Início Rápido: Crie a sua primeira solução .NET.NET Aspire
Os aplicativos nativos da nuvem geralmente exigem conexões com vários serviços, como bancos de dados, soluções de armazenamento e cache, provedores de mensagens ou outros serviços da Web. .NET .NET Aspire foi projetado para agilizar conexões e configurações entre esses tipos de serviços. Este guia de início rápido mostra como criar uma solução de modelo de aplicativo inicial .NET.NET Aspire.
Neste guia de início rápido, você explora as seguintes tarefas:
- Crie um aplicativo .NET básico que esteja configurado para usar .NET Aspire.
- Adicione e configure uma integração .NET.NET Aspire para implementar o cache no momento da criação do projeto.
- Crie uma API e use a descoberta de serviço para se conectar a ela.
- Orquestre a comunicação entre uma interface do usuário front-end, uma API de back-end e um cache Redis local.
Pré-requisitos
Para trabalhar com .NET.NET Aspire, você precisa do seguinte instalado localmente:
- .NET 8,0 ou .NET 9,0
- Um tempo de execução de contêiner compatível com OCI, como:
- Docker Área de Trabalho ou Podman. Para obter mais informações, consulte Container runtime.
- Um ambiente de desenvolvedor integrado (IDE) ou editor de código, como:
- Visual Studio 2022 versão 17.9 ou superior (opcional)
-
Visual Studio Code (Opcional)
- C# Dev Kit: Extensão (Opcional)
- JetBrains Rider com .NET.NET Aspire plug-in (Opcional)
Para obter mais informações, consulte a configuração e ferramentas .NET.NET Aspire, e o SDK .NET.NET Aspire.
Criar o modelo .NET.NET Aspire
Para criar um novo aplicativo .NET Aspire Starter, você pode usar Visual Studio, Visual Studio Codeou a CLI .NET.
Visual Studio fornece .NET Aspire modelos que lidam com algumas configurações iniciais de instalação para você. Conclua as seguintes etapas para criar um projeto para este início rápido:
No topo de Visual Studio, vá para Arquivo>Novo>Projeto.
Na janela de diálogo, procure por Aspire e selecione .NET.NET Aspire Starter App. Selecione Avançar.
Na tela Configurar seu novo projeto:
- Insira um Nome de Projeto do AspireSample.
- Deixe a rest dos valores nos seus valores padrão e selecione Seguinte.
No ecrã Informações adicionais:
- Certifique-se de que está selecionado .NET 9.0 (Suporte de Termo Padrão).
- Verifique se Usar Redis para cache (requer um runtime de contêiner suportado) está marcada e selecione Criar.
- Opcionalmente, você pode selecionar Criar um projeto de testes. Para obter mais informações, consulte Escreva seu primeiro teste de .NET.NET Aspire.
Visual Studio cria uma nova solução estruturada para utilizar .NET Aspire.
Visual Studio Code fornece modelos de projeto .NET Aspire que lidam com algumas configurações iniciais para você. Conclua as seguintes etapas para criar um projeto para este início rápido:
Se você ainda não instalou os modelos de .NET.NET Aspire, execute o seguinte comando dotnet new install:
dotnet new install Aspire.ProjectTemplates
O comando .NET CLI anterior garante que você tenha os modelos .NET Aspire disponíveis. Para criar o .NET.NET Aspire Starter App a partir do modelo, execute o seguinte comando dotnet new:
dotnet new aspire-starter --use-redis-cache --output AspireSample
Consulte dotnet newpara obter mais informações. A CLI .NET cria uma nova solução estruturada para usar .NET Aspire.
Para obter mais informações sobre os modelos disponíveis, consulte .NET.NET Aspire modelos.
Testar o aplicativo localmente
A aplicação exemplo inclui uma aplicação de interface Blazor que se comunica com um projeto de Minimal API. O projeto API é usado para fornecer dados meteorológicos falsos para o frontend. O aplicativo frontend é configurado para usar a descoberta de serviço para se conectar ao projeto de API. O projeto de API está configurado para usar cache de saída com Redis. O aplicativo de exemplo agora está pronto para teste. Você deseja verificar as seguintes condições:
- Os dados meteorológicos são recuperados do projeto de API usando a descoberta de serviço e exibidos na página de meteorologia.
- As solicitações subsequentes são tratadas por meio do cache de saída configurado pela integração .NET AspireRedis.
