Shell.FlyoutItems define a lista de itens que serão mostrados no submenu.
Opções de exibição do submenu
A FlyoutItem.FlyoutDisplayOptions propriedade configura como um item de submenu e seus filhos são exibidos no submenu. Essa propriedade deve ser definida como um membro de FlyoutDisplayOptions enumeração:
AsSingleItem, indica que o item ficará visível como um item único. Este é o valor padrão da propriedade FlyoutDisplayOptions.AsMultipleItems, indica que o item e seus filhos diretos estarão visíveis no submenu como um grupo de itens.
Um item de submenu para cada Tab objeto dentro de um FlyoutItem pode ser exibido definindo a FlyoutItem.FlyoutDisplayOptions propriedade como AsMultipleItems:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
FlyoutHeaderBehavior="CollapseOnScroll"
x:Class="Xaminals.AppShell">
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
<ShellContent Title="About"
Icon="info.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</Shell>
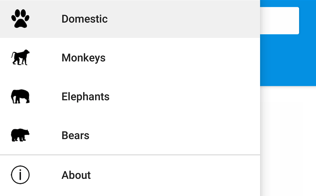
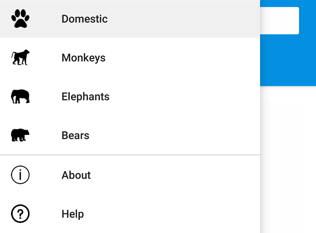
Neste exemplo, os itens do submenu foram criados para o objeto Tab que é um filho do objeto FlyoutItem e os objetos de ShellContent que são filhos do objeto FlyoutItem. Isso ocorre porque cada objeto ShellContent que é um filho do objeto FlyoutItem é automaticamente encapsulado em um objeto Tab. Além disso, um item de submenu é criado para o objeto final ShellContent , que é automaticamente encapsulado em um objeto e, em seguida, em um Tab FlyoutItem objeto.
Observação
As guias são exibidas quando um contém mais de um FlyoutItem ShellContent objeto.
Isso resulta nos seguintes itens de submenu:

Definir a aparência de FlyoutItem
A aparência de cada FlyoutItem pode ser personalizada definindo a propriedade anexada Shell.ItemTemplate como um DataTemplate:
<Shell ...>
...
<Shell.ItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*">
<Image Source="{Binding FlyoutIcon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Title}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.ItemTemplate>
</Shell>
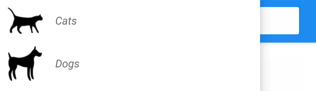
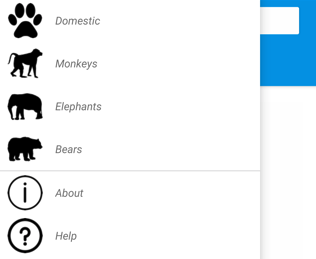
Este exemplo exibe o título de cada objeto FlyoutItem em itálico:

Como Shell.ItemTemplate é uma propriedade anexada, modelos diferentes podem ser anexados a objetos específicos FlyoutItem .
Observação
O Shell fornece as propriedades Title e FlyoutIcon para o BindingContext do ItemTemplate.
Além disso, o Shell inclui três classes de estilo, que são aplicadas automaticamente a FlyoutItem objetos. Para obter mais informações, consulte Style FlyoutItem e MenuItem objetos.
