Comportamento de posicionamento de pop-ups
Um controle Popup exibe conteúdo em uma janela separada que flutua sobre um aplicativo. Você pode especificar a posição de um Popup em relação a um controle, ao mouse ou à tela usando as propriedades PlacementTarget, Placement, PlacementRectangle, HorizontalOffsete VerticalOffset. Essas propriedades trabalham juntas para oferecer flexibilidade na especificação da posição do Popup.
Observação
As classes ToolTip e ContextMenu também definem essas cinco propriedades e se comportam de forma semelhante.
Posicionamento do pop-up
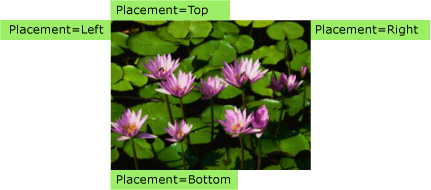
O posicionamento de um Popup pode ser relativo a um UIElement ou a toda a tela. O exemplo a seguir cria quatro controles Popup que são relativos a um UIElement—neste caso, uma imagem. Todos os controlos Popup têm a propriedade PlacementTarget definida como image1, mas cada Popup tem um valor diferente para a propriedade de posicionamento.
<Canvas Width="200" Height="150">
<Image Name="image1"
Canvas.Left="75"
Source="Water_lilies.jpg" Height="200" Width="200"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Bottom">
<TextBlock FontSize="14" Background="LightGreen">Placement=Bottom</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Top">
<TextBlock FontSize="14" Background="LightGreen">Placement=Top</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Left">
<TextBlock FontSize="14" Background="LightGreen">Placement=Left</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Right">
<TextBlock FontSize="14" Background="LightGreen">Placement=Right</TextBlock>
</Popup>
</Canvas>
A ilustração a seguir mostra a imagem e os controles Popup

Este exemplo simples demonstra como definir as propriedades PlacementTarget e Placement, mas usando as propriedades PlacementRectangle, HorizontalOffsete VerticalOffset, você tem ainda mais controle sobre onde o Popup está posicionado.
! [OBSERVAÇÃO] Dependendo das configurações do Windows relacionadas à handedness, o pop-up pode estar alinhado à esquerda ou à direita quando mostrado na parte superior ou inferior. A imagem anterior demonstra o alinhamento destro, que coloca o pop-up à esquerda.
Definições de termos: A anatomia de um pop-up
Os seguintes termos são úteis para entender como as propriedades PlacementTarget, Placement, PlacementRectangle, HorizontalOffsete VerticalOffset se relacionam entre si e com o Popup:
Objeto de destino
Área-alvo
Origem alvo
Ponto de alinhamento do pop-up
Esses termos fornecem uma maneira conveniente de se referir a vários aspetos do Popup e do controle ao qual ele está associado.
Objeto de destino
O objeto de destino é o elemento ao qual o Popup está associado. Se a propriedade PlacementTarget estiver definida, ela especificará o objeto de destino. Se PlacementTarget não estiver definido e o Popup tiver um pai, o pai será o objeto de destino. Se não houver nenhum valor PlacementTarget e nenhum pai, não haverá objeto de destino e o Popup será posicionado em relação à tela.
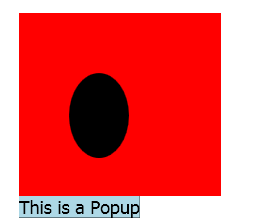
O exemplo a seguir cria um Popup que é filho de um Canvas. O exemplo não define a propriedade PlacementTarget no Popup. O valor padrão para Placement é PlacementMode.Bottom, portanto, o Popup aparece abaixo do Canvas.
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" >
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
A ilustração a seguir mostra que o Popup está posicionado em relação ao Canvas.

