Tutorial: Usar integrações de mensagens .NET Aspire no ASP.NET Core
Os aplicativos nativos da nuvem geralmente exigem soluções de mensagens escaláveis que forneçam recursos como filas, tópicos e assinaturas de mensagens. .NET Aspire integrações simplificam o processo de conexão com vários provedores de mensagens, como Azure Service Bus. Neste tutorial, você criará um aplicativo ASP.NET Core que usa integrações .NET Aspire para se conectar ao Azure Service Bus para criar um sistema de notificação. As mensagens submetidas serão enviadas para um tópico do Service Bus para consumo pelos assinantes. Você aprenderá a:
- Criar um aplicativo .NET básico configurado para usar integrações .NET Aspire
- Adicione uma integração .NET Aspire para se conectar ao Azure Service Bus
- Configurar e usar .NET.NET Aspire recursos de integração para enviar e receber dados
Pré-requisitos
Para trabalhar com .NET.NET Aspire, você precisa do seguinte instalado localmente:
- .NET 8,0 ou .NET 9,0
- Um tempo de execução de contêiner compatível com OCI, como:
- Docker Computador de mesa ou Podman. Para obter mais informações, consulte Container runtime.
- Um ambiente de desenvolvedor integrado (IDE) ou editor de código, como:
- Visual Studio 2022 versão 17.9 ou superior (opcional)
-
Visual Studio Code (Opcional)
- C# Dev Kit: Extensão (Opcional)
- JetBrains Rider com .NET.NET Aspire plugin (Opcional)
Para obter mais informações, consulte .NETconfiguração e ferramentas.NET Aspire, e .NET.NET Aspire SDK.
Além dos pré-requisitos anteriores, você também precisa instalar a CLI Azure. Para instalar a CLI do Azure, siga as instruções no guia de instalação do Azure.
Configurar a conta Azure Service Bus
Para este tutorial, você precisará acessar um namespace Azure Service Bus com um tópico e uma assinatura configurados. Use uma das seguintes opções para configurar os recursos necessários:
Alternativamente:
Azure CLI: Execute os seguintes comandos na CLI Azure ou no CloudShell para configurar os recursos necessários de Azure Service Bus:
az group create -n <your-resource-group-name> --location eastus az servicebus namespace create -g <your-resource-group-name> --name <your-namespace-name> --location eastus az servicebus topic create -g <your-resource-group-name> --namespace-name <your-namespace-name> --name notifications az servicebus topic subscription create -g <your-resource-group-name> --namespace-name <your-namespace-name> --topic-name notifications --name mobileObservação
Substitua os espaços reservados nome-do-grupo-de-recursos e nome-do-espaço-de-nomes pelos seus próprios valores. Os nomes de namespace do Barramento de Serviço devem ser globalmente exclusivos em todo Azure.
Azure autenticação
Este início rápido pode ser concluído usando autenticação sem senha ou uma cadeia de conexão. As conexões sem senha usam Azure Ative Directory e RBAC (controle de acesso baseado em função) para se conectar a um namespace do Service Bus. Você não precisa se preocupar em ter uma cadeia de conexão codificada em seu código, em um arquivo de configuração ou em armazenamento seguro, como Azure Key Vault.
Você também pode usar uma cadeia de conexão para se conectar a um namespace do Service Bus, mas a abordagem sem senha é recomendada para aplicativos do mundo real e ambientes de produção. Para obter mais informações, leia sobre autenticação e autorização ou visite a página de visão geral sobre o conceito "sem senha" .