Modelo padrão para FlyoutItems
O padrão DataTemplate usado para cada um FlyoutItem é mostrado abaixo:
<DataTemplate x:Key="FlyoutTemplate">
<Grid x:Name="FlyoutItemLayout"
HeightRequest="{OnPlatform 44, Android=50}"
ColumnSpacing="{OnPlatform WinUI=0}"
RowSpacing="{OnPlatform WinUI=0}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="Transparent" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light=Black, Dark=White}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="{OnPlatform Android=54, iOS=50, WinUI=Auto}" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image x:Name="FlyoutItemImage"
Source="{Binding FlyoutIcon}"
VerticalOptions="Center"
HorizontalOptions="{OnPlatform Default=Center, WinUI=Start}"
HeightRequest="{OnPlatform Android=24, iOS=22, WinUI=16}"
WidthRequest="{OnPlatform Android=24, iOS=22, WinUI=16}">
<Image.Margin>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.Platforms>
<On Platform="WinUI"
Value="12,0,12,0" />
</OnPlatform.Platforms>
</OnPlatform>
</Image.Margin>
</Image>
<Label x:Name="FlyoutItemLabel"
Grid.Column="1"
Text="{Binding Title}"
FontSize="{OnPlatform Android=14, iOS=14}"
FontAttributes="{OnPlatform iOS=Bold}"
HorizontalOptions="{OnPlatform WinUI=Start}"
HorizontalTextAlignment="{OnPlatform WinUI=Start}"
VerticalTextAlignment="Center">
<Label.TextColor>
<OnPlatform x:TypeArguments="Color">
<OnPlatform.Platforms>
<On Platform="Android"
Value="{AppThemeBinding Light=Black, Dark=White}" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.TextColor>
<Label.Margin>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.Platforms>
<On Platform="Android"
Value="20, 0, 0, 0" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.Margin>
<Label.FontFamily>
<OnPlatform x:TypeArguments="x:String">
<OnPlatform.Platforms>
<On Platform="Android"
Value="sans-serif-medium" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.FontFamily>
</Label>
</Grid>
</DataTemplate>
Esse modelo pode ser usado como base para fazer alterações no layout de submenu existente e também mostra os estados visuais que são implementados para itens de submenu.
Além disso, os Gridelementos , Imagee Label todos têm x:Name valores e, portanto, podem ser direcionados com o Gerenciador de Estado Visual. Para obter mais informações, consulte Definir estado em vários elementos.
Observação
O mesmo modelo também pode ser usado para MenuItem objetos.
Substituir conteúdo do submenu
Os itens do submenu, que representam o conteúdo do submenu, podem opcionalmente ser substituídos por seu próprio conteúdo, definindo a Shell.FlyoutContent propriedade vinculável como :object
<Shell ...
x:Name="shell">
...
<Shell.FlyoutContent>
<CollectionView BindingContext="{x:Reference shell}"
IsGrouped="True"
ItemsSource="{Binding FlyoutItems}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Title}"
TextColor="White"
FontSize="18" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</Shell.FlyoutContent>
</Shell>
Neste exemplo, o conteúdo do submenu é substituído por um CollectionView que exibe o título de cada item da FlyoutItems coleção.
Observação
A FlyoutItems propriedade, na Shell classe, é uma coleção somente leitura de itens de submenu.
Como alternativa, o conteúdo do submenu pode ser definido definindo a Shell.FlyoutContentTemplate propriedade vinculável como :DataTemplate
<Shell ...
x:Name="shell">
...
<Shell.FlyoutContentTemplate>
<DataTemplate>
<CollectionView BindingContext="{x:Reference shell}"
IsGrouped="True"
ItemsSource="{Binding FlyoutItems}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Title}"
TextColor="White"
FontSize="18" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</DataTemplate>
</Shell.FlyoutContentTemplate>
</Shell>
Importante
Opcionalmente, um cabeçalho de submenu pode ser exibido acima do conteúdo do submenu e, opcionalmente, um rodapé de submenu pode ser exibido abaixo do conteúdo do submenu. Se o conteúdo do submenu puder ser rolado, o Shell tentará honrar o comportamento de rolagem do cabeçalho do submenu.
Itens de menu
Os itens do menu podem ser opcionalmente adicionados ao submenu, e cada item do menu é representado por um objeto MenuItem. A posição dos objetos MenuItem no submento depende da ordem de declaração deles na hierarquia visual do Shell. Portanto, todos os objetos MenuItem declarados antes dos objetos FlyoutItemaparecerão antes dos objetos FlyoutItem no submenu, e todos os objetos MenuItemdeclarados após os objetos FlyoutItem aparecerão após os objetos FlyoutItem no submenu.
A classe MenuItem tem um evento Clicked e uma propriedade Command. Portanto, os objetos MenuItem permitem cenários que executam uma ação em resposta ao MenuItem que está sendo tocado.
