Como: Criar um gradiente linear
GDI+ fornece gradientes lineares horizontais, verticais e diagonais. Por padrão, a cor em um gradiente linear muda uniformemente. No entanto, você pode personalizar um gradiente linear para que a cor mude de forma não uniforme.
Observação
Os exemplos neste artigo são métodos que são chamados a partir de um manipulador de eventos Paint de controle.
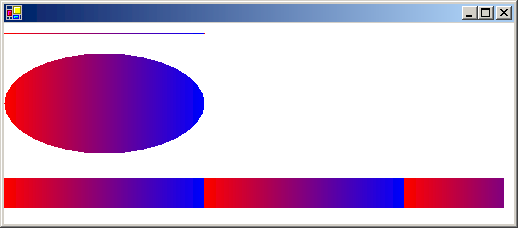
O exemplo seguinte preenche uma linha, elipse e um retângulo com uma ferramenta de gradiente linear horizontal.
O construtor LinearGradientBrush recebe quatro argumentos: dois pontos e duas cores. O primeiro ponto (0, 10) está associado à primeira cor (vermelho), e o segundo ponto (200, 10) está associado à segunda cor (azul). Como seria de esperar, a linha traçada de (0, 10) para (200, 10) muda gradualmente de vermelho para azul.
Os 10s nos pontos (0, 10) e (200, 10) não são importantes. O importante é que os dois pontos tenham a mesma segunda coordenada — a linha que os liga é horizontal. A elipse e o retângulo também mudam gradualmente de vermelho para azul à medida que a coordenada horizontal vai de 0 a 200.
A ilustração a seguir mostra a linha, a elipse e o retângulo. Observe que o gradiente de cor se repete à medida que a coordenada horizontal aumenta além de 200.

Para usar gradientes lineares horizontais
Passe o vermelho opaco e o azul opaco como terceiro e quarto argumento, respectivamente.
public void UseHorizontalLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 10), new Point(200, 10), Color.FromArgb(255, 255, 0, 0), // Opaque red Color.FromArgb(255, 0, 0, 255)); // Opaque blue Pen pen = new Pen(linGrBrush); e.Graphics.DrawLine(pen, 0, 10, 200, 10); e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100); e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 10), _ New Point(200, 10), _ Color.FromArgb(255, 255, 0, 0), _ Color.FromArgb(255, 0, 0, 255)) Dim pen As New Pen(linGrBrush) e.Graphics.DrawLine(pen, 0, 10, 200, 10) e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100) e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30)
No exemplo anterior, os componentes de cor mudam linearmente à medida que você passa de uma coordenada horizontal de 0 para uma coordenada horizontal de 200. Por exemplo, um ponto cuja primeira coordenada está a meio caminho entre 0 e 200 terá um componente azul que está a meio caminho entre 0 e 255.
GDI+ permite ajustar a maneira como uma cor varia de uma borda de um gradiente para a outra. Suponha que você queira criar um pincel de gradiente que mude de preto para vermelho de acordo com a tabela a seguir.
| Coordenada horizontal | Componentes RGB |
|---|---|
| 0 | (0, 0, 0) |
| 40 | (128, 0, 0) |
| 200 | (255, 0, 0) |
Observe que o componente vermelho está na metade da intensidade quando a coordenada horizontal está apenas 20% do caminho de 0 a 200.
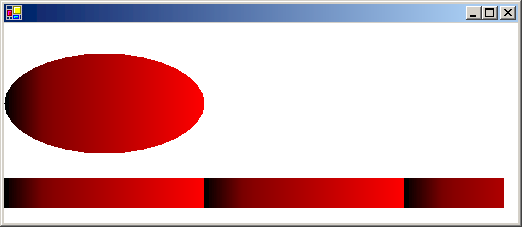
O exemplo a seguir define a propriedade LinearGradientBrush.Blend para associar três intensidades relativas a três posições relativas. Tal como na tabela anterior, uma intensidade relativa de 0,5 está associada a uma posição relativa de 0,2. O código preenche uma elipse e um retângulo com o pincel de gradiente.
A ilustração a seguir mostra a elipse e o retângulo resultantes.

Para personalizar gradientes lineares
Passe o preto opaco e o vermelho opaco como terceiro e quarto argumento, respectivamente.
public void CustomizeLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 10), new Point(200, 10), Color.FromArgb(255, 0, 0, 0), // Opaque black Color.FromArgb(255, 255, 0, 0)); // Opaque red float[] relativeIntensities = { 0.0f, 0.5f, 1.0f }; float[] relativePositions = { 0.0f, 0.2f, 1.0f }; //Create a Blend object and assign it to linGrBrush. Blend blend = new Blend(); blend.Factors = relativeIntensities; blend.Positions = relativePositions; linGrBrush.Blend = blend; e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100); e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 10), _ New Point(200, 10), _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 255, 0, 0)) Dim relativeIntensities As Single() = {0.0F, 0.5F, 1.0F} Dim relativePositions As Single() = {0.0F, 0.2F, 1.0F} 'Create a Blend object and assign it to linGrBrush. Dim blend As New Blend() blend.Factors = relativeIntensities blend.Positions = relativePositions linGrBrush.Blend = blend e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100) e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30)
Os gradientes nos exemplos anteriores foram horizontais; ou seja, a cor muda gradualmente à medida que você se move ao longo de qualquer linha horizontal. Também é possível definir gradientes verticais e diagonais.
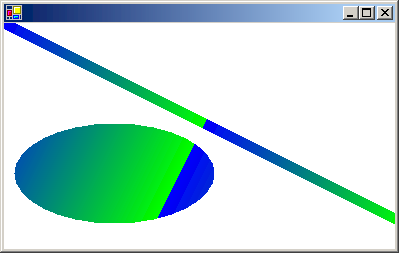
O exemplo a seguir passa os pontos (0, 0) e (200, 100) para um construtor LinearGradientBrush. A cor azul está associada a (0, 0) e a cor verde está associada a (200, 100). Uma linha (com espessura da caneta 10) e uma elipse são preenchidas com o pincel de gradiente linear.
A ilustração a seguir mostra a linha e a elipse. Observe que a cor na elipse muda gradualmente à medida que você se move ao longo de qualquer linha paralela à linha que passa por (0, 0) e (200, 100).

Para criar gradientes lineares diagonais
Passe o azul opaco e o verde opaco como terceiro e quarto argumentos, respectivamente.
public void CreateDiagonalLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 0), new Point(200, 100), Color.FromArgb(255, 0, 0, 255), // opaque blue Color.FromArgb(255, 0, 255, 0)); // opaque green Pen pen = new Pen(linGrBrush, 10); e.Graphics.DrawLine(pen, 0, 0, 600, 300); e.Graphics.FillEllipse(linGrBrush, 10, 100, 200, 100); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 0), _ New Point(200, 100), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 0, 255, 0)) ' opaque blue ' opaque green Dim pen As New Pen(linGrBrush, 10) e.Graphics.DrawLine(pen, 0, 0, 600, 300) e.Graphics.FillEllipse(linGrBrush, 10, 100, 200, 100)
Ver também
.NET Desktop feedback
