Passo a passo: Dispor controlos com espaçamento interno, margens e a propriedade AutoSize
O posicionamento preciso dos controles em seu formulário é uma alta prioridade para muitos aplicativos. O Windows Forms Designer no Visual Studio oferece muitas ferramentas de layout para fazer isso. Três das mais importantes são as propriedades Margin, Paddinge AutoSize, que estão presentes em todos os controles do Windows Forms.
A propriedade Margin define o espaço ao redor do controle que mantém outros controles a uma distância especificada das bordas do controle.
A propriedade Padding define o espaço no interior de um controle que mantém o conteúdo do controle (por exemplo, o valor de sua propriedade Text) a uma distância especificada das bordas do controle.
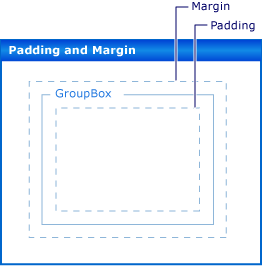
A ilustração a seguir mostra as propriedades Padding e Margin em um controle.

A propriedade AutoSize informa a um controle para dimensionar-se automaticamente de acordo com seu conteúdo. Ele não se redimensionará para ser menor do que o valor de sua propriedade Size original e contabilizará o valor de sua propriedade Padding.
Pré-requisitos
Você precisará do Visual Studio para concluir este passo a passo.
Criar o projeto
No Visual Studio, crie um projeto Windows Application chamado
LayoutExample.Selecione o formulário no Windows Forms Designer.
Definir margens para controles
Você pode definir a distância padrão entre seus controles usando a propriedade Margin. Quando você move um controle perto o suficiente para outro controle, você verá um snapline que mostra as margens para os dois controles. O controle que você está movendo também se encaixará na distância definida pelas margens.
Organizar controles em seu formulário usando a propriedade Margin
Arraste dois controles Button do Caixa de Ferramentas para o seu formulário.
Selecione um dos controles Button e mova-o para perto do outro, até que eles estejam quase tocando.
Observe o snapline que aparece entre eles. Essa distância é a soma dos valores de Margin dos dois controles. O controlador que estás a mover encaixa-se nesta distância. Para obter detalhes, consulte Passo a passo: Organizando controles no Windows Forms usando Snaplines.
Altere a propriedade
de um dos controles expandindo a entrada na janela Propriedades e definindo a propriedade como 20 .Selecione um dos controles Button e mova-o para perto do outro.
A linha de encaixe que define a soma das margens é mais longa e o controle ajusta-se a uma distância maior em relação ao outro controle.
Altere a propriedade
do controle selecionado expandindo a entrada na janela Propriedades e definindo a propriedade como 5 .Mova o controlo selecionado para baixo do outro e observe que a linha de ajuste é mais curta. Mova o controle selecionado para a esquerda do outro controle e observe que o snapline mantém o valor observado na etapa 4.
Você pode definir cada um dos aspetos da propriedade Margin, Left, Top, Right, Bottom, para valores diferentes, ou pode defini-los todos para o mesmo valor com a propriedade All.
Definir preenchimento para controles
Para obter o layout preciso necessário para seu aplicativo, seus controles geralmente conterão controles filho. Quando você quiser especificar a proximidade da borda do controle filho com a borda do controle pai, use a propriedade Padding do controle pai em conjunto com a propriedade Margin do controle filho. A propriedade Padding também é usada para controlar a proximidade do conteúdo de um controle (por exemplo, a propriedade Text de um controle Button) com suas bordas.
Organizar controles em seu formulário usando preenchimento
Arraste um controle
do Caixa de Ferramentas do para o formulário. Altere o valor da propriedade AutoSize do controle Button para true.
Altere a propriedade
expandindo a entrada na janela Propriedades e definindo a propriedade como 5 .O controle se expande para fornecer espaço para o novo preenchimento.
Arraste um controle
do Caixa de Ferramentas do para o formulário. Arraste um controle Caixa de Ferramentas dodo para o controle . Posicione o controlo Button para que esteja alinhado com o canto inferior direito do controlo GroupBox. Observe as linhas de ajuste que aparecem quando o controle Button se aproxima das bordas inferior e direita do controle GroupBox. Essas linhas de ajuste correspondem à propriedade Margin do Button.
Altere a propriedade
do controle expandindo a entrada na janela Propriedades e definindo a propriedade como 20 .Selecione o controle Button dentro do controle GroupBox e mova-o em direção ao centro da GroupBox.
Os snaplines aparecem a uma distância maior das bordas do controle GroupBox. Essa distância é a soma da propriedade Margin do controle Button e da propriedade Padding do controle GroupBox.