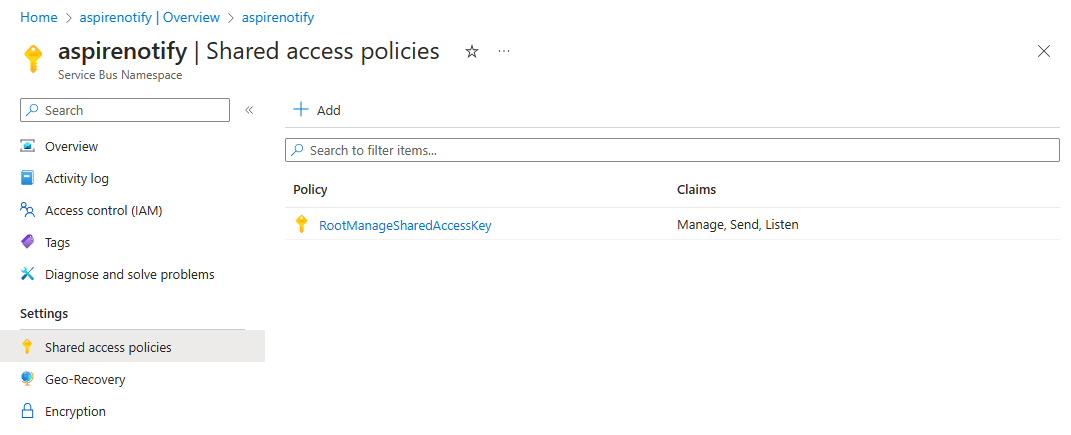
No namespace do Service Bus, atribua a seguinte função à conta de usuário na qual você fez login Visual Studio ou à CLI Azure:
- Proprietário de dados do Service Bus: Atribuir uma função RBAC Azure
Criar a solução de exemplo
Para criar um novo aplicativo .NET Aspire Starter, você pode usar Visual Studio, Visual Studio Codeou a CLI .NET.
Visual Studio fornece .NET Aspire modelos que lidam com algumas configurações iniciais de instalação para você. Conclua as seguintes etapas para criar um projeto para este início rápido:
No topo de Visual Studio, navegue até Arquivo>Novo>Projeto.
Na janela de diálogo, procure por Aspire e selecione .NET.NET Aspire Starter App. Selecione Avançar.
Na tela Configurar seu novo projeto:
- Insira um Nome do Projeto de AspireSample.
- Deixe o restante dos valores em seus padrões e selecione Avançar.
Na tela de Informações adicionais:
- Certifique-se de que .NET 9.0 (Suporte de Termo Padrão) esteja selecionado.
- Verifique se Redis Usar para cache (requer um tempo de execução de contêiner suportado) está marcada e selecione Criar.
- Opcionalmente, você pode selecionar Criar um projeto de testes. Para obter mais informações, consulte Escreva seu primeiro teste de .NET.NET Aspire.
Visual Studio cria uma nova solução estruturada para utilizar .NET Aspire.
Visual Studio Code fornece modelos de projeto .NET Aspire que cuidam de algumas configurações iniciais para você. Conclua as seguintes etapas para criar um projeto para este início rápido:
Se você ainda não instalou os modelos de .NET.NET Aspire, execute o seguinte comando dotnet new install:
dotnet new install Aspire.ProjectTemplates
O comando .NET CLI anterior garante que você tenha os modelos .NET Aspire disponíveis. Para criar o .NET.NET Aspire Starter App a partir do modelo, execute o seguinte comando dotnet new:
dotnet new aspire-starter --use-redis-cache --output AspireSample
Para obter mais informações, consulte dotnet new. A CLI .NET cria uma nova solução estruturada para usar .NET Aspire.
Adicionar o projeto Worker Service
Em seguida, adicione um projeto Worker Service à solução para recuperar e processar mensagens de e para Azure Service Bus.
- No explorador de soluções, clique com o botão direito do rato no nó de
AspireSamplesolução de nível superior e selecione Adicionar>Novo Projeto. - Pesquise e selecione o modelo Worker Service e escolha Avançar.
- Para o nome do projeto , digite AspireSample.WorkerService e selecione Next.
- No ecrã de Informações adicionais:
- Certifique-se de .NET 9.0 está selecionado.
- Verifique se Inscrição na .NET.NET Aspire de orquestração está marcada e selecione Criar.
Visual Studio adiciona o projeto à sua solução e atualiza o arquivo de Program.cs do projeto AspireSample.AppHost com uma nova linha de código:
builder.AddProject<Projects.AspireSample_WorkerService>(
"aspiresample-workerservice");
Visual Studio ferramentas adicionaram essa linha de código para registrar seu novo projeto com o objeto IDistributedApplicationBuilder, o que permite recursos de orquestração que você explorará mais tarde.
