Visão geral do GridView
GridView modo de exibição é um dos modos de exibição para um controle ListView. A classe GridView e suas classes de suporte permitem que você e seus usuários exibam coleções de itens em uma tabela que normalmente usa botões como cabeçalhos de coluna interativos. Este tópico apresenta a classe GridView e descreve seu uso.
O que é um modo de exibição GridView?
O modo de exibição GridView exibe uma lista de itens de dados associando campos de dados a colunas e exibindo um cabeçalho de coluna para identificar o campo. O estilo de GridView padrão implementa botões como cabeçalhos de coluna. Usando botões para cabeçalhos de coluna, você pode implementar recursos importantes de interação do usuário; por exemplo, os usuários podem clicar no cabeçalho da coluna para classificar GridView dados de acordo com o conteúdo de uma coluna específica.
Nota
Os controles de botão que GridView usa para cabeçalhos de coluna são derivados de ButtonBase.
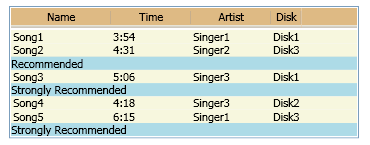
A ilustração a seguir mostra uma visualização GridView do conteúdo ListView.

GridView colunas são representadas por objetos GridViewColumn, que podem dimensionar automaticamente o conteúdo. Opcionalmente, você pode definir explicitamente um GridViewColumn para uma largura específica. Você pode redimensionar colunas arrastando o divisor entre os cabeçalhos das colunas. Você também pode adicionar, remover, substituir e reordenar colunas dinamicamente porque essa funcionalidade é incorporada ao GridView. No entanto, GridView não pode atualizar diretamente os dados exibidos.
O exemplo a seguir mostra como definir um GridView que exibe dados de funcionários. Neste exemplo, ListView define o EmployeeInfoDataSource como o ItemsSource. As definições de propriedade de DisplayMemberBinding associam GridViewColumn conteúdo a categorias de dados EmployeeInfoDataSource.
<ListView ItemsSource="{Binding Source={StaticResource EmployeeInfoDataSource}}">
<ListView.View>
<GridView AllowsColumnReorder="true" ColumnHeaderToolTip="Employee Information">
<GridViewColumn DisplayMemberBinding="{Binding Path=FirstName}" Header="First Name" Width="100"/>
<GridViewColumn DisplayMemberBinding="{Binding Path=LastName}" Width="100">
<GridViewColumnHeader>Last Name
<GridViewColumnHeader.ContextMenu>
<ContextMenu MenuItem.Click="LastNameCM_Click" Name="LastNameCM">
<MenuItem Header="Ascending" />
<MenuItem Header="Descending" />
</ContextMenu>
</GridViewColumnHeader.ContextMenu>
</GridViewColumnHeader>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding="{Binding Path=EmployeeNumber}" Header="Employee No." Width="100"/>
</GridView>
</ListView.View>
</ListView>
A ilustração a seguir mostra a tabela que o exemplo anterior cria. O controle GridView exibe dados de um objeto ItemsSource:

Layout e estilo do GridView
As células de coluna e o cabeçalho de coluna de um GridViewColumn têm a mesma largura. Por padrão, cada coluna dimensiona sua largura para ajustar seu conteúdo. Opcionalmente, você pode definir uma coluna como uma largura fixa.
O conteúdo de dados relacionado é exibido em linhas horizontais. Por exemplo, na ilustração anterior, o sobrenome, o nome e o número de ID de cada funcionário são exibidos como um conjunto porque aparecem em uma linha horizontal.
Definindo e estilizando colunas em um GridView
Ao definir o campo de dados a ser exibido em um GridViewColumn, use as propriedades DisplayMemberBinding, CellTemplateou CellTemplateSelector. A propriedade DisplayMemberBinding tem precedência sobre qualquer uma das propriedades do modelo.
Para especificar o alinhamento do conteúdo em uma coluna de um GridView, defina um CellTemplate. Não use as propriedades HorizontalContentAlignment e VerticalContentAlignment para o conteúdo ListView exibido usando um GridView.
Para especificar propriedades de modelo e estilo para cabeçalhos de coluna, use as classes GridView, GridViewColumne GridViewColumnHeader. Para obter mais informações, consulte Visão geral dos modelos e estilos de cabeçalho da coluna GridView.
Adicionando elementos visuais a um GridView
Para adicionar elementos visuais, como controles CheckBox e Button, a um modo de exibição GridView, use modelos ou estilos.
Se você definir explicitamente um elemento visual como um item de dados, ele poderá aparecer apenas uma vez em um GridView. Essa limitação existe porque um elemento pode ter apenas um pai e, portanto, pode aparecer apenas uma vez na árvore visual.
