Como criar um controle de usuário (Windows Forms .NET)
Este artigo ensina como adicionar um controle de usuário ao seu projeto e, em seguida, adicionar esse controle de usuário a um formulário. Você criará um controle de usuário reutilizável que é visualmente atraente e funcional. O novo controle agrupa um controle TextBox com um controle Button. Quando o utilizador seleciona o botão, o texto na caixa de texto é limpo. Para obter mais informações sobre controles de usuário, consulte Visão geral do controle de usuário.
Adicionar um controle de usuário a um projeto
Depois de abrir seu projeto do Windows Forms no Visual Studio, use os modelos do Visual Studio para criar um controle de usuário:
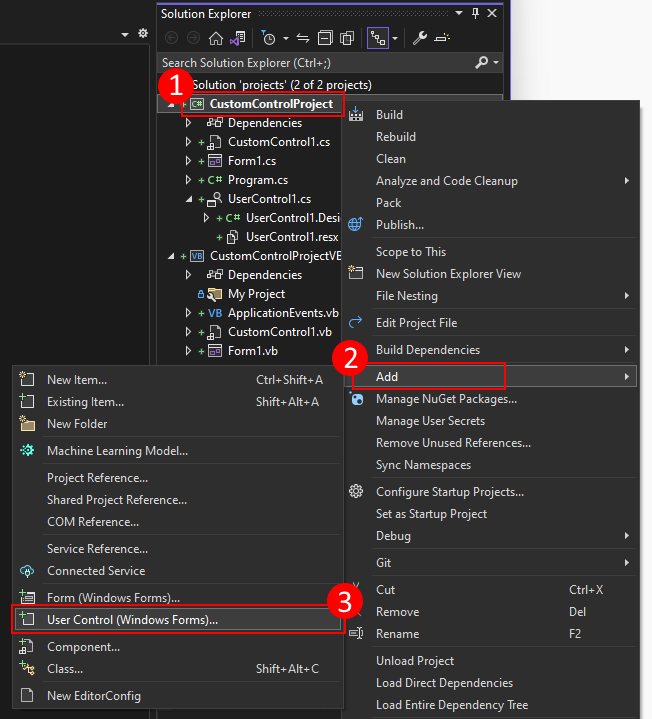
No Visual Studio, localiza a janela Project Explorer. Clique com o botão direito do rato no projeto e escolha Adicionar>Controle de Usuário (Windows Forms).

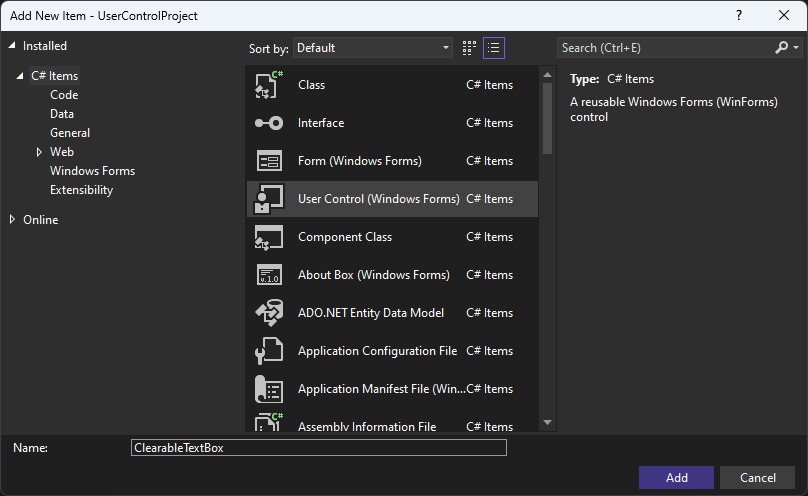
Defina a Nome do
do controle como ClearableTextBox e pressioneAdicionar .