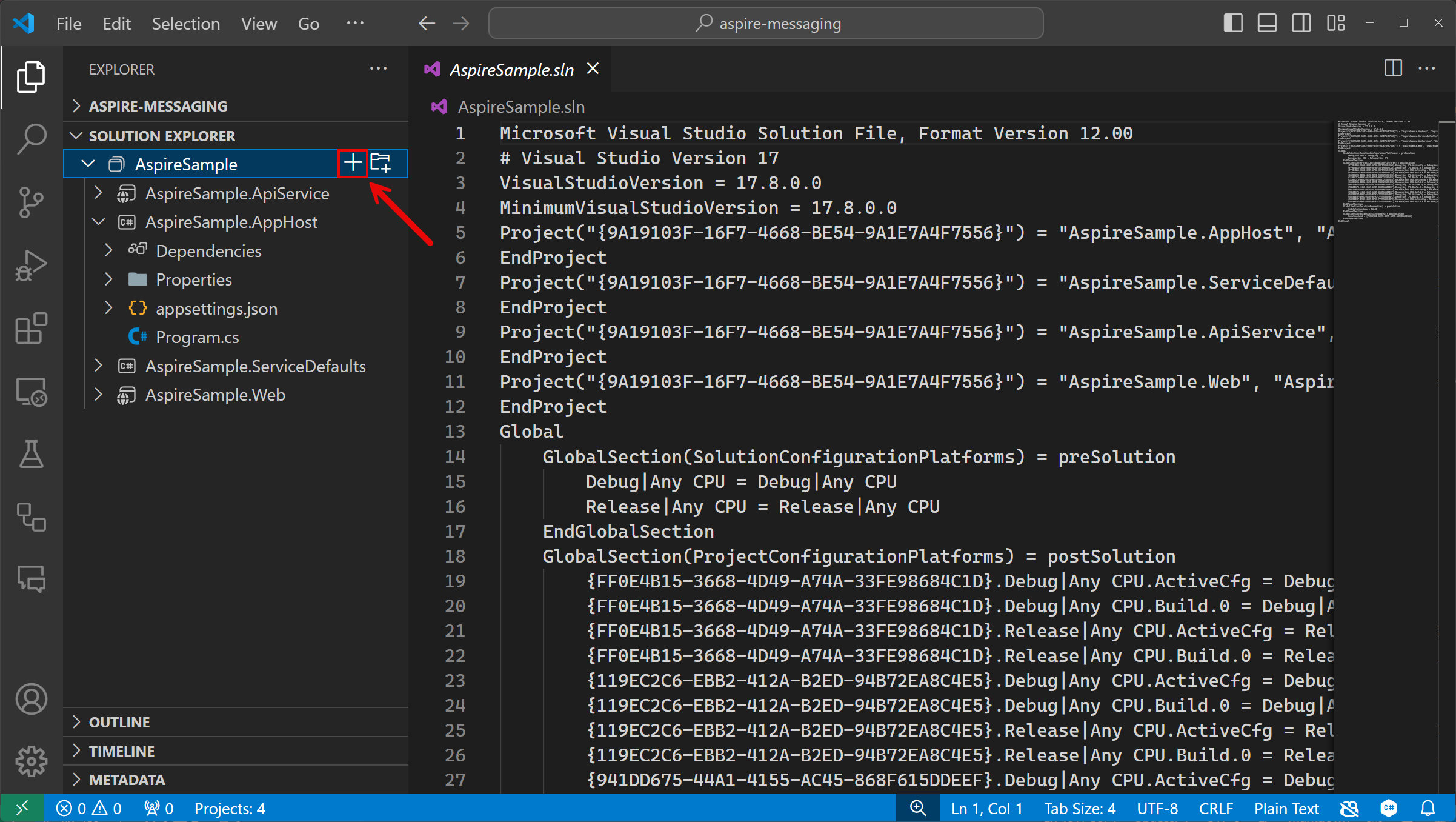
No Explorador de Soluções no Visual Studio Code, selecione o botão + ao lado do nome da solução para adicionar um novo projeto à solução:
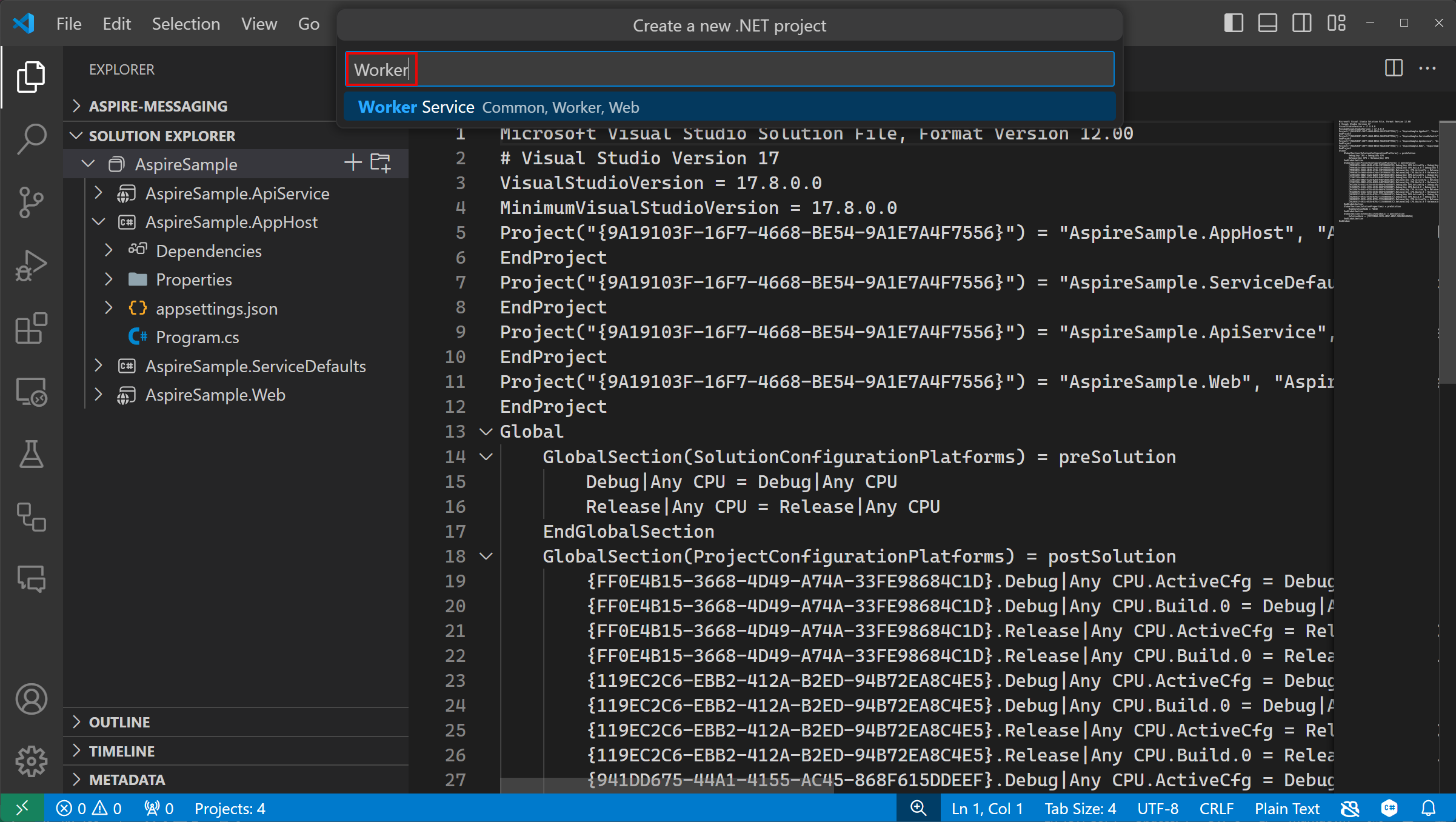
Para filtrar os modelos de projeto, digite Worker na caixa de pesquisa e selecione o modelo encontrado Worker Service.
Escolha o modelo Worker Service e insira o nome do projeto como AspireSample.WorkerService.
Selecione de diretório padrão para criar o projeto no mesmo diretório da solução.
Selecione Criar projeto para adicionar o projeto à solução.