Controla o tamanho automaticamente
Em alguns aplicativos, o tamanho de um controle não será o mesmo em tempo de execução como era em tempo de design. O texto de um controle de Button, por exemplo, pode ser retirado de um banco de dados e seu comprimento não é conhecido antecipadamente.
Quando a propriedade AutoSize é definida como true, o controle será dimensionado para seu conteúdo. Para obter mais informações, consulte Visão geral da propriedade AutoSize.
Organizar controles em seu formulário usando a propriedade AutoSize
Arraste o controlo Button da Caixa de Ferramentas para o formulário.
Altere o valor da propriedade AutoSize do controle Button para true.
Altere a propriedade Text do controle Button para Este botão tem uma cadeia de caracteres longa para sua propriedade Text.
Quando você confirma a alteração, o controle Button se redimensiona para se ajustar ao novo texto.
Arraste outro controle de
do Caixa de Ferramentas do para o formulário. Altere a propriedade Text do controle Button para "Este botão tem uma cadeia de caracteres longa para a propriedade 'Texto'."
Quando você confirma a alteração, o controle Button não se redimensiona e o texto é cortado pela borda direita do controle.
Altere a propriedade
expandindo a entrada na janela Propriedades e definindo a propriedade como 5 .O texto no interior do controle é cortado nos quatro lados.
Altere a propriedade AutoSize do controle Button para verdadeiro.
O controle Button se redimensiona para abranger toda a cadeia de caracteres. Além disso, o preenchimento foi adicionado ao redor do texto, fazendo com que o controle Button se expanda em todas as quatro direções.
Arraste um controle Button da Caixa de Ferramentas para o seu formulário. Posicione-o perto do canto inferior direito do formulário.
Altere o valor da propriedade AutoSize do controle Button para true.
Defina a propriedade Anchor do controle Button como Right, Bottom.
Altere a propriedade Text do controle Button para "Este botão tem uma cadeia de caracteres longa para sua propriedade Text."
Quando você confirma a alteração, o controle Button se redimensiona para a esquerda. Em geral, o dimensionamento automático aumentará o tamanho de um controle na direção oposta à sua configuração de propriedade Anchor.
Propriedades AutoSize e AutoSizeMode
Alguns controles suportam a propriedade AutoSizeMode, o que lhe dá um controle mais refinado sobre o comportamento de dimensionamento automático de um controle.
Use a propriedade AutoSizeMode
Arraste um controlo
da Caixa de Ferramentas do para o formulário. Defina o valor da propriedade AutoSize do controle Panel como true.
Arraste um controlo Button do Caixa de Ferramentas para o controlo Panel.
Coloque o controle de Button perto do canto inferior direito do controle Panel.
Selecione o controle de Panel e pegue a alça de dimensionamento inferior direita. Redimensione o controle Panel para aumentar e diminuir.
Defina o valor da propriedade
AutoSizeModedo controle Panel como GrowAndShrink.O controle Panel dimensiona-se para cercar o controle Button. Não é possível redimensionar o controle Panel.
Arraste o controle Button para o canto superior esquerdo do controle Panel.
O controle Panel é redimensionado para a nova posição do controle Button.
Próximos passos
Há muitos outros recursos de layout para organizar controles em seus aplicativos do Windows Forms. Aqui estão algumas combinações que você pode tentar:
Crie um formulário usando um controle TableLayoutPanel. Para obter detalhes, consulte Passo a passo: Organizando controles no Windows Forms usando um TableLayoutPanel. Tente alterar os valores da propriedade Padding do controle TableLayoutPanel, bem como a propriedade Margin em seus controles filho.
Tente o mesmo experimento usando um controle de FlowLayoutPanel. Para obter detalhes, consulte Passo a passo: Organizando controles no Windows Forms usando um FlowLayoutPanel.
Experimente encaixar controles filho em um controle de Panel. A propriedade Padding é uma realização mais geral da propriedade DockPadding, e você pode se certificar de que este é o caso, colocando um controle de criança em um controle de Panel e definindo a propriedade Dock do controle da criança para Fill. Defina a propriedade Padding do controle Panel para vários valores e anote o efeito.
Ver também
- AutoSize
- DockPadding
- Margin
- Padding
- Visão geral da Propriedade AutoSize
- Passo a passo: Organizando controles no Windows Forms usando um TableLayoutPanel
- Passo a passo: Organizando controles em Windows Forms usando um FlowLayoutPanel
- Passo a passo: Organizando controles no Windows Forms usando o Snaplines
.NET Desktop feedback