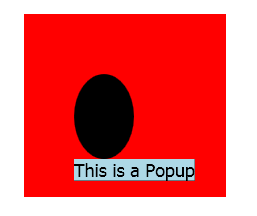
O exemplo a seguir cria um Popup que é filho de um Canvas, mas desta vez o PlacementTarget é definido como ellipse1, para que o pop-up apareça abaixo do Ellipse.
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Name="ellipse1"
Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=ellipse1}">
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
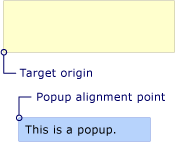
A ilustração a seguir mostra que o Popup está posicionado em relação ao Ellipse.

Observação
Para ToolTip, o valor padrão de Placement é Mouse. Para ContextMenu, o valor padrão de Placement é MousePoint. Esses valores são explicados mais adiante, em "Como as propriedades funcionam juntas".
Área de Foco
A área de destino é a área na tela à qual o Popup é relativo. Nos exemplos anteriores, o Popup é alinhado com os limites do objeto de destino, mas em alguns casos, o Popup é alinhado a outros limites, mesmo que o Popup tenha um objeto de destino. Se a propriedade PlacementRectangle estiver definida, a área de destino será diferente dos limites do objeto de destino.
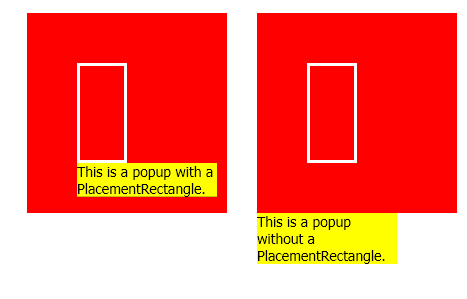
O exemplo a seguir cria dois objetos Canvas, cada um contendo um Rectangle e um Popup. Em ambos os casos, o objeto de destino para o Popup é o Canvas. O Popup no primeiro Canvas tem o PlacementRectangle definido, com suas propriedades X, Y, Widthe Height definidas como 50, 50, 50 e 100, respectivamente. O Popup no segundo Canvas não tem o PlacementRectangle definido. Como resultado, o primeiro Popup está posicionado abaixo do PlacementRectangle e o segundo Popup está posicionado abaixo do Canvas. Cada Canvas também contém um Rectangle que tem os mesmos limites que o PlacementRectangle para o primeiro Popup. Observe que o PlacementRectangle não cria um elemento visível no aplicativo; O exemplo cria um Rectangle para representar o PlacementRectangle.
<StackPanel Orientation="Horizontal" Margin="50,50,0,0">
<Canvas Width="200" Height="200" Background="Red">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True" PlacementRectangle="50,50,50,100">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup with a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
<Canvas Width="200" Height="200" Background="Red" Margin="30,0,0,0">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup without a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
</StackPanel>
A ilustração a seguir mostra o resultado do exemplo anterior.

Origem do alvo e ponto de alinhamento de pop-ups
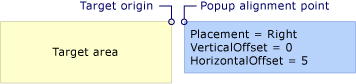
A origem de destino e o ponto de alinhamento de pop-up são os pontos de referência na área de destino e no pop-up, respetivamente, usados para posicionamento. Você pode usar as propriedades HorizontalOffset e VerticalOffset para deslocar o pop-up em relação à área de destino. O HorizontalOffset e o VerticalOffset são relativos à origem do destino e ao ponto de alinhamento da janela pop-up. O valor da propriedade Placement determina onde a origem de destino e o ponto de alinhamento da janela pop-up estão localizados.
O exemplo a seguir cria um Popup e define as propriedades HorizontalOffset e VerticalOffset como 20. A propriedade Placement é definida como Bottom (o padrão), portanto, a origem de destino é o canto inferior esquerdo da área de destino e o ponto de alinhamento do popup é o canto superior esquerdo do Popup.
<Canvas Width="200" Height="200" Background="Yellow" Margin="20">
<Popup IsOpen="True" Placement="Bottom"
HorizontalOffset="20" VerticalOffset="20">
<TextBlock FontSize="14" Background="#42F3FD">
This is a popup.
</TextBlock>
</Popup>
</Canvas>
A ilustração a seguir mostra o resultado do exemplo anterior.