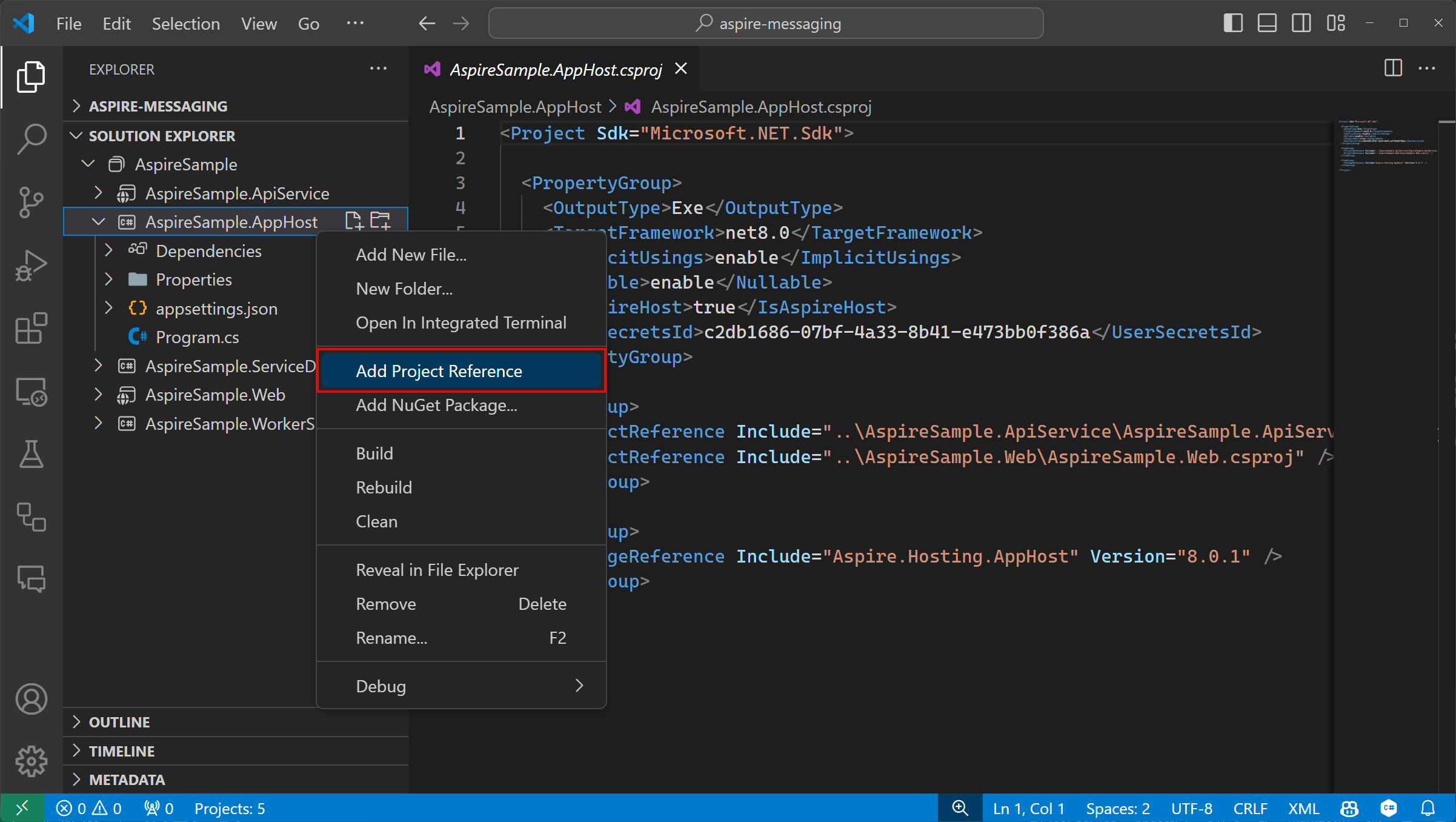
Clique com o botão direito do rato no projeto AspireSample.AppHost no Solution Explorer e selecione Adicionar Referência ao Projeto:
Adicione a seguinte linha de código ao arquivo
no projeto AspireSample.AppHost antes da chamada para : builder.AddProject<Projects.AspireSample_WorkerService>( "aspiresample-workerservice");
No diretório raiz do aplicativo, use o comando dotnet new para criar um novo aplicativo Worker Service:
dotnet new worker --name AspireSample.WorkerServiceUse o comando
dotnet slnpara adicionar o projeto à solução:dotnet sln AspireSample.sln add AspireSample.WorkerService/AspireSample.WorkerService.csprojUse o comando
dotnet addpara adicionar uma referência de projeto entre os projetos .AppHost e .WorkerService.dotnet add AspireSample.AppHost/AspireSample.AppHost.csproj reference AspireSample.WorkerService/AspireSample.WorkerService.csprojAdicione a seguinte linha de código ao arquivo
no projeto AspireSample.AppHost antes da chamada para : builder.AddProject<Projects.AspireSample_WorkerService>( "aspiresample-workerservice");
A estrutura da solução concluída deve ser semelhante à seguinte, supondo que o diretório de nível superior seja nomeado aspire-messaging:
└───📂 aspire-messaging
├───📂 AspireSample.WorkerService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.WorkerService.csproj
│ ├─── Program.cs
│ └─── Worker.cs
├───📂 AspireSample.ApiService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.ApiService.csproj
│ └─── Program.cs
├───📂 AspireSample.AppHost
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.AppHost.csproj
│ └─── Program.cs
├───📂 AspireSample.ServiceDefaults
│ ├─── AspireSample.ServiceDefaults.csproj
│ └─── Extensions.cs
├───📂 AspireSample.Web
│ ├───📂 Components
│ │ ├───📂 Layout
│ │ │ ├─── MainLayout.razor
│ │ │ ├─── MainLayout.razor.css
│ │ │ ├─── NavMenu.razor
│ │ │ └─── NavMenu.razor.css
│ │ ├───📂 Pages
