Como: Criar uma interface de usuário multipainel com o Windows Forms
Organizando controlos num formulário, pode criar uma interface de utilizador com múltiplos painéis semelhante à usada no Microsoft Outlook, com uma lista de Pastas, um painel de Mensagens e um painel de Visualização. Este arranjo é conseguido principalmente através de controles de acoplamento com o formulário.
Ao encaixar um controle, você determina a qual borda do contêiner pai um controle está fixado. Se você definir a propriedade Dock como Right, a borda direita do controle será encaixada na borda direita de seu controle pai. Além disso, a borda encaixada do controle é redimensionada para corresponder à de seu controle de contêiner. Para obter mais informações sobre como a propriedade Dock funciona, consulte Como: Controles de dock no Windows Forms.
Este procedimento se concentra em organizar o SplitContainer e os outros controles no formulário, não em adicionar funcionalidade para fazer o aplicativo imitar o Microsoft Outlook.

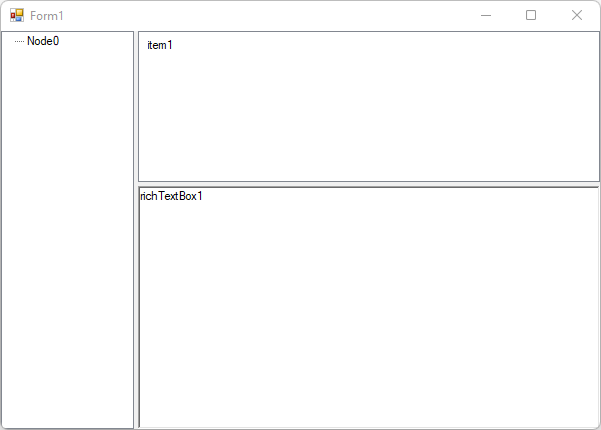
Para criar essa interface de usuário, você coloca todos os controles dentro de um controle SplitContainer. O SplitContainer contém um controlo TreeView no painel esquerdo e outro SplitContainer no painel direito. A segunda SplitContainer contém um controle ListView na parte superior e um controle RichTextBox na parte inferior.
Esses controles SplitContainer permitem o redimensionamento independente dos outros controles no formulário. Você pode adaptar as técnicas neste procedimento para criar interfaces de usuário personalizadas por conta própria.
Layout de controle
A tabela a seguir descreve como os controles são configurados para imitar o Microsoft Outlook:
| Controlo | Propriedade | Valor |
|---|---|---|
| SplitContainer | Nome | splitContainer1 |
| Doca | Fill |
|
| TabIndex | 4 |
|
| LarguraDoDivisor | 4 |
|
| SplitterDistance | 100 |
|
| Panel1.Controls | Adicione o controle treeView1 a este painel. |
|
| Panel2.Controls | Adicione o controle splitContainer2 a este painel. |
|
| Vista Árvore | Nome | treeView1 |
| Doca | Fill |
|
| TabIndex | 0 |
|
| Nós | Adicionar um novo nó chamado Node0 |
|
| SplitContainer | Nome | splitContainer2 |
| Doca | Fill |
|
| TabIndex | 1 |
|
| Largura do Divisor | 4 |
|
| SplitterDistance | 150 |
|
| Orientação | Horizontal |
|
| Panel1.Controls | Adicione o controle listView1 a este painel. |
|
| Panel2.Controls | Adicione o controle richTextBox1 a este painel. |
|
| Visão de Lista | Nome | listView1 |
| Doca | Fill |
|
| TabIndex | 2 |
|
| Itens | Adicione um novo item e defina o texto como item1. |
|
| RichTextBox | Nome | richTextBox1 |
| Doca | Fill |
|
| TabIndex | 3 |
|
| Texto | richTextBox1 |
Ver também
- SplitContainer
- de controle SplitContainer
- Como: Criar uma interface de usuário multipainel com Windows Forms usando o Designer
.NET Desktop feedback
