Novidades no WPF para .NET 9
Este artigo descreve o que há de novo no Windows Presentation Foundation (WPF) para .NET 9. A principal área de foco do WPF este ano foi melhorar os recursos visuais do WPF e fornecer um novo tema com base nos princípios de design fluente para Windows 11.
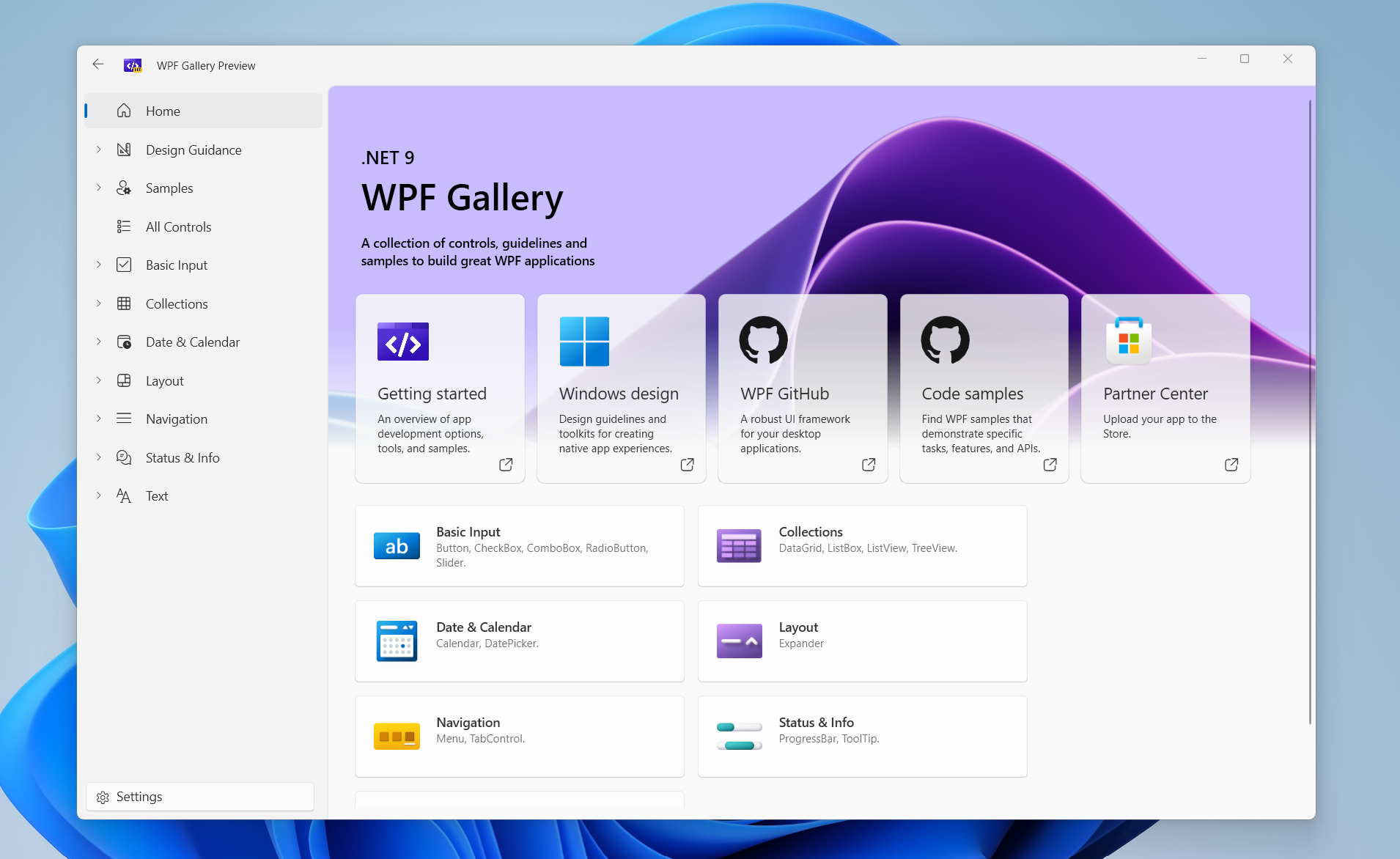
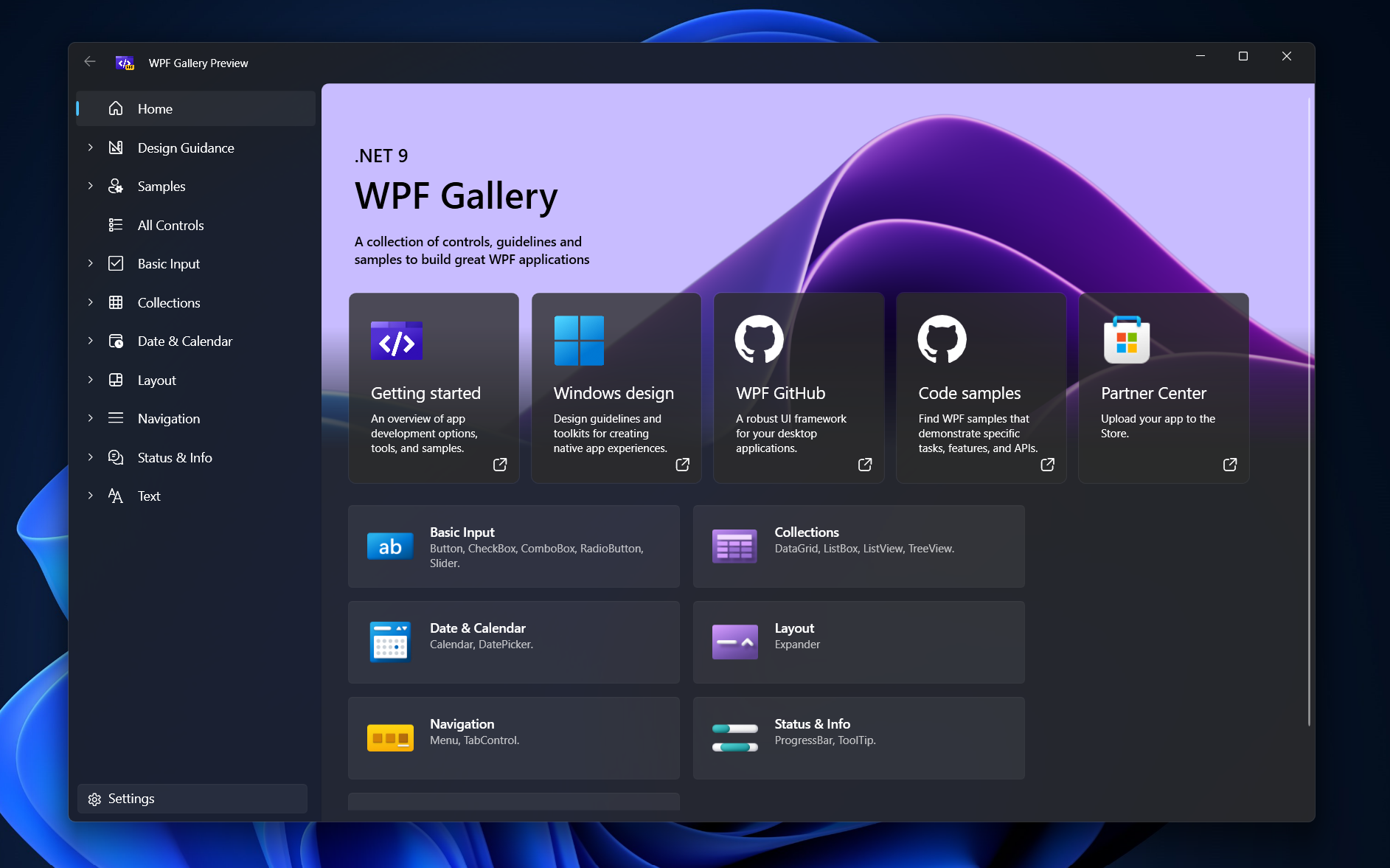
Você pode visualizar o novo tema baixando o aplicativo WPF Gallery da Microsoft Store.