│ │ │ ├─── Counter.razor
│ │ │ ├─── Error.razor
│ │ │ ├─── Home.razor
│ │ │ └─── Weather.razor
│ │ ├─── _Imports.razor
│ │ ├─── App.razor
│ │ └─── Routes.razor
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├───📂 wwwroot
│ │ ├───📂 bootstrap
│ │ │ ├─── bootstrap.min.css
│ │ │ └─── bootstrap.min.css.map
│ │ ├─── app.css
│ │ └─── favicon.png
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.Web.csproj
│ ├─── Program.cs
│ └─── WeatherApiClient.cs
└─── AspireSample.sln
Adicionar a integração .NET.NET Aspire à API
Adicione a integração .NET Aspire Azure Service Bus à sua app AspireSample.ApiService:
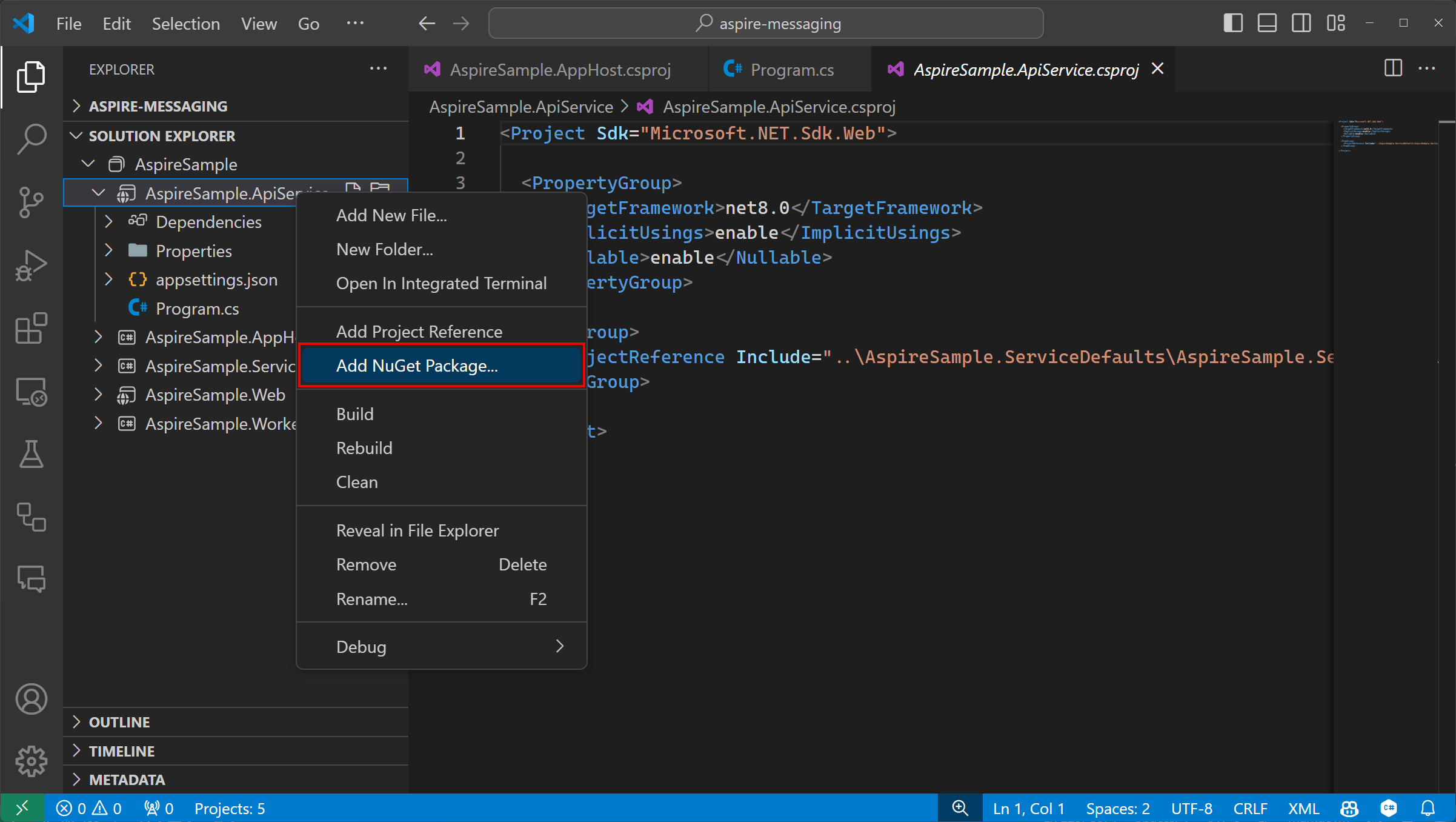
No
Solution Explorer , clique duas vezes no arquivoAspireSample.ApiService.csproj para abrir seu arquivo XML. Adicione o seguinte item
<PackageReference>ao elemento<ItemGroup>:<ItemGroup> <PackageReference Include="Aspire.Azure.Messaging.ServiceBus" Version="8.0.1" /> </ItemGroup>
dotnet add package Aspire.Azure.Messaging.ServiceBus
No arquivo Program.cs do projeto AspireSample.ApiService, adicione uma chamada ao método de extensão AddAzureServiceBusClient — substituindo a chamada existente para AddServiceDefaults:
// Add service defaults & Aspire integrations.
builder.AddServiceDefaults();
builder.AddAzureServiceBusClient("serviceBusConnection");
Para obter mais informações, consulte AddAzureServiceBusClient.
Este método realiza as seguintes tarefas:
- Registra um ServiceBusClient com o contêiner DI para conexão com Azure Service Bus.
- Permite automaticamente verificações de integridade, registro em log e telemetria correspondentes para os respetivos serviços.
No arquivo appsettings.json do mesmo projeto, adicione as informações de conexão correspondentes:
{
// Existing configuration is omitted for brevity.
"ConnectionStrings": {
"serviceBusConnection": "{your_namespace}.servicebus.windows.net"
}
}
Observação