Depois que o controle de usuário é criado, o Visual Studio abre o designer:

Desenhe a caixa de texto que pode ser limpa
O controlo de utilizador é composto por controlos constituintes, que são os controlos que você cria na superfície de design, assim como você projeta um formulário. Siga estas etapas para adicionar e configurar o controle de usuário e seus controles constituintes:
Com o designer aberto, a superfície de design de controle do usuário deve ser o objeto selecionado. Se não estiver, clique na área de design para selecioná-la. Defina as seguintes propriedades na janela Propriedades:
Propriedade Valor Tamanho Mínimo 84, 53Tamanho 191, 53Adicione um controle Label. Defina as seguintes propriedades:
Propriedade Valor Nome lblTitleLocalização 3, 5Adicione um controle TextBox. Defina as seguintes propriedades:
Propriedade Valor Nome txtValueÂncora Top, Left, RightLocalização 3, 23Tamanho 148, 23Adicione um controle Button. Defina as seguintes propriedades:
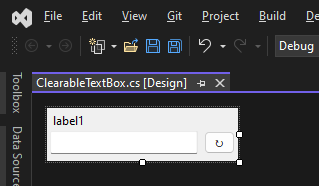
Propriedade Valor Nome btnClearÂncora Top, RightLocalização 157, 23Tamanho 31, 23Texto ↻O controlo deve assemelhar-se à imagem seguinte:

Pressione F7 para abrir o editor de código para a classe
ClearableTextBox.Faça as seguintes alterações de código:
Na parte superior do arquivo de código, importe o namespace
System.ComponentModel.Adicione o atributo
DefaultEventà classe. Esse atributo define qual evento é gerado pelo consumidor quando o controle é clicado duas vezes no designer. Sendo o consumidor o objeto que declara e utiliza este controlo. Para obter mais informações sobre atributos, consulte Attributes (C#) ou Visão geral de atributos (Visual Basic).using System.ComponentModel; namespace UserControlProject { [DefaultEvent(nameof(TextChanged))] public partial class ClearableTextBox : UserControlImports System.ComponentModel <DefaultEvent("TextChanged")> Public Class ClearableTextBoxAdicione um manipulador de eventos que encaminhe o evento
TextBox.TextChangedpara o consumidor:[Browsable(true)] public new event EventHandler? TextChanged { add => txtValue.TextChanged += value; remove => txtValue.TextChanged -= value; }<Browsable(True)> Public Shadows Custom Event TextChanged As EventHandler AddHandler(value As EventHandler) AddHandler txtValue.TextChanged, value End AddHandler RemoveHandler(value As EventHandler) RemoveHandler txtValue.TextChanged, value End RemoveHandler RaiseEvent(sender As Object, e As EventArgs) End RaiseEvent End EventObserve que o evento tem o atributo
Browsabledeclarado nele. Quando oé aplicado a um evento ou propriedade, ele controla se o item está visível ou não na janela Propriedades quando o controle é selecionado no designer. Nesse caso, trueé passado como um parâmetro para o atributo que indica que o evento deve ser visível.Adicione uma propriedade de tipo string chamada
Text, que encaminhe a propriedadeTextBox.Textpara o consumidor:[Browsable(true)] public new string Text { get => txtValue.Text; set => txtValue.Text = value; }<Browsable(True)> Public Shadows Property Text() As String Get Return txtValue.Text End Get Set(value As String) txtValue.Text = value End Set End PropertyAdicione uma propriedade string chamada
Title, que encaminha a propriedadeLabel.Textpara o consumidor:[Browsable(true)] public string Title { get => lblTitle.Text; set => lblTitle.Text = value; }<Browsable(True)> Public Property Title() As String Get Return lblTitle.Text End Get Set(value As String) lblTitle.Text = value End Set End Property
Volte para o designer de
ClearableTextBoxe clique duas vezes no controlebtnClearpara gerar um manipulador para o eventoClick. Adicione o seguinte código para o manipulador, que limpa a caixa de textotxtValue:private void btnClear_Click(object sender, EventArgs e) => Text = "";Private Sub btnClear_Click(sender As Object, e As EventArgs) txtValue.Text = "" End SubFinalmente, construa o projeto clicando com o botão direito do mouse sobre o projeto na janela Gerenciador de Soluções e selecionando Compilar. Não deve haver erros e, depois que a compilação for concluída, o controle
ClearableTextBoxaparecerá na caixa de ferramentas para uso.
