Como: Especificar a origem de uma transformação usando valores relativos
Este exemplo mostra como usar valores relativos para especificar a origem de um RenderTransform que é aplicado a um FrameworkElement.
Quando você gira, dimensiona ou inclina uma FrameworkElement usando a propriedade RenderTransform, a configuração padrão aplica a transformação ao canto superior esquerdo do elemento. Se quiser girar, dimensionar ou inclinar a partir do centro do elemento, você pode compensar definindo o centro da transformação para o centro do elemento. No entanto, essa solução requer que você saiba o tamanho do elemento. Uma maneira mais fácil de aplicar uma transformação ao centro de um elemento é definir sua propriedade RenderTransformOrigin como (0,5, 0,5), em vez de definir um valor central na própria transformação.
Exemplo
O exemplo a seguir usa um RotateTransform para girar uma Button 45 graus no sentido horário. Como o exemplo não especifica um centro, o botão gira em torno do ponto (0, 0), que é seu canto superior esquerdo. O RotateTransform é aplicado à propriedade RenderTransform.
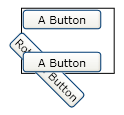
A ilustração a seguir mostra o resultado da transformação para o exemplo a seguir.

Uma rotação de 45 graus no sentido horário usando a propriedade RenderTransform
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
O exemplo a seguir também usa um RotateTransform para girar uma Button 45 graus no sentido horário; No entanto, este exemplo define a RenderTransformOrigin do botão como (0.5, 0.5). Como resultado, a rotação é aplicada ao centro do botão em vez de ao canto superior esquerdo.
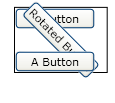
A ilustração a seguir mostra o resultado da transformação para o exemplo a seguir.

Uma rotação de 45 graus usando a propriedade RenderTransform com um RenderTransformOrigin de (0.5, 0.5)
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Para obter mais informações sobre como transformar objetos FrameworkElement, consulte a Visão geral das transformações .
Ver também
- Transform
- Visão geral do Transforms
- Tópicos de instruções
.NET Desktop feedback