Certifique-se de substituir {your_namespace} nos URIs de serviço pelo nome do seu próprio namespace do Service Bus.
Criar o endpoint da API
A interface de programação de aplicações (API) deve fornecer um ponto de extremidade para receber dados, publicá-los no tópico do Service Bus e transmiti-los aos assinantes. Adicione o seguinte endpoint ao projeto AspireSample.ApiService para enviar uma mensagem ao tópico do Service Bus. Substitua todo o conteúdo do arquivo Program.cs pelo seguinte código C#:
using Azure.Messaging.ServiceBus;
var builder = WebApplication.CreateBuilder(args);
// Add service defaults & Aspire integrations.
builder.AddServiceDefaults();
builder.AddAzureServiceBusClient("serviceBusConnection");
// Add services to the container.
builder.Services.AddProblemDetails();
var app = builder.Build();
// Configure the HTTP request pipeline.
app.UseExceptionHandler();
app.MapPost("/notify", static async (ServiceBusClient client, string message) =>
{
var sender = client.CreateSender("notifications");
// Create a batch
using ServiceBusMessageBatch messageBatch =
await sender.CreateMessageBatchAsync();
if (messageBatch.TryAddMessage(
new ServiceBusMessage($"Message {message}")) is false)
{
// If it's too large for the batch.
throw new Exception(
$"The message {message} is too large to fit in the batch.");
}
// Use the producer client to send the batch of
// messages to the Service Bus topic.
await sender.SendMessagesAsync(messageBatch);
Console.WriteLine($"A message has been published to the topic.");
});
app.MapDefaultEndpoints();
app.Run();
Adicione a integração .NET Aspire ao Worker Service
Adicione a integração .NET Aspire Azure Service Bus ao seu projeto AspireSample.WorkerService. Siga os mesmos passos que fez antes quando adicionou o pacote NuGet Aspire.Azure.Messaging.ServiceBus no projeto AspireSample.ApiService. Depois de adicionado, você pode configurar o serviço de trabalho para processar mensagens do tópico Service Bus.