Os objetos MenuItem podem ser adicionados ao submenu, conforme mostrado no exemplo a seguir:
<Shell ...>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/dotnet/maui/fundamentals/shell" />
</Shell>
Este exemplo adiciona um MenuItem objeto ao submenu, abaixo de todos os itens do submenu:

O MenuItem objeto executa um ICommand , nomeado HelpCommandque abre a URL especificada pela CommandParameter propriedade no navegador da Web do sistema.
Definir a aparência do MenuItem
A aparência de cada MenuItem pode ser personalizada definindo a propriedade anexada Shell.MenuItemTemplate como um DataTemplate:
<Shell ...>
<Shell.MenuItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*">
<Image Source="{Binding Icon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Text}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.MenuItemTemplate>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/xamarin-forms/app-fundamentals/shell" />
</Shell>
Este exemplo anexa o DataTemplate a cada MenuItem objeto, exibindo o MenuItem título do objeto em itálico:

Como Shell.MenuItemTemplate é uma propriedade anexada, modelos diferentes podem ser anexados a objetos específicos MenuItem .
Observação
O Shell fornece as propriedades Text e IconImageSource para o BindingContext do MenuItemTemplate. Você também pode usar Title no lugar de e no lugar do qual permitirá que você reutilize o mesmo modelo para itens de menu e Icon itens de Text IconImageSource submenu.
O modelo padrão para objetos também pode ser usado para FlyoutItem MenuItem objetos. Para obter mais informações, consulte Modelo padrão para FlyoutItems.
Objetos Style, FlyoutItem e MenuItem
O Shell inclui três classes de estilo, que são aplicadas automaticamente a FlyoutItem e MenuItem objetos. Os nomes de classe de estilo são FlyoutItemLabelStyle, FlyoutItemImageStylee FlyoutItemLayoutStyle.
O XAML a seguir mostra um exemplo de definição de estilos para essas classes de estilo:
<Style TargetType="Label"
Class="FlyoutItemLabelStyle">
<Setter Property="TextColor"
Value="Black" />
<Setter Property="HeightRequest"
Value="100" />
</Style>
<Style TargetType="Image"
Class="FlyoutItemImageStyle">
<Setter Property="Aspect"
Value="Fill" />
</Style>
<Style TargetType="Layout"
Class="FlyoutItemLayoutStyle"
ApplyToDerivedTypes="True">
<Setter Property="BackgroundColor"
Value="Teal" />
</Style>
Esses estilos serão aplicados automaticamente a FlyoutItem e MenuItem objetos, sem ter que definir suas StyleClass propriedades para os nomes de classe de estilo.
Além disso, classes de estilo personalizadas podem ser definidas e aplicadas a FlyoutItem e MenuItem objetos. Para obter mais informações sobre classes de estilo, consulte Classes de estilo.
Cabeçalho do submenu
O cabeçalho do submenu é o conteúdo que aparece opcionalmente na parte superior do submenu, com sua aparência sendo definida por um object que pode ser definido com a Shell.FlyoutHeader propriedade vinculável:
<Shell ...>
<Shell.FlyoutHeader>
<controls:FlyoutHeader />
</Shell.FlyoutHeader>
</Shell>
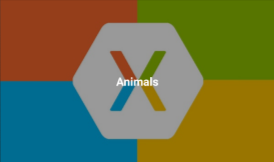
O tipo FlyoutHeader é mostrado no exemplo a seguir:
<ContentView xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.Controls.FlyoutHeader"
HeightRequest="200">
<Grid BackgroundColor="Black">
<Image Aspect="AspectFill"
Source="store.jpg"
Opacity="0.6" />
<Label Text="Animals"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</ContentView>
Como resultado, teremos o cabeçalho do submenu a seguir:

Como alternativa, a aparência do cabeçalho do submenu pode ser definida definindo a Shell.FlyoutHeaderTemplate propriedade bindable como :DataTemplate
<Shell ...>
<Shell.FlyoutHeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="Black"
HeightRequest="200">
<Image Aspect="AspectFill"
Source="store.jpg"
Opacity="0.6" />
<Label Text="Animals"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.FlyoutHeaderTemplate>
</Shell>
Por padrão, o cabeçalho do submenu ficará fixo no submenu enquanto o conteúdo abaixo poderá ser rolado se houver itens suficientes. No entanto, esse comportamento pode ser alterado definindo-se a propriedade associável Shell.FlyoutHeaderBehavior como um dos membros da enumeração FlyoutHeaderBehavior:
Default– indica que o comportamento padrão da plataforma será usado. Este é o valor padrão da propriedadeFlyoutHeaderBehavior.Fixed– indica que o cabeçalho do submenu permanece sempre inalterado e visível.Scroll– indica que o cabeçalho do submenu rola para fora da exibição conforme o usuário rola os itens.CollapseOnScroll– indica que o cabeçalho do submenu é recolhido, tornando-se apenas um título à medida que o usuário rola os itens.