No Visual Studio, defina o projeto AspireSample.AppHost como o projeto de arranque clicando com o botão direito do rato no projeto no Gerenciador de Soluções e selecionando Definir como o Projeto de Arranque. Ele já pode ter sido definido automaticamente como o projeto de inicialização. Uma vez definido, pressione F5 ou (Ctrl + F5 para executar sem depuração) para executar o aplicativo.
Você precisa confiar no certificado ASP.NET Corelocalhost antes de executar o aplicativo. Execute o seguinte comando:
dotnet dev-certs https --trust
Para obter mais informações, consulte Resolver problemas com o certificado localhost não confiável no .NET Aspire. Para obter informações detalhadas sobre como solucionar problemas de certificados localhost no Linux, consulte ASP.NET Core: problema no repositório GitHub #32842.
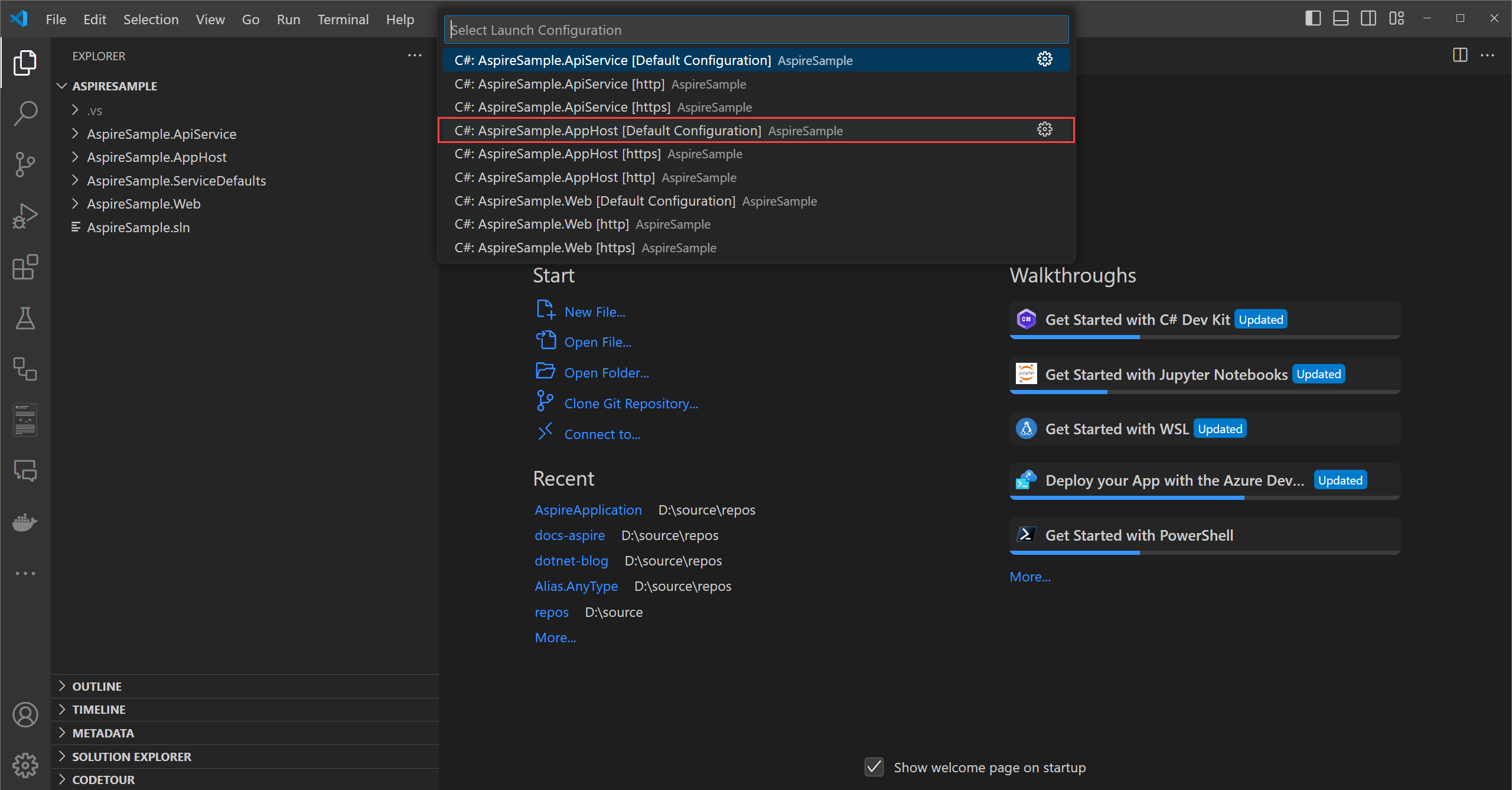
Em Visual Studio Code, pressione F5 para iniciar o aplicativo. Você será solicitado a selecionar qual idioma e o C# será sugerido. Selecione C# e, em seguida, selecione o projeto AspireSample.AppHost com a configuração padrão .
