Como inverter um UIElement horizontalmente ou verticalmente
Este exemplo mostra como usar um ScaleTransform para inverter um UIElement horizontal ou verticalmente. Neste exemplo, um controle Button (um tipo de UIElement) é invertido aplicando um ScaleTransform à sua propriedade RenderTransform.
Ilustração para virar um botão
A ilustração a seguir mostra o botão para virar.

O UIElement para virar
A seguir mostra o código que cria o botão.
<Button Content="Flip me!" Padding="5">
</Button>
Ilustração para virar um botão horizontalmente
Para inverter o botão horizontalmente, crie um ScaleTransform e defina sua propriedade ScaleX como -1. Aplique o ScaleTransform à propriedade RenderTransform do botão.
<Button Content="Flip me!" Padding="5">
<Button.RenderTransform>
<ScaleTransform ScaleX="-1" />
</Button.RenderTransform>
</Button>

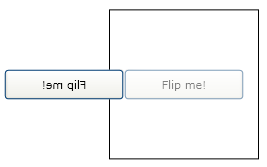
O botão depois de aplicar o ScaleTransform
Ilustração para virar um botão no seu lugar
Como você pode ver na ilustração anterior, o botão foi invertido, mas também foi movido. Isso porque o botão foi virado a partir do seu canto superior esquerdo. Para virar o botão no lugar, você deseja aplicar o ScaleTransform ao centro, não ao canto. Uma maneira fácil de aplicar o ScaleTransform à central de botões é definir a propriedade RenderTransformOrigin do botão como 0,5, 0,5.
<Button Content="Flip me!" Padding="5"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<ScaleTransform ScaleX="-1" />
</Button.RenderTransform>
</Button>

O botão com um RenderTransformOrigin de 0,5, 0,5
Ilustração para virar um botão verticalmente
Para inverter o botão verticalmente, defina a propriedade ScaleY do objeto ScaleTransform em vez de sua propriedade ScaleX.
<Button Content="Flip me!" Padding="5"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<ScaleTransform ScaleY="-1" />
</Button.RenderTransform>
</Button>

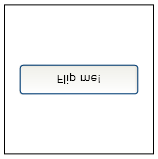
O botão virado verticalmente
Ver também
- Visão geral do Transforms
.NET Desktop feedback