O exemplo a seguir mostra como recolher o cabeçalho do submenu à medida que o usuário rola a tela:
<Shell ...
FlyoutHeaderBehavior="CollapseOnScroll">
...
</Shell>
Rodapé do submenu
O rodapé do submenu é o conteúdo que aparece opcionalmente na parte inferior do submenu, com sua aparência sendo definida por um object que pode ser definido com a Shell.FlyoutFooter propriedade bindable:
<Shell ...>
<Shell.FlyoutFooter>
<controls:FlyoutFooter />
</Shell.FlyoutFooter>
</Shell>
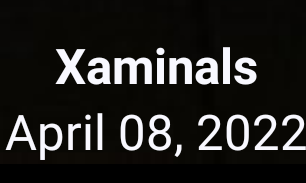
O tipo FlyoutFooter é mostrado no exemplo a seguir:
<ContentView xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
x:Class="Xaminals.Controls.FlyoutFooter">
<StackLayout>
<Label Text="Xaminals"
TextColor="GhostWhite"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}"
TextColor="GhostWhite"
HorizontalOptions="Center" />
</StackLayout>
</ContentView>
Importante
O exemplo XAML anterior definiu um novo namespace XAML chamado sys: xmlns:sys="clr-namespace:System;assembly=netstandard". Esse namespace XAML mapeia sys para o namespace .NET System . O mapeamento permite que você use os tipos .NET definidos nesse namespace, como DateTime, no XAML. Para obter mais informações, consulte Namespaces XAML.
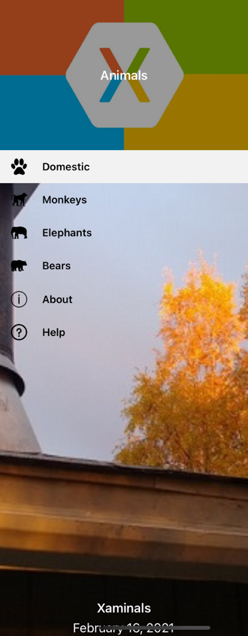
Isso resulta no seguinte rodapé do submenu:

Como alternativa, a aparência do rodapé do submenu pode ser definida definindo a Shell.FlyoutFooterTemplate propriedade como :DataTemplate
<Shell ...>
<Shell.FlyoutFooterTemplate>
<DataTemplate>
<StackLayout>
<Label Text="Xaminals"
TextColor="GhostWhite"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}"
TextColor="GhostWhite"
HorizontalOptions="Center" />
</StackLayout>
</DataTemplate>
</Shell.FlyoutFooterTemplate>
</Shell>
O rodapé do submenu é fixado na parte inferior do submenu e pode ter qualquer altura. Além disso, o rodapé nunca obscurece nenhum item do menu.
Largura e altura do submenu
A largura e a altura do submenu podem ser personalizadas definindo as propriedades anexadas Shell.FlyoutWidth e Shell.FlyoutHeight os double valores:
<Shell ...
FlyoutWidth="400"
FlyoutHeight="200">
...
</Shell>
Isso permite cenários como expandir o submenu por toda a tela ou reduzir a altura do submenu para que ele não obscureça a barra de guias.
Ícone de submenu
Por padrão, os aplicativos Shell têm um ícone de hambúrguer que, quando pressionado, abre o submenu. Esse ícone pode ser alterado definindo a propriedade associável Shell.FlyoutIcon, do tipo ImageSource, como um ícone apropriado:
<Shell ...
FlyoutIcon="flyouticon.png">
...
