Como receber notificação quando o estado de um relógio mudar
O evento de CurrentStateInvalidated um relógio ocorre quando ele CurrentState se torna inválido, como quando o relógio começa ou para. Você pode se registrar para este evento diretamente usando um , ou você pode se registrar usando um ClockTimelinearquivo .
No exemplo a seguir, a e dois objetos são usados para animar a Storyboard largura de dois DoubleAnimation retângulos. O CurrentStateInvalidated evento é usado para ouvir as mudanças de estado do relógio.
Exemplo
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.Animation.TimingBehaviors.StateExample"
Background="LightGray">
<StackPanel Margin="20">
<TextBlock
Name="ParentTimelineStateTextBlock"></TextBlock>
<TextBlock
Name="Animation1StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle01"
Width="100" Height="50" Fill="Orange" />
<TextBlock Name="Animation2StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle02"
Width="100" Height="50" Fill="Gray" />
<Button Content="Start Animations" Margin="20">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard RepeatBehavior="2x" AutoReverse="True"
CurrentStateInvalidated="parentTimelineStateInvalidated" >
<DoubleAnimation
Storyboard.TargetName="Rectangle01"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:9"
BeginTime="0:0:1"
CurrentStateInvalidated="animation1StateInvalidated"/>
<DoubleAnimation
Storyboard.TargetName="Rectangle02"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:8"
BeginTime="0:0:1"
CurrentStateInvalidated="animation2StateInvalidated" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
namespace Microsoft.Samples.Animation.TimingBehaviors
{
public partial class StateExample : Page
{
private void parentTimelineStateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
ParentTimelineStateTextBlock.Text +=
myClock.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation1StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation1StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation2StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation2StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Media.Animation
Namespace Microsoft.Samples.Animation.TimingBehaviors
Partial Public Class StateExample
Inherits Page
Private Sub parentTimelineStateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
ParentTimelineStateTextBlock.Text += myClock.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation1StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation1StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation2StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation2StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
End Class
End Namespace
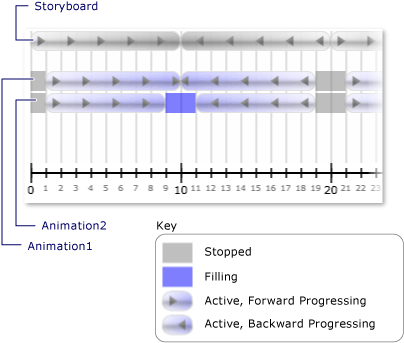
A ilustração a seguir mostra os diferentes estados em que as animações entram à medida que a linha do tempo pai (Storyboard) avança.

A tabela a seguir mostra os horários em que o evento do Animation1 é acionado:CurrentStateInvalidated
| Tempo (segundos) | State |
|---|---|
| 1 | Ativo |
| 10 | Ativa |
| 19 | Parado |
| 21 | Ativa |
| 30 | Ativa |
| 39 | Parado |
A tabela a seguir mostra os horários em que o evento do Animation2 é acionado:CurrentStateInvalidated
| Tempo (segundos) | State |
|---|---|
| 1 | Ativo |
| 9 | Preenchendo |
| 11 | Ativa |
| 19 | Parado |
| 21 | Ativa |
| 29 | Preenchendo |
| 31 | Ativa |
| 39 | Parado |
Observe que o evento Animation1 é acionado em 10 segundos, mesmo que seu estado permaneça Active.CurrentStateInvalidated Isso porque seu estado mudou em 10 segundos, mas mudou de para e depois de Active volta para FillingActive no mesmo tick.
.NET Desktop feedback
