Introdução ao Ink no WPF
O Windows Presentation Foundation (WPF) tem um recurso de tinta que facilita a incorporação de tinta digital em seu aplicativo.
Pré-requisitos
Para usar os exemplos a seguir, primeiro instale o Visual Studio. Também ajuda a saber como escrever aplicativos WPF básicos. Para obter ajuda para começar a usar o WPF, consulte Passo a passo: Meu primeiro aplicativo de área de trabalho WPF.
Início Rápido
Esta seção ajuda você a escrever um aplicativo WPF simples que coleta tinta.
Tem tinta?
Para criar um aplicativo WPF que ofereça suporte a tinta:
Abra o Visual Studio.
Crie um novo aplicativo WPF.
Na caixa de diálogo Novo Projeto, expanda a categoria Visual>C# ou Visual Basic>Windows Desktop instalado. Em seguida, selecione o modelo de aplicativo Aplicativo WPF (.NET Framework). Insira um nome e selecione OK.
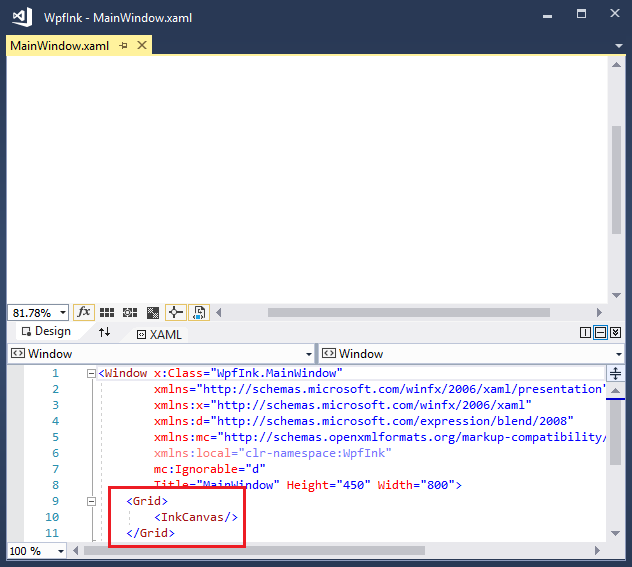
O Visual Studio cria o projeto e MainWindow.xaml é aberto no designer.
Digite
<InkCanvas/>entre as<Grid>tags.
Pressione F5 para iniciar o aplicativo no depurador.
Usando uma caneta ou mouse, escreva hello world na janela.
Você escreveu o equivalente em tinta de um aplicativo "Olá, Mundo" com apenas 12 pressionamentos de tecla!
Apimentar seu aplicativo
Vamos aproveitar alguns recursos do WPF. Substitua tudo entre as marcas Janela> de abertura e fechamento <pela seguinte marcação:
<Page>
<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">
<InkCanvas.Background>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="0.5" />
<GradientStop Color="HotPink" Offset="1.0" />
</LinearGradientBrush>
</InkCanvas.Background>
</InkCanvas>
</Page>
Esse XAML cria um plano de fundo de pincel de gradiente em sua superfície de tinta digital.

Adicionar algum código por trás do XAML
Embora XAML torne muito fácil projetar a interface do usuário, qualquer aplicativo do mundo real precisa adicionar código para manipular eventos. Aqui está um exemplo simples que amplia a tinta em resposta a um clique com o botão direito do mouse.
Defina o
MouseRightButtonUpmanipulador em seu XAML:<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">No Gerenciador de Soluções, expanda MainWindow.xaml e abra o arquivo code-behind (MainWindow.xaml.cs ou MainWindow.xaml.vb). Adicione o seguinte código do manipulador de eventos:
private void RightMouseUpHandler(object sender, System.Windows.Input.MouseButtonEventArgs e) { Matrix m = new Matrix(); m.Scale(1.1d, 1.1d); ((InkCanvas)sender).Strokes.Transform(m, true); }Private Sub RightMouseUpHandler(ByVal sender As Object, _ ByVal e As System.Windows.Input.MouseButtonEventArgs) Dim m As New Matrix() m.Scale(1.1, 1.1) CType(sender, InkCanvas).Strokes.Transform(m, True) End SubExecutar o aplicativo. Adicione um pouco de tinta e, em seguida, clique com o botão direito do mouse ou execute um equivalente de pressionar e segurar com uma caneta.
A tela aumenta o zoom cada vez que você clica com o botão direito do mouse.
Usar código de procedimento em vez de XAML
Você pode acessar todos os recursos do WPF a partir do código de procedimento. Siga estas etapas para criar um aplicativo "Hello Ink World" para WPF que não use nenhum XAML.
Crie um novo projeto de aplicativo de console no Visual Studio.
Na caixa de diálogo Novo Projeto, expanda a categoria Visual>C# ou Visual Basic>Windows Desktop instalado. Em seguida, selecione o modelo de aplicativo Aplicativo de Console (.NET Framework). Insira um nome e selecione OK.
Cole o seguinte código no arquivo Program.cs ou Program.vb:
using System; using System.Windows; using System.Windows.Controls; class Program : Application { Window win; InkCanvas ic; protected override void OnStartup(StartupEventArgs args) { base.OnStartup(args); win = new Window(); ic = new InkCanvas(); win.Content = ic; win.Show(); } [STAThread] static void Main(string[] args) { new Program().Run(); } }Imports System.Windows Imports System.Windows.Controls Class Program Inherits Application Private win As Window Private ic As InkCanvas Protected Overrides Sub OnStartup(ByVal args As StartupEventArgs) MyBase.OnStartup(args) win = New Window() ic = New InkCanvas() win.Content = ic win.Show() End Sub End Class Module Module1 Sub Main() Dim prog As New Program() prog.Run() End Sub End ModuleAdicione referências aos assemblies PresentationCore, PresentationFramework e WindowsBase clicando com o botão direito do mouse em Referências no Gerenciador de Soluções e escolhendo Adicionar Referência.

Crie o aplicativo pressionando F5.
Confira também
.NET Desktop feedback