</Shell>
Plano de fundo do submenu
A cor de plano de fundo do submenu pode ser definida com a Shell.FlyoutBackgroundColor propriedade bindable:
<Shell ...
FlyoutBackgroundColor="AliceBlue">
...
</Shell>
Observação
O Shell.FlyoutBackgroundColor também pode ser definido a partir de uma folha de estilos em cascata (CSS). Para obter mais informações, consulte Propriedades específicas do Shell do .NET MAUI.
Como alternativa, o plano de fundo do submenu pode ser especificado definindo a Shell.FlyoutBackground propriedade vinculável como :Brush
<Shell ...
FlyoutBackground="LightGray">
...
</Shell>
Neste exemplo, o plano de fundo do submenu é pintado com um cinza SolidColorBrushclaro.
O exemplo a seguir mostra a configuração do plano de fundo do submenu como um LinearGradientBrush:
<Shell ...>
<Shell.FlyoutBackground>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="#8A2387"
Offset="0.1" />
<GradientStop Color="#E94057"
Offset="0.6" />
<GradientStop Color="#F27121"
Offset="1.0" />
</LinearGradientBrush>
</Shell.FlyoutBackground>
...
</Shell>
Para obter mais informações sobre pincéis, consulte Pincéis MAUI do .NET.
Imagem da tela de fundo do submenu
O submenu pode ter uma imagem de plano de fundo opcional, que aparece abaixo do cabeçalho do submenu e atrás de quaisquer itens do submenu, itens de menu e o rodapé do submenu. A imagem da tela de fundo pode ser especificada definindo a propriedade associável FlyoutBackgroundImage, do tipo ImageSource, para um arquivo, recurso inserido, URI ou fluxo.
A taxa de proporção da imagem da tela de fundo pode ser configurada definindo a propriedade associável FlyoutBackgroundImageAspect, do tipo Aspect para um dos membros da enumeração Aspect:
AspectFill– Recorta a imagem para que preencha a área de exibição e preserve a taxa de proporção.AspectFit– Coloca a imagem em um formato letterbox, se necessário, para que ela caiba na área de exibição, e adiciona um espaço em branco à parte superior/inferior ou aos lados, de acordo com a largura ou a altura da imagem. Este é o valor padrão da propriedadeFlyoutBackgroundImageAspect.Fill– Alonga a imagem para preencher a área de exibição de modo completo e exato. Isso pode resultar em distorção de imagem.
O exemplo a seguir mostra a definição dessas propriedades:
<Shell ...
FlyoutBackgroundImage="photo.jpg"
FlyoutBackgroundImageAspect="AspectFill">
...
</Shell>
Isso resulta em uma imagem de plano de fundo aparecendo no submenu, abaixo do cabeçalho do submenu:

Plano de fundo do submenu
O pano de fundo do submenu, que é a aparência da sobreposição do submenu, pode ser especificado definindo a propriedade anexada Shell.FlyoutBackdrop como :Brush
<Shell ...
FlyoutBackdrop="Silver">
...
</Shell>
Neste exemplo, o pano de fundo do submenu é pintado com um arquivo .SolidColorBrush
Importante
A FlyoutBackdrop propriedade anexada pode ser definida em qualquer elemento Shell, mas só será aplicada quando estiver definida em Shell, FlyoutItemou TabBar objetos.
O exemplo a seguir mostra a configuração do pano de fundo do submenu como um LinearGradientBrush:
<Shell ...>
<Shell.FlyoutBackdrop>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="#8A2387"
Offset="0.1" />
<GradientStop Color="#E94057"
Offset="0.6" />
<GradientStop Color="#F27121"
Offset="1.0" />
</LinearGradientBrush>
</Shell.FlyoutBackdrop>
...
</Shell>
Para obter mais informações sobre pincéis, consulte Pincéis MAUI do .NET.
Comportamento do submenu
O submenu por ser acessado pelo ícone de hambúrguer ou passando o dedo na lateral da tela. No entanto, esse comportamento pode ser alterado definindo a propriedade anexada Shell.FlyoutBehavior como um dos membros de enumeração FlyoutBehavior:
Disabled– indica que o submenu não pode ser aberto pelo usuário.Flyout– indica que o submenu pode ser aberto e fechado pelo usuário. Este é o valor padrão para a propriedade deFlyoutBehavior.Locked– indica que o submenu não pode ser fechado pelo usuário, e o submenu não se sobrepõe ao conteúdo.