Tema fluente
Um novo tema está incluído no WPF que oferece uma estética nova e moderna do Windows 11 para aplicativos WPF. Inclui modos claros e escuros integrados e um suporte a cores de destaque do sistema.
Aplicar o tema
Você pode aplicar o tema Fluent de duas maneiras, definindo a ThemeMode propriedade ou referenciando o dicionário de recursos do tema Fluent. Para obter mais informações sobre a configuração do modo de tema, consulte ThemeMode.
O dicionário de recursos do tema Fluent está disponível no seguinte URI do pacote: /PresentationFramework.Fluent;component/Themes/Fluent.xaml. Para aplicar o recurso no nível do aplicativo, carregue-o nos recursos do seu aplicativo:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/PresentationFramework.Fluent;component/Themes/Fluent.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
O dicionário de recursos também pode ser aplicado a um Window tema to apenas à própria janela.
Modo Tema
Uma nova API de estilo foi adicionada ao WPF, que é exposta por meio da ThemeMode propriedade. Usando essa propriedade, você pode aplicar o estilo Fluent sem precisar fazer referência a um dicionário de recursos de estilo diretamente.
Os valores disponíveis são:
Light— Aplica o tema claro Fluente.Dark— Aplica o tema escuro Fluent.System— Aplica o tema Fluent claro ou escuro, com base na configuração atual do Windows do usuário.None— (padrão) Usa o tema Aero2.
Para aplicar um modo de tema para todo o aplicativo, defina a ThemeModeApplication propriedade no tipo. Para aplicá-lo a uma única janela, defina ThemeMode o Window tipo.
Por exemplo, estilize todo o aplicativo com base no tema claro ou escuro atual definido pelo Windows:
<Application x:Class="MyWpfProject.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MyWpfProject"
StartupUri="MainWindow.xaml"
ThemeMode="System">
Aqui está um exemplo de como forçar o tema claro, independentemente do tema definido pelo Windows:
<Window x:Class="MyWpfProject.LightWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MyWpfProject"
Title="LightWindow" Height="450" Width="800"
ThemeMode="Light">
Se o ThemeMode for definido como qualquer valor diferente do None nível do aplicativo, None não poderá mais ser aplicado no nível da janela.
ThemeMode foi projetado para respeitar as configurações definidas por um Dicionário Fluente, permitindo que você personalize o tema Fluente.
Definir no código
O suporte para alterar a configuração do ThemeMode código é atualmente um recurso experimental. Acessar a ThemeMode propriedade no código gera WPF0001 de erro, impedindo o acesso à API. Suprima o erro para acessar a API.
Aviso
Essa API é experimental e está sujeita a alterações.
Primeiro, adicione o seguinte PropertyGroup elemento ao arquivo de projeto para suprimir o erro:
<PropertyGroup>
<NoWarn>$(NoWarn);WPF0001</NoWarn>
</PropertyGroup>
Dica
Você pode usar a #pragma warning disable WPF0001 diretiva para suprimir o erro onde ele ocorre, em vez de desabilitá-lo para todo o projeto.
Em seguida, defina a ThemeMode propriedade no nível do aplicativo ou no nível da janela:
// Set light mode at the application-level
Application.Current.ThemeMode = ThemeMode.Light;
// Set dark mode on the current window
this.ThemeMode = ThemeMode.Dark;
Suporte para cor de destaque do Windows
O Windows 10 introduziu uma cor de destaque selecionável pelo usuário que é usada para fornecer um toque pessoal ou destacar um elemento visual específico. O WPF agora dá suporte à cor de destaque selecionada pelo usuário.