No arquivo Program.cs do projeto AspireSample.WorkerService, substitua o código existente com o seguinte:
using AspireSample.WorkerService;
var builder = Host.CreateApplicationBuilder(args);
builder.AddAzureServiceBusClient("serviceBusConnection");
builder.Services.AddHostedService<Worker>();
var host = builder.Build();
host.Run();
O método AddAzureServiceBusClient realiza as seguintes tarefas:
- Registra um ServiceBusClient com o contêiner DI para conexão com Azure Service Bus.
- Permite automaticamente verificações de integridade, registro em log e telemetria correspondentes para os respetivos serviços.
No arquivo appsettings.json do projeto AspireSample.WorkerService, adicione as informações de conexão correspondentes.
{
// Existing configuration is omitted for brevity.
"ConnectionStrings": {
"serviceBusConnection": "{your_namespace}.servicebus.windows.net"
}
}
Observação
Certifique-se de substituir {your_namespace} nos URIs de serviço pelo nome do seu próprio namespace do Service Bus.
Processar a mensagem do assinante
Quando uma nova mensagem é colocada na fila de messages, o serviço de trabalho deve recuperar, processar e excluir a mensagem. Atualize a classe Worker.cs para corresponder ao seguinte código:
using Azure.Messaging.ServiceBus;
namespace AspireSample.WorkerService;
public sealed class Worker(
ILogger<Worker> logger,
ServiceBusClient client) : BackgroundService
{
protected override async Task ExecuteAsync(CancellationToken stoppingToken)
{
while (!stoppingToken.IsCancellationRequested)
{
var processor = client.CreateProcessor(
"notifications",
"mobile",
new ServiceBusProcessorOptions());
// Add handler to process messages
processor.ProcessMessageAsync += MessageHandler;
// Add handler to process any errors
processor.ProcessErrorAsync += ErrorHandler;
// Start processing
await processor.StartProcessingAsync();
logger.LogInformation("""
Wait for a minute and then press any key to end the processing
""");
Console.ReadKey();
// Stop processing
logger.LogInformation("""
Stopping the receiver...
""");
await processor.StopProcessingAsync();
logger.LogInformation("Stopped receiving messages");
}
}
async Task MessageHandler(ProcessMessageEventArgs args)
{
string body = args.Message.Body.ToString();
logger.LogInformation("Received: {Body} from subscription.", body);
// Complete the message. messages is deleted from the subscription.
await args.CompleteMessageAsync(args.Message);
}
// Handle any errors when receiving messages
Task ErrorHandler(ProcessErrorEventArgs args)
{
logger.LogError(args.Exception, "{Error}", args.Exception.Message);
return Task.CompletedTask;
}
}
Executar e testar o aplicativo localmente
O aplicativo de exemplo agora está pronto para teste. Verifique se os dados enviados para a API são enviados para o tópico Azure Service Bus e consumidos pelo serviço de trabalhador assinante:
- Inicie o projeto .NET.NET Aspire selecionando o botão Iniciar debug ou pressionando F5. O aplicativo de painel .NET.NET Aspire deve ser aberto no navegador.
- Inicie o projeto .NET.NET Aspire selecionando o botão Iniciar debug ou pressionando F5. O aplicativo de painel .NET.NET Aspire deve ser aberto no navegador.
- Inicie o projeto .NET.NET Aspire executando
dotnet run --project AspireSample.AppHost. O aplicativo de painel .NET.NET Aspire deve ser aberto no navegador.
Na página de recursos, na linha apiservice, localize o link nos Endpoints que abre o endpoint
weatherforecast. Observe o número da porta HTTPS.No painel .NET.NET Aspire, navegue até aos logs do projeto aspiresample-workerservice.
Em uma janela de terminal, use o comando
curlpara enviar uma mensagem de teste para a API:curl -X POST -H "Content-Type: application/json" https://localhost:{port}/notify?message=hello%20aspireCertifique-se de substituir {port} pelo número da porta anterior.
Volte para os logs de aspiresample-workerservice. Você deve ver a mensagem de teste impressa nos logs de saída.
Parabéns;! Você criou e configurou uma API ASP.NET Core que se conecta a Azure Service Bus usando integrações Aspire.
Limpar recursos
Execute o seguinte comando Azure CLI para excluir o grupo de recursos quando não precisar mais dos recursos Azure criados. A exclusão do grupo de recursos também exclui os recursos contidos nele.
az group delete --name <your-resource-group-name>
Para obter mais informações, consulte Limpar recursos no Azure.