Como as propriedades funcionam juntas
Os valores de PlacementTarget, PlacementRectanglee Placement precisam ser considerados juntos para determinar a área de destino, a origem do destino e o ponto de alinhamento do pop-up corretos. Por exemplo, se o valor de Placement for Mouse, não houver nenhum objeto de destino, o PlacementRectangle será ignorado e a área de destino será os limites do ponteiro do mouse. Por outro lado, se Placement for Bottom, o PlacementTarget ou progenitor determina o objeto de destino e PlacementRectangle determina a área de destino.
A tabela a seguir descreve o objeto de destino, a área de destino, a origem de destino e o ponto de alinhamento popup, e indica se PlacementTarget e PlacementRectangle são usados para cada valor de enumeração de PlacementMode.
| Modo de Colocação | Objeto de destino | Área-alvo | Origem de destino | Ponto de alinhamento emergente |
|---|---|---|---|---|
| Absolute | Não aplicável. PlacementTarget é ignorado. | O ecrã, ou PlacementRectangle se estiver configurado. O PlacementRectangle é relativo ao ecrã. | O canto superior esquerdo da área alvo. | O canto superior esquerdo do Popup. |
| AbsolutePoint | Não aplicável. PlacementTarget é ignorado. | A tela, ou PlacementRectangle se estiver definida. O PlacementRectangle é relativo ao ecrã. | O canto superior esquerdo da área alvo. | O canto superior esquerdo do Popup. |
| Bottom | PlacementTarget ou pai. | O objeto de destino, ou PlacementRectangle se estiver definido. O PlacementRectangle é relativo ao objeto de destino. | O canto inferior esquerdo da área alvo. | O canto superior esquerdo do Popup. |
| Center | PlacementTarget ou progenitor. | O objeto de destino, ou PlacementRectangle se estiver definido. O PlacementRectangle é relativo ao objeto de destino. | O centro da área alvo. | O centro da Popup. |
| Custom | PlacementTarget ou progenitor. | O objeto de destino, ou PlacementRectangle se estiver definido. O PlacementRectangle é relativo ao objeto de destino. | Definido pelo CustomPopupPlacementCallback. | Definido pelo CustomPopupPlacementCallback. |
| Left | PlacementTarget ou progenitor. | O objeto de destino, ou PlacementRectangle se estiver definido. O PlacementRectangle é relativo ao objeto de destino. | O canto superior esquerdo da área alvo. | O canto superior direito do Popup. |
| Mouse | Não aplicável. PlacementTarget é ignorado. | Os limites do ponteiro do mouse. PlacementRectangle é ignorado. | O canto inferior esquerdo da área alvo. | O canto superior esquerdo do Popup. |
| MousePoint | Não aplicável. PlacementTarget é ignorado. | Os limites do ponteiro do mouse. PlacementRectangle é ignorado. | O canto superior esquerdo da área alvo. | O canto superior esquerdo do Popup. |
| Relative | PlacementTarget ou parente. | O objeto de destino, ou PlacementRectangle se estiver definido. O PlacementRectangle é relativo ao objeto de destino. | O canto superior esquerdo da área alvo. | O canto superior esquerdo do Popup. |
| RelativePoint | PlacementTarget ou progenitor. | O objeto de destino, ou PlacementRectangle se estiver definido. O PlacementRectangle é relativo ao objeto de destino. | O canto superior esquerdo da área alvo. | O canto superior esquerdo do Popup. |
| Right | PlacementTarget ou progenitor. | O objeto de destino, ou PlacementRectangle se estiver definido. O PlacementRectangle é relativo ao objeto de destino. | O canto superior direito da área alvo. | O canto superior esquerdo do Popup. |
| Top | PlacementTarget ou progenitor. | O objeto de destino, ou PlacementRectangle se estiver definido. O PlacementRectangle é relativo ao objeto de destino. | O canto superior esquerdo da área alvo. | O canto inferior esquerdo do Popup. |
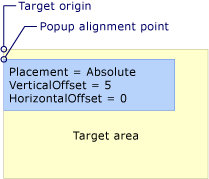
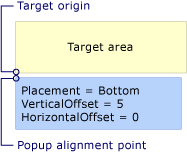
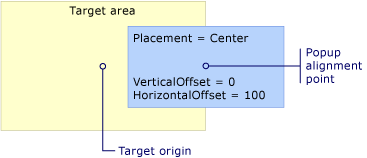
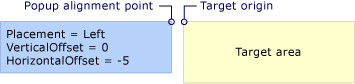
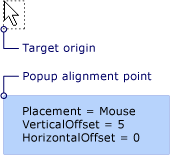
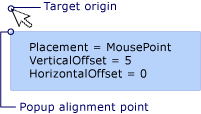
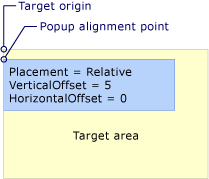
As ilustrações a seguir mostram o Popup, a área de destino, a origem do destino e o ponto de alinhamento pop-up para cada valor PlacementMode. Em cada figura, a área alvo é amarela e a Popup é azul.