Se esta for a primeira vez que você estiver executando .NET Aspire, ou se for uma nova máquina com uma nova instalação .NET, você será solicitado a instalar um certificado de localhost autoassinado — e o projeto não será iniciado:
Selecione Sime verá uma mensagem informativa indicando que o certificado autoassinado foi criado com êxito .
Se o problema persistir, feche todas as janelas do navegador e tente novamente. Para obter mais informações, consulte Solucionar problemas de certificado localhost não confiável no .NET Aspire.
Dica
Se estiver no MacOS e a usar o Safari, quando o navegador abrir, se a página estiver em branco, talvez seja necessário atualizá-la manualmente.
dotnet run --project AspireSample/AspireSample.AppHost
Para obter mais informações, consulte dotnet run.
O aplicativo exibe o painel .NET.NET Aspire no navegador. Você verá o painel com mais detalhes mais tarde. Por enquanto, encontre o projeto de interface web na lista de recursos e selecione o endpoint localhost do projeto.
A página inicial da aplicação de interface web exibe "Olá, mundo!"
Navegue da página inicial para a página do tempo na navegação do lado esquerdo. A página de meteorologia apresenta dados meteorológicos. Anote mentalmente alguns dos valores representados na tabela de previsão.
Continue ocasionalmente atualizando a página por 10 segundos. Dentro de 10 segundos, os dados armazenados em cache são retornados. Eventualmente, um conjunto diferente de dados meteorológicos aparece, uma vez que os dados são gerados aleatoriamente e o cache é atualizado.
🤓 Parabéns;! Você criou e executou sua primeira solução .NET.NET Aspire! Para parar o aplicativo, feche a janela do navegador.
Para parar a aplicação no Visual Studio, selecione Parar Depuração no menu Debug.
Para parar o aplicativo no Visual Studio Code, pressione Shift + F5ou selecione o botão Parar no centro superior da janela:
Para parar o aplicativo, pressione Ctrl + C na janela do terminal.
Em seguida, investigue a estrutura e outros recursos da sua nova solução .NET.NET Aspire.
Explore o painel .NET.NET Aspire
Quando você executa um projeto .NET.NET Aspire, um painel de é iniciado que você usa para monitorar várias partes do seu aplicativo. O painel é semelhante à seguinte captura de tela:
Visite cada página usando a navegação à esquerda para visualizar diferentes informações sobre os recursos .NET.NET Aspire:
Recursos: Lista informações básicas para cada projeto individual de .NET no seu projeto .NET Aspire, como o estado da aplicação, endereços de ponto de extremidade e variáveis de ambiente carregadas.
Console: Exibe a saída do console de cada um dos projetos na sua aplicação.
