Como encaixar e ancorar controles (Windows Forms .NET)
Se você estiver criando um formulário que o usuário possa redimensionar em tempo de execução, os controles no formulário deverão ser redimensionados e reposicionados corretamente. Os controles têm duas propriedades que ajudam no posicionamento e dimensionamento automáticos, quando o formulário muda de tamanho.
-
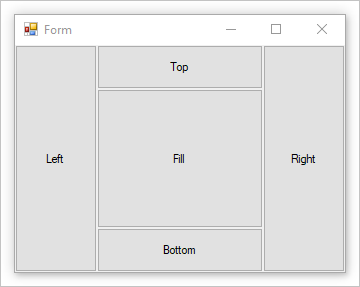
Os controles que estão encaixados preenchem as bordas do contêiner do controle, seja o formulário ou um controle de contêiner. Por exemplo, o Windows Explorer encaixa seu controle de TreeView no lado esquerdo da janela e seu controle de ListView no lado direito da janela. O modo de encaixe pode ser qualquer lado do contêiner do controle ou definido para preencher o espaço restante do contêiner.

Os controles são encaixados na ordem z inversa e a propriedade Dock interage com a propriedade AutoSize. Para obter mais informações, consulte Dimensionamento automático.
-
Quando a forma de um controle ancorado é redimensionada, o controle mantém a distância entre as posições de controle e âncora. Por exemplo, se você tiver um controle TextBox ancorado nas bordas esquerda, direita e inferior do formulário, à medida que o formulário é redimensionado, o controle TextBox é redimensionado horizontalmente para que mantenha a mesma distância dos lados direito e esquerdo do formulário. O controle também se posiciona verticalmente para que sua localização seja sempre a mesma distância da borda inferior do formulário. Se um controle não estiver ancorado e o formulário for redimensionado, a posição do controle em relação às bordas do formulário será alterada.

Para obter mais informações, consulte Posição e disposição de controles.
Encaixe um controle
Um controle é encaixado definindo sua propriedade Dock.
Observação
Os controles herdados devem ser Protected para poderem ser encaixados. Para alterar o nível de acesso de um controlo, defina a sua propriedade Modifier na janela Propriedades.
Utilize a ferramenta de design
Utilize o designer do Visual Studio a janela de Propriedades para definir o modo de encaixe de um controlo.
Selecione o controle no designer.
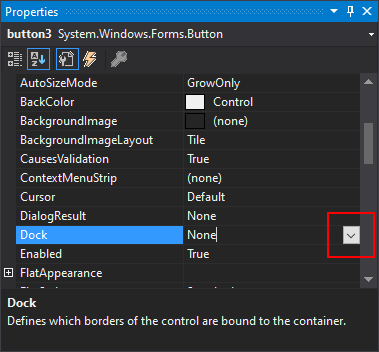
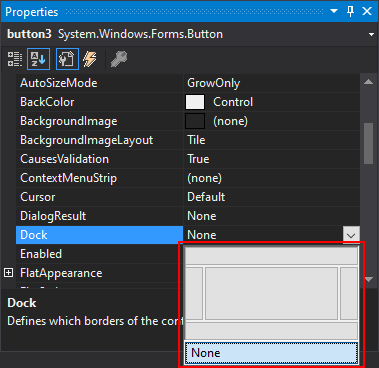
Na janela de Propriedades , selecione a seta à direita da propriedade Dock .

Selecione o botão que representa a borda do contêiner onde você deseja encaixar o controle. Para preencher o conteúdo do formulário ou controle de contêiner do controle, pressione a caixa central. Pressione (nenhum) para desativar o encaixe.

O controlo é redimensionado automaticamente para se adaptar aos limites da borda em que está encaixado.
Definir Dock programaticamente
Defina a propriedade
Docknum controlo. Neste exemplo, um botão está encaixado no lado direito de seu contêiner:button1.Dock = DockStyle.Right;button1.Dock = DockStyle.Right
Ancorar um controle
Um controle é ancorado a uma borda definindo sua propriedade Anchor para um ou mais valores.
Observação
Certos controlos, como o controlo ComboBox, têm um limite para a sua altura. Ancorar o controle na parte inferior de sua forma ou recipiente não pode forçar o controle a exceder seu limite de altura.
Os controles herdados devem ser Protected para poderem ser ancorados. Para alterar o nível de acesso de um controle, defina a sua propriedade Modifiers na janela de Propriedades .
Utilize a ferramenta de design
Use o designer do Visual Studio janela Propriedades para definir as bordas ancoradas de um controle.
Selecione o controle no designer.
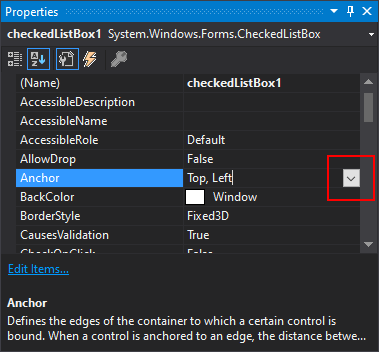
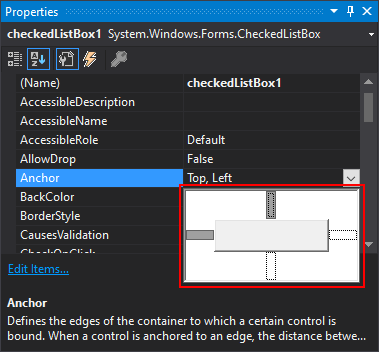
Na janela Propriedades, selecione a seta à direita da propriedade Anchor.

Para definir ou desdefinir uma âncora, selecione o braço superior, esquerdo, direito ou inferior da cruz.

Definir âncora programaticamente
Defina a propriedade
Anchornum controlo. Neste exemplo, um botão é ancorado nos lados direito e inferior de seu contêiner:button1.Anchor = AnchorStyles.Bottom | AnchorStyles.Right;button1.Anchor = AnchorStyles.Bottom Or AnchorStyles.Right
Ver também
.NET Desktop feedback