Estilização de Linhas em um GridView
Use as classes GridViewRowPresenter e GridViewHeaderRowPresenter para formatar e exibir as linhas de um GridView. Para obter um exemplo de como estilizar linhas em um modo de exibição GridView, consulte Estilo uma Linha em um ListView que implementa umGridView.
Problemas de alinhamento ao usar ItemContainerStyle
Para evitar problemas de alinhamento entre cabeçalhos de coluna e células, não defina uma propriedade nem especifique um modelo que afete a largura de um item em um ItemContainerStyle. Por exemplo, não defina a propriedade Margin nem especifique um ControlTemplate que adiciona um CheckBox a um ItemContainerStyle definido em um controle ListView. Em vez disso, especifique as propriedades e os modelos que afetam a largura da coluna diretamente nas classes que definem um modo de exibição GridView.
Por exemplo, para adicionar um CheckBox às linhas no modo de exibição GridView, adicione o CheckBox a um DataTemplate, e então defina a propriedade CellTemplate como esse DataTemplate.
Interações do usuário com um GridView
Quando você usa um GridView em seu aplicativo, os usuários podem interagir e modificar a formatação do GridView. Por exemplo, os usuários podem reordenar colunas, redimensionar uma coluna, selecionar itens em uma tabela e rolar pelo conteúdo. Você também pode definir um manipulador de eventos que responde quando um usuário clica no botão de cabeçalho da coluna. O manipulador de eventos pode executar operações como classificar os dados exibidos no GridView de acordo com o conteúdo de uma coluna.
A lista a seguir discute com mais detalhes os recursos de uso de GridView para interação do usuário:
reordenar colunas usando o método de arrastar e soltar.
Os usuários podem reordenar colunas em um GridView pressionando o botão esquerdo do mouse enquanto ele está sobre um cabeçalho de coluna e arrastando essa coluna para uma nova posição. Enquanto o usuário arrasta o cabeçalho da coluna, uma versão flutuante do cabeçalho é exibida, bem como uma linha preta sólida que mostra onde inserir a coluna.
Se você quiser modificar o estilo padrão para a versão flutuante de um cabeçalho, especifique um ControlTemplate para um tipo de GridViewColumnHeader que é disparado quando a propriedade Role é definida como Floating. Para obter mais informações, consulte Criar um estilo para o cabeçalho de coluna arrastada do GridView.
Redimensionar uma coluna para seu conteúdo.
Os usuários podem clicar duas vezes no divisor à direita de um cabeçalho de coluna para redimensionar a coluna de forma a acomodar seu conteúdo.
Nota
Você pode definir a propriedade Width para
Double.NaNpara produzir o mesmo efeito.Selecionar itens de linha.
Os usuários podem selecionar um ou mais itens em um GridView.
Se você quiser alterar o Style de um item selecionado, consulte Usar Gatilhos para Estilizar Itens Selecionados noListView.
Rolar para ver o conteúdo que não está inicialmente visível na tela.
Se o tamanho do GridView não for grande o suficiente para exibir todos os itens, os usuários poderão rolar horizontal ou verticalmente usando barras de rolagem, que são fornecidas por um controle ScrollViewer. Um ScrollBar ficará oculto se todo o conteúdo estiver visível em uma direção específica. Os cabeçalhos de coluna não rolam com uma barra de rolagem vertical, mas rolam horizontalmente.
Interagir com colunas clicando nos botões de cabeçalho da coluna.
Quando os usuários clicam em um botão de cabeçalho de coluna, eles podem classificar os dados exibidos na coluna se você tiver fornecido um algoritmo de classificação.
Você pode lidar com o evento Click para botões de cabeçalho de coluna para fornecer funcionalidade como um algoritmo de classificação. Para manipular o evento Click para um único cabeçalho de coluna, defina um manipulador de eventos no GridViewColumnHeader. Para definir um manipulador de eventos que manipula o evento Click para todos os cabeçalhos de coluna, defina o manipulador no controle ListView.
Obtendo outras exibições personalizadas
A classe GridView, derivada da classe abstrata ViewBase, é apenas um dos modos de exibição possíveis para a classe ListView. Você pode criar outras exibições personalizadas para ListView derivando da classe ViewBase. Para obter um exemplo de modo de exibição personalizado, consulte Criar um modo de exibição personalizado para umListView.
Classes de suporte do GridView
As classes a seguir dão suporte ao modo de exibição GridView.
Consulte também
- ListView
- ListViewItem
- GridViewColumn
- GridViewColumnHeader
- GridViewRowPresenter
- GridViewHeaderRowPresenter
- ViewBase
- Visão geral do ListView
- Classificar uma coluna do GridView quando um cabeçalho é clicado
- tópicos de instruções
.NET Desktop feedback