Structured: Exibe logs estruturados em formato de tabela. Esses logs também oferecem suporte à filtragem básica, à pesquisa de forma livre e à filtragem no nível de log. Você deve ver os logs do
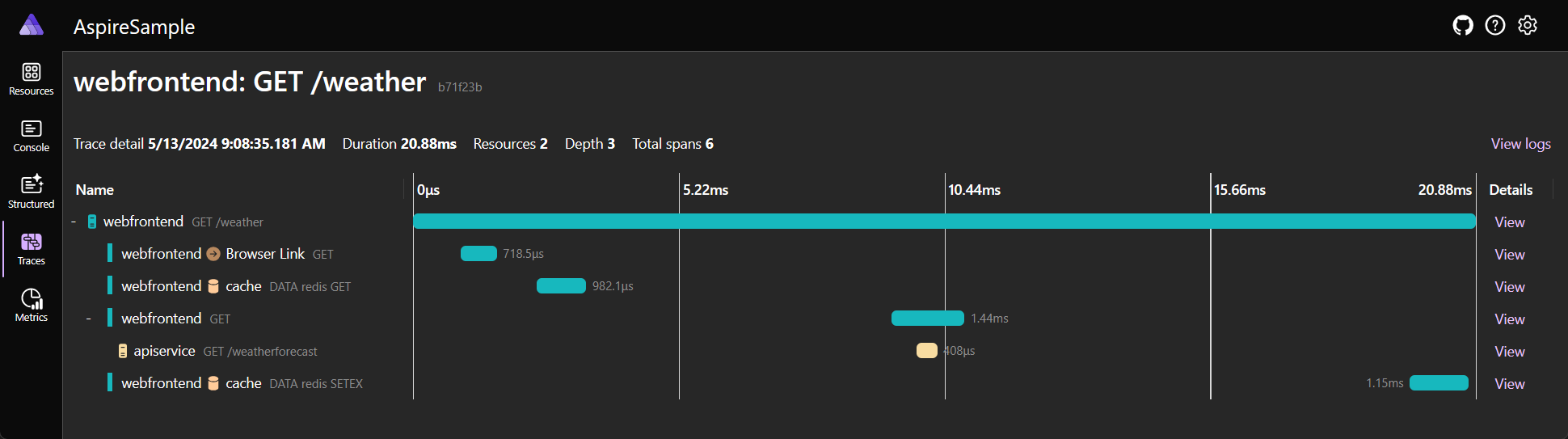
apiservicee dowebfrontend. Você pode expandir os detalhes de cada entrada de log selecionando o botão Exibir no final direito da linha.Traces: Exibe os rastreamentos para a sua aplicação, que podem rastrear os caminhos de requisição pelas suas aplicações. Encontre um pedido de /weather e selecione Visualizar no lado direito da página. O painel deve exibir a solicitação em etapas à medida que percorre as diferentes partes do seu aplicativo.
Metrics: Exibe vários instrumentos e medidores que estão expostos e suas dimensões correspondentes para seu aplicativo. As métricas expõem condicionalmente os filtros com base em suas dimensões disponíveis.
Para obter mais informações, consulte .NET.NET Aspire visão geral do painel.
Compreender a estrutura da solução .NET.NET Aspire
A solução consiste nos seguintes projetos:
- AspireSample.ApiService: Um projeto de API ASP.NET Core Minimal é usado para fornecer dados ao front-end. Este projeto depende do projeto partilhado AspireSample.ServiceDefaults.
- AspireSample.AppHost: Um projeto orchestrator projetado para conectar e configurar os diferentes projetos e serviços do seu aplicativo. O orquestrador deve ser definido como o projeto Startup, e depende dos projetos AspireSample.ApiService e AspireSample.Web.
- AspireSample.ServiceDefaults: um projeto partilhado .NET.NET Aspire para gerir configurações que são reutilizadas nos projetos na sua solução, relacionados com a resiliência , a descoberta de serviço e a telemetria .
- AspireSample.Web: Um projeto ASP.NET CoreBlazor App com configurações de serviço padrão .NET Aspire, este projeto depende do projeto AspireSample.ServiceDefaults. Para obter mais informações, consulte .NET.NET Aspire predefinições de serviço.
Seu diretório AspireSample deve ser semelhante à seguinte estrutura:
└───📂 AspireSample
├───📂 AspireSample.ApiService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.ApiService.csproj
│ └─── Program.cs
├───📂 AspireSample.AppHost
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.AppHost.csproj
│ └─── Program.cs
├───📂 AspireSample.ServiceDefaults
│ ├─── AspireSample.ServiceDefaults.csproj
│ └─── Extensions.cs
├───📂 AspireSample.Web
│ ├───📂 Components
│ │ ├───📂 Layout
│ │ │ ├─── MainLayout.razor
│ │ │ ├─── MainLayout.razor.css
│ │ │ ├─── NavMenu.razor
│ │ │ └─── NavMenu.razor.css
│ │ ├───📂 Pages
│ │ │ ├─── Counter.razor
│ │ │ ├─── Error.razor
│ │ │ ├─── Home.razor
│ │ │ └─── Weather.razor
│ │ ├─── _Imports.razor
│ │ ├─── App.razor
│ │ └─── Routes.razor
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├───📂 wwwroot
│ │ ├───📂 bootstrap
│ │ │ ├─── bootstrap.min.css
│ │ │ └─── bootstrap.min.css.map
│ │ ├─── app.css
│ │ └─── favicon.png
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.Web.csproj
│ ├─── Program.cs
│ └─── WeatherApiClient.cs
└─── AspireSample.sln
Explore os projetos iniciais
Cada projeto em uma solução .NET.NET Aspire desempenha um papel na composição do seu aplicativo. O projeto *.Web é uma aplicação padrão ASP.NET CoreBlazor que fornece uma interface de utilizador front-end. Para obter mais informações, consulte Novidades no ASP.NET Core 9.0: Blazor. O projeto *.ApiService é um projeto de modelo padrão de API minimal ASP.NET Core. Ambos os projetos dependem do projeto *.ServiceDefaults, que é um projeto partilhado usado para gerir configurações reutilizadas em toda a solução.