A próxima etapa é usar o controle em um formulário.
Exemplo de aplicação
Se criou um novo projeto na última seção, terá um Form vazio chamado Form1; caso contrário, crie um novo formulário.
Na janela Explorador de Soluções, clique duas vezes no formulário para abrir o designer. A superfície de design do formulário deve ser selecionada.
Defina a propriedade
Sizedo formulário como432, 315.Abra a janela Toolbox e clique duas vezes no controlo ClearableTextBox. Esse controle deve ser listado em uma seção com o nome do seu projeto.
Novamente, clique duas vezes no controlo ClearableTextBox para gerar um segundo controlo.
Volte para o designer e separe os controles para que você possa ver ambos.
Selecione um controle e defina as seguintes propriedades:
Propriedade Valor Nome ctlFirstNameLocalização 12, 12Tamanho 191, 53Título First NameSelecione o outro controle e defina as seguintes propriedades:
Propriedade Valor Nome ctlLastNameLocalização 12, 71Tamanho 191, 53Título Last NameDe volta à janela Caixa de Ferramentas, adicione um controle de rótulo ao formulário e defina as seguintes propriedades:
Propriedade Valor Nome lblFullNameLocalização 12, 252Em seguida, você precisa gerar os manipuladores de eventos para os dois controles de usuário. No designer, clique duas vezes no controle
ctlFirstName. Essa ação gera o manipulador de eventos para o eventoTextChangede abre o editor de código.Volte para o designer e clique duas vezes no controle
ctlLastNamepara gerar o segundo manipulador de eventos.Volte para o designer e clique duas vezes na barra de título do formulário. Essa ação gera um manipulador de eventos para o evento
Load.No editor de códigos, adicione um método chamado
UpdateNameLabel. Esse método combina ambos os nomes para criar uma mensagem e atribui a mensagem ao controlelblFullName.private void UpdateNameLabel() { if (string.IsNullOrWhiteSpace(ctlFirstName.Text) || string.IsNullOrWhiteSpace(ctlLastName.Text)) lblFullName.Text = "Please fill out both the first name and the last name."; else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day."; }Private Sub UpdateNameLabel() If String.IsNullOrWhiteSpace(ctlFirstName.Text) Or String.IsNullOrWhiteSpace(ctlLastName.Text) Then lblFullName.Text = "Please fill out both the first name and the last name." Else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day." End If End SubPara ambos os manipuladores de eventos
TextChanged, chame o métodoUpdateNameLabel:private void ctlFirstName_TextChanged(object sender, EventArgs e) => UpdateNameLabel(); private void ctlLastName_TextChanged(object sender, EventArgs e) => UpdateNameLabel();Private Sub ctlFirstName_TextChanged(sender As Object, e As EventArgs) Handles ctlFirstName.TextChanged UpdateNameLabel() End Sub Private Sub ctlLastName_TextChanged(sender As Object, e As EventArgs) Handles ctlLastName.TextChanged UpdateNameLabel() End SubFinalmente, chame o método
UpdateNameLabeldo eventoLoaddo formulário:private void Form1_Load(object sender, EventArgs e) => UpdateNameLabel();Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load UpdateNameLabel() End Sub
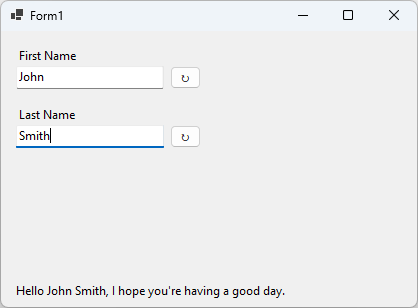
Execute o projeto e insira um nome e sobrenome:

Tente pressionar o botão ↻ para redefinir uma das caixas de texto.
.NET Desktop feedback