O exemplo a seguir mostra como desabilitar o submenu:
<Shell ...
FlyoutBehavior="Disabled">
...
</Shell>
Observação
A propriedade anexada FlyoutBehavior pode ser definida em Shell, FlyoutItem, ShellContent e em objetos da página para substituir o comportamento padrão do submenu.
Rolagem vertical do submenu
Por padrão, um submenu pode ser rolado verticalmente quando os itens do submenu não cabem no submenu. Esse comportamento pode ser alterado definindo a Shell.FlyoutVerticalScrollMode propriedade bindable para um dos membros de ScrollMode enumeração:
Disabled– indica que a rolagem vertical será desativada.Enabled– indica que a rolagem vertical será habilitada.Auto– indica que a rolagem vertical será habilitada se os itens do submenu não se encaixarem no submenu. Este é o valor padrão da propriedadeFlyoutVerticalScrollMode.
O exemplo a seguir mostra como desabilitar a rolagem vertical:
<Shell ...
FlyoutVerticalScrollMode="Disabled">
...
</Shell>
Seleção FlyoutItem
Quando um aplicativo do Shell que usa um submenu é executado pela primeira vez, a Shell.CurrentItem propriedade será definida como o primeiro FlyoutItem objeto no objeto subclassificado Shell . No entanto, a propriedade pode ser definida para outro FlyoutItem, conforme mostrado no exemplo a seguir:
<Shell ...
CurrentItem="{x:Reference aboutItem}">
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
...
</FlyoutItem>
<ShellContent x:Name="aboutItem"
Title="About"
Icon="info.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</Shell>
Este exemplo define a CurrentItem propriedade como o objeto chamado aboutItem, o ShellContent que resulta em sua seleção e exibição. Nesse exemplo, uma conversão implícita é usada para encapsular o objeto ShellContent em um objeto Tab, que é encapsulado em um objeto FlyoutItem.
O código C# equivalente, dado um ShellContent objeto chamado aboutItem, é:
CurrentItem = aboutItem;
Neste exemplo, a CurrentItem propriedade é definida na classe subclassificada Shell . Como alternativa, a CurrentItem propriedade pode ser definida em qualquer classe por meio da Shell.Current propriedade estática:
Shell.Current.CurrentItem = aboutItem;
Observação
Um aplicativo pode entrar em um estado em que a seleção de um item de submenu não é uma operação válida. Nesses casos, o pode ser desabilitado FlyoutItem definindo sua IsEnabled propriedade como false. Isso impedirá que os usuários possam selecionar o item do submenu.
Visibilidade do FlyoutItem
Os itens do submenu são visíveis no submenu por padrão. No entanto, um item pode ser oculto no submenu com a propriedade e removido do submenu com a FlyoutItemIsVisible IsVisible propriedade:
FlyoutItemIsVisible, do tipobool, indica se o item está oculto no submenu, mas ainda pode ser acessado com o GoToAsync método de navegação. O valor padrão dessa propriedade étrue.IsVisible, do tipobool, indica se o item deve ser removido da árvore visual e, portanto, não aparecer no submenu. Seu valor padrão étrue.
O exemplo a seguir mostra a ocultação de um item no submenu:
<Shell ...>
<FlyoutItem ...
FlyoutItemIsVisible="False">
...
</FlyoutItem>
</Shell>
Observação
Há também uma Shell.FlyoutItemIsVisible propriedade anexada, que pode ser definida em FlyoutItem, MenuItem, Tabe ShellContent objetos.
Abrir e fechar o submenu programaticamente
O submenu pode ser aberto e fechado programaticamente definindo a Shell.FlyoutIsPresented propriedade bindable como um boolean valor que indica se o submenu está aberto no momento:
<Shell ...
FlyoutIsPresented="{Binding IsFlyoutOpen}">
</Shell>
Alternativamente, isso pode ser realizado em código:
Shell.Current.FlyoutIsPresented = false;
 Navegue pelo exemplo
Navegue pelo exemplo