Os dois projetos de interesse neste guia de início rápido são os projetos *.AppHost e *.ServiceDefaults, detalhados nas seções a seguir.
.NET .NET Aspire projeto anfitrião
O projeto *.AppHost é responsável por atuar como o orquestrador e define a propriedade IsAspireHost do ficheiro de projeto para true:
<Project Sdk="Microsoft.NET.Sdk">
<Sdk Name="Aspire.AppHost.Sdk" Version="9.0.0" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireHost>true</IsAspireHost>
<UserSecretsId>2aa31fdb-0078-4b71-b953-d23432af8a36</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AspireSample.ApiService\AspireSample.ApiService.csproj" />
<ProjectReference Include="..\AspireSample.Web\AspireSample.Web.csproj" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Aspire.Hosting.AppHost" Version="9.0.0" />
<PackageReference Include="Aspire.Hosting.Redis" Version="9.0.0" />
</ItemGroup>
</Project>
Para obter mais informações, consulte .NET.NET Aspire visão geral da orquestração e .NET.NET Aspire SDK.
Considere o arquivo Program.cs do projeto AspireSample.AppHost.
var builder = DistributedApplication.CreateBuilder(args);
var cache = builder.AddRedis("cache");
var apiService = builder.AddProject<Projects.AspireSample_ApiService>("apiservice");
builder.AddProject<Projects.AspireSample_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(cache)
.WaitFor(cache)
.WithReference(apiService)
.WaitFor(apiService);
builder.Build().Run();
Se já usaste o anfitrião genérico .NET ou o anfitrião web ASP.NET Core antes, o modelo de programação do anfitrião da aplicação e o padrão do construtor devem ser-te familiares. O código anterior:
- Cria uma instância IDistributedApplicationBuilder chamando DistributedApplication.CreateBuilder().
- Chama AddRedis com o nome
"cache"para adicionar um Redisserver ao aplicativo, atribuindo o valor retornado a uma variável chamadacache, que é do tipoIResourceBuilder<RedisResource>. - As chamadas AddProject, utilizando o parâmetro de tipo genérico com os detalhes do projeto, adicionam o projeto
AspireSample.ApiServiceao modelo da aplicação. Esse é um dos blocos de construção fundamentais do .NET.NET Aspiree é usado para configurar a descoberta de serviços e a comunicação entre os projetos em seu aplicativo. O argumento name"apiservice"é usado para identificar o projeto no modelo de aplicativo e usado posteriormente por projetos que desejam se comunicar com ele. - Chama
AddProjectnovamente, desta vez adicionando o projetoAspireSample.Webao modelo de aplicativo. Ele também encadeia várias chamadas para WithReference passando as variáveiscacheeapiService. A APIWithReferenceé outra API fundamental do .NET.NET Aspire, que injeta informações de descoberta de serviço ou configuração de cadeia de conexão no projeto que está sendo adicionado ao modelo de aplicativo. Além disso, as chamadas para a APIWaitForsão usadas para garantir que os recursos decacheeapiServiceestejam disponíveis antes que o projetoAspireSample.Webseja iniciado. Para obter mais informações, consulte .NET.NET Aspire orquestração: aguardando recursos.
Finalmente, o aplicativo é criado e executado. O método DistributedApplication.Run() é responsável por iniciar o aplicativo e todas as suas dependências. Para mais informações, consulte a visão geral da orquestração .NET.NET Aspire.
Dica
A chamada para AddRedis cria um contentor Redis local para a aplicação utilizar. Se preferir simplesmente apontar para uma instância de Redis existente, você pode usar o método AddConnectionString para fazer referência a uma cadeia de conexão existente. Para obter mais informações, consulte Fazer referência a recursos existentes.