A cor visual está disponível como , System.Windows.Media.ColorSystem.Windows.Media.SolidColorBrush, ou System.Windows.ResourceKey. Junto com a própria cor, tons claros e escuros da cor de destaque estão disponíveis. Estes são acessados através de System.Windows.SystemColors:
| Color | Chave de recurso de cor | Pincel | Chave de recurso de pincel | |
|---|---|---|---|---|
| Acento | AccentColor |
AccentColorKey |
AccentColorBrush |
AccentColorBrushKey |
| Luz 1 | AccentColorLight1 |
AccentColorLight1Key |
AccentColorLight1Brush |
AccentColorLight1BrushKey |
| Luz 2 | AccentColorLight2 |
AccentColorLight2Key |
AccentColorLight2Brush |
AccentColorLight2BrushKey |
| Luz 3 | AccentColorLight3 |
AccentColorLight3Key |
AccentColorLight3Brush |
AccentColorLight3BrushKey |
| Escuro 1 | AccentColorDark1 |
AccentColorDark1Key |
AccentColorDark1Brush |
AccentColorDark1BrushKey |
| Escuro 2 | AccentColorDark2 |
AccentColorDark2Key |
AccentColorDark2Brush |
AccentColorDark2BrushKey |
| Escuro 3 | AccentColorDark3 |
AccentColorDark3Key |
AccentColorDark3Brush |
AccentColorDark3BrushKey |
Importante
As cores de destaque estão disponíveis com ou sem o tema Fluente.
Ao criar uma interface do usuário que usa a cor de destaque, encapsule a chave de recurso em um recurso dinâmico. Quando um usuário altera a cor de destaque enquanto o aplicativo é aberto, a cor é atualizada automaticamente no aplicativo. Por exemplo, aqui está um TextBlock com a cor de primeiro plano definida como a cor de destaque escolhida pelo usuário:
<TextBlock Text="First Name:"
Foreground="{DynamicResource {x:Static SystemColors.AccentColorBrushKey}}" />
Suporte a ligadura baseada em hífen
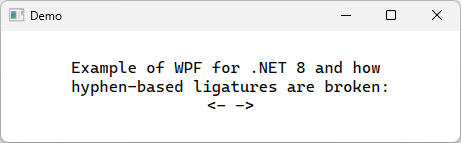
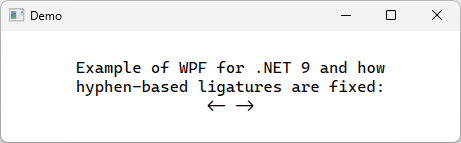
O WPF nunca deu suporte a ligaduras baseadas em hífen em controles de interface do usuário, como o TextBlock. Essa solicitação da comunidade de longa data foi adicionada no .NET 9.
Aqui está uma imagem das ligaduras que não estão sendo aplicadas aos glifos no .NET 8:

E agora, esse mesmo texto renderizado no .NET 9:

BinaryFormatter não é mais suportado
BinaryFormatter é considerado inseguro porque é vulnerável a ataques de desserialização, que podem levar à negação de serviço (DoS), divulgação de informações ou execução remota de código. Ele foi implementado antes que as vulnerabilidades de desserialização fossem bem compreendidas e seu design não segue as melhores práticas de segurança modernas.
A partir do .NET 9, sua implementação foi removida para evitar esses riscos de segurança. Quando BinaryFormatter é usado, a PlatformNotSupportedException exceção é lançada.
WPF usado BinaryFormatter em muitos cenários, como ao serializar dados para operações de área de transferência e arrastar e soltar. Internamente, o WPF continua a usar um subconjunto mais seguro de para lidar com casos de BinaryFormatter uso específicos com um conjunto conhecido de tipos.
Para obter mais informações sobre BinaryFormattero , consulte Guia de migração do WPF para BinaryFormatter.
.NET Desktop feedback