Quando o pop-up encontra a borda da tela
Por razões de segurança, um Popup não pode ser escondido pela borda de uma tela. Uma das três coisas a seguir acontece quando o Popup encontra uma borda de tela:
O pop-up se realinha ao longo da borda da tela que obscureceria o Popup.
O pop-up usa um ponto de alinhamento diferente.
O pop-up usa uma origem de destino diferente e um ponto de alinhamento do pop-up.
Essas opções são descritas mais adiante nesta seção.
O comportamento do Popup quando encontra uma borda de tela depende do valor da propriedade Placement e de qual borda de tela o pop-up encontra. A tabela a seguir resume o comportamento quando o Popup encontra uma borda de tela para cada valor PlacementMode.
| Modo de Colocação | Borda superior | Borda inferior | Borda esquerda | Borda direita |
|---|---|---|---|---|
| Absolute | Alinha-se com a borda superior. | Alinha-se à borda inferior. | Alinha-se à borda esquerda. | Alinha à borda direita. |
| AbsolutePoint | Alinha-se com a borda superior. | O ponto de alinhamento da janela pop-up muda para o canto inferior esquerdo do Popup. | Alinha-se à borda esquerda. | O ponto de alinhamento pop-up muda para o canto superior direito do Popup. |
| Bottom | Alinha-se com a borda superior. | A origem do alvo muda para o canto superior esquerdo da área de destino e o ponto de alinhamento do pop-up muda para o canto inferior esquerdo do Popup. | Alinha-se à margem esquerda. | Alinha à borda direita. |
| Center | Alinha-se com a borda superior. | Alinha-se à borda inferior. | Alinha-se à borda esquerda. | Alinha à borda direita. |
| Left | Alinha-se com a borda superior. | Alinha-se à borda inferior. | A origem alvo altera-se para o canto superior direito da zona alvo e o ponto de alinhamento da pop-up altera-se para o canto superior esquerdo de Popup. | Alinha-se à borda direita. |
| Mouse | Alinha-se com a borda superior. | A origem do destino muda para o canto superior esquerdo da área de destino (os limites do cursor do rato) e o ponto de alinhamento da janela pop-up muda para o canto inferior esquerdo do Popup. | Alinha-se à margem esquerda. | Alinha à borda direita. |
| MousePoint | Alinha-se com a borda superior. | O ponto de alinhamento pop-up muda para o canto inferior esquerdo do Popup. | Alinha-se à borda esquerda. | O ponto de alinhamento do pop-up muda para o canto superior direito do pop-up. |
| Relative | Alinha-se com a borda superior. | Alinha-se à borda inferior. | Alinha-se à borda esquerda. | Alinha à borda direita. |
| RelativePoint | Alinha-se com a borda superior. | O ponto de alinhamento do popup muda para o canto inferior esquerdo do Popup. | Alinha-se à margem esquerda. | O ponto de alinhamento do pop-up é alterado para o canto superior direito. |
| Right | Alinha-se com a borda superior. | Alinha-se à borda inferior. | Alinha-se à borda esquerda. | A origem do destino muda para o canto superior esquerdo da área de destino e o ponto de alinhamento do pop-up muda para o canto superior direito do Popup. |
| Top | A origem do destino muda para o canto inferior esquerdo da área de destino e o ponto de alinhamento pop-up muda para o canto superior esquerdo do Popup. Na verdade, isso é o mesmo que quando Placement é Bottom. | Alinha-se à borda inferior. | Alinha-se à margem esquerda. | Alinha à borda direita. |
Alinhamento com a borda da tela
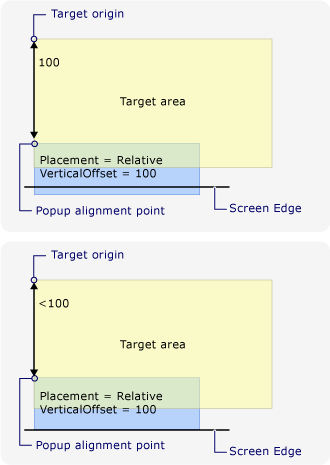
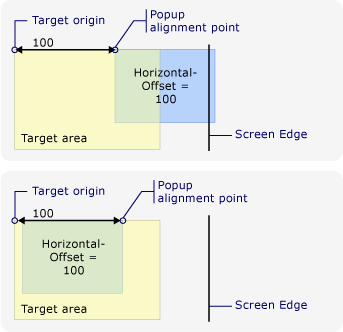
Um Popup pode se alinhar à borda da tela, reposicionando-se para que toda a Popup fique visível na tela. Quando isso ocorre, a distância entre a origem de destino e o ponto de alinhamento pop-up pode diferir dos valores de HorizontalOffset e VerticalOffset. Quando Placement é Absolute, Centerou Relative, o Popup se alinha a cada borda da tela. Por exemplo, suponha que um Popup tenha Placement definido como Relative e VerticalOffset definido como 100. Se a borda inferior do ecrã ocultar todo ou parte do Popup, o Popup reposiciona-se ao longo da borda inferior do ecrã, e a distância vertical entre a origem do alvo e o ponto de alinhamento do pop-up é inferior a 100. A ilustração a seguir demonstra isso.