.NET .NET Aspire projeto de padrões de serviço
O *. ServiceDefaults projeto é um projeto compartilhado que é usado para gerenciar configurações que são reutilizadas em todos os projetos em sua solução. Este projeto garante que todos os serviços dependentes compartilhem a mesma resiliência, descoberta de serviço e configuração OpenTelemetry. Um arquivo de projeto de .NET.NET Aspire compartilhado contém a propriedade IsAspireSharedProject definida como true:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireSharedProject>true</IsAspireSharedProject>
</PropertyGroup>
<ItemGroup>
<FrameworkReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.Extensions.Http.Resilience" Version="9.1.0" />
<PackageReference Include="Microsoft.Extensions.ServiceDiscovery" Version="9.0.0" />
<PackageReference Include="OpenTelemetry.Exporter.OpenTelemetryProtocol" Version="1.10.0" />
<PackageReference Include="OpenTelemetry.Extensions.Hosting" Version="1.10.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.AspNetCore" Version="1.10.1" />
<PackageReference Include="OpenTelemetry.Instrumentation.Http" Version="1.10.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Runtime" Version="1.10.0" />
</ItemGroup>
</Project>
O projeto de definições padrão de serviço expõe um método de extensão no tipo IHostApplicationBuilder, chamado AddServiceDefaults. O projeto padrão de serviço do modelo é um ponto de partida e você pode personalizá-lo para atender às suas necessidades. Para obter mais informações, consulte .NET.NET Aspire parâmetros de serviço.
Orquestre a comunicação de serviço
.NET
.NET Aspire fornece recursos de orquestração para ajudar na configuração de conexões e comunicação entre as diferentes partes do seu aplicativo. O projeto AspireSample.AppHost adicionou os projetos AspireSample.ApiService e AspireSample.Web ao modelo de aplicação. Ele também declarou seus nomes como "webfrontend" para Blazor front-end, "apiservice" para a referência do projeto API. Além disso, um recurso Redisserver rotulado "cache" foi adicionado. Esses nomes são usados para configurar a descoberta de serviço e a comunicação entre os projetos em seu aplicativo.
O aplicativo front-end define um HttpClient digitado que é usado para se comunicar com o projeto de API.
namespace AspireSample.Web;
public class WeatherApiClient(HttpClient httpClient)
{
public async Task<WeatherForecast[]> GetWeatherAsync(
int maxItems = 10,
CancellationToken cancellationToken = default)
{
List<WeatherForecast>? forecasts = null;
await foreach (var forecast in
httpClient.GetFromJsonAsAsyncEnumerable<WeatherForecast>(
"/weatherforecast", cancellationToken))
{
if (forecasts?.Count >= maxItems)
{
break;
}
if (forecast is not null)
{
forecasts ??= [];
forecasts.Add(forecast);
}
}
return forecasts?.ToArray() ?? [];
}
}
public record WeatherForecast(DateOnly Date, int TemperatureC, string? Summary)
{
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
O HttpClient está configurado para usar a descoberta de serviço. Considere o seguinte código do ficheiro Program.cs do projeto AspireSample.Web:
using AspireSample.Web;
using AspireSample.Web.Components;
var builder = WebApplication.CreateBuilder(args);
// Add service defaults & Aspire client integrations.
builder.AddServiceDefaults();
builder.AddRedisOutputCache("cache");
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseAntiforgery();
app.UseOutputCache();
app.MapStaticAssets();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
O código anterior:
- Chama
AddServiceDefaults, configurando os padrões partilhados para a aplicação. - As chamadas AddRedisOutputCache com o mesmo
connectionNameque foi usado ao adicionar o contêiner Redis"cache"ao modelo de aplicativo. Isso configura o aplicativo para usar Redis para cache de saída. - Chama AddHttpClient e configura o HttpClient.BaseAddress a ser
"https+http://apiservice". Este é o nome que foi usado ao adicionar o projeto de API ao modelo de aplicativo e, com a descoberta de serviço configurada, ele resolve automaticamente para o endereço correto para o projeto de API.
Para obter mais informações, consulte Fazer solicitações HTTP com a classe HttpClient.
Ver também
- Visão geral das integrações .NET.NET Aspire
- Descoberta de serviço no .NET.NET Aspire
- .NET .NET Aspire predefinições de serviço
- Verificações de saúde no .NET.NET Aspire
- .NET .NET Aspire telemetria
- Solucionar problemas de certificado localhost não confiável no .NET Aspire