Como melhorar o desempenho evitando o dimensionamento automático
O GDI+ pode dimensionar automaticamente uma imagem à medida que você a desenha, o que diminuiria o desempenho. Como alternativa, você pode controlar o dimensionamento da imagem passando as dimensões do retângulo de destino para o método DrawImage.
Por exemplo, a chamada a seguir para o método DrawImage especifica um canto superior esquerdo de (50, 30), mas não especifica um retângulo de destino.
e.Graphics.DrawImage(image, 50, 30); // upper-left corner at (50, 30)
e.Graphics.DrawImage(image, 50, 30) ' upper-left corner at (50, 30)
Embora esta seja a versão mais fácil do método DrawImage em termos do número de argumentos necessários, não é necessariamente a mais eficiente. Se a resolução usada pelo GDI+ (geralmente 96 pontos por polegada) for diferente da resolução armazenada no objeto Image, o método DrawImage dimensionará a imagem. Por exemplo, suponha que um objeto Image tenha uma largura de 216 pixels e um valor de resolução horizontal armazenado de 72 pontos por polegada. Como 216/72 é 3, DrawImage dimensionará a imagem para que ela tenha uma largura de 3 polegadas com uma resolução de 96 pontos por polegada. Ou seja, DrawImage exibirá uma imagem que tem uma largura de 96x3 = 288 pixels.
Mesmo que a resolução da tela seja diferente de 96 pontos por polegada, o GDI+ provavelmente dimensionará a imagem como se a resolução da tela fosse de 96 pontos por polegada. Isso ocorre porque um objeto Graphics GDI+ está associado a um contexto de dispositivo e, quando o GDI+ consulta o contexto do dispositivo para a resolução da tela, o resultado geralmente é 96, independentemente da resolução de tela real. Você pode evitar o dimensionamento automático especificando o retângulo de destino no método DrawImage.
Exemplo
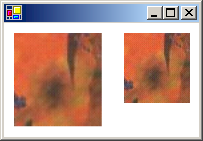
O exemplo a seguir desenha a mesma imagem duas vezes. No primeiro caso, a largura e a altura do retângulo de destino não são especificadas e a imagem é dimensionada automaticamente. No segundo caso, a largura e a altura (medidas em pixels) do retângulo de destino são especificadas para serem as mesmas que a largura e a altura da imagem original. A ilustração a seguir mostra a imagem renderizada duas vezes:

Image image = new Bitmap("Texture.jpg");
e.Graphics.DrawImage(image, 10, 10);
e.Graphics.DrawImage(image, 120, 10, image.Width, image.Height);
Dim image As New Bitmap("Texture.jpg")
e.Graphics.DrawImage(image, 10, 10)
e.Graphics.DrawImage(image, 120, 10, image.Width, image.Height)
Compilando o código
O exemplo anterior foi projetado para uso com o Windows Forms e requer PaintEventArgse, que é um parâmetro do manipulador de eventos Paint. Substitua Texture.jpg por um nome de imagem e caminho que sejam válidos no seu sistema.
Ver também
.NET Desktop feedback