Alterar o ponto de alinhamento popup
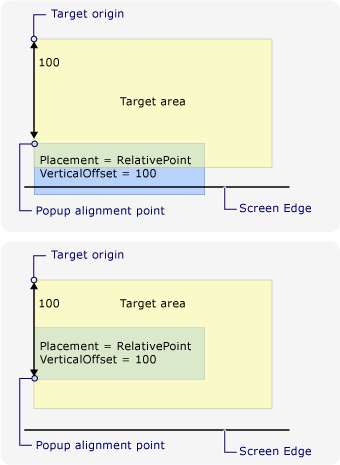
Se Placement estiver AbsolutePoint, RelativePointou MousePoint, o ponto de alinhamento do pop-up muda quando o pop-up encontra a borda inferior ou direita da tela.
A ilustração a seguir demonstra que, quando a borda inferior da tela oculta todo ou parte do Popup, o ponto de alinhamento pop-up é o canto inferior esquerdo do Popup.

A ilustração seguinte demonstra que, quando o Popup está oculto pela borda direita da tela, o ponto de alinhamento pop-up é o canto superior direito do Popup.

Se o Popup encontrar as bordas inferior e direita do ecrã, o ponto de alinhamento do pop-up será o canto inferior direito do Popup.
Alterando a origem de destino e o ponto de alinhamento de pop-ups
Quando Placement é Bottom, Left, Mouse, Rightou Top, a origem do destino e o ponto de alinhamento do pop-up mudam se uma determinada borda da tela for encontrada. A borda da tela que faz com que a posição seja alterada depende do valor PlacementMode.
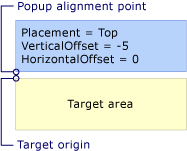
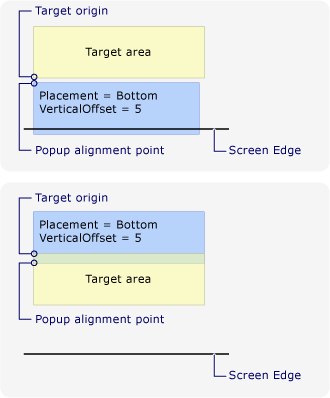
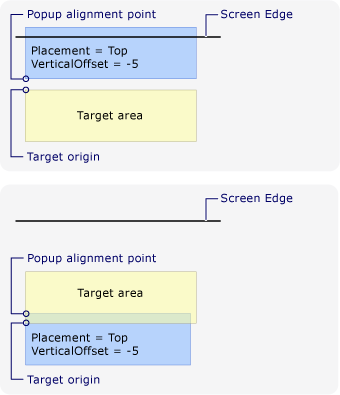
A ilustração a seguir demonstra que, quando Placement é Bottom e o Popup encontra a borda inferior da tela, a origem do destino é o canto superior esquerdo da área de destino e o ponto de alinhamento pop-up é o canto inferior esquerdo do Popup.

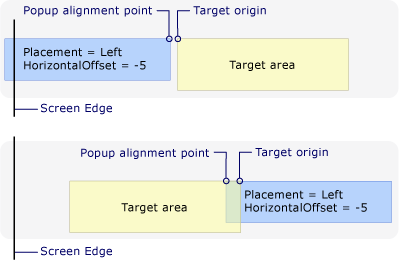
A ilustração a seguir demonstra que, quando Placement é Left e o Popup encontra a borda esquerda da tela, a origem do destino é o canto superior direito da área de destino e o ponto de alinhamento do popup é o canto superior esquerdo do Popup.

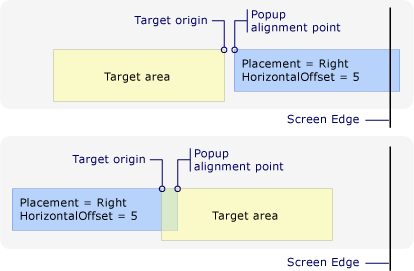
A ilustração a seguir demonstra que, quando Placement é Right e o Popup encontra a extremidade direita da tela, a origem do destino é o canto superior esquerdo da área de destino e o ponto de alinhamento do popup é o canto superior direito do Popup.

A ilustração a seguir demonstra que, quando Placement é Top e o Popup encontra a borda superior da tela, a origem do alvo é o canto inferior esquerdo da área de destino e o ponto de alinhamento do pop-up é o canto superior esquerdo do Popup.

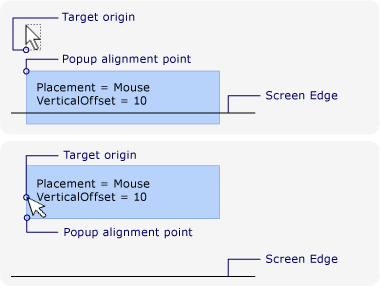
A seguinte ilustração demonstra que, quando Placement é Mouse e o Popup encontra a borda inferior da tela, a origem do alvo é o canto superior esquerdo da área de destino, (os limites do ponteiro do mouse) e o ponto de alinhamento do pop-up é o canto inferior esquerdo do Popup.

Personalizando o posicionamento de pop-ups
Você pode personalizar a origem do destino e o ponto de alinhamento pop-up definindo a propriedade Placement como Custom. Em seguida, defina um CustomPopupPlacementCallback delegado que retorne um conjunto de possíveis pontos de posicionamento e eixos primários (em ordem de preferência) para o Popup. O ponto que mostra a maior porção do Popup é selecionado. A posição do Popup é ajustada automaticamente se o Popup estiver oculto pela borda da tela. Para obter um exemplo, consulte Especifique uma posição popup personalizada.
Ver também
.NET Desktop feedback
